
Nema sumnje da je Google Analytics postavio standarde kada je u pitanju prikupljanje informacija o posetiocima vašeg sajta.
Google Analytics će vam pokazati na koji dio vašeg sajta dolaze posetioci, šta čitaju, koliko dugo se zadržavaju, šta traže, koji pretraživač koriste, gde žive, koji su im interesi i koliko godina imaju.
Da bi dobili sve ove informacije o posetiocima vašeg sajta potrebno je ubaciti Google Analytics kod za praćenje u vaš sajt. Bez brige, postupak ubacivanje Google Analytics koda za praćenje nije komplikovan, ustvari, to je toliko jednostavno da vam je potrebno svega par minuta vremena.
U ovom članku ćemo vam pokazati kako da ubacite Google Analytics kod za praćenje u vaš WordPress sajt.
Prije svega da objasnimo što je WordPress. WordPress je najpopularnija blog platforma i sistem za upravljanjem sadržajem (CMS, Content Management System). Radi se o open-source platformi koja vam nudi potpuno prilagođavanje. WordPress je besplatna platforma i najčešće je korištena od strane blogera. Generalno, WordPress vam omogućava kreiranje Web sajta sa vrlo malo truda i nikakvim posebnim znanjem.
Preporučujemo vam vrlo zanimljive i korisne članke “Kako instalirati WordPress” i “Kako uraditi backup WordPress sajta na Dropbox?”.
Za dodavanje Google analitike na sajt potrebno je imati Google Analytics račun.
Google Analytics račun
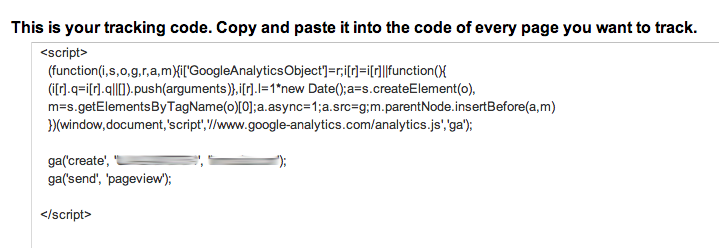
Prva stvar koju treba da uradite jeste da kreirate Google Analytics račun. Postupak je veoma jednostavan i traje par minuta. Sada kada imate Google Analytics račun, prijavite se na njega. Nakon što ste se prijavili, dobićete deo JavaScript koda koji trebate ubaciti u vaš sajt, tačnije, na svaku stranicu koju želite pratiti.

Ubacivanje Google Analytics koda u WordPress temu
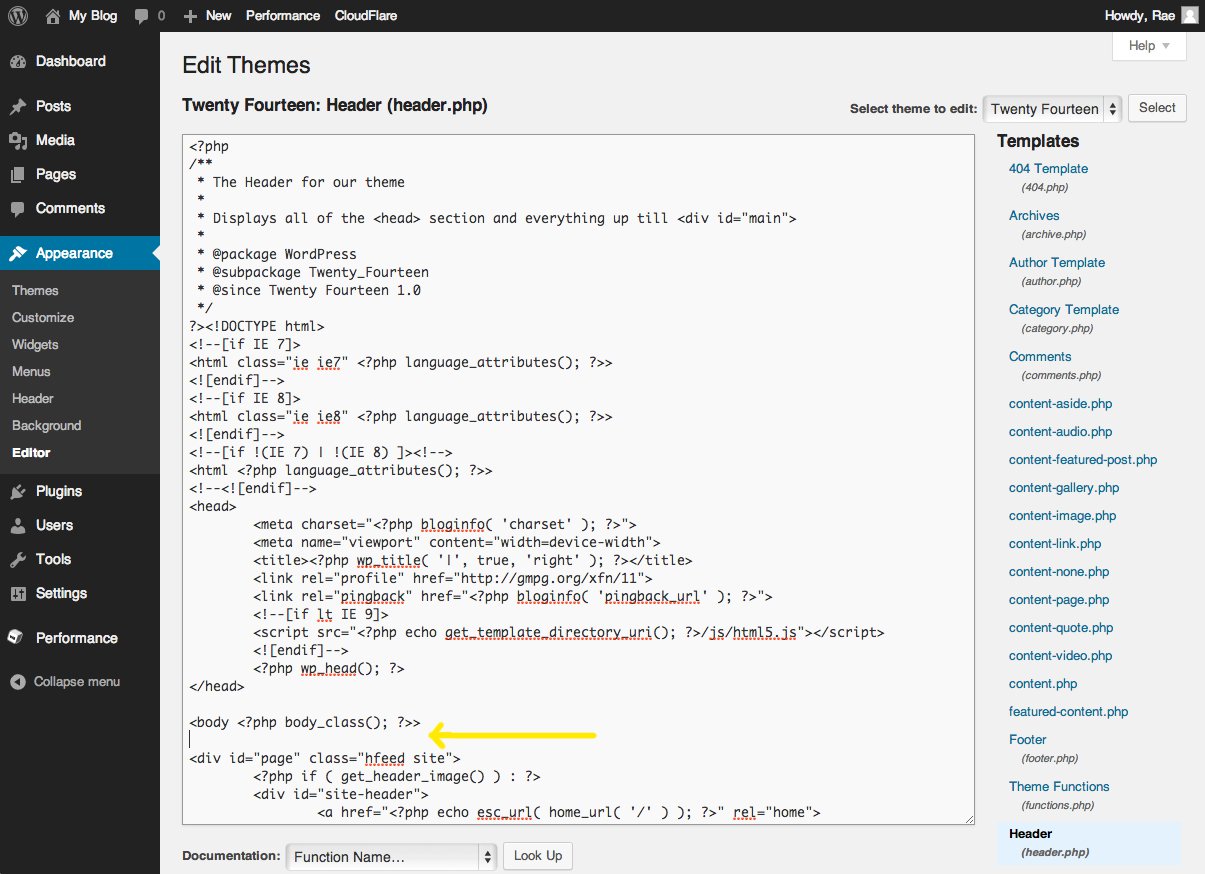
Sledeći korak je ubacivanje JavaScript koda za praćenje u vašu WordPress temu. Otvorite WordPress kontrolnu ploču (Dashboard) a zatim u menija na levoj strani pod “Appearance” (Izgled) izaberite “Editor”.
Na desnoj strani pronađite i otvorite header.php datoteku vaše WordPress teme. Pronađite tag
i ispod njega nalepite JavaScript kod za praćenje. Nakon toga kliknite na “Update File”. To je celi proces ubacivanja Google Analytics koda za praćenje. Ono što vam sad ostaje jeste da proverite da li ste sve uradili kako treba, tj. da li ste uspešno dodali Google Analytics na vaš sajt.
Proverite da li Google Analytics radi
Vratite se na svoj Google Analytics račun, kliknite na “Admin” koji se nalazi na vrhu stranice i pod “Property” (imovina) izaberite svoj sajt, zatim kliknite na “Tracking Info” (Informacije o praćenju).
Ako je status praćenja pokazuje “Receiving Data” (Primanje podataka) onda ste uspešno dodali Google Analytics na vaš sajt.
Sada možete kliknuti na karticu “Reporting” (Izveštavanje), koja se nalazi na vrhu stranice, kako bi videli analitički pregled vašeg sajta. Važno je napomenuti da Googleu ponekad treba i do 24 sata da vam počne pružati kompletnu statistiku sajta.
Google Analytics plugin
Ono što treba reći jeste da uopšte ne morate da prolazite kroz ovaj proces ubacivanja JavaScript koda u vaš sajt da bi dodali Google Analytics na vaš WordPress sajt. U WordPress plugin sekciji na izbor imate nekoliko Google Analytics dodataka (plugin) koji će vam doneti sve važne statistike sa lepim grafikonima. Između ostalih tu su statistike za pojedinačne postove, celi sajt ili čak celu MultiSite mrežu i to bez potrebe za napuštanjem WordPress backend-a.




3 0 komentara
Postovani potreban mi je pomoc oko ubacivanja da pratim sattistiku na sajtu,molim Vas za detaljnije uputstvo
Pozdrav,
preporučujemo da pitanja postavite u sekciji “Ko pita- ne skita!?”. Takođe, dajte nam malo više detalja vezanih za vaš problem.
Stvarno je jednostavno napravljen tutorial da lakše ne može biti.Intaliraj si analytics plugin pošto vidim da imaš sajt na wordpresu i samo tamo ubaciš taj kod.