Kako do besplatnog mobilnog sajta uz pomoć Google GoMo i DudaMobile
Mobilni Web je u velikoj ekspanziji pa je prije nekoliko dana Google izašao sa preporukom za reagujućim (responsive) dizajn za mobilni SEO a sada je i Google Analytics divizija pokrenula novo mobilno rješenje.
Naime, Google-ov proizvod GoMo u suradnji sa DudaMobile sada korisnicima nudi veoma brz i jednostavan način za prilagodbu web sajta mobilnim uređajima.
Što se tiče Google-ove preporuke koja se tiče preferiranja reagireajućeg dizajn za mobilni SEO, kompanija ističe tri osnovne konfiguracije koje idu zajedno sa reagirajućim dizajnerskim pristupom.
-
Google-ova preporučena konfiguracija je da sajtovi koriste responsivni web dizajn, odnosno da sajtovi opslužuju sve uređaje na istom skupu URL-ova, a svaki URL služi isti HTML svim uređajima s tim da se koristi CSS za promijenu načina na koji se stranica renderuje na uređaju.
-
Da sajtovi dinamički služe sve uređaje na istom skupu URL-ova, ali da svaki URL služi različit HTML i CSS ovisno o tome da li se radi o desktop ili mobilnom uređaju.
-
Da sajtovi imaju zasebne mobilne i desktop stranice.
Što se tiče responsivnog dizajnerskog pristupa, kojeg Google preporuča, radi se o tome da ćete koristiti CSS3 medijske upite kako bi promijenili način na koji se stranica renderuje na mobilnim uređajima. U ovom slučaju, postoji jedan URL, jedan sadržaj, jedan HTML kod, ali i CSS medijski upit kako bi se odredilo koja će se CSS pravila primjeniti za preglednik koji prikazuje stranicu. Google kao prednosti ove metode navodi potrebu za samo jednim URL-om što olakšava korisničku interakciju sa stranicom a omogućava i Google-ovim “algoritmima da dodjele indeksna svojstva vašem sadržaju.”
Ako ste se pak odlučili za konfiguraciju dinamičnog služenja, Google predlaže da koristite Vary HTTP zaglavlje kako bi dali Google-u naslutiti da se sadržaj i CSS mogu promijeniti na temelju user agent tj. od vrste uređaja. Zaglavlje se obično koristi u svrhu keširanja ali se također može koristiti i u ovoj situaciji. U ovom slučaju bi se koristio kao signal za indeksiranje i crawling za Googlebot-Mobile.
Kada koristite pristup, drugačiji HTML ali isti URL, Google želi da koristiti Vary HTTP zaglavlje kao signal za Googlebot-Smartphone da crawl web sajt.
Kada koristite pristup, drugačiji HTML i drugi URL, Google želi da koristiti rel=alternate na desktop verziji a da koristiti kanonski na mobilnoj verziji.
Na Google developer sajtu požete pronaći više informacija o tome kako implementirati ova rješenja.
Što se tiče Google Analytics, oni su izašli sa novim mobilnim rješenjem poznatim kao Google Analytics GoMo DudaMobile. GoMo je proizvod iz kojeg stoji DudaMobile platforma.
Naša GoMo incijativa nudi mogućnost malim poslovanjima da pretvore svoj desktop web sajt u sajt optimiziran za mobilne uređaje i to samo za nekoliko minuta. U samo pet jednostavnih koraka naš novi “do-it-yourself site bilder”, prilagodit će vaš web sajt za mobilne uređaje. Također, imat ćete mogućnost dodati značajke kao što su click-to-call gumb, Mobile Maps, Google AdSense i Google Analytics,
navodi u priopćenju Google Analytics.
Google nudi sljedeće početno pakovanje:
-
Besplatan hosting godinu dana (nakon toga trebat ćete izdvojiti 108 dolara)
-
Profesionalni dizajn i premium značajke
-
Neograničena e-mail i telefonska podrška
-
Lako praćenje mobilnog prometa sa Google Analytics
Mobilni web je u ekspanziji pa otuda i ova podrška od Google Analytics za što brže optimiziranje web sajtova za mobilne uređaje. Prije nekoliko mjeseci, kompanija SEO Inc. uradila je studiju u kojoj je analiziran mobilni promet. Rezultati studije pokazuju da:
-
Prosjeku 10,3 posto ukupnog prometa dolazi od mobilnih uređaja
-
Prosječno 2,3 posto ukupnog prometa dolazi sa Apple iPad
-
Prosječno 2,5 posto ukupnog prometa dolazi sa Apple iPhone
Kako postaviti GoMo DudaMobile?
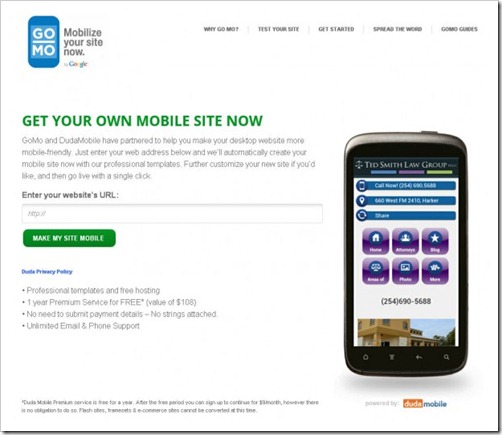
Posjetite: howtogomo.com/getstarted.
Na ovoj stranici unesite svoj URL i kliknite na “Make my site mobile”.
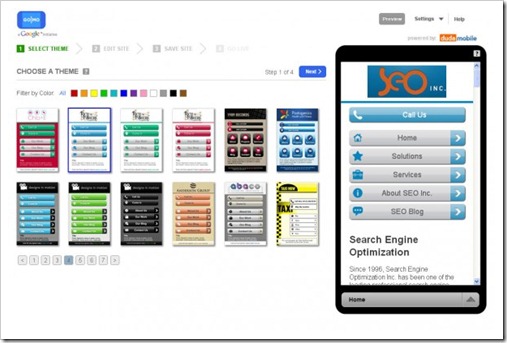
Odaberite temu a zatim kliknite na “Next”.
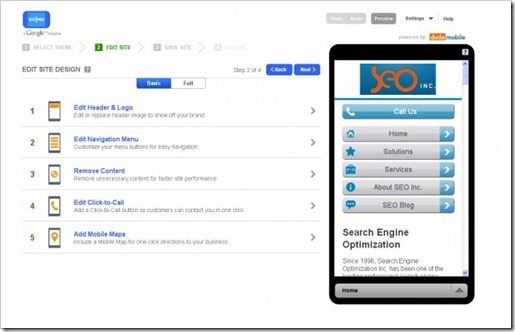
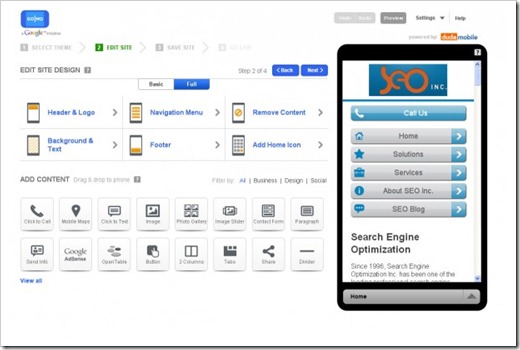
Uredite dizajn stranice. Na osnovnoj razini, možete urediti zaglavlje i logo, navigaciju, ukloniti sadržaj, urediti click-to-call i dodati mobile maps. Ako kliknete na Full tab, dobit ćete mnogo više opcija za prilagođavanje kao što su uređivanje pozadine i teksta, podnožja, dodavanje Google AdSense i dodavanje gumba za dijeljenje.
Ovdje vidimo cijeli popis različitih načina uređivanja dizajna.
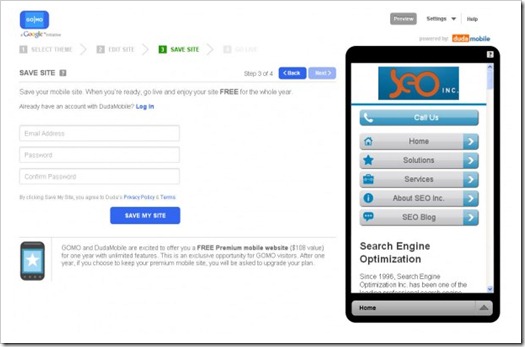
Sljedeći korak podrazumijeva spremanje web sajta i njegovo pokretanje.
Implikacije na optimiziranje za Internet tražilice (SEO)
Prvo, pogledajmo URL strukturu. Po defaultu, mobilna adresa sajta će biti http://mobile.dudamobile.com/site/YourSiteName
Zamijenite YourSiteName na kraju URL-a sa nazivom koji ste odabrali kada ste prvi put kreirali mobilni web sajt. Ovo je nešto što svakako izaziva zabrinutost po pitanju SEO. Kao što znamo, postoje mnoge SEO implikacije kada se vaš mobilni sajt zapravo dostavlja sa različitog domena.
Također, treba reći da Google voli vidjeti da web sajtovi preusmjeravaju svoje mobilne korisnike na sajt optimiziran za mobilne uređaje. Konačno, treba napomenuti da osnovne SEO mogućnosti postoje. Možete dodati opis sajta i meta ključne riječi, a također uraditi i neke druge osnovne stvari sa DudaMobile SEO Tool. Da biste to učinili:
-
Odaberite Settings (postavke) iz DudaMobile urednika
-
Odaberite Site Settings iz padajućeg izbornika
-
Zatim odaberite SEO
-
Tu možete unijeti opis sajta i meta ključne riječi
Više i DudaMobile SEO Tools pogledajte u videu ispod.