Arhiva za ‘mobilni sajt’ tag
Google počeo kažnjavati sajtove koji nisu prilagođeni mobilnim uređajima!

Google je objavio najnovije ažuriranje za svoj algoritam pretraživanja sa kojim će kažnjavati sajtova koji nisu prilagodjeni za prikazivanje na mobilnim uređajima kao što su pametni telefoni ili tableti.
Google navodi da će već od danas povećati rangiranje sajtova koji su prilagođeni za mobilne uređaje za sve upite pretrage koji dolaze sa mobilnih telefona. Neprikosnoveni lider pretraživanja Interneta ističe da će od sada favorizovati karakteristike kao što su velik čitak tekst koji ne treba da se povećava da bi bio vidljiv, kao i sajtove koji izbegavaju korišćenje horizontalnog pomeranja i sadržaja koji se ne može reprodukovati.
Google je ove promene u svom algoritmu pretrage najavio još u februaru navodeći da će promene uticati na pretraživanje na mobilnim uređajima, na svim jezicima širom sveta te da će takođe imati značajan uticaj na rezultate pretraživanja. To u suštini znači da ako Googlate na telefonu, biće vam prikazani rezultati koji su prilagođeni za mobilne uređaje. Drugim rečima, u rezultatima pretrage na mobilnom telefonu neće biti prikazane stranice koje nisu prilagodjeni za prikazivanje na mobilnim uređajima.
Google naglašava da ova promena u algoritmu za pretragu utiče samo na rangiranje u pretrazi na mobilnim uređajima i odnosi na pojedinačne stranice, a ne na čitave Web sajtove.
Što se tiče konfiguracije, koje obično znači da imate responzivni sajt ili namenski mobilni sajt, stručnjaci za optimizaciju za Internet pretraživače (SEO) preferiraju responzivnom dizajnu sajta.
Preporučujemo vam članak “3 načina da pređete na mobilni sajt sa responzivnim Web dizajnom”.
Da ne bude zabune, Google visoko ceni kvalitetan sadržaj što znači da će Web stranice koje nisu prilagođene korisnicima mobilnih uređaja i dalje biti visoko rangirane na stranicama sa rezultatima pretrage. S druge strane treba uzeti u obzir da oko 60 odsto Web prometa sada dolazi sa mobilnih uređaja pa bi svako ozbiljan morao da uradi nešto po tom pitanju.
Web promet od izuzetnog značaja je za svaki oblik online poslovanja. Bez obzira o kakvom online poslovanju se radi, važi pravilo da je Web promet koji dolazi na sajt proporcionalan sumi novca koju Web sajt može zaraditi. Veća količina Web prometa znači da je i stopa po kojoj Web sajt može zaraditi novac od oglasa, prodaje ili affiliate linkova veća.
O značaju Web prometa možete saznati više iz članka “Povećanjem Web prometa povećat ćete i online zaradu“.
Ako niste sigurni kako su vaše stranice ili kompletan sajt klasifikovani, na raspolaganju vam je Google-ov test za utvrđivanje prilagođenosti korisnicima mobilnih uređaja. Takođe, status svog sajta možete proveriti i u Webmaster Tools, u Mobile Usability izveštaju. Kada napravite sve neophodne korekcije, Google će ponovo početi adekvatno tretirati vaše stranice.
Na kraju, želimo da vam preporučimo dva zanimljiva članka “Napraviti mobilnu aplikaciju ili mobilni sajt?” i “Kako napraviti Drupal blog sa responzivnim Web dizajnom”.
Napraviti mobilnu aplikaciju ili mobilni sajt?

S obzirom na značajan rast procenta korisnika koji na vaš sajt dolaze sa pametnog telefona ili tableta, postalo je neophodno da napravite mobilnu strategiju te zadovoljite zahteve tih korisnika.
Što više odugovlačite sa tim, nastavljajući da služite desktop verziju svog sajta mobilnim posetiocima, njihovo loše korisničko iskustvo koje se prvenstveno ogleda u problemima sa navigacijom i konzumiranjem sadržaja, moglo bi da preraste u vrlo glasno nezadovoljstvo.
Da bi rešili ovaj problem postoje tri osnovne opcije:
- Napravite aplikaciju za mobilne uređaje
- Napravite verziju sajta za korisnike mobilnih uređaja
- Napravite i aplikaciju i verziju sajta za mobilne uređaje
Mobilna Aplikacija ili Mobilni Sajt
Mnogi vlasnici Web sajtova uradili bi nešto kako bi poboljšali iskustvo korisnika koji na njihove stranice dolaze sa pametnih telefona ili tableta međutim nalaze se u nedoumici, da li da naprave mobilnu verziju sajta ili posebnu aplikaciju. Svakako da bi najbolje bilo da ako to vaši resursi dozvoljavaju, napravite i jedno i drugo.
Preporučujemo članak “Mobilna aplikacija ili mobilni sajt?”.
Prednosti mobilne verzije sajta
Treba reći da u sadašnje vreme, ako se ozbiljno bavite bilo kojom vrstom online poslova, mobilna verzija sajta je praktično neophodna. Web sajtovi se jako loše prikazuju na mobilnim uređajima zbog čega je korisnicima pametnih telefona i tableta veoma teško da se kreću i konzumiraju sadržaj na vašim stranicama. S obzirom da se sve veći broj sajtova okreće responsivnom dizajnu tj. da postaju optimizovani za mobilne uređaje, korisnici sve više gube strpljenje sa ne-optimizovanim sajtovima.
Sa responsivnim dizajnom prilagođavate vaš Web sajt nizu uređaja sa različitim veličinama ekrana i sposobnostima. U poslednje vreme sve više i više poslovanja okreće se responsivnom dizajnu. Ideja je da se ima jedan sajt, sa jednom bazom koda, koji može da posluži kako Web korisnike tako i korisnike pametnih telefona i tableta. Responsivni (odgovarajući) Web dizajn je pristup koji sugeriše da bi projektovanje i razvoj trebali da odgovaraju na ponašanje korisnika i okruženja na osnovu veličine ekrana, platforme i orijentacije. Responsivni Web dizajn omogućava bilo kom sajtu da posluži mobilne Web stranice na osnovu tipa uređaja koji se koristi za pristup sajtu.

Možda će vam biti od koristi članak “3 načina da pređete na mobilni sajt sa responzivnim Web dizajnom”.
Postoji nekoliko stvari gde mobilni sajt ima prednost u odnosu na aplikaciju za mobilne uređaje.
Mnogo je lakše delite sadržaj sa mobilne verzije sajta nego iz aplikacije. Deljenje sadržaja iz većine mobilnih aplikacija gotovo je nemoguće, dok je deljenje sadržaja sa mobilnog sajta izuzetno lako.
Što se tiče pretraživača, mobilni sajt je generalno isto što i tradicionalni Web sajt. Pretraživači mogu popisati sadržaj mobilnog sajta a linkovi na mobilni sajt se dodeljuju celom domenu. S druge strane, s obzirom da je nemoguće da linkovati direktno na dio sadržaja u aplikaciji takođe je nemoguće pretraživačima da popišu sadržaj aplikacije (u poslednje vreme Google dosta radi na rešavanju ovoga problema). To znači da će vaša aplikacija dobijati promet iz samo jednog izvora.
Što se tiče prodavnica aplikacija tu je pravi haos. Na Apple App Store postoji više od milion aplikacija, slično je i na Google Play s tim da se svakodnevno pojavljuje oko 1.000 novih aplikacija. Većina aplikacija se bukvalno izgubi u talasu novih izdanja i nadogradnji, dobijajući vrlo malo pažnje. Prednost mobilne verzije sajta je što ona odmah dobija već utvrđeni promet sa raznih izvora. Mobilni sajt dobija onaj promet koji već ima tradicionalni sajt, što znači da će od prvog dana imati i pretragu i direktan promet. Ono što je možda i najbolje jeste to da mobilna verzija sajta generalno poboljšava rangiranje sajta na mobilnoj pretrazi.
U mnogim slučajevima, mnogo je lakše i isplativije napraviti mobilnu verziju sajta nego mobilnu aplikaciju. Oglasi mogu ostati konsolidovani na jednom serveru ili mreži. Imate samo jednu verziju o kojoj treba da brinete umesto da pravite i onda održavate nekoliko različitih aplikacija namenjenih Apple iOS, Android, Windows Phone ili BlackBerry korisnicima.
Takođe, promene na mobilnom sajtu, kao što su na primer novi dizajn ili neke druge ispravke, mogu se odmah objaviti. Kod aplikacije je to malo komplikovanije, generalno sve mobilne plaforme imaju period za odobrenje, proces kroz koji svaka aplikacija mora da prođe, to se odnosi i na objavljivanje određenih imena i ispravki.
Preporučujemo vrlo zanimljiv članak “Zašto napraviti mobilni Web sajt?“.
Prednosti mobilne aplikacije
Dobro urađena, lepa mobilna aplikacija može predstavljati pun pogodak za vaše online poslovanje. Iako nije praktična za neke stvari, mobilna aplikacija koja sjajno izgleda svakako će privući mnoge korisnike mobilnih uređaja.
Iako je pravljenje mobilne verzije sajta generalno bolja investicija, postoje slučajevi gde mobilne aplikacije imaju prednost.
Pre svega, to su nove opcije oglašavanja. Ako prodajete direktno oglašivačima, verovatno nećete imati mnogo problema u pronalasku sponzora za vašu mobilnu aplikaciju, po visokoj ceni. Barem za sada situacija je takva da ako vaša aplikacija ima pristojan broj preuzimanja, nemate nekih velikih problema u pronalasku oglašivača sponzora.
Vlasnik mobilne aplikacije možete zaraditi pristojnu sumu novca naplaćujući sedmičnu ili mesečnu naknadu za postavljanje bannera unutar vaše aplikacije. Čak i ako promet imate “solidan“ promet, mnogim oglašivačima će biti uzbudljivo probati nešto drugačije.
Imati mobilnu aplikaciju može predstavljati stvar prestiža. Mobilna aplikacija trenutno predstavlja novu platformu na kojoj se može otkriti vaš sajt a samim tim i vaš brend. Tradicionalni model podrazumeva slanje prometa sa vašeg Web sajta na prodavnicu aplikacija, kako bi posetioci vašeg sajta bili u mogućnosti da preuzimu aplikaciju, ali to upućivanje takođe radi i u obrnutom smeru. Ljubitelji aplikacija mogu otkriti vaš sajt zahvaljujući vašoj aplikaciji, i postati redovni posetioci vašeg sajta.
Jedna od ključnih prednosti aplikacije je prodaja proizvoda i usluga. Korisnicima je veoma lako kupovati iz neke aplikacije pošto je broj njihove kreditne kartice već prisutan, sve što je potrebno jeste ponovo uneti lozinku i obaviti kupovinu. Prema poslednjim istraživanjima, prihodi ostvareni sa Freemium modelom monetarizacije mobilne aplikacije porasli su za 211% u 2013 godini.
Freemium model monetizacije obuhvata različite oblike kupovine unutar aplikacija (in-app kupovina), kao što su kupovina različitih virtuelnih roba (dobara) kao na primer: nadogradnja igrice sa dodatnim funkcionalnostima kao što su nivoi ili sadržaj, kupovina dodatnog vremena za korištenje aplikacije, plaćanje za uklonjanje oglasa iz aplikacije, kupovina različitih proizvoda i usluga i sl..
Većina sajtova nema proizvod ili uslugu koju bi mogli ponuditi putem Freemium modela, međutim, ako imate nešto što bi se moglo prodavati putem aplikacije, to onda predstavlja sjajna priliku da zaradite novac prodajom unutar aplikacije.
Mobilne aplikacije imaju prednost u odnosu na mobilne sajtove po pitanju offline funkcionalnosti. Ako vaša mobilna aplikacija poseduje neku vrstu alata koji može da radi bez Internet konekcije, korisnici će moći da ga koriste čak i onda kada nisu na Internetu. Sa mobilnom verzijom Web sajta to je nemoguće. Da bi funkcionisali, bilo kakav alat ili funkcionalnost smeštena na mobilnom sajtu zahteva prethodno povezivanje na Internet.
Personalizacija je veoma važna kod određenih vrsta proizvoda. Generalno, mnogo je lakše da personalizujete aplikaciju nego mobilni sajt. Ipak treba reći da je ova prednost aplikacije znatno smanjenja poboljšanjem tehnologija za razvoj mobilnih sajtova. Mnoge mobilne verzije sajtova sada efikasno čuvaju korisničke informacije, omogućavajući personalizaciju koja je već dugu vremena na raspolaganju u aplikacijama.
Takođe, ako vaša ideja za poboljšanje korisničkog iskustva uključuje neke napredne funkcije kao na primer kamera na mobilnom uređaju, onda je aplikacija zaista jedina opcija koja vam stoji na raspolaganju.
Monetizacija: Mobilni Sajt ili Mobilna Aplikacija
Osim korisničkog iskustva svakako da ćete morati razmišljati i o monetarizaciji tj. koju od ove dve mobilne strategije bi mogli bolje unovčiti.
Naravno, najbolje bi bilo kad bi imali i mobilnu aplikaciju (za prodaju) i mobilni sajt (monetarizacija prometa) međutim, sa ograničenim resursima, potrebno je napraviti izbor. Postoji nekoliko ključnih tačaka za monetarizaciju mobilnog prometa koji dolazi na mobilne sajtove i mobilnih aplikacija:
- Sa mobilnim sajtom dobićete više prometa koji možete odmah monetarizovati, na primer sa oglasima.
- Mobilna aplikacija omogućava veoma jednostavnu kupovinu unutar aplikacije, kao i premijum sponzorstvo koje možete prodavati oglašivačima.
- Generalno, mobilne verzije sajtova omugućavaju dugoročni potencijal zarade, posebno što se različitosti u funkcionalnostima u odnosu na mobilne aplikacije sve više smanjuju i što mobilni Web promet sve više raste.
Kako napraviti Drupal blog sa responzivnim Web dizajnom

Za mnoga poslovanja prosto je nepraktično praviti verzije Web sajta za svaku rezoluciju i novi uređaj. Vodeći se idejom responzivnog dizajna imat ćete mogućnost prilagodbe sajta za niz uređaja sa različitim veličinama zaslona. Ideja, da sa jednim Web sajtom, jednom bazom koda, služite Web, mobilne i tablet korisnike zaista je moćna stvar koja će vam zasigurno donijeti mnoge koristi i velike uštede. Responzivni Web dizajn omogućuje svakom sajtu da posluži mobilne Web stranice na osnovu tipa uređaja koji se koristi za pristup sajtu.
U ovom članku govorit ćemo o pravljenju Drupal bloga koji ima responzivni Web dizajn.
Drupal je vrlo snažano okruženje za izgradnju niza Web sajtova ali je posebno dobro prilagođen za kreiranje blogova visoke kvalitete. Sa Drupal sustavom za upravljanje sadržaja (CMS) možete napraviti blog sa fantastičnim responzivnim Web dizajnom i značajkama.
Drupal koristi snagu Zen tema koje dolaze sa ugrađenom podrškom za responzivni Web dizajn, a to je nešto što je od vitalnog značaja za današnje Web sajtove koje posjećuje sve veći broj korisnika putem svojih telefona.
Što je Drupal
Drupal je open-source Web sustav za upravljanje sadržajem (CMS). Treba naglasiti da se rad sa CMS veoma razlikuje od rada sa standardnim HTML Web servisima.
Drupal je PHP aplikacija koja koristi MySQL bazu podataka za spremanje sadržaja i postavki. To znači da se stranice dinamički izgrađuju dok se učitavaju, povlačeći podatke iz baze podataka.
Osnova Drupal-a sastoji se od temeljnih Drupal struktura koje su potrebne za svaki Web sajt: sposobnost stvaranja i upravljanja sadržajem, korisnici i navigacijska struktura. Njegova osnova proširuje se sa modulima koji šire njegovu funkcionalnost i mogućnosti. Zbog toga je Drupal vrlo moćan alat koji vam omogućuje da u potpunosti prilagoditi svoje Web stranice kako bi pružile samo ono što je potrebno za vašu poruku i publiku.
Što vam je sve potrebno da bi napravili blog sa Drupal
Veoma je važno da ste u mogućnosti da radite na razvoju svog novog bloga na testnom serveru tj. na vlastitom računaru. Koristeći lokalnu testnu mašinu ubrzat ćete razvoj i dizajniranje ali i izbjeći sve eventualne probleme koji bi se mogli dogoditi prilikom razvoja bloga na “live serveru”.
Da bi počeli potrebno vam je nekoliko stvari:
-
Kvalitetan Web hosting servis i domen
-
Dobra Internet konekcija (dosta toga ćete preuzimati sa Interneta)
-
Lokalni Web server sa PHP i MySQL (preporuka je XAMPP)
-
Najnovija verzija Drupal
Stranica na kojoj možete preuzeti XAMPP dolazi sa uputama za preuzimanje i instalaciju.
Što je sve potrebno i što preporučamo da preuzmete za Drupal
Evo popisa koje module da preuzmete. Treba reći da module i temu možete preuzeti i prilikom preuzimanja Drupal-a:
Views – za kreiranje prilagođenih popisa i prikazivanje sadržaja
Disqus – osigurava dinamičko komentiranje
Chaos tools – potreban za druge module
Pathauto – važan za URL i SEO (optimizaciju za tražilice)
Token – potreban za druge module
Google analytics – prati posjetitelje i poboljšava SEO
Link – obezbjeđuje polje URL
Easy social – zgodan način da ugradite linkove za društveno dijeljenje
Zen – baza teme sa responzivnim Web dizajnom
Global Redirect – Važna SEO značajka
Search 404 – poboljšava korisničko iskustvo i SEO za greške kod nepronalaženja stranice
Treba reći da su ovi moduli neki minimum koji je potrebno imati da bi se kreirao jedan funkcionalan blog. Naravno, vremenom ćete sigurno instalirati nekoliko drugih, koji će vam biti potrebni za poboljšanje korisničkog iskustva i funkcionalnosti bloga.
Kreiranje Drupal bloga
Evo nekoliko koraka potrebnih za izgradnju Drupal bloga.
-
Preuzmite i instalirajte XAMPP na računar. Prije instalacije XAMPP-a, ugasite Skype koji vrlo često pravi probleme prilikom procesa instalacije. Nakon što završite instalaciju možete normalno koristiti Skype. Također, najbolje je XAMMP instalirati izravno na “C:\” nego u direktorij “Program Files”.
-
Raspakirajte Drupal u htdocs datoteku u XAMPP (C:\xampp\htdocs). Prilikom raspakiranja kreirat će se direktorij pod nazivom “drupal 7.17” ili sl.. Bilo bi dobro da preimenujete ovaj direktorij u “drupal” kako bi jednostavnije mogli pristupati svojoj lokalnoj instalaciji na http://localhost/drupal.
-
Otvorite http://localhost/phpmyadmin i kreirajte bazu podataka korisnika za Drupal. Ako ste postavili lozinku, prijavite se sa "root" i lozinkom koje ste odabrali. Kliknite na karticu “Privileges” kako bi kreirali novu bazu podataka korisnika za Drupal. Odaberite ime "Drupal", selektirajte "localhost" za host i unesite svoju lozinku (dva puta). Odaberite opciju za kreiranje nove baze podataka sa istim imenom i datim svim povlasticama.
-
Otvorite Drupal početnu stranicu tj. http://localhost/drupal/install.php i pratite postupak instalacije. Za podatke o bazi podataka koristite podatke koje ste postavili u prošlom koraku.
-
Raspakirajte module na /sites/all/modules a potom ih instalirajte
-
Raspakirajte Zen temu na /sites/all/themes
-
Konfigurirajte datotečni sustav (file system) i postavke koje se odnose na informacije o Web sajtu (koristite izbornik “admin” pri vrhu Web sajta kada ste prijavljeni kao primarni korisnik).
-
Kreirajte nekoliko blog postova za testiranje.
-
Isključite Drupal komentare za blog postove, a konfigurirajte i omogućite Disqus komentare.
-
Kreirajte niz stilova slika koji bi se koristili u “views displays”. “Views displays” je dio Display Suite i implementacija je njegovog API-a. To mu omogućuje da renderuje podatke o vizuelnim cjelinama (zaglavlje, podnožje, sadržaj, itd.) u regione.
-
Koristite vizuelne cjeline (views) za kreiranje atraktivnih stranica za blog i sličnih odredišnih stranica za svaki primarni stvar iz izbornika, na temelju taksonomije pojmova iz URL-a. Također, koristite ih za kreiranje biografije autora koja prikazuje društvene informacije, sliku, link na početnu stranicu i linkove za društveno dijeljenja na dnu svakog blog posta.
-
Sa ovim vizuelnim cijelinama možete kreirati blok povezanih blog postova koji se prikazuju na dnu svakog posta, koristeći uvijete taksonomije. Također, sa njima kreirajte i blok posljednjih postova koji bi se prikazao na desnoj strani svake stranice, recimo, popis pet posljednje objavljenih blog postova sa slikom.
-
Dodajte je prilagođeni blok poput “povežite se sa nama”.
Svakako da će vam trebati malo vremene sa se snađete, to ovisi o vašoj razini iskustva. Generalno, najviše vremena ćete morati potrošiti oko “Views”, ali ništa nije previše teško, za relativno kratko vrijeme shvatit ćete što sve možete da uradite sa njima.
Prilagodite dizajn bloga po svojoj želji
Izgled svoga bloga možete prilagoditi i poboljšati ovisno o vašim željama. Možete prilično jednostavno da napravite neke izmjene u dizajnu, na primjer:
-
Pratite upute u Zen folderu za kreiranje pod-teme
-
Stilizirajte razne aspekte bloga, uključujući i tijelo, zaglavlje i podnožje
-
Koristite CSS3 kako bi prilagodili na primjer izgled navigacije, mjenjajući boju i dodajući sjenjčenja
-
Potrebno je da koristi oznake relativnih veličina (%) umjesto fiksnih (px) kako bi se omogućilo prilagođavanje responzivnog Web dizajna vašeg bloga uređajima sa ekranima različitih veličina.
Postavljanje Drupal bloga na Web (live server)
Nakon što ste na lokalnom računaru napravili Drupal blog, instalirali module i uradili ostale prilagodbe, vrijeme je da ga postavite na Web tj. da ga postavite (deploy) na “live server”:
-
Obrišite sav nepotreban sadržaj
-
Ispraznite “Cache”
-
Napravite gzip backup baze podataka
-
Zip-ujte sve Drupal datoteke (nemojte Zip-ovati nadređeni folder, vi ćete raspakirati izravno u Web root)
-
Uradite transfer datoteka na host server
-
Na host serveru kreirajte novu bazu podataka sa korisničkim imenom i lozinkom, i uvezite backup SQL datoteku koju ste napravili na vašem lokalnom računalu
-
Uredite sites/default/settings.php datoteku tako da odražava nove postavke baze podataka
-
Otvorite svoju početnu stranicu bloga u Internet tražilici na svom domenu i provjerite da li sve radi ispravno
Ono što morate uraditi jeste da konfigurirate određene module koji samo rade na live serveru kao što su Google Analytics i Disqus.
Nakon što se uvjerite da sve ispravno radi možete početi sa postavljanjem sadržaja na svoj novi, elegantni HTML5 blog sa responzivnim Web dizajnom.
3 načina da pređete na mobilni sajt sa responzivnim Web dizajnom

Za mnoga poslovanja, pravljenje verzija Web sajta za svaku rezoluciju i novi uređaj praktično je nemoguće, ili barem nepraktično i neisplativo. Prilično su neodlučni kada je u pitanju njihova mobilna strategija. Veliki broj njih nije siguran da li treba išta da radi po tom pitanju dok su drugi u nedoumici: mobilna aplikacija ili mobilni sajt? Trenutna situacija je takva da korisnici mobilnih uređaja više preferiraju upotrebu mobilnih aplikacija nego mobilnih sajtova.
Koristeći se idejom responzivnog dizajna imaće te mogućnost prilagođavanja svake od ovih verzija sajta na niz uređaja sa različitim veličinama ekrana i sposobnostima.
Responzivni (odgovarajući) Web dizajn je pristup koji sugeriše da bi projektovanje i razvoj trebali da odgovaraju na ponašanje korisnika i okruženja na osnovu veličine ekrana, platforme i orijentacije. Responzivni Web dizajn omogućava bilo kom sajtu da posluži mobilne Web stranice na osnovu tipa uređaja koji se koristi za pristup sajtu.
U poslednje vreme sve više i više poslovanja okreće se responzivnom dizajnu. Ideja, da se ima jedan sajt, sa jednom bazom koda, koji može da usluži Web, mobilne i tablet klijente je zaista moćna stvar koja može da donese dosta velike uštede.
Responzivni Web dizajn znači da ljudi na vašem sajtu mogu da pronađu informacije koje su im potrebne, bez obzira na to da li mu pristupaju sa računara koji ima veliki ekran, tableta ili pametnog telefona.
U ovom članak pokazaćemo vam 3 najbolja načina sa kojim možete konvertovati postojeći Web sajt u mobilni sajt koji će omogućiti visoko-kvalitetno iskustvo pregledanja za svakoga, bez obzira na vrstu uređaja.
Razumevanje responzivnog dizajna
Da bi dizajn bio responzivan (odgovarajući), obično je potrebno da ima sledeća tri atributa:
Fluid Grid: Sistem tečne mreže (rešetke) koristi procente za definisanje kolona ili div tag za širinu umesto piksela. Na primer, širina od 650px u dizajnu sa fiksnom širinom, bila bi označena sa 100% u CSS-u dizajnu sa tečnom širinom.
Media Queries: Upiti medija omogućavaju prilagođeni CSS na osnovu minimalne i maksimalne širine pretraživača. Na primer, upit koji dolazi sa medija sa maksimalnom širinom od 450px znači da se radi o mobilnim pretraživačima.
Responzivne Slike: Po ponašanju su slične tečnoj mreži, responzivne (odgovarajuće) slike nemaju fiksnu širinu već imaju maksimalnu širinu (tipično označenu sa 100% kada se prikazuje na desktopu). Ovo omogućava da slika bude lako smanjena kako bi se uklopila u širinu ekrana na kom se Web stranica prikazuje.
Izlaz ovih atributa je jednostavno prepoznati. Da bi lakše razumeli o čemu govorimo pogledajte na primer sajt Starbucks i ručno promenite veličinu pretraživača. Primećujete li da se ekran prilagođava i podešava na osnovu širine pretraživača? To je responzivni Web dizajn.
Mobilni sajtovi sa responzivnim Web dizajnom
Do skora, nadogradnja ili konvertovanja postojećeg Web sajta u mobilnu platformu bi bilo dosta skupo i komplikovano. Srećom, danas postoje alati i resursi koji nude bržu, lakšu i povoljniju uslugu mobilnog Web dizajna.
Sa Google GoMo i DudaMobile besplatno konvertujte svoj Web sajt u mobilni sajt
Pre nekoliko meseci kompanija Google u saradnji sa startup-om DudaMobile, koje se bavi optimiziranjem mobilnog Web-a, odlučila je da korisnicima besplatno ponudi veoma brz i jednostavan način za prilagođavanje Web sajta mobilnim uređajima.
Google GoMo i DudaMobile sklopile su partnerstvo kako bi vlasnicima Web sajtova pomogli u prilagođavanju njihovih sajtova mobilnim uređajima.
Usluga radi tako što kreira hostovanu mobilnu verziju sajta koja ima sinhronizovane sposobnosti kako bi se osiguralo da vaš mobilni sajt automatski dobije sva ažuriranja koja se nalaze na vašem Web sajtu. U suštini, imate mogućnost da kreirate kvalitetnu mobilnu verziju sajta koja je potpuno različita od vaše Web verzije, a ipak smisleno integrisana u vaš sajt iz perspektive nekoga ko koristi vaš sajt.
Osnovna prednost ovog sistema je što ne morate da znate ništa o responzivnom Web dizajnu, CSS3, HTML5, i dr.. Ovo je savršeno rešenja za poslovanja i blogere sa malo tehničkog iskustva ili resursa.
Ova usluga je besplatna u prvih 12 mjeseci a nakon toga potrebno je platiti 9 dolara mesečno, odnosno 108 dolara godišnje.
Responzivni Web template
Template Monster pruža širok spektar responzivnih Web dizajn tamplate-a (šablona) za svaki veći CMS (Sistem za Upravljanje Sadržajem), kao što su Drupal, Joomla, WordPress, i mnoge druge Web platforme.
Template Monster je najveći svetski ponuđač tamplate-a i tema za sajtove, koji ima ogromnu bazu visoko kvalifikovanih dizajnera koji žive od online zarade od tema i tamplate-a koji se prodaju na Template Monster. Imajući u vidu ekspanziju mobilnog Interneta, nije iznenađujuće što su teme i tamplate-i sa responzivnim Web dizajnom u velikoj meri zastupljeni na ovom, jednom od najvećih tržište tema i template-a.
Prednosti korišćenja Template Monster je ta da ste u stanju fizički preuzeti i instalirati mobilni template na vaš postojeći Web sajt. Pod uslovom da imate malo iskustva i veština sa Web dizajnom, moći ćete sami uraditi neke izmene ili poboljšanje na template-u kako bi ga napravili da savršeno odgovara vašem sajtu.
Migracija na mobilnu Web platformu
Pre otprilike dva meseca, Joomla, koja je jedan od najpopularnijih sistema za upravljanje sadržajem koji se koriste za izgradnju blogova, Web sajtova, portala i Intraneta, predstavila je verziju 3.0. Ono što je značajno kod Joomla 3.0 jeste to što ona donosi ugrađenu podršku za Twitter-ov BootStrap framework koji omogućava automatsku, responzivnu podršku za mobilne Web sajtove.
Više o funkcionalnostima koje donosi Joomla 3.0 pročitajte u članku “Joomla 3.0 sa Twitter BootStrap donosi fantastični responzivni Web dizajn”.
S obzirom da je Joomla napravila veliki iskorak sa podrškom responzivnom Web dizajnu, ima smisla razmotriti mogućnosti da uradite nadogradnju starije verzije Joomla, ili migrirate svoj trenutni sajt na Joomla 3.0 platformu.
Migracija postojećeg sajt ili CMS na Joomla nije nemoguća. Sve velike CMS platforme nude migracione putanje kako bi olakšale ljudima koji žele da presele svoje postojeće sajtove na drugu platformu. Takođe, jednostavnom pretragom Web-a pronaći ćete veoma mnogo korisnih informacija oko migracije na Joomla 3.0.
Šta mislite o responzivnom Web dizajnu i da li ga koristite kako bi korisnicima pametnih telefona i tableta omogućili najbolje moguće iskustvo na vašem sajtu?
Zašto napraviti mobilni Web sajt?

Pre 15 godina Internet je izgledao malo drugačije nego što izgleda sada. Pametni telefona i Tableta nije bilo pa tako ni mobilnih Web sajtova ni mobilnih aplikacija. Nekada su Web stranice bile dizajnirane za CRT monitore niske rezolucije i spore modeme. Radilo se o statičkim stranicama na kojima su se nalazile informacije za korisnike. Tekst je vladao Web-om, a povremeno su se na stranicama pojavljivale JPEG i GIF slike koje većina korisnika nije videla jer je isključivanje slika bio jedan siguran način da se dobije na brzini sa dial-up modemom.
Sada, Internet se znatno promenio. Širokopojasna Internet konekcija postala je standard u razvijenom svetu, a Web stranice sadu su dinamične, sa velikim brojem složenih elementa uz čiju pomoć korisnicima dostavljaju različite vrste sadržaja poput, teksta, slika, videa i još mnogo vrsta interaktivnog sadržaja. Danas nije nikakav problem da se strimuje (emituje) celi film sa Interneta na naš računar bez čekanja da se datoteka preuzme!
Pored evolucije na monitore veće rezolucije, širokopojasnu Internet konekciju i mnogobrojne grafičke opcije još jedan trend je imao veliki uticaj na Web kakav poznajemo danas. Vremenom je telekomunikaciona tehnolgija postajala sve naprednija ali i jeftinija, rezultat toga je dolazak pametnih telefona koij su danas sastavni deo Internet iskustva. Stotine miliona korisnika pristupa Web sadržaju putem svojih mobilnih uređaja. Prema poslednjim istraživanjima, za više od 10% Internet korisnika prozor ka Internetu nije 23-inčni monitor već mali ekran njihovog telefona. Čak i jeftini telefoni bez ekrana osetljivih na dodir ili moćnih hardverskih performansi mogu biti korišćeni za surfanje Web-om.
Zbog popularnosti mobilnog Interneta developeri su se našli pred jedinstvenim izazovom. Naime, Web sajtovi namenjeni velikim monitorima, brzim računarima sa brzom Internet konekcijom često se oslanjaju na kompleksnu grafiku i najsavremenije programiranje koji ne radi uvek kako treba na manjim ekranima i telefonima sa sporijim mobilnim Internetom. Kao rešenje problema developerimogu da se odluče za mobilni sajt ili mobilnu aplikaciju.
Ovaj put govorićemo o mobilnim sajtovima koji su u suštini stranice vašeg postojećeg Web sajta ali posebno prilagođene za rad na uređajima sa manjim ekranima.
Dizajn i tehnologija mobilnog Web sajta
Tehnologija i brzina Interneta igraju važnu ulogu u razlikovanju mobilnih platformi i računara, ali na kraju sve se svodi na veličinu. Ekrani pametnih telefona su veoma mali u poređenju sa kompjuterskim monitorima. Iako rezolucija ovih ekrana raste, oni su fizički previše mali da bi standardnu Web stranicu prikazali bez problema. Problem se javlja kod čitanja (potrebno je zumiranje), navigaciju i linkovi su mali i preblizu tako da klikanje prstom predstavlja izuzetan problem.
Dizaj mobilnih sajtova mora da se fokusira na raspored u jednoj koloni, sažimajući sav sadržaj u jedan kompaktan aranžman. Ovo može zahtevati ponovno organizovanje navigacionih linkova, uklanjanje manje važnih elemenata sa stranice i pravljenje primarne kolone uzimajući u obzir dimenzije telefona.
Što se tiče velikih, 10-inčnih tableta, na njima standardni sajtovi rade dosta dobro, problem je sa manjim ekranima na pametnim telefonima.
Osnovna ideja kod sajtova optimizovanih za mobilne uređaje je da se:
-
Izbace određene funkcije kako bi se eliminisale stvari koje nisu od vitalnog značaja mobilnim korisnicima
-
Smanji sadržaj, kako bi se smanjio broj reči a sekundane informacije prebacile na sekundarne strane
-
Povećaju elementi interfejsa, kako bi se rešio problem “debelih prstiju” (povećaju dugmad i sl.).
Izazov je da se eliminišu funkcije i tekst koji nisu neophodni. Na primer, mobilni sajt treba da ima manje informacija o proizvodima i manje stvari koje korisnici mogu da urade sa proizvodima ali broj stavki treba da ostane ista kao i na standardnom sajtu. Ako korisnik ne može da pronađe proizvod na mobilnom sajtu, oni pretpostavlja da kompanija ne prodaje taj proizvod, i odlazi.
Mobilni sajt je lako identifikovati zahvaljujući svom dizajnu, ali je neko, negde uložio mnogo pametnog inženjeringa u taj proizvod. Moderni Web dizajn obično je izgrađen korišćenjem Cascading Style Sheets (CSS). Style Sheets kontrolišu stilske elemente Web strane poput fontova, boje teksta, širine strane, margina i ostalo. Iako se sadržaj vašeg Web sajta može čuvati u bazi podataka ili u HTML formatu, CSS je taj koji određuje kako će taj sadržaj biti predstavljen. Sve promene dizajna mogu se napraviti kroz CSS tako da sa njim može da se optimizuje iskustvo pregledanja na mobilnim uređajima. Na primer, zamena velike pozadinske slike sa jednostavnom jednobojnom pozadinom, učiniće da se mobilni sajt učitava mnogo brže i koristi manji propusni opseg.
Izgradnja mobilnog sajta samo je prvi korak kako bi korisnici mogli da uživaju u onome što im nudite. Za mobilni Web sajt često se koristi poddomen m.websajt.com. Samu logiku je jednostavno razumeti, standardni sajt je na domenu website.com a mobilni sajt na m.website.com.
Na mobilnim sajtovima fokus je na dostavu važnog sadržaja korisniku tako da se grafika koja usporava učitavanje uklanja sa stranica. Sada kada imate mobilni sajt, potrebno je na njega prebaciti mobilne posetioce vašeg standardnog sajta. Imate nekoliko opcija:
-
Mobilne korisnike koji dolaze na vaš normalni URL treba automatski preusmeravati na mobilni sajt. Nažalost, mnogi pretraživači još uvek ne rangiraju mobilne sajtove dovoljno visoke za korisnike mobilnih uređaja, pa se ovi korisnici često navode na normalne sajtovima umesto na mobilne, koji im nude daleko superiornije korisničko iskustvo.
-
Ponudite jasan link sa svog standardnog sajta na svoj mobilni sajt korisnicima koji su uprkos preusmeravanju nekako završili na standard sajtu.
-
Ponudite jasan link sa svog mobilnog sajta na svoj standardni sajt za one korisnike koji imaju potrebu za posebnim karakteristikama koje se na njemu nalaze.
Važno je naglasiti da je kompanija Google nedavno dala svoje preporuke koje se tiču konfiguracije mobilnog Web sajta:
-
Google-ova preporučena konfiguracija je da sajtovi koriste responzivni web dizajn, odnosno da sajtovi opslužuju sve uređaje na istom skupu URL-ova, a da svaki URL služi isti HTML svim uređajima, s tim da se koristi CSS za promenu načina na koji se stranica renderuje na uređaju.
-
Da sajtovi dinamički služe sve uređaje na istom skupu URL-ova ali da svaki URL služi različit HTML i CSS zavisno o toga da li se radi o desktop ili mobilnom uređaju.
-
Da sajtovi imaju posebne mobilne i desktop stranice.
Kompanija Google preporučuje da se za izgradnja mobilnog Web sajta koristi pristup responzivnog dizajna. Radi se o tome da sa koriste CSS3 medijski upiti kako bi se promijenio način na koji se stranica renderuje na mobilnim uređajima. U ovom slučaju, postoji jedan URL, jedan sadržaj, jedan HTML Kod, ali i CSS medijski upit kako bi se odredilo koja će se CSS pravila primeniti za preglednik koji prikazuje stranicu. Kompanija Google kao prednosti ove metode navodi potrebu za samo jednim URL-om, što olakšava korisničku interakciju sa stranicom a uz to omogućava i da Google-ovi algoritmi dodele indeksna svojstva sadržaju.
Ako ste se ipak odlučili za konfiguraciju dinamičnog služenja, kompanija Google predlaže da koristite Vary HTTP zaglavlje kako bi mu dali naslutiti da se sadržaj i CSS mogu promeniti na temelju user agent tj. od vrste uređaja. Zaglavlje se obično koristi u svrhu keširanja ali se takođe može koristiti i u ovoj situaciji. U ovom slučaju bi se koristio kao signal za indeksiranje i crawling za Googlebot-Mobile.
Kada koristite pristup “drugačiji HTML ali isti URL”, Google želi da koristite Vary HTTP zaglavlje kao signal za Googlebot-Smartphone da crawl Web sajt.
Kada koristite pristup, “drugačiji HTML i drugi URL”, Google želi da koristite rel=alternate na standardnoj verziji sajta a canonical na mobilnoj verziji sajta.
Na Google developer sajtu možete pronaći više informacija o tome kako implementirati ova rešenja.
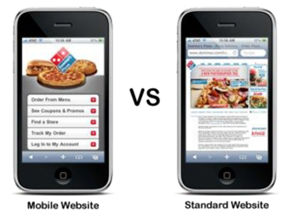
Zašto Web sajtovi ne rade dobro na mobilnim telefonima.
Mobilni Web sajtovi neminovno bolje rade na pametnim telefonima od “normalnih” Web sajtova jer su oni namenski optimizovani za uređaje sa malim ekranima.
Danas se često mogu čuti tvrdnje da mobilni korisnici imaju velika očekivanja za sve ono što bi mogli biti u stanju da urade na svojim telefonima, tako da eliminacija sadržaja ili nekih funkcija na mobilnim sajtovima neminovno dovodi do razočaranja mnogih mobilnih korisnika, te je zato bolje držati se samo Web sajta i njega prikazivati svima, uključujući i mobilne korisnike.
Ova analiza je pogrešna, jer pretpostavlja da je jedini izbor između potpuno funkcionalnog Web sajt i mobilnog sajta sa manje funkcija. Međutim, svaki mobilni sajt koji je u skladu sa smernicama dobre prakse će obezbediti linkove ka Web sajtu gde će korisnici moći otići ako su im potrebne neke specifične funkcionalnosti.
Izazov koji nameće dizajn jeste pravljenje reza između funkcija mobilnih i normalnih Web sajtova ali na takav način da mobilni sajt zadovoljava skoro sve potrebe mobilnih korisnika.
Ispravna analiza bi glasila:
-
Za ogromnu većinu zadataka mobilni korisnici će dobiti mnogo bolje korisničko iskustvo od dobro dizajniranog mobilnog Web sajta nego od “normalnog” Web sajta .
-
Za veoma mali broj zadataka korisnici mobilnih uređaja će morati kliknuti na link ka Web sajtu.
Poenta je da interfejs platforma desktop korisnika razlikuje interfejs platforme mobilnih korisnika na više načina, uključujući i tehnike interakcije, kako ljudi čitaju, kontekst upotrebe i još mnogo toga. Ova nejednakost je simetrična: mobilni korisnici trebaju drugačiji dizajn od desktop korisnika koji imaju velike ekrane, tastaturu i miš, ali isto tako desktop korisnici treba drugačiji dizajn od mobilnih korisnika koji imaju male ekrane osetljive na dodir.
Mobilna aplikacija ili mobilni sajt?

Mnoge kompanije su prilično neodlučne kada je u pitanju njihova mobilna strategija. Veliki broj njih ne znaju da li treba išta posebno da rade po tom pitanju. Naravno, neke kompanije nikada neće dobiti značajnu mobilnu upotrebu pa zato treba da se fokusiraju na svoje desktop sajtove i učine ih što funkcionalnijim za male ekrane.
S obzirom na sve veću ekspanziju mobilnih uređaja i njihovo korišćenja za pristup Web sadržaju, potrebno je da se i vi prilagodite novim očekivanjima koji imaju ti korisnici imaju kada posete vaš sajt. Ako vaš web sajt posjećuje pristojan broj korisnika mobilnih telefona (npr. 10%), onda je možda vreme da se zapitate: Da li treba da napravite mobilni sajt ili razvijete posebnu mobilnu aplikaciju za te korisnike?
Trenutna mobilna strategija.
Trenutna situacija je takva da se korisnici mobilnih uređaja više preferiraju upotrebu mobilnih aplikacija nego mobilnih sajtova. Razlog za to je jer je jedina ograničena optimizacija moguća tokom dizajniranja web sajta. Mobilne aplikacije mogu ciljati specifična ograničenja i mogućnosti svakog pojedinačnog uređaja mnogo bolje nego sajt koji se pokreće u pretraživaču. Superiornost aplikacija odnosi se za sve platforme uključujući i desktop računare. Međutim, desktop računari su toliko moćni da su Web-bazirane aplikacije dovoljne za mnoge zadatke.
Nasuprot tome, mobilni uređaji pružaju osiromašeno korisničko iskustvo: mali ekrani, sporo povezivanje, veći troškovi interakcije (posebno kada treba da ukucate tekst, ali i zbog nemogućnosti korisnika da kliknu dvaput ili hover) i manja preciznosti zbog korišćenja prstiju umjesto miša. Što je uređaj slabiji, važnija je optimizacija za njegove karakteristike.
Mobilne aplikacije takođe nude veću korist za dobavljače sadržaja jer im razne prodavnice aplikacija nude mogućnost mikroplaćanja što omogućava zaradu novca od korisnika, što je svakako mnogo teže da se postigne sa sajtom.
Sve u svemu, trenutna mobilna strategija svakako bi trebala da bude razvoj mobilne aplikacije.
Mobilna strategija u budućnosti
U budućnosti, stvari će se promeniti u korist web sajta optimizovanog za mobilne uređaje. Prema predviđanjima eksperata, računari će u sledećoj dekadi postati 100 puta moćniji, što svakako ne znači da će i mobilni telefoni biti 100 puta brže od današnjih. Verovatno da će hardverski napredak kod mobilnih uređaja biti podeljen između brzine i drugim mobilnih prioriteta, a posebno se to odnosi na trajanje baterije. Dakle, budući telefon će verovatno biti 10 puta brže nego današnji ali će im biti znatno produženo trajanje baterije.
Takođe, troškovi mobilnih aplikacija će se povećati jer će biti više platformi za koje će se trebati praviti. U najmanju ruku, vaša mobilna aplikacija moraće da podržava Android, iOS, i Windows telefon. Štaviše, mnoge mobilne platformi će verovatno imati podelu na više podplatformi koje zahtevaju različite aplikacije za pristojno korisničko iskustvo. Apple iOS je već podeljen na iPad i iPhone aplikacije iako zvanično imaju isti operativni sistem. Za vas to znači dodatne troškove jer je potrebno napraviti dva veoma različita korisnička interfejsa.
Amazon je sa svojim Kindle Fire tabletom napravio fantastičan uspeh na tržištu. Amazon Kindle Fire pokreće prilagođeni Android OS što opet znači da vam je potrebna posebna aplikacija sa posebnim korisničkim interfejsom kako bi korisnicima koji dolaze na vaš sajt putem ovog izuzetno popularnog tableta mogli da pružite pristojnu upotrebljivost.
Pojavljivanjm novih kompanija i novih proizvoda na tržištu pametnih telefona i tableta, sasvim je realno očekivati još veću raznolikost korisničkih interfejsa u budućnosti. Ovo će sasvim sigurno rezultirati sa povećanjem troškova za sve one koji se budu oslanjali na mobilne aplikacije u svojoj mobilnoj strategiji.
Nasuprot tome, mobilni sajtovi će zadržati neke mogućnosti koje će biti primenjive na više različitih platformi tako da nećete morati praviti veliki broj različitih dizajnova. Vrhunski sajtovi će morati imati 3 mobilna dizajna koja bi bila namenjena korisnicima telefona, tableta srednje veličine (kao što je Kindle Fire), i velikim tabletima kao što je Apple iPad. Koristeći se idejom responsivnog dizajna imaće te mogućnost prilagođavanja svake od ovih verzija sajta na niz uređaja sa različitim veličinama ekrana i sposobnostima. Isti osnovni interfejs će jednako dobro raditi i na tabletu sa ekranom od 6.8 inča i na onom od 7.5 inča tableta.
Što je svakako još važnije, nove web tehnologije kao što je HTML 5 značajno će poboljšati mogućnosti mobilnih sajtova. Već sada se mogu videti mobilni sajtovi koji su veoma slični aplikacijama koje nude neke novinske kuće (Financial Times).
U slučaju Financial Times, razlog za korišćenje mobilnog sajta umesto aplikacije nije korisnički interfejs već se radi o čisto poslovnim razlozima. Mnogi izdavači ne žele da dele prihode sa vlasnicima App Store niti žele da im oni cenzurišu sadržaj. Izbegavanje moguće cenzure i želja da se zadrži kompletna zarada dobri su razlozi da se ostane u slobodnoj Internet zoni umesto u ograđenom prostoru koji regulišu vlasnici App Store. U budućnosti, mnogo bolji korisnički interfejsi i mnogo adaptivnija implementacija će biti dodatni razlozi u korist mobilnih sajtova.
U prilog mobilnoj strategiji baziranoj na mobilne sajtove ide u korist i bolja integracija sa Internetom. Svakako da je mnogo lakše za druge da se povežu sa sajtom nego da se integrišu sa aplikacijama trećih strana.
Identifikujte svoje potrebe
Svakako da je potrebno dobro razmisliti da li je bolje investirati u mobilni sajtu ili mobilnu aplikaciju. To je odluka koja će biti diktirana načinom povezivanja vaših posetilaca sa vašim sajtom i ona potencijalno može odrediti koliko dobro se vaše poslovanje takmiči sa konkurencijom na mobilnom tržištu. Stoga je neophodno pažljivo proceniti osnovanost okretanja mobilnim sajtovima ili aplikacijama kako bi doneli najbolju odluku po pitanju vaše mobilne strategije.
Pri odlučivanju u kom pravcu vaša mobilna strategija treba da se kreće korisno je proceniti mobilne potrebe, uzimajući u obzir sledeće:
-
Budžet – Kakav budžet imate na raspolaganju za početne investicije i stalna poboljšanja i održavanja? Gotovo je uvek isplativije kreiranje i održavanje mobilnog sajta nego mobilne aplikacije. To je zato što su mobilni sajtovi napravljeni korišćenjem HTML-a dok aplikacije moraju biti specijalno napisan za jednu ili više mobilnih platformi. Međutim, investicranje u mobilnu aplikaciju može biti isplativo ako postoje značajni prihodi koji dolaze od prodaje same aplikacije ili nekog drugog načina zarade od mobilne aplikacije.
-
Pristupačnost – Koje mobilne uređaje vaša ciljna grupa koristi? Ako vaša ciljna publika koristi niz mobilnih uređaja, uključujući iPhone, BlackBerry i Android, onda je kreiranje mobilnog sajta verovatno najbolji pristup. Ako smatrate da će ogromna većina vaših posetilaca koristiti iPad, onda svakako treba da napravite iPad aplikaciju.
-
Prihod – Kakvu korist će odabrano rešenje imati za vaše poslovanje (direktnu ili indirektnu)? Ako jednostavno želite da generišete lead-ove koji dolaze od korisnika mobilnih telefona, ili napravite e-commerce sajt, onda će vam sasvim dovoljan biti mobilni sajt. Međutim, ako nameravate da generišete prodaju direktno iz aplikacije, bilo preko kupovine, oglašavanja ili nadogradnje u okviru aplikacije, onda bi svakako trebali da napravite mobilnu aplikaciju i da je postavite na App Store. Prednosti korišćenja neke App Store svakako su ogromno tržište koje ona obezbeđuje ali i da ne morate da brinete o načinima plaćanja.
-
Dostava informacija – Na koji način želite dostavljati informacije vašoj ciljanoj publici? Vaši mobilni korisnici obično su u pokretu pa je stoga važno da vaše mobilno rešenje pomaže korisnicima u ostvarenju svojih ciljeva brzo i jednostavno. Razmislite o tome kako i odakle će se vaša publika pristupati sajtu. Preuzimanje neke aplikacije za recepte velike 50 MB dok kupuju u prodavnici i nije neko kvalitetno rešenje u poređenju sa mobilnim sajtom koji će korisnicima omogućiti da pronađu recept na sajtu i uz to im omogućiti da vide prodavnice gde mogu najeftinije kupiti potrebne sastojke.
-
Integracija – Da li mobilno rešenje treba da koristi neke specifične funkcionalnosti, na primer GPS? Mobilne aplikacije koriste sve mogućnosti telefona kao što su mobilni telefon i kamera, GPS i ostalo, dok su mobilni sajtovi ograničena na funkcije dostupne u okviru mobilnog pretraživača. Ako je za vaše mobilno rešenje potrebna informacija o geolokaciji korisnika onda je ovo svakako odlučujući faktor za korišćenje mobilne aplikacije. Foursquare je postigao ogroman uspeh sa funkcionalnošču da vas precizno identifikuje i locira pomoću GPS-a vašeg telefona.
-
Povezivanje – Da li je potrebna stalna Internet konekcija? Velika prednost mobilne aplikacije u odnosu na mobilni sajt je ta da ona može da radi offline i da može da memoriše veliku količinu podataka lokalno. Aplikacije mogu da rade offline i omogućavaju korisnicima da sinhronizuju ove podatke sa centralnim serverima kada je se konekcija uspostavi (npr. mobilne igre).
Analiza ovih faktora omogućava kompanijama da objektivno procene pogodnosti i potreba njihove ciljane publike.
Kako do besplatnog mobilnog sajta uz pomoć Google GoMo i DudaMobile
Mobilni Web je u velikoj ekspanziji pa je prije nekoliko dana Google izašao sa preporukom za reagujućim (responsive) dizajn za mobilni SEO a sada je i Google Analytics divizija pokrenula novo mobilno rješenje.
Naime, Google-ov proizvod GoMo u suradnji sa DudaMobile sada korisnicima nudi veoma brz i jednostavan način za prilagodbu web sajta mobilnim uređajima.
Što se tiče Google-ove preporuke koja se tiče preferiranja reagireajućeg dizajn za mobilni SEO, kompanija ističe tri osnovne konfiguracije koje idu zajedno sa reagirajućim dizajnerskim pristupom.
-
Google-ova preporučena konfiguracija je da sajtovi koriste responsivni web dizajn, odnosno da sajtovi opslužuju sve uređaje na istom skupu URL-ova, a svaki URL služi isti HTML svim uređajima s tim da se koristi CSS za promijenu načina na koji se stranica renderuje na uređaju.
-
Da sajtovi dinamički služe sve uređaje na istom skupu URL-ova, ali da svaki URL služi različit HTML i CSS ovisno o tome da li se radi o desktop ili mobilnom uređaju.
-
Da sajtovi imaju zasebne mobilne i desktop stranice.
Što se tiče responsivnog dizajnerskog pristupa, kojeg Google preporuča, radi se o tome da ćete koristiti CSS3 medijske upite kako bi promijenili način na koji se stranica renderuje na mobilnim uređajima. U ovom slučaju, postoji jedan URL, jedan sadržaj, jedan HTML kod, ali i CSS medijski upit kako bi se odredilo koja će se CSS pravila primjeniti za preglednik koji prikazuje stranicu. Google kao prednosti ove metode navodi potrebu za samo jednim URL-om što olakšava korisničku interakciju sa stranicom a omogućava i Google-ovim “algoritmima da dodjele indeksna svojstva vašem sadržaju.”
Ako ste se pak odlučili za konfiguraciju dinamičnog služenja, Google predlaže da koristite Vary HTTP zaglavlje kako bi dali Google-u naslutiti da se sadržaj i CSS mogu promijeniti na temelju user agent tj. od vrste uređaja. Zaglavlje se obično koristi u svrhu keširanja ali se također može koristiti i u ovoj situaciji. U ovom slučaju bi se koristio kao signal za indeksiranje i crawling za Googlebot-Mobile.
Kada koristite pristup, drugačiji HTML ali isti URL, Google želi da koristiti Vary HTTP zaglavlje kao signal za Googlebot-Smartphone da crawl web sajt.
Kada koristite pristup, drugačiji HTML i drugi URL, Google želi da koristiti rel=alternate na desktop verziji a da koristiti kanonski na mobilnoj verziji.
Na Google developer sajtu požete pronaći više informacija o tome kako implementirati ova rješenja.
Što se tiče Google Analytics, oni su izašli sa novim mobilnim rješenjem poznatim kao Google Analytics GoMo DudaMobile. GoMo je proizvod iz kojeg stoji DudaMobile platforma.
Naša GoMo incijativa nudi mogućnost malim poslovanjima da pretvore svoj desktop web sajt u sajt optimiziran za mobilne uređaje i to samo za nekoliko minuta. U samo pet jednostavnih koraka naš novi “do-it-yourself site bilder”, prilagodit će vaš web sajt za mobilne uređaje. Također, imat ćete mogućnost dodati značajke kao što su click-to-call gumb, Mobile Maps, Google AdSense i Google Analytics,
navodi u priopćenju Google Analytics.
Google nudi sljedeće početno pakovanje:
-
Besplatan hosting godinu dana (nakon toga trebat ćete izdvojiti 108 dolara)
-
Profesionalni dizajn i premium značajke
-
Neograničena e-mail i telefonska podrška
-
Lako praćenje mobilnog prometa sa Google Analytics
Mobilni web je u ekspanziji pa otuda i ova podrška od Google Analytics za što brže optimiziranje web sajtova za mobilne uređaje. Prije nekoliko mjeseci, kompanija SEO Inc. uradila je studiju u kojoj je analiziran mobilni promet. Rezultati studije pokazuju da:
-
Prosjeku 10,3 posto ukupnog prometa dolazi od mobilnih uređaja
-
Prosječno 2,3 posto ukupnog prometa dolazi sa Apple iPad
-
Prosječno 2,5 posto ukupnog prometa dolazi sa Apple iPhone
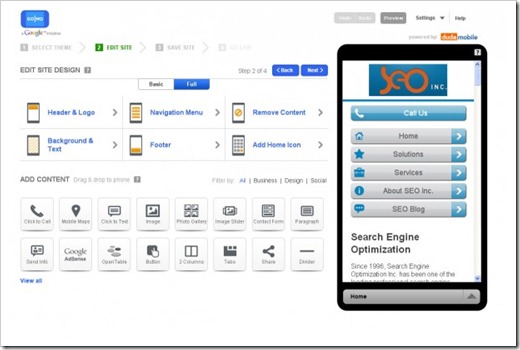
Kako postaviti GoMo DudaMobile?
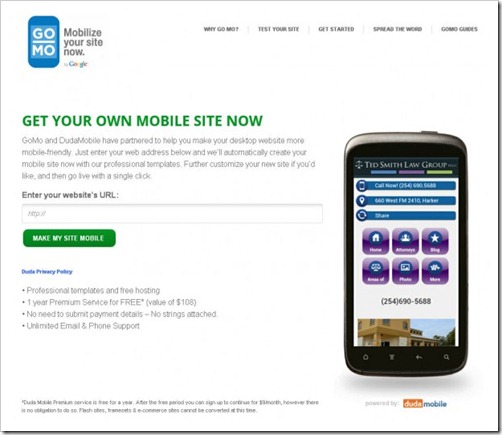
Posjetite: howtogomo.com/getstarted.
Na ovoj stranici unesite svoj URL i kliknite na “Make my site mobile”.
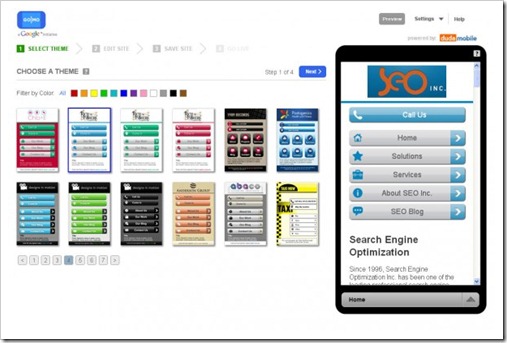
Odaberite temu a zatim kliknite na “Next”.
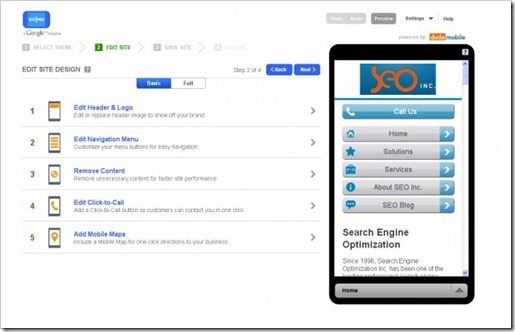
Uredite dizajn stranice. Na osnovnoj razini, možete urediti zaglavlje i logo, navigaciju, ukloniti sadržaj, urediti click-to-call i dodati mobile maps. Ako kliknete na Full tab, dobit ćete mnogo više opcija za prilagođavanje kao što su uređivanje pozadine i teksta, podnožja, dodavanje Google AdSense i dodavanje gumba za dijeljenje.
Ovdje vidimo cijeli popis različitih načina uređivanja dizajna.
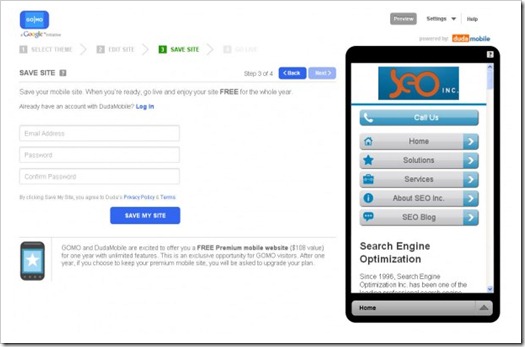
Sljedeći korak podrazumijeva spremanje web sajta i njegovo pokretanje.
Implikacije na optimiziranje za Internet tražilice (SEO)
Prvo, pogledajmo URL strukturu. Po defaultu, mobilna adresa sajta će biti http://mobile.dudamobile.com/site/YourSiteName
Zamijenite YourSiteName na kraju URL-a sa nazivom koji ste odabrali kada ste prvi put kreirali mobilni web sajt. Ovo je nešto što svakako izaziva zabrinutost po pitanju SEO. Kao što znamo, postoje mnoge SEO implikacije kada se vaš mobilni sajt zapravo dostavlja sa različitog domena.
Također, treba reći da Google voli vidjeti da web sajtovi preusmjeravaju svoje mobilne korisnike na sajt optimiziran za mobilne uređaje. Konačno, treba napomenuti da osnovne SEO mogućnosti postoje. Možete dodati opis sajta i meta ključne riječi, a također uraditi i neke druge osnovne stvari sa DudaMobile SEO Tool. Da biste to učinili:
-
Odaberite Settings (postavke) iz DudaMobile urednika
-
Odaberite Site Settings iz padajućeg izbornika
-
Zatim odaberite SEO
-
Tu možete unijeti opis sajta i meta ključne riječi
Više i DudaMobile SEO Tools pogledajte u videu ispod.
Sve veći broj korisnika pristupa Facebook-u putem mobilnih telefona
Facebook korisnici provode sve više vremena na društvenoj mreži sa svojim mobilnim telefonima, a tu su prihodi i zarada daleko slabiji nego na desktop sajtu.
Prema istraživanju analitičke kompanije comScore, Facebook-ovi mobilni korisnici, oni koji koriste iOS, Android i BlackBerry OS, proveli su 441 minut mesečno na društvenoj mreži tokom meseca marta. Koliko je ovo mnogo govori podatak da su korisnici Facebook-ovog tradicionalnog desktop sajta proveli 391 minuta na društvenoj mreži u istom vremenskom periodu.
To je skoro sat vremena više svaki mesec, i vreme koje oglašivači žele.
Ovo istraživanje kompanije comScore pokazuju koliko će mobilno tržište biti važno za kontinuiran uspeh Facebook-a. U februaru, tokom podnošenja za IPO, osnivač i izvršni direktor Facebook-a Mark Zuckerberg priznao je da "ako korisnici budu sve više pristupati mobilnom sajtu kao zamenu za pristup preko personalnih računara, i ako Facebook ne bude u mogućnosti da uspešno sprovede strategiju ostvarivanja prihoda od svojih mobilnih korisnika, to će onda svakako uticati na naše finansijske rezultate i na sposobnost povećanja prihoda. "
Od tada, Facebook ne sedi skrštenih ruku, prošlog meseca najpopularnija društvena mreža na svetu kupila je mobilnu aplikaciju za delenje fotografija Instagram za neverovatnih milijardu dolara. Eksperti su ovaj potez Facebook-a ocenili kao pokušaj da se podupre mobilna strategija kompanije.
Analitičari se slažu da je ovo vreme koje korisnici provode na Facebook-u svakog meseca " izuzetno bitan faktor za oglašivače, kao i za prihod." Iako Facebook naglašava da ne prikazuje oglase svojim mobilnim korisnicima, ipak od marta ove godine u News Feed-u mobilnih korisnika mogu se pronaći “sponzorisane priče”, što eksperti ističu kao signal da će u skorije vreme Facebook početi da prikazuje prave oglase svojim mobilnim korisnicima.
Važnost optimizacije sajta za mobilne uređaje
Ponašanje potrošača i njihovih navika kupovine neprestano se razvijaju. Sa ekspanzijom prodaje pametnih telefona sve više i više potrošača pristupa Internetu putem mobilnih uređaja. U prosincu 2010 godine promet putem mobilnih uređaja bio je 2,4 posto od ukupnog mrežnog prometa, odnosno 1,7 posto od ukupne prodaje.
Gledajući ožujak 2012 godine, ovi podaci su znatno porasli. Putem mobilnih uređaja sada dolazi 10 posto prometa i 6,6% prodaje.
Također, prema predviđanjima do kraja godine će oko 14,5% svih transakcija biti obavljene putem mobilnih uređaja.
Važnost optimizacije za mobitele
Uz količinu klikova koji sada dolaze putem mobilnih uređaja, veoma je važno da su oglašivači u mogućnosti da mogu da konvertuju ovaj promet.
Treba reći da je na globalnom nivou još uvijek alarmantno veliki broj trgovaca koji nemaju verziju svog sajta optimiziranu za mobilne uređaje. O našem regionu da i ne govorimo. Optimiziranjem sajta za mobilne uređaje omogućavate velikom broju korisnika da jednostavno pogleda vaše proizvode i usluge i obavi kupnju.
Ovakva situacija dovela je do toga da je stopa konverzije za mobilne uređaje u padu a da je prometa u dosta velikom porastu. Treba reći da se mobiteli sve više koriste u fazi pretraživanja Interneta ali da ne dolazi do očekivane konverzije posjetitelja (pretvaranja posjetitelja u kupce) zbog lošeg korisničkog iskustva.
Tamo gdje imamo situaciju da su oglašivači pokrenuli verziju svog sajta optimiziranu za mobilne uređaje, zajedno sa affiliate praćenjem, situacija sa konverzijom posjetilaca je impresivna. Kod jednog oglašivača prodaja putem mobilnih uređaja povećana je sa 2 posto na 16 posto za sve transakcije putem affiliate programa.
Također, sajt optimiziran za mobilne uređaje doprinosi i povećanju vrijednosti kupovine. Utvrđeno je da je prosječna vrijednost kupovine putem Android uređaja veća za 40% na sajtu optimiziranom za mobilne uređaje nego na onom koji to nije. Isto tako, vrijednost kupovine sa iPhone porasla je za 25% kada se dolazi preko sajta optimiziranog za mobilne uređaje.
Promet putem mobilnih uređaja raste iz mjeseca u mjesec i sve statistike i predviđanja govore da ovaj rast neće usporiti u skorije vrijeme.
Kreiranje sajta optimiziranog za mobilne uređaje definitivno će pomoći u poboljšanju korisničkog iskustva i dovođenje oglašivača u boljoj poziciji da konvertuju posjetu koja dolazi putem mobilnih uređaja.
Google vam nudi besplatan mobilni sajt
Google želi da dovede više manjih web sajtova na mobilne telefone. Uz pomoć startupa Duda Mobile, koji se bavi optimiziranjem mobilnog Web-a, Google nudi godišnji besplatni hosting i prilagodbu web sajta za mobilne preglednike u nastojanju da što više Internet sadržaja dođe na mobitele.
Ova najnovija Google-ova ponuda za mobiliziranje vašeg web sajta nije nova Google usluga već proširenje Google-ovog Go MO programa pokrenutog u studenom prošle godine.
Google navodi da je ova usluga besplatna prvih 12 mjeseci a da nakon toga košta samo 9 dolara mjesečno, međutim, i tih 108 dolara godišnje može biti velika prepreka za sajtove sa dobrim sadržajem, ali sa lošom online zaradom. Duda Mobile ističe da mogu ponuditi ove niske zbog korištenja predložaka (templates) koji sadržaj optimiziran za PC preglednike automatski prilagođava za mobilne preglednike. Duda Mobile nudi besplatne alate za prilagodbu, kao i gratis podršku putem e-maila i telefona.
Google je izuzetno motivisan kada je u pitanju dovođenje što većeg broja sajtova na mobitele. Što je više Internet sadržaja dostupno na mobilnim telefonima, Google će imati više mobilnog pretraživanja a samim tim i više mobilnih oglasa što u konačnici razultira većom online zaradom od mobilnog oglašavanja.
Ova promotivna akcija nije usmjerena na “velike” sajtove. Duda Mobile alati usmjereni su na dobivanje malih poslovanja koja žele osnovno prisustvo na mobilnom Web-u, a ne izgradnju sofisticiranih mobilnih sučelja ili m-commerce web sajtova. Predlošci koje nudi Duda Mobile još uvijek ne podržavaju Flash, framesets ili e-poslovanje.