Arhiva za ‘mobilni web’ tag
Zašto napraviti mobilni Web sajt?

Pre 15 godina Internet je izgledao malo drugačije nego što izgleda sada. Pametni telefona i Tableta nije bilo pa tako ni mobilnih Web sajtova ni mobilnih aplikacija. Nekada su Web stranice bile dizajnirane za CRT monitore niske rezolucije i spore modeme. Radilo se o statičkim stranicama na kojima su se nalazile informacije za korisnike. Tekst je vladao Web-om, a povremeno su se na stranicama pojavljivale JPEG i GIF slike koje većina korisnika nije videla jer je isključivanje slika bio jedan siguran način da se dobije na brzini sa dial-up modemom.
Sada, Internet se znatno promenio. Širokopojasna Internet konekcija postala je standard u razvijenom svetu, a Web stranice sadu su dinamične, sa velikim brojem složenih elementa uz čiju pomoć korisnicima dostavljaju različite vrste sadržaja poput, teksta, slika, videa i još mnogo vrsta interaktivnog sadržaja. Danas nije nikakav problem da se strimuje (emituje) celi film sa Interneta na naš računar bez čekanja da se datoteka preuzme!
Pored evolucije na monitore veće rezolucije, širokopojasnu Internet konekciju i mnogobrojne grafičke opcije još jedan trend je imao veliki uticaj na Web kakav poznajemo danas. Vremenom je telekomunikaciona tehnolgija postajala sve naprednija ali i jeftinija, rezultat toga je dolazak pametnih telefona koij su danas sastavni deo Internet iskustva. Stotine miliona korisnika pristupa Web sadržaju putem svojih mobilnih uređaja. Prema poslednjim istraživanjima, za više od 10% Internet korisnika prozor ka Internetu nije 23-inčni monitor već mali ekran njihovog telefona. Čak i jeftini telefoni bez ekrana osetljivih na dodir ili moćnih hardverskih performansi mogu biti korišćeni za surfanje Web-om.
Zbog popularnosti mobilnog Interneta developeri su se našli pred jedinstvenim izazovom. Naime, Web sajtovi namenjeni velikim monitorima, brzim računarima sa brzom Internet konekcijom često se oslanjaju na kompleksnu grafiku i najsavremenije programiranje koji ne radi uvek kako treba na manjim ekranima i telefonima sa sporijim mobilnim Internetom. Kao rešenje problema developerimogu da se odluče za mobilni sajt ili mobilnu aplikaciju.
Ovaj put govorićemo o mobilnim sajtovima koji su u suštini stranice vašeg postojećeg Web sajta ali posebno prilagođene za rad na uređajima sa manjim ekranima.
Dizajn i tehnologija mobilnog Web sajta
Tehnologija i brzina Interneta igraju važnu ulogu u razlikovanju mobilnih platformi i računara, ali na kraju sve se svodi na veličinu. Ekrani pametnih telefona su veoma mali u poređenju sa kompjuterskim monitorima. Iako rezolucija ovih ekrana raste, oni su fizički previše mali da bi standardnu Web stranicu prikazali bez problema. Problem se javlja kod čitanja (potrebno je zumiranje), navigaciju i linkovi su mali i preblizu tako da klikanje prstom predstavlja izuzetan problem.
Dizaj mobilnih sajtova mora da se fokusira na raspored u jednoj koloni, sažimajući sav sadržaj u jedan kompaktan aranžman. Ovo može zahtevati ponovno organizovanje navigacionih linkova, uklanjanje manje važnih elemenata sa stranice i pravljenje primarne kolone uzimajući u obzir dimenzije telefona.
Što se tiče velikih, 10-inčnih tableta, na njima standardni sajtovi rade dosta dobro, problem je sa manjim ekranima na pametnim telefonima.
Osnovna ideja kod sajtova optimizovanih za mobilne uređaje je da se:
-
Izbace određene funkcije kako bi se eliminisale stvari koje nisu od vitalnog značaja mobilnim korisnicima
-
Smanji sadržaj, kako bi se smanjio broj reči a sekundane informacije prebacile na sekundarne strane
-
Povećaju elementi interfejsa, kako bi se rešio problem “debelih prstiju” (povećaju dugmad i sl.).
Izazov je da se eliminišu funkcije i tekst koji nisu neophodni. Na primer, mobilni sajt treba da ima manje informacija o proizvodima i manje stvari koje korisnici mogu da urade sa proizvodima ali broj stavki treba da ostane ista kao i na standardnom sajtu. Ako korisnik ne može da pronađe proizvod na mobilnom sajtu, oni pretpostavlja da kompanija ne prodaje taj proizvod, i odlazi.
Mobilni sajt je lako identifikovati zahvaljujući svom dizajnu, ali je neko, negde uložio mnogo pametnog inženjeringa u taj proizvod. Moderni Web dizajn obično je izgrađen korišćenjem Cascading Style Sheets (CSS). Style Sheets kontrolišu stilske elemente Web strane poput fontova, boje teksta, širine strane, margina i ostalo. Iako se sadržaj vašeg Web sajta može čuvati u bazi podataka ili u HTML formatu, CSS je taj koji određuje kako će taj sadržaj biti predstavljen. Sve promene dizajna mogu se napraviti kroz CSS tako da sa njim može da se optimizuje iskustvo pregledanja na mobilnim uređajima. Na primer, zamena velike pozadinske slike sa jednostavnom jednobojnom pozadinom, učiniće da se mobilni sajt učitava mnogo brže i koristi manji propusni opseg.
Izgradnja mobilnog sajta samo je prvi korak kako bi korisnici mogli da uživaju u onome što im nudite. Za mobilni Web sajt često se koristi poddomen m.websajt.com. Samu logiku je jednostavno razumeti, standardni sajt je na domenu website.com a mobilni sajt na m.website.com.
Na mobilnim sajtovima fokus je na dostavu važnog sadržaja korisniku tako da se grafika koja usporava učitavanje uklanja sa stranica. Sada kada imate mobilni sajt, potrebno je na njega prebaciti mobilne posetioce vašeg standardnog sajta. Imate nekoliko opcija:
-
Mobilne korisnike koji dolaze na vaš normalni URL treba automatski preusmeravati na mobilni sajt. Nažalost, mnogi pretraživači još uvek ne rangiraju mobilne sajtove dovoljno visoke za korisnike mobilnih uređaja, pa se ovi korisnici često navode na normalne sajtovima umesto na mobilne, koji im nude daleko superiornije korisničko iskustvo.
-
Ponudite jasan link sa svog standardnog sajta na svoj mobilni sajt korisnicima koji su uprkos preusmeravanju nekako završili na standard sajtu.
-
Ponudite jasan link sa svog mobilnog sajta na svoj standardni sajt za one korisnike koji imaju potrebu za posebnim karakteristikama koje se na njemu nalaze.
Važno je naglasiti da je kompanija Google nedavno dala svoje preporuke koje se tiču konfiguracije mobilnog Web sajta:
-
Google-ova preporučena konfiguracija je da sajtovi koriste responzivni web dizajn, odnosno da sajtovi opslužuju sve uređaje na istom skupu URL-ova, a da svaki URL služi isti HTML svim uređajima, s tim da se koristi CSS za promenu načina na koji se stranica renderuje na uređaju.
-
Da sajtovi dinamički služe sve uređaje na istom skupu URL-ova ali da svaki URL služi različit HTML i CSS zavisno o toga da li se radi o desktop ili mobilnom uređaju.
-
Da sajtovi imaju posebne mobilne i desktop stranice.
Kompanija Google preporučuje da se za izgradnja mobilnog Web sajta koristi pristup responzivnog dizajna. Radi se o tome da sa koriste CSS3 medijski upiti kako bi se promijenio način na koji se stranica renderuje na mobilnim uređajima. U ovom slučaju, postoji jedan URL, jedan sadržaj, jedan HTML Kod, ali i CSS medijski upit kako bi se odredilo koja će se CSS pravila primeniti za preglednik koji prikazuje stranicu. Kompanija Google kao prednosti ove metode navodi potrebu za samo jednim URL-om, što olakšava korisničku interakciju sa stranicom a uz to omogućava i da Google-ovi algoritmi dodele indeksna svojstva sadržaju.
Ako ste se ipak odlučili za konfiguraciju dinamičnog služenja, kompanija Google predlaže da koristite Vary HTTP zaglavlje kako bi mu dali naslutiti da se sadržaj i CSS mogu promeniti na temelju user agent tj. od vrste uređaja. Zaglavlje se obično koristi u svrhu keširanja ali se takođe može koristiti i u ovoj situaciji. U ovom slučaju bi se koristio kao signal za indeksiranje i crawling za Googlebot-Mobile.
Kada koristite pristup “drugačiji HTML ali isti URL”, Google želi da koristite Vary HTTP zaglavlje kao signal za Googlebot-Smartphone da crawl Web sajt.
Kada koristite pristup, “drugačiji HTML i drugi URL”, Google želi da koristite rel=alternate na standardnoj verziji sajta a canonical na mobilnoj verziji sajta.
Na Google developer sajtu možete pronaći više informacija o tome kako implementirati ova rešenja.
Zašto Web sajtovi ne rade dobro na mobilnim telefonima.
Mobilni Web sajtovi neminovno bolje rade na pametnim telefonima od “normalnih” Web sajtova jer su oni namenski optimizovani za uređaje sa malim ekranima.
Danas se često mogu čuti tvrdnje da mobilni korisnici imaju velika očekivanja za sve ono što bi mogli biti u stanju da urade na svojim telefonima, tako da eliminacija sadržaja ili nekih funkcija na mobilnim sajtovima neminovno dovodi do razočaranja mnogih mobilnih korisnika, te je zato bolje držati se samo Web sajta i njega prikazivati svima, uključujući i mobilne korisnike.
Ova analiza je pogrešna, jer pretpostavlja da je jedini izbor između potpuno funkcionalnog Web sajt i mobilnog sajta sa manje funkcija. Međutim, svaki mobilni sajt koji je u skladu sa smernicama dobre prakse će obezbediti linkove ka Web sajtu gde će korisnici moći otići ako su im potrebne neke specifične funkcionalnosti.
Izazov koji nameće dizajn jeste pravljenje reza između funkcija mobilnih i normalnih Web sajtova ali na takav način da mobilni sajt zadovoljava skoro sve potrebe mobilnih korisnika.
Ispravna analiza bi glasila:
-
Za ogromnu većinu zadataka mobilni korisnici će dobiti mnogo bolje korisničko iskustvo od dobro dizajniranog mobilnog Web sajta nego od “normalnog” Web sajta .
-
Za veoma mali broj zadataka korisnici mobilnih uređaja će morati kliknuti na link ka Web sajtu.
Poenta je da interfejs platforma desktop korisnika razlikuje interfejs platforme mobilnih korisnika na više načina, uključujući i tehnike interakcije, kako ljudi čitaju, kontekst upotrebe i još mnogo toga. Ova nejednakost je simetrična: mobilni korisnici trebaju drugačiji dizajn od desktop korisnika koji imaju velike ekrane, tastaturu i miš, ali isto tako desktop korisnici treba drugačiji dizajn od mobilnih korisnika koji imaju male ekrane osetljive na dodir.
Mobilni Web strahovito raste ali ne i zarada od mobilnih korisnika
U svetu koji velikom brzinom usvaja pametne telefone, tablet i sl., postoji ozbiljan jaz između zarade novca od korisnika ovih uređaja u odnosu na korisnike desktop i laptop računara. Može se reći čak pomalo zastrašujuće za sve one koji od online zarade žive.
S obzirom da ljudi veoma brzo usvajaju mobilne uređaje i mobilni Internet promet raste velikom brzinom. Mobilni Internet promet sada čini 10 odsto od ukupnog Internet prometa što je značajan rast u odnosu na 1 odsto koliko je bilo krajem 2009 godine. Ovo je jasan pokazatelj da su mobilni telefoni izuzetno popularni i da ljudi dobro reaguje na korišćenje telefona za pristup Web sadržaju.
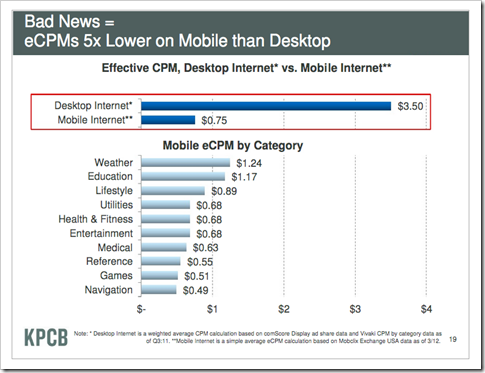
Međutim, monetarizacija mobilnih aplikacija i mobilnog Web-a je katostrofalno loša u poređenju sa monetarizacijom takozvanog desktop Web-a. Projekcija kompanije comScore pokazuje da efektivna cena za hiljadu prikaza (eCPM) po desktop korisniku iznosi 3.50 dolara dok eCPM po mobilnom korisniku iznosi samo 0.75 dolara.
Pre svega, aplikacije i kompanije koje se mogu pohvaliti da trenutno zarađuju novac od mobilnog Web-a, većinom to čine zahvaljujući kupovini unutar aplikacija (in-app purchases). U ovom slučaju aplikacije su besplatne, a ako želite dodatne nadogradnje poput više nivoa, dodatnih funkcije i ostalog, potrebno je da platite neki ne veliki iznos.
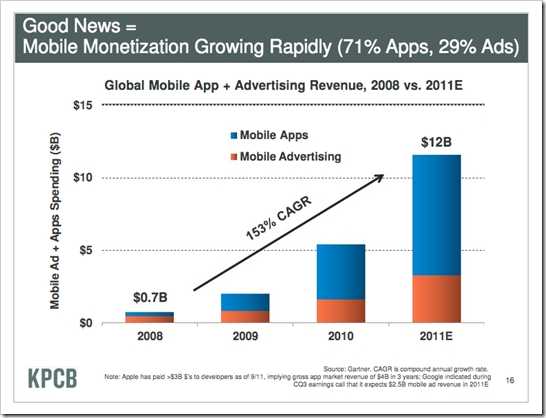
Prema prognozama istraživačke kompanije IHS, kupovina unutar aplikacija bi u 2012 godini trebala da generiše 5.6 milijardi dolara prihoda, što je itekako veliki rast u odnosu na 970 miliona dolara iz prošle godine. To znači da će u ovoj godini kupovina unutar aplikacija činiti 64 odsto od ukupnog prihoda koje aplikacije ostvare.
Takođe, prema nekim poslednjim izveštajima, samo 2 posto Android aplikacija koristi model kupovine unutar aplikacija, što znači da ovo tržište ima ogroman potencijal. Treba reći da se ovaj model pokazao uspešnim, 72 odsto prihoda prihoda iOS aplikacije na App Store ostvarile su upravo od kupovine unutar aplikacija.
Pored modela kupovine unutar aplikacija, zaraditi se može sa modelom prodaje i Leads. Kod ovog modela kompanije zarađuju jer korisnici klikaju na kupone ili kupuju stvari na mobilnom sajtu ili aplikaciji. Generisanje Leads-a često se uparuje sa opcijom virtuelne valute i nagrađivanjem igrača koji preuzmu novu aplikaciju preko affiliate linka.
Mobilno oglašavanje sada čini 29 odsto mobilnog prihoda, ovaj procenat je mogao biti daleko veći da su oglašivači brže i bolje reagovali na ovo brzorastuće tržište. Svi stručnjaci se saglasni da tržište mobilnog oglašavanje ima izuzetan potencijal. Trenutni problem kod mobilnog oglašavanja je taj što su oglašivači zabrinuti što praćenje oglasa na mobilnim uređajima nije toliko detaljno kao kod Web praćenja.
Mobilno oglašavanje za neke kompanije predstavlja ključni segment, među njima je i Facebook koji već neko vreme na razne načine pokušava da monetarizuje svoju ogromnu bazu korisnika koja pristupa društvenoj mreži sa mobilnih uređaja. Mnogi takođe tvrde da povećanje ekrana u nadolazećem Apple iPhone ustupak zahtevima za dodatni prostor za smeštaj sadržaja i oglasa.
Model pretplate (Subscriptions) najbolje se pokazao za aplikacije koje donose neke nove sadržaje, stručne aplikacije i telekomunikacione aplikacije. Najuspešniji primer modela pretplate omogućava zaradu sa telekom aplikacijama (poput Skype-a). Ključni faktor za uspeh sa ovim modelom je smanjenje troškova za sticanje kupaca i smanje fluktuacije tokom vremena.
Problem monetarizacije mobilnog Web-a i mobilnih aplikacija sigurno će se rešiti u skorije vreme s obzirom da je sve više novca na ovom tržištu. Trenutno vlada mišljenje da je za ozbiljnu zaradu na ovom tržištu potrebna kreativnu kombinacija navedenih načina za monetarizaciju.
Mobilni web konačno dobio jednostavan i bezbedan sistem plaćanja za kupovinu unutar aplikacija
Jedan od najvećih problema koji developeri imaju sa mobilnim Web-om jeste pitanje njegove monetarizacije tj. kako korisnici pronađu, da je plate i kupuju unutar mobilne web aplikacije? Mnogi rade na problemu pronalaženje aplikacija, koji jeste veliki s obzirom da se na Apple App Store može pronaći više od 650 hiljada aplikacija i da je velika borba developera da se njihove aplikacije nađu među prvih 25 jer to onda podrazumeva dosta ozbiljnju zaradu. Slična stvar je i sa Android aplikacijama na Google Play kojih je trenutno oko 450 hiljada.
Međutim, jako malo je rešenja problema sigurnog i jednostavnog transfera novca kroz mobilnu mrežu. Startup ZooZ predstavio je proizvod koji kratorima mobilnih aplikacija omogućava brz i jednostavan način za prihvatanje plaćanja od korisnika.
Izraelska kompanija ZooZ, pokrenuta 2010 godine, obezbeđuje tehnologiju za Android i iPhone-u plaćanja unutar aplikacija (in-app) a sada je napravljen iskorak dodavanjem HTML5 mobilne i web verzije svog kompaktnog SDK.
Ovo znači samo tri linije Koda koje developeri treba kopiraju u svoju aplikaciju kako bi omogućili većinu dodatnih funkcionalnosti za telefone i računara koji rade sa HTML5.
Za developere i za kupce, Zooz čini plaćanje lakšim agregiranja više platnih izvora kao što su kreditne kartice, PayPal i Google Wallet u jedno rešenje. ZooZ obrađuje uplate kako za virtuelna tako i za fizička dobra i to bez merchant code ili payment gateway. ZooZ SDK takođe podržava niz valuta i jezika iz oko 150 zemalja. Startup trenutno radi na dodavanju Amazon plaćanja a nema sumnje da će i mnoga druga prepoznatljiva pridružiti ZooZ.
Što se tiče developera, ZooZ prenosi sredstava direktno na račun developer-a, njegov PayPal račun ili prepaid MasterCard.
ZooZ naglašava da je mnogo uloženo u bezbednost koja je itekako potrebna za široko otvorenu mobilnu mrežu.