Arhiva za ‘mobilni internet’ tag
Slovenija ima 5G mrežu
Telekom Slovenije uspostavio je prvu nacionalnu komercijalnu mobilnu mrežu pete generacije (5G) na postojećim baznim stanicama i u postojećem frekvencijskom spektru od 2600 MHz, koju koristi i za mrežu četvrte mobilne generacije (4G).

Preporučamo članak: Rad od kuće u vrijeme pandemije COVID-19
Telekom Slovenije navodi da će u nadograđenoj 4G/5G mreži korisnici već u ovom razvojnom koraku moći postići veće brzine prijenosa podataka nego u LTE/4G mreži, a puni potencijal 5G tehnologije bit će dostupan nakon dodjele dodatnih spektralnih opsega. Kompanija navodi da je do sada nadogradila 150 baznih stanica, što osigurava oko 25% pokrivenosti mrežom 4G/5G a do kraja godine očekuje da će pokrivenost biti veća od 35 posto.
Među glavnim prednostima 5G mreže istaknuli su puno veće brzine prijenosa podataka u oba smjera (od korisnika do korisnika) i puno kraće vrijeme odziva, s krajnje malim kašnjenjem od nekoliko milisekundi.
Kolika je razlika u brzini prijenosa podataka pokazuje naš test: Prijenos datoteku veličine 100 MB putem 4G mreže trajao je 7 sekundi. Što je mora se priznati dosta hitro. Kada smo je prabaciji na 5G mrežu, datoteka iste veličine prenesena je u samo 2 sekunde!
Mobilna mreža 5G donosi učinkovitu povezanost velikog broja uređaja (više od milijun), što omogućava razvoj pametne industrije, pametnih gradova i zajednica te kroz mogućnost rezanja mreže uvođenje mnogih virtualnih namjenskih tj. kampus mreža, koja će gospodarstvu omogućiti daljnju digitalizaciju.
Telekom Slovenije planira da njegova mobilna 5G mreža bude u obliku kampus mreža, u kojoj će unutar jedne fizičke infrastrukture biti omogućene virtualne namjenske mreže za razne vertikale, poput energije, prometa, logistike, industrije, pametnih gradova, zdravstva, itd..
Trenutno 5G mreža u Sloveniji radi na istim frekvencijskim opsezima kao i postojeće mobilne mreže. Važno je reći da nova 5G mreža djeluju s minimalnom snagom odašiljanja, da li zbog napredne tehnologije ili možda zato jer je Slovensko zakonodavstvo u području utjecaja na okoliš jedno od najstrožih na svijetu.
Također, Kineska tvrtka Huawei, koja se posljednjih mjeseci bori sa sve većim pritiskom zapadnih zemalja i Sjedinjenih Država, nije bila uključena u uspostavljanje 5G mreže u Sloveniji. Za ovaj posao slovenci su angažirali kompaniju Ericcsson.
Napraviti mobilnu aplikaciju ili mobilni sajt?

S obzirom na značajan rast procenta korisnika koji na vaš sajt dolaze sa pametnog telefona ili tableta, postalo je neophodno da napravite mobilnu strategiju te zadovoljite zahteve tih korisnika.
Što više odugovlačite sa tim, nastavljajući da služite desktop verziju svog sajta mobilnim posetiocima, njihovo loše korisničko iskustvo koje se prvenstveno ogleda u problemima sa navigacijom i konzumiranjem sadržaja, moglo bi da preraste u vrlo glasno nezadovoljstvo.
Da bi rešili ovaj problem postoje tri osnovne opcije:
- Napravite aplikaciju za mobilne uređaje
- Napravite verziju sajta za korisnike mobilnih uređaja
- Napravite i aplikaciju i verziju sajta za mobilne uređaje
Mobilna Aplikacija ili Mobilni Sajt
Mnogi vlasnici Web sajtova uradili bi nešto kako bi poboljšali iskustvo korisnika koji na njihove stranice dolaze sa pametnih telefona ili tableta međutim nalaze se u nedoumici, da li da naprave mobilnu verziju sajta ili posebnu aplikaciju. Svakako da bi najbolje bilo da ako to vaši resursi dozvoljavaju, napravite i jedno i drugo.
Preporučujemo članak “Mobilna aplikacija ili mobilni sajt?”.
Prednosti mobilne verzije sajta
Treba reći da u sadašnje vreme, ako se ozbiljno bavite bilo kojom vrstom online poslova, mobilna verzija sajta je praktično neophodna. Web sajtovi se jako loše prikazuju na mobilnim uređajima zbog čega je korisnicima pametnih telefona i tableta veoma teško da se kreću i konzumiraju sadržaj na vašim stranicama. S obzirom da se sve veći broj sajtova okreće responsivnom dizajnu tj. da postaju optimizovani za mobilne uređaje, korisnici sve više gube strpljenje sa ne-optimizovanim sajtovima.
Sa responsivnim dizajnom prilagođavate vaš Web sajt nizu uređaja sa različitim veličinama ekrana i sposobnostima. U poslednje vreme sve više i više poslovanja okreće se responsivnom dizajnu. Ideja je da se ima jedan sajt, sa jednom bazom koda, koji može da posluži kako Web korisnike tako i korisnike pametnih telefona i tableta. Responsivni (odgovarajući) Web dizajn je pristup koji sugeriše da bi projektovanje i razvoj trebali da odgovaraju na ponašanje korisnika i okruženja na osnovu veličine ekrana, platforme i orijentacije. Responsivni Web dizajn omogućava bilo kom sajtu da posluži mobilne Web stranice na osnovu tipa uređaja koji se koristi za pristup sajtu.

Možda će vam biti od koristi članak “3 načina da pređete na mobilni sajt sa responzivnim Web dizajnom”.
Postoji nekoliko stvari gde mobilni sajt ima prednost u odnosu na aplikaciju za mobilne uređaje.
Mnogo je lakše delite sadržaj sa mobilne verzije sajta nego iz aplikacije. Deljenje sadržaja iz većine mobilnih aplikacija gotovo je nemoguće, dok je deljenje sadržaja sa mobilnog sajta izuzetno lako.
Što se tiče pretraživača, mobilni sajt je generalno isto što i tradicionalni Web sajt. Pretraživači mogu popisati sadržaj mobilnog sajta a linkovi na mobilni sajt se dodeljuju celom domenu. S druge strane, s obzirom da je nemoguće da linkovati direktno na dio sadržaja u aplikaciji takođe je nemoguće pretraživačima da popišu sadržaj aplikacije (u poslednje vreme Google dosta radi na rešavanju ovoga problema). To znači da će vaša aplikacija dobijati promet iz samo jednog izvora.
Što se tiče prodavnica aplikacija tu je pravi haos. Na Apple App Store postoji više od milion aplikacija, slično je i na Google Play s tim da se svakodnevno pojavljuje oko 1.000 novih aplikacija. Većina aplikacija se bukvalno izgubi u talasu novih izdanja i nadogradnji, dobijajući vrlo malo pažnje. Prednost mobilne verzije sajta je što ona odmah dobija već utvrđeni promet sa raznih izvora. Mobilni sajt dobija onaj promet koji već ima tradicionalni sajt, što znači da će od prvog dana imati i pretragu i direktan promet. Ono što je možda i najbolje jeste to da mobilna verzija sajta generalno poboljšava rangiranje sajta na mobilnoj pretrazi.
U mnogim slučajevima, mnogo je lakše i isplativije napraviti mobilnu verziju sajta nego mobilnu aplikaciju. Oglasi mogu ostati konsolidovani na jednom serveru ili mreži. Imate samo jednu verziju o kojoj treba da brinete umesto da pravite i onda održavate nekoliko različitih aplikacija namenjenih Apple iOS, Android, Windows Phone ili BlackBerry korisnicima.
Takođe, promene na mobilnom sajtu, kao što su na primer novi dizajn ili neke druge ispravke, mogu se odmah objaviti. Kod aplikacije je to malo komplikovanije, generalno sve mobilne plaforme imaju period za odobrenje, proces kroz koji svaka aplikacija mora da prođe, to se odnosi i na objavljivanje određenih imena i ispravki.
Preporučujemo vrlo zanimljiv članak “Zašto napraviti mobilni Web sajt?“.
Prednosti mobilne aplikacije
Dobro urađena, lepa mobilna aplikacija može predstavljati pun pogodak za vaše online poslovanje. Iako nije praktična za neke stvari, mobilna aplikacija koja sjajno izgleda svakako će privući mnoge korisnike mobilnih uređaja.
Iako je pravljenje mobilne verzije sajta generalno bolja investicija, postoje slučajevi gde mobilne aplikacije imaju prednost.
Pre svega, to su nove opcije oglašavanja. Ako prodajete direktno oglašivačima, verovatno nećete imati mnogo problema u pronalasku sponzora za vašu mobilnu aplikaciju, po visokoj ceni. Barem za sada situacija je takva da ako vaša aplikacija ima pristojan broj preuzimanja, nemate nekih velikih problema u pronalasku oglašivača sponzora.
Vlasnik mobilne aplikacije možete zaraditi pristojnu sumu novca naplaćujući sedmičnu ili mesečnu naknadu za postavljanje bannera unutar vaše aplikacije. Čak i ako promet imate “solidan“ promet, mnogim oglašivačima će biti uzbudljivo probati nešto drugačije.
Imati mobilnu aplikaciju može predstavljati stvar prestiža. Mobilna aplikacija trenutno predstavlja novu platformu na kojoj se može otkriti vaš sajt a samim tim i vaš brend. Tradicionalni model podrazumeva slanje prometa sa vašeg Web sajta na prodavnicu aplikacija, kako bi posetioci vašeg sajta bili u mogućnosti da preuzimu aplikaciju, ali to upućivanje takođe radi i u obrnutom smeru. Ljubitelji aplikacija mogu otkriti vaš sajt zahvaljujući vašoj aplikaciji, i postati redovni posetioci vašeg sajta.
Jedna od ključnih prednosti aplikacije je prodaja proizvoda i usluga. Korisnicima je veoma lako kupovati iz neke aplikacije pošto je broj njihove kreditne kartice već prisutan, sve što je potrebno jeste ponovo uneti lozinku i obaviti kupovinu. Prema poslednjim istraživanjima, prihodi ostvareni sa Freemium modelom monetarizacije mobilne aplikacije porasli su za 211% u 2013 godini.
Freemium model monetizacije obuhvata različite oblike kupovine unutar aplikacija (in-app kupovina), kao što su kupovina različitih virtuelnih roba (dobara) kao na primer: nadogradnja igrice sa dodatnim funkcionalnostima kao što su nivoi ili sadržaj, kupovina dodatnog vremena za korištenje aplikacije, plaćanje za uklonjanje oglasa iz aplikacije, kupovina različitih proizvoda i usluga i sl..
Većina sajtova nema proizvod ili uslugu koju bi mogli ponuditi putem Freemium modela, međutim, ako imate nešto što bi se moglo prodavati putem aplikacije, to onda predstavlja sjajna priliku da zaradite novac prodajom unutar aplikacije.
Mobilne aplikacije imaju prednost u odnosu na mobilne sajtove po pitanju offline funkcionalnosti. Ako vaša mobilna aplikacija poseduje neku vrstu alata koji može da radi bez Internet konekcije, korisnici će moći da ga koriste čak i onda kada nisu na Internetu. Sa mobilnom verzijom Web sajta to je nemoguće. Da bi funkcionisali, bilo kakav alat ili funkcionalnost smeštena na mobilnom sajtu zahteva prethodno povezivanje na Internet.
Personalizacija je veoma važna kod određenih vrsta proizvoda. Generalno, mnogo je lakše da personalizujete aplikaciju nego mobilni sajt. Ipak treba reći da je ova prednost aplikacije znatno smanjenja poboljšanjem tehnologija za razvoj mobilnih sajtova. Mnoge mobilne verzije sajtova sada efikasno čuvaju korisničke informacije, omogućavajući personalizaciju koja je već dugu vremena na raspolaganju u aplikacijama.
Takođe, ako vaša ideja za poboljšanje korisničkog iskustva uključuje neke napredne funkcije kao na primer kamera na mobilnom uređaju, onda je aplikacija zaista jedina opcija koja vam stoji na raspolaganju.
Monetizacija: Mobilni Sajt ili Mobilna Aplikacija
Osim korisničkog iskustva svakako da ćete morati razmišljati i o monetarizaciji tj. koju od ove dve mobilne strategije bi mogli bolje unovčiti.
Naravno, najbolje bi bilo kad bi imali i mobilnu aplikaciju (za prodaju) i mobilni sajt (monetarizacija prometa) međutim, sa ograničenim resursima, potrebno je napraviti izbor. Postoji nekoliko ključnih tačaka za monetarizaciju mobilnog prometa koji dolazi na mobilne sajtove i mobilnih aplikacija:
- Sa mobilnim sajtom dobićete više prometa koji možete odmah monetarizovati, na primer sa oglasima.
- Mobilna aplikacija omogućava veoma jednostavnu kupovinu unutar aplikacije, kao i premijum sponzorstvo koje možete prodavati oglašivačima.
- Generalno, mobilne verzije sajtova omugućavaju dugoročni potencijal zarade, posebno što se različitosti u funkcionalnostima u odnosu na mobilne aplikacije sve više smanjuju i što mobilni Web promet sve više raste.
Zašto napraviti mobilni Web sajt?

Pre 15 godina Internet je izgledao malo drugačije nego što izgleda sada. Pametni telefona i Tableta nije bilo pa tako ni mobilnih Web sajtova ni mobilnih aplikacija. Nekada su Web stranice bile dizajnirane za CRT monitore niske rezolucije i spore modeme. Radilo se o statičkim stranicama na kojima su se nalazile informacije za korisnike. Tekst je vladao Web-om, a povremeno su se na stranicama pojavljivale JPEG i GIF slike koje većina korisnika nije videla jer je isključivanje slika bio jedan siguran način da se dobije na brzini sa dial-up modemom.
Sada, Internet se znatno promenio. Širokopojasna Internet konekcija postala je standard u razvijenom svetu, a Web stranice sadu su dinamične, sa velikim brojem složenih elementa uz čiju pomoć korisnicima dostavljaju različite vrste sadržaja poput, teksta, slika, videa i još mnogo vrsta interaktivnog sadržaja. Danas nije nikakav problem da se strimuje (emituje) celi film sa Interneta na naš računar bez čekanja da se datoteka preuzme!
Pored evolucije na monitore veće rezolucije, širokopojasnu Internet konekciju i mnogobrojne grafičke opcije još jedan trend je imao veliki uticaj na Web kakav poznajemo danas. Vremenom je telekomunikaciona tehnolgija postajala sve naprednija ali i jeftinija, rezultat toga je dolazak pametnih telefona koij su danas sastavni deo Internet iskustva. Stotine miliona korisnika pristupa Web sadržaju putem svojih mobilnih uređaja. Prema poslednjim istraživanjima, za više od 10% Internet korisnika prozor ka Internetu nije 23-inčni monitor već mali ekran njihovog telefona. Čak i jeftini telefoni bez ekrana osetljivih na dodir ili moćnih hardverskih performansi mogu biti korišćeni za surfanje Web-om.
Zbog popularnosti mobilnog Interneta developeri su se našli pred jedinstvenim izazovom. Naime, Web sajtovi namenjeni velikim monitorima, brzim računarima sa brzom Internet konekcijom često se oslanjaju na kompleksnu grafiku i najsavremenije programiranje koji ne radi uvek kako treba na manjim ekranima i telefonima sa sporijim mobilnim Internetom. Kao rešenje problema developerimogu da se odluče za mobilni sajt ili mobilnu aplikaciju.
Ovaj put govorićemo o mobilnim sajtovima koji su u suštini stranice vašeg postojećeg Web sajta ali posebno prilagođene za rad na uređajima sa manjim ekranima.
Dizajn i tehnologija mobilnog Web sajta
Tehnologija i brzina Interneta igraju važnu ulogu u razlikovanju mobilnih platformi i računara, ali na kraju sve se svodi na veličinu. Ekrani pametnih telefona su veoma mali u poređenju sa kompjuterskim monitorima. Iako rezolucija ovih ekrana raste, oni su fizički previše mali da bi standardnu Web stranicu prikazali bez problema. Problem se javlja kod čitanja (potrebno je zumiranje), navigaciju i linkovi su mali i preblizu tako da klikanje prstom predstavlja izuzetan problem.
Dizaj mobilnih sajtova mora da se fokusira na raspored u jednoj koloni, sažimajući sav sadržaj u jedan kompaktan aranžman. Ovo može zahtevati ponovno organizovanje navigacionih linkova, uklanjanje manje važnih elemenata sa stranice i pravljenje primarne kolone uzimajući u obzir dimenzije telefona.
Što se tiče velikih, 10-inčnih tableta, na njima standardni sajtovi rade dosta dobro, problem je sa manjim ekranima na pametnim telefonima.
Osnovna ideja kod sajtova optimizovanih za mobilne uređaje je da se:
-
Izbace određene funkcije kako bi se eliminisale stvari koje nisu od vitalnog značaja mobilnim korisnicima
-
Smanji sadržaj, kako bi se smanjio broj reči a sekundane informacije prebacile na sekundarne strane
-
Povećaju elementi interfejsa, kako bi se rešio problem “debelih prstiju” (povećaju dugmad i sl.).
Izazov je da se eliminišu funkcije i tekst koji nisu neophodni. Na primer, mobilni sajt treba da ima manje informacija o proizvodima i manje stvari koje korisnici mogu da urade sa proizvodima ali broj stavki treba da ostane ista kao i na standardnom sajtu. Ako korisnik ne može da pronađe proizvod na mobilnom sajtu, oni pretpostavlja da kompanija ne prodaje taj proizvod, i odlazi.
Mobilni sajt je lako identifikovati zahvaljujući svom dizajnu, ali je neko, negde uložio mnogo pametnog inženjeringa u taj proizvod. Moderni Web dizajn obično je izgrađen korišćenjem Cascading Style Sheets (CSS). Style Sheets kontrolišu stilske elemente Web strane poput fontova, boje teksta, širine strane, margina i ostalo. Iako se sadržaj vašeg Web sajta može čuvati u bazi podataka ili u HTML formatu, CSS je taj koji određuje kako će taj sadržaj biti predstavljen. Sve promene dizajna mogu se napraviti kroz CSS tako da sa njim može da se optimizuje iskustvo pregledanja na mobilnim uređajima. Na primer, zamena velike pozadinske slike sa jednostavnom jednobojnom pozadinom, učiniće da se mobilni sajt učitava mnogo brže i koristi manji propusni opseg.
Izgradnja mobilnog sajta samo je prvi korak kako bi korisnici mogli da uživaju u onome što im nudite. Za mobilni Web sajt često se koristi poddomen m.websajt.com. Samu logiku je jednostavno razumeti, standardni sajt je na domenu website.com a mobilni sajt na m.website.com.
Na mobilnim sajtovima fokus je na dostavu važnog sadržaja korisniku tako da se grafika koja usporava učitavanje uklanja sa stranica. Sada kada imate mobilni sajt, potrebno je na njega prebaciti mobilne posetioce vašeg standardnog sajta. Imate nekoliko opcija:
-
Mobilne korisnike koji dolaze na vaš normalni URL treba automatski preusmeravati na mobilni sajt. Nažalost, mnogi pretraživači još uvek ne rangiraju mobilne sajtove dovoljno visoke za korisnike mobilnih uređaja, pa se ovi korisnici često navode na normalne sajtovima umesto na mobilne, koji im nude daleko superiornije korisničko iskustvo.
-
Ponudite jasan link sa svog standardnog sajta na svoj mobilni sajt korisnicima koji su uprkos preusmeravanju nekako završili na standard sajtu.
-
Ponudite jasan link sa svog mobilnog sajta na svoj standardni sajt za one korisnike koji imaju potrebu za posebnim karakteristikama koje se na njemu nalaze.
Važno je naglasiti da je kompanija Google nedavno dala svoje preporuke koje se tiču konfiguracije mobilnog Web sajta:
-
Google-ova preporučena konfiguracija je da sajtovi koriste responzivni web dizajn, odnosno da sajtovi opslužuju sve uređaje na istom skupu URL-ova, a da svaki URL služi isti HTML svim uređajima, s tim da se koristi CSS za promenu načina na koji se stranica renderuje na uređaju.
-
Da sajtovi dinamički služe sve uređaje na istom skupu URL-ova ali da svaki URL služi različit HTML i CSS zavisno o toga da li se radi o desktop ili mobilnom uređaju.
-
Da sajtovi imaju posebne mobilne i desktop stranice.
Kompanija Google preporučuje da se za izgradnja mobilnog Web sajta koristi pristup responzivnog dizajna. Radi se o tome da sa koriste CSS3 medijski upiti kako bi se promijenio način na koji se stranica renderuje na mobilnim uređajima. U ovom slučaju, postoji jedan URL, jedan sadržaj, jedan HTML Kod, ali i CSS medijski upit kako bi se odredilo koja će se CSS pravila primeniti za preglednik koji prikazuje stranicu. Kompanija Google kao prednosti ove metode navodi potrebu za samo jednim URL-om, što olakšava korisničku interakciju sa stranicom a uz to omogućava i da Google-ovi algoritmi dodele indeksna svojstva sadržaju.
Ako ste se ipak odlučili za konfiguraciju dinamičnog služenja, kompanija Google predlaže da koristite Vary HTTP zaglavlje kako bi mu dali naslutiti da se sadržaj i CSS mogu promeniti na temelju user agent tj. od vrste uređaja. Zaglavlje se obično koristi u svrhu keširanja ali se takođe može koristiti i u ovoj situaciji. U ovom slučaju bi se koristio kao signal za indeksiranje i crawling za Googlebot-Mobile.
Kada koristite pristup “drugačiji HTML ali isti URL”, Google želi da koristite Vary HTTP zaglavlje kao signal za Googlebot-Smartphone da crawl Web sajt.
Kada koristite pristup, “drugačiji HTML i drugi URL”, Google želi da koristite rel=alternate na standardnoj verziji sajta a canonical na mobilnoj verziji sajta.
Na Google developer sajtu možete pronaći više informacija o tome kako implementirati ova rešenja.
Zašto Web sajtovi ne rade dobro na mobilnim telefonima.
Mobilni Web sajtovi neminovno bolje rade na pametnim telefonima od “normalnih” Web sajtova jer su oni namenski optimizovani za uređaje sa malim ekranima.
Danas se često mogu čuti tvrdnje da mobilni korisnici imaju velika očekivanja za sve ono što bi mogli biti u stanju da urade na svojim telefonima, tako da eliminacija sadržaja ili nekih funkcija na mobilnim sajtovima neminovno dovodi do razočaranja mnogih mobilnih korisnika, te je zato bolje držati se samo Web sajta i njega prikazivati svima, uključujući i mobilne korisnike.
Ova analiza je pogrešna, jer pretpostavlja da je jedini izbor između potpuno funkcionalnog Web sajt i mobilnog sajta sa manje funkcija. Međutim, svaki mobilni sajt koji je u skladu sa smernicama dobre prakse će obezbediti linkove ka Web sajtu gde će korisnici moći otići ako su im potrebne neke specifične funkcionalnosti.
Izazov koji nameće dizajn jeste pravljenje reza između funkcija mobilnih i normalnih Web sajtova ali na takav način da mobilni sajt zadovoljava skoro sve potrebe mobilnih korisnika.
Ispravna analiza bi glasila:
-
Za ogromnu većinu zadataka mobilni korisnici će dobiti mnogo bolje korisničko iskustvo od dobro dizajniranog mobilnog Web sajta nego od “normalnog” Web sajta .
-
Za veoma mali broj zadataka korisnici mobilnih uređaja će morati kliknuti na link ka Web sajtu.
Poenta je da interfejs platforma desktop korisnika razlikuje interfejs platforme mobilnih korisnika na više načina, uključujući i tehnike interakcije, kako ljudi čitaju, kontekst upotrebe i još mnogo toga. Ova nejednakost je simetrična: mobilni korisnici trebaju drugačiji dizajn od desktop korisnika koji imaju velike ekrane, tastaturu i miš, ali isto tako desktop korisnici treba drugačiji dizajn od mobilnih korisnika koji imaju male ekrane osetljive na dodir.
Mobilna aplikacija ili mobilni sajt?

Mnoge kompanije su prilično neodlučne kada je u pitanju njihova mobilna strategija. Veliki broj njih ne znaju da li treba išta posebno da rade po tom pitanju. Naravno, neke kompanije nikada neće dobiti značajnu mobilnu upotrebu pa zato treba da se fokusiraju na svoje desktop sajtove i učine ih što funkcionalnijim za male ekrane.
S obzirom na sve veću ekspanziju mobilnih uređaja i njihovo korišćenja za pristup Web sadržaju, potrebno je da se i vi prilagodite novim očekivanjima koji imaju ti korisnici imaju kada posete vaš sajt. Ako vaš web sajt posjećuje pristojan broj korisnika mobilnih telefona (npr. 10%), onda je možda vreme da se zapitate: Da li treba da napravite mobilni sajt ili razvijete posebnu mobilnu aplikaciju za te korisnike?
Trenutna mobilna strategija.
Trenutna situacija je takva da se korisnici mobilnih uređaja više preferiraju upotrebu mobilnih aplikacija nego mobilnih sajtova. Razlog za to je jer je jedina ograničena optimizacija moguća tokom dizajniranja web sajta. Mobilne aplikacije mogu ciljati specifična ograničenja i mogućnosti svakog pojedinačnog uređaja mnogo bolje nego sajt koji se pokreće u pretraživaču. Superiornost aplikacija odnosi se za sve platforme uključujući i desktop računare. Međutim, desktop računari su toliko moćni da su Web-bazirane aplikacije dovoljne za mnoge zadatke.
Nasuprot tome, mobilni uređaji pružaju osiromašeno korisničko iskustvo: mali ekrani, sporo povezivanje, veći troškovi interakcije (posebno kada treba da ukucate tekst, ali i zbog nemogućnosti korisnika da kliknu dvaput ili hover) i manja preciznosti zbog korišćenja prstiju umjesto miša. Što je uređaj slabiji, važnija je optimizacija za njegove karakteristike.
Mobilne aplikacije takođe nude veću korist za dobavljače sadržaja jer im razne prodavnice aplikacija nude mogućnost mikroplaćanja što omogućava zaradu novca od korisnika, što je svakako mnogo teže da se postigne sa sajtom.
Sve u svemu, trenutna mobilna strategija svakako bi trebala da bude razvoj mobilne aplikacije.
Mobilna strategija u budućnosti
U budućnosti, stvari će se promeniti u korist web sajta optimizovanog za mobilne uređaje. Prema predviđanjima eksperata, računari će u sledećoj dekadi postati 100 puta moćniji, što svakako ne znači da će i mobilni telefoni biti 100 puta brže od današnjih. Verovatno da će hardverski napredak kod mobilnih uređaja biti podeljen između brzine i drugim mobilnih prioriteta, a posebno se to odnosi na trajanje baterije. Dakle, budući telefon će verovatno biti 10 puta brže nego današnji ali će im biti znatno produženo trajanje baterije.
Takođe, troškovi mobilnih aplikacija će se povećati jer će biti više platformi za koje će se trebati praviti. U najmanju ruku, vaša mobilna aplikacija moraće da podržava Android, iOS, i Windows telefon. Štaviše, mnoge mobilne platformi će verovatno imati podelu na više podplatformi koje zahtevaju različite aplikacije za pristojno korisničko iskustvo. Apple iOS je već podeljen na iPad i iPhone aplikacije iako zvanično imaju isti operativni sistem. Za vas to znači dodatne troškove jer je potrebno napraviti dva veoma različita korisnička interfejsa.
Amazon je sa svojim Kindle Fire tabletom napravio fantastičan uspeh na tržištu. Amazon Kindle Fire pokreće prilagođeni Android OS što opet znači da vam je potrebna posebna aplikacija sa posebnim korisničkim interfejsom kako bi korisnicima koji dolaze na vaš sajt putem ovog izuzetno popularnog tableta mogli da pružite pristojnu upotrebljivost.
Pojavljivanjm novih kompanija i novih proizvoda na tržištu pametnih telefona i tableta, sasvim je realno očekivati još veću raznolikost korisničkih interfejsa u budućnosti. Ovo će sasvim sigurno rezultirati sa povećanjem troškova za sve one koji se budu oslanjali na mobilne aplikacije u svojoj mobilnoj strategiji.
Nasuprot tome, mobilni sajtovi će zadržati neke mogućnosti koje će biti primenjive na više različitih platformi tako da nećete morati praviti veliki broj različitih dizajnova. Vrhunski sajtovi će morati imati 3 mobilna dizajna koja bi bila namenjena korisnicima telefona, tableta srednje veličine (kao što je Kindle Fire), i velikim tabletima kao što je Apple iPad. Koristeći se idejom responsivnog dizajna imaće te mogućnost prilagođavanja svake od ovih verzija sajta na niz uređaja sa različitim veličinama ekrana i sposobnostima. Isti osnovni interfejs će jednako dobro raditi i na tabletu sa ekranom od 6.8 inča i na onom od 7.5 inča tableta.
Što je svakako još važnije, nove web tehnologije kao što je HTML 5 značajno će poboljšati mogućnosti mobilnih sajtova. Već sada se mogu videti mobilni sajtovi koji su veoma slični aplikacijama koje nude neke novinske kuće (Financial Times).
U slučaju Financial Times, razlog za korišćenje mobilnog sajta umesto aplikacije nije korisnički interfejs već se radi o čisto poslovnim razlozima. Mnogi izdavači ne žele da dele prihode sa vlasnicima App Store niti žele da im oni cenzurišu sadržaj. Izbegavanje moguće cenzure i želja da se zadrži kompletna zarada dobri su razlozi da se ostane u slobodnoj Internet zoni umesto u ograđenom prostoru koji regulišu vlasnici App Store. U budućnosti, mnogo bolji korisnički interfejsi i mnogo adaptivnija implementacija će biti dodatni razlozi u korist mobilnih sajtova.
U prilog mobilnoj strategiji baziranoj na mobilne sajtove ide u korist i bolja integracija sa Internetom. Svakako da je mnogo lakše za druge da se povežu sa sajtom nego da se integrišu sa aplikacijama trećih strana.
Identifikujte svoje potrebe
Svakako da je potrebno dobro razmisliti da li je bolje investirati u mobilni sajtu ili mobilnu aplikaciju. To je odluka koja će biti diktirana načinom povezivanja vaših posetilaca sa vašim sajtom i ona potencijalno može odrediti koliko dobro se vaše poslovanje takmiči sa konkurencijom na mobilnom tržištu. Stoga je neophodno pažljivo proceniti osnovanost okretanja mobilnim sajtovima ili aplikacijama kako bi doneli najbolju odluku po pitanju vaše mobilne strategije.
Pri odlučivanju u kom pravcu vaša mobilna strategija treba da se kreće korisno je proceniti mobilne potrebe, uzimajući u obzir sledeće:
-
Budžet – Kakav budžet imate na raspolaganju za početne investicije i stalna poboljšanja i održavanja? Gotovo je uvek isplativije kreiranje i održavanje mobilnog sajta nego mobilne aplikacije. To je zato što su mobilni sajtovi napravljeni korišćenjem HTML-a dok aplikacije moraju biti specijalno napisan za jednu ili više mobilnih platformi. Međutim, investicranje u mobilnu aplikaciju može biti isplativo ako postoje značajni prihodi koji dolaze od prodaje same aplikacije ili nekog drugog načina zarade od mobilne aplikacije.
-
Pristupačnost – Koje mobilne uređaje vaša ciljna grupa koristi? Ako vaša ciljna publika koristi niz mobilnih uređaja, uključujući iPhone, BlackBerry i Android, onda je kreiranje mobilnog sajta verovatno najbolji pristup. Ako smatrate da će ogromna većina vaših posetilaca koristiti iPad, onda svakako treba da napravite iPad aplikaciju.
-
Prihod – Kakvu korist će odabrano rešenje imati za vaše poslovanje (direktnu ili indirektnu)? Ako jednostavno želite da generišete lead-ove koji dolaze od korisnika mobilnih telefona, ili napravite e-commerce sajt, onda će vam sasvim dovoljan biti mobilni sajt. Međutim, ako nameravate da generišete prodaju direktno iz aplikacije, bilo preko kupovine, oglašavanja ili nadogradnje u okviru aplikacije, onda bi svakako trebali da napravite mobilnu aplikaciju i da je postavite na App Store. Prednosti korišćenja neke App Store svakako su ogromno tržište koje ona obezbeđuje ali i da ne morate da brinete o načinima plaćanja.
-
Dostava informacija – Na koji način želite dostavljati informacije vašoj ciljanoj publici? Vaši mobilni korisnici obično su u pokretu pa je stoga važno da vaše mobilno rešenje pomaže korisnicima u ostvarenju svojih ciljeva brzo i jednostavno. Razmislite o tome kako i odakle će se vaša publika pristupati sajtu. Preuzimanje neke aplikacije za recepte velike 50 MB dok kupuju u prodavnici i nije neko kvalitetno rešenje u poređenju sa mobilnim sajtom koji će korisnicima omogućiti da pronađu recept na sajtu i uz to im omogućiti da vide prodavnice gde mogu najeftinije kupiti potrebne sastojke.
-
Integracija – Da li mobilno rešenje treba da koristi neke specifične funkcionalnosti, na primer GPS? Mobilne aplikacije koriste sve mogućnosti telefona kao što su mobilni telefon i kamera, GPS i ostalo, dok su mobilni sajtovi ograničena na funkcije dostupne u okviru mobilnog pretraživača. Ako je za vaše mobilno rešenje potrebna informacija o geolokaciji korisnika onda je ovo svakako odlučujući faktor za korišćenje mobilne aplikacije. Foursquare je postigao ogroman uspeh sa funkcionalnošču da vas precizno identifikuje i locira pomoću GPS-a vašeg telefona.
-
Povezivanje – Da li je potrebna stalna Internet konekcija? Velika prednost mobilne aplikacije u odnosu na mobilni sajt je ta da ona može da radi offline i da može da memoriše veliku količinu podataka lokalno. Aplikacije mogu da rade offline i omogućavaju korisnicima da sinhronizuju ove podatke sa centralnim serverima kada je se konekcija uspostavi (npr. mobilne igre).
Analiza ovih faktora omogućava kompanijama da objektivno procene pogodnosti i potreba njihove ciljane publike.
Java i mobilni developeri najtraženiji u IT sektoru
Želite li posao u IT sektoru najlakše ćete ga dobiti ako naučite kodirati. Prema najnovijem istraživanju koje je napravio Dice.com, četiri od pet danas najpoželjnijih vještina koje poslodavci u IT sektoru traže vezane su za razvoj softvera.
Dice.com nedavno je pokrenuo online anketu koja se tiče uslova i vještina koje današnji poslodavci u IT sektoru najviše traže. Rezultati online ankete pokazuju da su Java developeri i vještine vezane za razvoj Java aplikacija i dalje najpoželjniji kada je u pitanju zapošljavanje. Nakon Java najtraženiji su mobilni developeri kao i .NET developeri. Na četvrtom mjestu traženih vještina nalaze se opće vještine vezane za razvoj softvera dok su na petom mjestu vještina vezane za sigurnost.
Alice Hill iz Dice.com navodi da su ove četiri najtraženije vještine bile jednako tražene i kada je rađena posljednja anketa. Razlog za tražnju ovih vještina pri zapošljavanju svakako je tržište. Mobilni sektor je u velikoj ekspanziji što rezultira povećanom tražnjom za popunjavanje određenih radnih mjesta. Slična Treba reći da je pošljavanjem kao i nove mogućnosti stvaraju se brže nego položaji mogu biti popunjena. Slično potražnja je i u Java sektoru do koje je dovela eksplozija velikih podataka i poslova sličnih Hadoop. U ovim sektorima je ogroman pritisak kako na poslodavce, koji moraju da popunjavaju radna mjesta iako se nove mogućnosti za zapošljavanje stvaraju brže nego što se popunjavaju, tako i na kandidate za ta radna mjesta, koji između ostalog moraju da pokažu tražene vještine i talenat.
Alice Hill navodi i da poslodavci moraju biti fleksibilniji po pitanju plaće i beneficija navodeći da kandidati za posao nekada prihvataju i manju plaću u zamjenu za fleksibilnost, kao što je na primjer radno vrijeme ili rad od kuće. Izvješće procjenjuje da to sada nije slučaj i da je stopa nezaposlenosti tehnoloških stručnjaka oko 3,5 posto, iz razloga jer se "kompanije uglavnom pridržavaju svojih uvjeta zapošljavanja gdje je plaća često neprihvatljivo mala a zahtjeve je skoro nemoguće ispuniti ".
Rezultati istraživanja također sugeriraju da je primjetno smanjenje formalne obuke na poslu sugerirajući da svi zaposleni treba da iskoriste sve prilike da na trenutnom poslu steknu što više znanja i iskustva kako bi kasnije mnogo lakše pronašli novi posao.
VLC player konačno dostupan na Android uređajima
Nakon nekoliko godina razvoja, VideoLAN tim napokon je pokrenuo svoj popularni VLC video player na Androidu, što znači da ako imate jedan od novijih ARMv7 Android uređaja, bit ćete u mogućnosti preuzeti VLC video player aplikaciju sa Google Play.
Beta verzija nije stabilno izdanje te je rečeno da će raditi nešto sporije u odnosu na konačnu verziju. Također će podržati uređaje koji imaju ARMv7 procesor sa NEON podrškom. Podržani uređaji uključuju Galaxy Nexus, HTC One X, Samsung Galaxy S III, Motorola, HTC Desire i Nexus One.
U početku, VLC video player je bio usmjerena na "napredne korisnike i hakere", doživljavan je poput noža švicarske armije (Swiss Army knife), video player koji reprodukciju gotovo sve vrstu video ili audio datoteka.
Android korisnici već neko vrijeme čekaju da VLC aplikacija postane dostupna za njihove mobilne uređaje. Ako ste u mogućnosti instalirati VLC beta, onda ćete svakako biti u stanju reproducirati većinu audio i video datoteka te koristiti multi-track audio i titl podršku. VLC aplikacija za Android također podržava auto-rotaciju, prilagodbu i kontrolu glasnoće gestikulacijom. Widgeti, audio kontrola, cover art i knjižnica audio medija također su uključeni u aplikaciju.
VideoLAN navodi da u finalnoj verziji popularnog video playera treba očekivati da će osnovni korisnički interfejs biti promjenjen i da će još neki elementi doživjeti poboljšanje performansi. To znači da ako želite stabilnu i pouzdanu aplikaciju, onda ne treba da preuzimate ovu beta već da čekate da kompanija objavi zvaničnu verziju svog VLC playera.
Posjetite VideoLAN web sajt kako bi saznali više detalja o aplikaciji VLC Android beta.
Mobilni Web strahovito raste ali ne i zarada od mobilnih korisnika
U svetu koji velikom brzinom usvaja pametne telefone, tablet i sl., postoji ozbiljan jaz između zarade novca od korisnika ovih uređaja u odnosu na korisnike desktop i laptop računara. Može se reći čak pomalo zastrašujuće za sve one koji od online zarade žive.
S obzirom da ljudi veoma brzo usvajaju mobilne uređaje i mobilni Internet promet raste velikom brzinom. Mobilni Internet promet sada čini 10 odsto od ukupnog Internet prometa što je značajan rast u odnosu na 1 odsto koliko je bilo krajem 2009 godine. Ovo je jasan pokazatelj da su mobilni telefoni izuzetno popularni i da ljudi dobro reaguje na korišćenje telefona za pristup Web sadržaju.
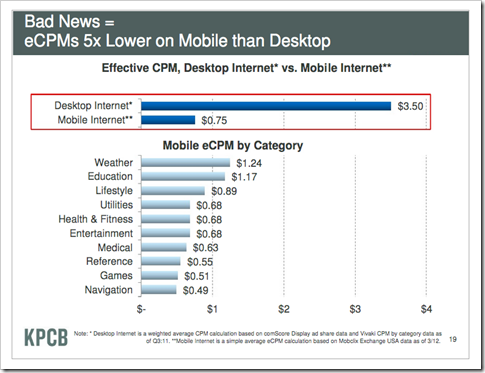
Međutim, monetarizacija mobilnih aplikacija i mobilnog Web-a je katostrofalno loša u poređenju sa monetarizacijom takozvanog desktop Web-a. Projekcija kompanije comScore pokazuje da efektivna cena za hiljadu prikaza (eCPM) po desktop korisniku iznosi 3.50 dolara dok eCPM po mobilnom korisniku iznosi samo 0.75 dolara.
Pre svega, aplikacije i kompanije koje se mogu pohvaliti da trenutno zarađuju novac od mobilnog Web-a, većinom to čine zahvaljujući kupovini unutar aplikacija (in-app purchases). U ovom slučaju aplikacije su besplatne, a ako želite dodatne nadogradnje poput više nivoa, dodatnih funkcije i ostalog, potrebno je da platite neki ne veliki iznos.
Prema prognozama istraživačke kompanije IHS, kupovina unutar aplikacija bi u 2012 godini trebala da generiše 5.6 milijardi dolara prihoda, što je itekako veliki rast u odnosu na 970 miliona dolara iz prošle godine. To znači da će u ovoj godini kupovina unutar aplikacija činiti 64 odsto od ukupnog prihoda koje aplikacije ostvare.
Takođe, prema nekim poslednjim izveštajima, samo 2 posto Android aplikacija koristi model kupovine unutar aplikacija, što znači da ovo tržište ima ogroman potencijal. Treba reći da se ovaj model pokazao uspešnim, 72 odsto prihoda prihoda iOS aplikacije na App Store ostvarile su upravo od kupovine unutar aplikacija.
Pored modela kupovine unutar aplikacija, zaraditi se može sa modelom prodaje i Leads. Kod ovog modela kompanije zarađuju jer korisnici klikaju na kupone ili kupuju stvari na mobilnom sajtu ili aplikaciji. Generisanje Leads-a često se uparuje sa opcijom virtuelne valute i nagrađivanjem igrača koji preuzmu novu aplikaciju preko affiliate linka.
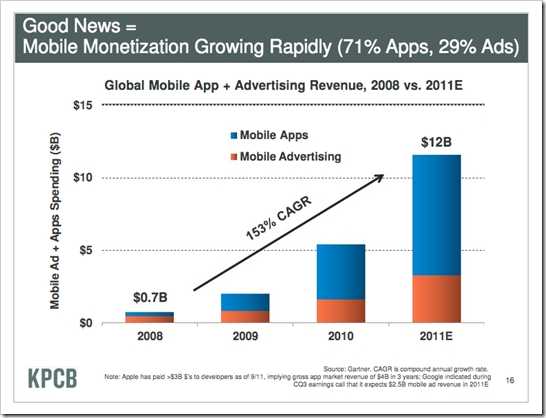
Mobilno oglašavanje sada čini 29 odsto mobilnog prihoda, ovaj procenat je mogao biti daleko veći da su oglašivači brže i bolje reagovali na ovo brzorastuće tržište. Svi stručnjaci se saglasni da tržište mobilnog oglašavanje ima izuzetan potencijal. Trenutni problem kod mobilnog oglašavanja je taj što su oglašivači zabrinuti što praćenje oglasa na mobilnim uređajima nije toliko detaljno kao kod Web praćenja.
Mobilno oglašavanje za neke kompanije predstavlja ključni segment, među njima je i Facebook koji već neko vreme na razne načine pokušava da monetarizuje svoju ogromnu bazu korisnika koja pristupa društvenoj mreži sa mobilnih uređaja. Mnogi takođe tvrde da povećanje ekrana u nadolazećem Apple iPhone ustupak zahtevima za dodatni prostor za smeštaj sadržaja i oglasa.
Model pretplate (Subscriptions) najbolje se pokazao za aplikacije koje donose neke nove sadržaje, stručne aplikacije i telekomunikacione aplikacije. Najuspešniji primer modela pretplate omogućava zaradu sa telekom aplikacijama (poput Skype-a). Ključni faktor za uspeh sa ovim modelom je smanjenje troškova za sticanje kupaca i smanje fluktuacije tokom vremena.
Problem monetarizacije mobilnog Web-a i mobilnih aplikacija sigurno će se rešiti u skorije vreme s obzirom da je sve više novca na ovom tržištu. Trenutno vlada mišljenje da je za ozbiljnu zaradu na ovom tržištu potrebna kreativnu kombinacija navedenih načina za monetarizaciju.
Mobilni web konačno dobio jednostavan i bezbedan sistem plaćanja za kupovinu unutar aplikacija
Jedan od najvećih problema koji developeri imaju sa mobilnim Web-om jeste pitanje njegove monetarizacije tj. kako korisnici pronađu, da je plate i kupuju unutar mobilne web aplikacije? Mnogi rade na problemu pronalaženje aplikacija, koji jeste veliki s obzirom da se na Apple App Store može pronaći više od 650 hiljada aplikacija i da je velika borba developera da se njihove aplikacije nađu među prvih 25 jer to onda podrazumeva dosta ozbiljnju zaradu. Slična stvar je i sa Android aplikacijama na Google Play kojih je trenutno oko 450 hiljada.
Međutim, jako malo je rešenja problema sigurnog i jednostavnog transfera novca kroz mobilnu mrežu. Startup ZooZ predstavio je proizvod koji kratorima mobilnih aplikacija omogućava brz i jednostavan način za prihvatanje plaćanja od korisnika.
Izraelska kompanija ZooZ, pokrenuta 2010 godine, obezbeđuje tehnologiju za Android i iPhone-u plaćanja unutar aplikacija (in-app) a sada je napravljen iskorak dodavanjem HTML5 mobilne i web verzije svog kompaktnog SDK.
Ovo znači samo tri linije Koda koje developeri treba kopiraju u svoju aplikaciju kako bi omogućili većinu dodatnih funkcionalnosti za telefone i računara koji rade sa HTML5.
Za developere i za kupce, Zooz čini plaćanje lakšim agregiranja više platnih izvora kao što su kreditne kartice, PayPal i Google Wallet u jedno rešenje. ZooZ obrađuje uplate kako za virtuelna tako i za fizička dobra i to bez merchant code ili payment gateway. ZooZ SDK takođe podržava niz valuta i jezika iz oko 150 zemalja. Startup trenutno radi na dodavanju Amazon plaćanja a nema sumnje da će i mnoga druga prepoznatljiva pridružiti ZooZ.
Što se tiče developera, ZooZ prenosi sredstava direktno na račun developer-a, njegov PayPal račun ili prepaid MasterCard.
ZooZ naglašava da je mnogo uloženo u bezbednost koja je itekako potrebna za široko otvorenu mobilnu mrežu.
Mobilni promet sada čini 10 odsto ukupnog Web prometa
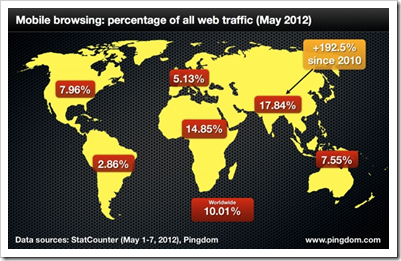
Za nešto više od dve godine, udeo web prometa u Aziji koji dolazi sa mobilnih uređaja gotovo se utrostručio. Takođe, u nekim zemljama, blizu polovine ukupnog web prometa dolazi sa mobilnih uređaja. Indija i još nekoliko zemalja u Aziji i Africi su veoma blizu mobilnom prometu koji čini 50% ukupnog web prometa.
Ako se osvrnemo na listu zemalja rangiranu po broju mobilnih telefona, Kina je naravno broj jedan, a slede Indija, SAD, Brazil i Indonezija. Nemoguće je ne primetiti da je Crna Gora na 60 mestu, sa duplo većim brojem mobilnih telefona od broja stanovnika (podaci su iz 2009 godine).
Kompanija StatCounter je krajem 2010 godine napravila istraživanje zastupljenosti mobilnog prometa širom sveta. Sada je to istraživanje ponovljeno i sa najnovijim podacima to izgleda kao na slici iznad.
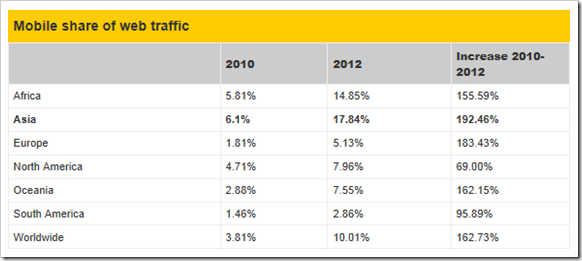
Poredeći brojke od 2010 godine sa ovim najnovijim uočava se dramatičan porast za samo nešto više od dve godine:
Treba istaći da su ovi brojevi procenat od ukupno web prometa i ne odražavaju nikakvu promenu u apsolutnom broju ljudi ili uređaja.
Zemlje sa najvećim mobilnim udelom u web prometu
Prema ovim poslednjim podacima u nekoliko zemalja, mobilni web promet je veoma blizu da pretekne web promet sa računara. Trenutno, zemlje sa najvećim učešćem mobilnog prometa u ukupnom web prometu su:
-
48.87% – India
-
47.09% – Zambia
-
44.95% – Sudan
-
42.36% – Uzbekistan
-
40.65% – Nigeria
-
37.95% – Zimbabwe
-
35.46% – Laos
-
34.66% – Brunei
-
31.79% – Ethiopia
-
29.2% – Kenya
Kao što se lako možete primetiti, Afrika i Azija su podelile ovu listu između sebe. Na listi je šest zemalja iz Afrike dok su preostale četiri iz Azije.
Najviše rangirana Evropska zemlja je Velika Britanija sa 10,71 odsto, dok je SAD udio mobilnog web prometa u odnosu na ukupni web promet 8,61 odsto.
Vredno je napomenuti da je Evropa postigla povećanje mobilne pretrage od 183,43% u ove poslednje dve godine, i nije daleko iza Azije. Ali sa porastom mobilnog udela sa 1,81% na 5,13%, Evropa je još uvek daleko iza Afrike i Azije kada je u pitanju procenat korisnika koji pristupaju web-u pomoću mobilnog telefona.
Gledajući globalno, mobilni web promet sada čini 10 odsto ukupnog web prometa. Treba reći da se mobilni web promet i dalje nastaviti da raste, a mnogi predviđaju da će taj rast biti mnogo brži nego što je bio do sada.
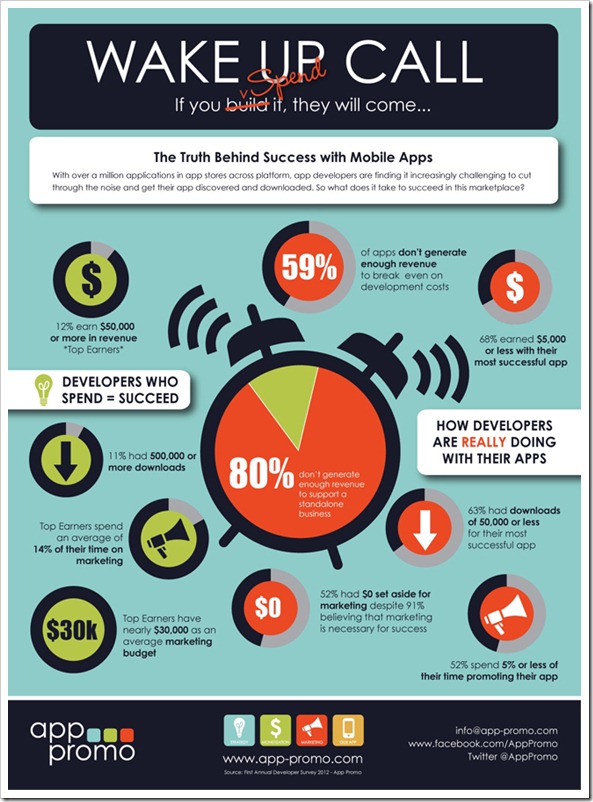
Zarada 59% mobilnih aplikacija ne može da pokrije ni osnovne troškove
Nakon što je Facebook kupio Instagram za fantastičnih milijardu dolara i nakon što je Zynga kupila OMGPOP, kreatora Draw Something, za 200 miliona dolara, developeri su krenuli još više da napadaju prostor mobilnih aplikacija sa nadom da bi njihova mobilna aplikacija mogla da bude meta neke sledeće velike akvizicije.
Prošlog meseca App Promo je sproveo studiju u nastojanju da istraži koliko dobro mobilni developer nastupaju u ovom sada već pretrpanom prostoru. U svom istraživanju, kompanija App Prom je utvrdila da zapanjujućih 59% mobilnih aplikacija ne zarađuje dovoljno novca ni da pokrije osnovne troškove.
Samo 12% mobilnih developera zarađuje 50.000 i više od svojih aplikacija. Za ove developere je utvrđeno da imaju velike marketing budžete, od 30.000 dolara i više. Oni takođe u proseku troše oko 14% svog vremena fokusirajući se na marketing.
Sa preko milion aplikacija na tržištu, za razne platforme, developeri i izdavači aplikacija ulažu sve veći trud kako bi za njihove aplikacije korisnici saznali i kako bi ih u što većem broju preuzeli. Developeri koji troše vreme i novac na marketing izvan prodavnica aplikacija navode da im je to donelo uspeh na osnovu prihoda koje su zaradili od svojih aplikacija. Sve u svemu, da bi od svoje aplikacije napravili uspešno poslovanje potrebno je obezbediti određeni budžet i vreme koje bi utrošili na marketing i promociju svoje aplikacije,
navodi kompanija App Promo.
Kompanija zaključuje da je problem otkrivanje aplikacija ogromna barijera u prepunom prostoru mobilnih aplikacija, i da je solidna marketing strategija od krucijalnog značaja za uspeh aplikacije. Istraživanje kompanije App Promo zasnovano je na podacima prikupljenih u anketi u kojoj je učestvovalo “više od 100 kvalifikovanih developera mobilnih aplikacija”. Predstavljena infografika naglašava ključne tačke App Promo istraživanja.