Arhiva za ‘seo’ tag
Optimiziran članak na blogu dovodi veći Web promet i društveni angažman

Način na koji komunicirate i strukturirate svoj sadržaj od ključnog je značaja za privlačenje pažnje i interesa na društvenim medijima kao i za povećanje organskog prometa sa tražilica.
Na svoj blog i Web sajt kompanije možete dobiti mnogo više Web prometa sa boljom strukturom sadržaja koji je dizajniran s ciljem da se poveća domet na društvenim medijima kao i organski promet pretraživanje.
Različiti ljudi će čitati vaš sadržaj, a zašto su se odlučili da pročitaju određeni članak razlikovaće se od čitaoca do čitaoca. Vaš zadatak je da im omogućite da pronađu informacije koje su najvažnije za njih te pređete na korišćenje tih informacija. Članci koje pišete imaju efekta onda kada do čitaoca dođe vaša poruka.
Od naslova do zaključka, sve treba biti napisano s ciljem da se poboljša SEO (Optimizacija za Internet Tražilice), privuku čitatelji, potaknu da komentiraju, dijele, Like, re-tweet i ostalo.
Naslov
Svrha naslova je da privuće čitatelje da kliknu na link za daljnje čitanje. Naslov je prva a vrlo često i jedina stvar koju će većina ljudi vidjeti od vašeg sadržaja. Ako vaš naslo ne nudi čitaocima ništa što obećava vrijednost, oni neće klikati na njega. Naslov treba da bude jasan, da čitaoci na prvi pogled mogu stvoriti ideju o tome šta mogu očekivati ako kliknu na njega.
Treba reći da optimiziran naslov igra važnu ulogu u dovođenju organskog prometa sa tražilica jer se gotovo uvijek vraća kao dio rezultata pretraživanja. Dakle, trebate obratiti pozornost na riječi koje koristite u naslovu, trudite se da koristite svoje ključne riječi jer to može odigrati veliku ulogu u tome da sadržaj bude pronađen na tražilicama.
Da bi imali savršen naslov potrebno je da napravite malo istraživanje kako bi utvrdili koje su to najčešće ključne rijeći i fraze koje ljudi koriste za traženje sličnog sadržaja. Nakon što završite sa pisanjem članaka na blogu bilo bi dobro vratiti se ponovo na naslov jer ćete tako osigurati da on savršeno odgovara temi o kojoj ste pisali. Ako vaš naslov postavlja očekivanje koja niste ispunili u sadržaju, ljudi ga neće dijeliti.
Uvodni paragraf
Uvodni paragraf na vašem blogu vrlo je poseban. Na njega treba da obratite posebnu pozornost s obzirom da se on vrlo često pojavljuje pored naslova u rezultatima pretraživanja.
Sa uvodnim paragrafom vi ćete “prodati” sadržaj. Uvodni paragraf treba da bude ono što će izazvati dovoljno interesovanja da ljude kliknu i nastave da čitaju vaš članak.
Uvodni paragraf često se pojavljuje u rezultatima pretraživanja, a na mnogim blog platformama se koristi za automatsko generiranje Meta tagova za opis. To znači da bi uvodni paragraf trebao uključivati iste riječi koje ste koristili u naslovu kako bi povećali Web promet sa stranica sa rezultatima pretraživanja (SERP) za te ključne riječi.
Potrudite se da naslov i uvodni paragraf rade zajedno na privlaćenju pozornost.
Slike
Slike će vašem sadržaju i blogu dati korisnicima jednu novu dimenziju. Koristite slike koje će pojasniti dio vašeg sadržaja, dati dodatne informacije, zaintrigirati čitaoce i sve ostalo što mislite da će potaknuti čitatelje da ostanu fokusirani.
Slike su vizuelni tag vašeg sadržaja. Slike su nešto što će ljudi vrlo rado dijeliti sa svojim prijateljima. Treba reći da su slike kao sredstvo za privlačenje organskog prometa i optimizaciju za Internet tražilice vrlo često zaboravljene. Dajući slici pravilan naslov i Alt tag, omogućit ćete tražilici da lakše poveže sliku s tematikom. Slike mogu da na vaš blog usmjere Web promet sa pretraživanja slika kao i da se uključe u univerzalne rezultate pretrage. Savjet: Flickr nudi izvrstan besplatni resurs pronaći uključiti slike u blogu. Ne zaboravite osigurati pripisivanje gdje je to potrebno, a uključujući i vlasnika ime u naslovu ili ALT.
Kada je u pitanju optimizacija slika za tražilice, Google predlaže dvije stvari:
-
da sve slike budu smještene u samo jedan folder
-
da koristite uobičajene formate slika kao što su JPG, GIF, PNG i BMP
Naslovi i podnaslovi u članku
Odgovarajući naslovi i podnaslovi u tekstu, zajedno sa adekvatnim, ne predugim pasusima čine članak mnogo čitljivijim. Većini čitaoca je zamorno čitati “gust” članak sa ogromnim pasusima teksta i sa vrlo malo podnaslova koji ga dijele u određene cjeline. Pravite manje pasuse i dodajte naslove i podnaslove kako bi odvojili dijelove članka i tako omogućili lakše čitanje i pronalaženje informacija.
Naslovi i podnaslovi u tekstu su vizuelne oznake za informacije koje su prikazane na kojem dijelu stranice. Oni također trebaju ubaciti i određenu ideju u um čitatelja.
Treba reći da Google uzima SEO ključne riječi i fraze koje se koriste u nazslovima H1, H2, H3, itd, naglašavajući ih više nego redoviti sadržaj. Dodavanjem više naslova u članku vi ćete svojim ključnim riječi omogućiti veći učinak.
Reference i linkovi
Svaki Poštčlanak na vašem blogu bi trebao imati reference i linkove na druge ljude, proizvode ili usluge. Na ovaj način pokazujete vi u svom članku pokazujete izloženost prema drugima, što vas uspostavlja kao poželjnu destinaciju za druge, a to u konačnici rezultira da će ljudi mnogo brže saznati za vas nego to bi inače.
Treba reči da je uključivanje linkova na sadržaj drugih u skladu sa vašim ciljevima jer im dajete poticaj da govore o vašem sadržaju. Ovi linkovi također će poslužiti da se povežete i izgradite bolje odnose sa drugima koji imaju utjecaj.
Također, tu je korist i sa aspekta SEO jer Google ne samo da gleda vaše dolazne linkove već i odlazne. Ako nemate odlaznih linkova Google će sasvim sigurno početi da sumnja da u vas i vaš način optimiziranja.
Na kraju, potrebno je da uradite istraživanje načina sa kojima bi bilo najbolje da dijelite svoj sadržaj. Sadržaj je magnet koji će privući tražilice ali je također i krucijalni dio sustava iskustva društvenog dijeljenja u okviru društvenih medija. Govoreći o dijeljenja, povezivanje i druženje sa drugim istomišljenicima može dobro da se uklopi sa vašim krajnjim ciljevima. Stoga bi bilo dobro da se upoznate sa osnovnim elementima optimiziranja za društvene medije.
Google pokrenuo servis za upravljanje tagovima

Upravljanje tag-ovima velikom brzinom se usvaja od strane vlasnika Web sajtova. Sposobnost upravljanja sve većim brojem merenja i marketing tagova na sajtu nudi velike pogodnosti za Webmastere i Web marketere.
Međutim, postoje dva fundamentalno različita pristupa upravljanja tagovima i svako ko želi da usvoji tehnologiju treba da bude svestan prednosti i ograničenja svakog od njih.
Ključna razlika između ova dva leži u tome gde se aktivnost upravljana tagova obavlja, u pregledniku ili na strani servera.
-
Upravljanje tagovima na strani preglednika vidi sve tagove na sajtu koji se nalaze u takozvanom “container tag”, a zatim se učitavaju u preglednik kao deo sajta.
-
Upravljanje tagovima na strani servera deluje kao posrednik između vlasnika sajta i njegovih sistema trećih strana, hostujući sve tagove na svojim serverima tako da je ograničena primena tehnologije na sajtu.
Treba reći da se većina sistema za upravljanje tagovima odlučila da koristi upravljanje tagovima na strani preglednika.
Kako bi pomogao Web administratorima i Internet marketerima Google je pokrenuo novi servis koji će upravljati njihovim tag-ovima na sajtu.
Sistem za upravljanje tag-ovima bi organizacijama mogao pomoći u njihovim naporima vezanim za Internet marketing i generalno, omogućiti im bolju kontrolu korišćenja tagova ili fragment koda umetnutih u sajtove radi praćenja Web prometa i korišćenja sajta.
Google Tag Manager je besplatan servis koji radi na sličan način kao i ostali Google Web servisi poput Google Analytics ili Google AdWords.
Koristeći Tag Manager, organizacija ugrađuje fragment koda koji povezuje svaku stranicu na Google-om, koji onda obezbeđuje potrebne tag-ove za svaku stranicu kada je pozove preglednik (browser).
Slanje tagova sa Web stranice na hosting servis može na nekoliko načina pomoći u upravljanju tagovima. Google je razvio mehanizam za učitavanje tagova tako da jedan drugom ne stoje na putu i tako uspore vreme učitavanja stranice. Google takođe nudi i niz alata za debagovanje i pregledanje tagova. Korisnici mogu navesti kojim stranicama ili kojoj vrsti stranica će se isporučiti neke određeni tagovi a također, sa jednog Google računa se može upravljati sa više sajtova.
Google procenjuje da manje od 5 procenata sajtova koristi neki softver ili servis za upravljenje tagovima, iako pokretanjem ovog svog servisa očekuje da će ovaj procenat početi veoma brzo da raste.
Iako je servis prvenstveno namenjen digitalnom marketingu on može biti korisna alatka za opštu upotrebu, a posebno kao alternativa za glomazne tag kontrole koje se nalaze u današnjim Web sistemima za upravljanje sadržajem.
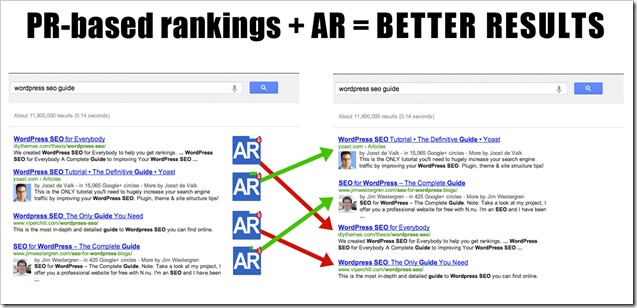
Jeste li spremni za Google AuthorRank?

Internet javnost a pogotovo oni koji se bave optimizacijom Internet tražilica (SEO) pomalo su šokirani novostima iz Google-a koje ukazuje na upotrebu AuthorRank kako bi se procijenio značaj ili rangiranje u pretraživanju za određene Web sajtove prema ključnim riječima za koje će biti indeksirani. Ovaj koncept je relativno nov, međutim, jasno je da je Google već napravio početne korake kako bi se pripremio za pokretanje AuthorRanking-a.
Pojavom ovih novosti mnoge SEO kompanije već su počele sa pripremama svojih Web sajtova za AuthorRank kako bi ovaj put bili spremni za promjenu u Google-ovom algoritmu pretraživanja.
Od kada je Google predstavio svoj program za autorstvo prošle godine, dosta se špekulisalo o tome kako to može utjecati na rezultate pretraživanja u budućnosti, i koje su to potencijalne prednosti za verificirane autore. Najočitija neposredna korist je dodatak slike autora koja pomaže u isticanju na stranicama sa rezultatima pretraživanja i koja bi trebala dovesti do veće stope konverzije klikova.
Što je AuthorRank
AuthorRank je inovativna ideja čiji je cilj sortirati rezultate pretraživanja na temelju reputacije autora sadržaja. Potvrđen sadržaj od strane autora će biti ocijenjen od strane Google-a i sortiran u rezultatima u skladu sa tim.
Još u kolovozu 2005 godine, Google je podnio patent za "Agent Rank".
Identitet pojedinih Agenata odgovornih za sadržaj može se koristiti za utjecanje na rezultate pretraživanja. Uz pretpostavku da određeni Agent ima visoku reputaciju, onda će i sadržaj autoriziran i potpisan od strane tog Agenta biti unaprijeđen u odnosu na nepotpisani sadržaja ili sadržaja od manje uglednih Agenata u rezultatima pretraživanja,
navodi Google u svom podnesku za Agent Rank patent.
Kada kaže Agent, Google misli na autora sadržaja. AuthorRank se primjenjuje na Web stranice koje imaju bogat sadržaj i koji se redovito ažurira.
Za Google, koji stalno inzistiranje na pouzdanom sadržaju visoke kvalitete, AuthorRank je sljedeći veliki korak, korak koji je prema mnogim ekspertima mnogo veći i ozbiljniji od Panda. Svi znakovi ukazuju na to: Google-ovo nastojanje da bude što društveniji, Google Authorship, stalni napori za mjerenje Web povjerenja i njihova progresivna devalvacija linkova kao faktora za rangiranje. Ljudi žele čitati sadržaj kojisu napisali vjerodostojni i respektabilni autori tako da uz pomoć AuthorRank-a kao jednog od glavnih faktora u algoritmnu pretraživanje Google može to da im ponudi.
AuthorRank nije zamjena za PageRank, ali će se koristiti kao još jedan signal za PageRank koji Google-u treba da pomogne u još boljem rangiranju visoko-kvalitetnog sadržaja. AuthorRank je zapravo mnogo pouzdaniji nego PageRank čije sortiranje ovisi o povratnim linkovima jer potvrđeni sadržaj AuthorRank stranica ima mnogo manje šansi da bude spam.

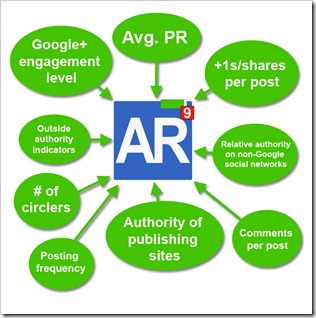
Koje signale će Googe uzimati u obzir za izračunavanje AuthorRank-a?
Google uzima u obzir više od 200 faktora za rangiranje pri određivanju ranka vaša web stranica u organskim rezultatima pretraživanja, tako da je sigurno da će imati dosta signala za izračunavanje AuthorRank-a. Prema većini SEO eksperata Google će vjerojatno koristiti ove faktore za izračunavanje:
-
Broj dijeljenja i +1 koje sadržaj autora privlači
-
Razina povezivanja na Google+, broj krugova u kojima se autor nalazi
-
Prosječni PageRank autorovog sadržaja
-
Uzajamne veze sa drugim autorima koji imaju visok AuthorRank
-
Broj i autoritet stranica na kojima je objavljen sadržaj autora
-
Angažovanje oko autorovog sadržaja na sajtu, odnosno primjedbi / interakcije na postove
-
Indikatori izvan autoritativnih stranica (npr. prisutnost na Wikipedia)
-
YouTube pretplatnika i angažovanje oko autorskog videa
-
Svi značajniji signali sa društvenih mreža koje Google smatra dovoljno pouzdanim (Twitter, Quora, LinkedIn, SlideShare, itd.)
Vodič za AuthorRank
Potpuno je razumljivo da je AuthorRank relativno nov kao koncept u SEO oblasti, međutim, informisanje o tome što je AuthorRank je prvi korak koji možete napraviti u transformaciji svog Web sajta u vrlo prepoznatljiv sajt. Navest ćemo nekoliko AuthorRank karakteristika kako bi mogli bolje razumjeti što se događa kada SEO kompanija krene u sprovođenje AuthorRank kampanje.
-
AuthorRank je osnova Page Rank-a iako AuthorRank utvrđuje autoritet Web sajta na osnovu njegovog sadržaja. AuthorRank neće zamijeniti postojeći Page Rank sustav, umjesto toga on će povećati PageRank Web stranice jer će biti jedan od ključnih elemenata u algoritmu za pretragu.
-
Fokus na identificiranje autora sadržaja. Ono što Google želi u konačnici da postigne sa AuthorRank-om jeste da napraviti vezu između članaka i blog postova i autora koji su ih kreirali. Potvrđivanje identiteta autora sadržaja i njegova povezanost sa sadržajem je ono što AuthorRank zaista predstavlja.
-
AuthorRank varira u odnosu na temu. Za razliku od rangiranja na tražilicama i rangiranja na stranicama, AuthorRank individualno tretira svaku stranicu ili post na vašem sajtu. Stoga, AuthorRank za neku vašu stranicu može biti različit od AuthorRank-a za neku drugu vašu stranicu.
-
AuthorRank ne ovisi o upitima, za razliku od onih karakteristika koje ovise i gdje su rezultati na stranicama sa rezultatima pretraživanja (SERP) uveliko ovisi o relevantnosti upita.
Kako se pripremiti za AuthorRank
Prvo trebate uraditi postavku svog Google Authorship povezivanjem svog autorskog identiteta i svog sadržaja, što će omogućiti Google-u da vam dodijeli početni AuthorRank. Za ovo će vam trebati Google+ račun.
Nakon što imate Google Authorship, uključiti sve kvalitetne sadržaje koje ste već objavili na Internetu kako bi Google mogao da odredi vaš AuthorRank.
Vaš početni AuthorRank neće biti baš sjajan ali ga možete poboljšavati objavljivanjem sadržaja koji prikazuje vašu stručnost, poboljšava ugled i širi znanje.
Sadržaj koji kreirate treba da bude dobar kako bi ga ljudi željeli dijeliti sa svojim prijateljima. Visoko-kvalitetan sadržaj ne samo da će vam pomoći da dobijete bolji AuthorRank već i PageRank. Guest bloging, objavljivanje blogova, submitovanje članaka na direktorijume članaka i često upotrebljavanje Google+ će vam u tome pomoći.
Ovo su neke osnove korištenja AuthorRank-a koje za vas kao autora sadržaja mogu biti od izuzetne koristi. Ono što morate da uradite jeste da što prije počnete sa izgradnjom svog ugleda kao kreatora dobrog sadržaja ako želite da dobijete dobar rank koji će vam zasigurno u budućnosti pomoći i po pitanju PageRank-a.
Nova funkcija u Webmaster Tools obaveštava o iznenadnim promenama u Web prometu

Google je u svoj Webmaster Tools dodao funkciju koja upozorava izdavače o iznenadnim promenama vezanim za njihov sajt tj. njegovo pojavljivanje u Google-ovim rezultatima kao i njegovu stopu konverzije.
Na ovaj način izdavači će biti obavešteni kad god njihov Web sajt doživi značajan pad ili skok u broju pojavljivanja u Google-ovim rezultatima pretrage i u broju ljudi koji kliknu da bi došli na sajt. Za većinu sajtova, ovi brojevi prate redovne obrasce, međutim kada dodje do iznenadnog skoka ili pada ovih brojki, onda je jako bito znati šta je uzrok tome.
Ova nova funkcija u Google Webmaster Tools biće vrlo korisna izdavačima koji vide da je učestalost i rangiranje stranica njihovih sajtova u rezultatima Google pretrage uzrokovano promenama u Google-ovom algoritmu pretrage Google, koji se redovno modifikuje.
Google svoje promene u algoritmu pretrage drži u tajnosti, bez pružanja nekih specifičnosti, što vrlo često dovodi do velikog broja žalbi Webmaster-a koji su negativno pogođenim tim promenama. Ovi webmasteri tada se okreću raznim SEO tehnikama pokušavajući sa njima poboljšati vidljivost svojih sajtova u Google-ovim rezultatima pretrage.
Ova upozorenja će se pojaviti na Webmaster Tools računima izdavača ali se mogu konfigurisati da dolaze na e-mail.
Google je i dalje određuje parametara za ova nova obaveštenja u pretrazi te poziva izdavače da svojim sugestijama na Webmaster Tools forumu pomognu u tome.
10 stvari koje mogu usporiti vaš web sajt

Vaš web sajt vizualno može biti fantastičan, zapanjujući stroj za konverziju, ali njegov izgled i funkcionalnost neće postići ništa ako je za njegovo učitavenje potrebno previše vremena. Danas su Internet korisnici sve nestrpljiviji a pretpostavlja se da će ta njihova nestrpljivost još više rasti sa rastom korištenja pametnih telefona i Tablet-a. Također, tražilice su počele da kao faktor za rangiranja na stranicama sa rezultatima pretraživanja u obzir uzimaju brzinu učitavanje web stranice. Sporo učitavanje web sajta rezultira lošijim rangiranjem u rezultatima pretraživanja.
Nažalost, popis stvari koje mogu uzrokovati da korisnicima pobjegnu sa web stranice je dugačak. U ovom članku ćemo navesti one najgore stvari sa popisa.
Gumbi za društveno dijeljenje (social sharing butons)
Svakako da želite da vas vaši korisnici “Like” na Facebooku, ali svi ti “Like” i ostali gumbi za društveno dijeljenje koji se oslanjaju na spoljašnji JavaScript, mogu značajno usporiti vaše stranice, pogotovo ako ih ne učitavate asinkrono. Oni također mogu učiniti čitave sajtove potpuno beskorisnim.
Kod oglasne mreže
Prihodi od oglasa mogu biti veoma značajani ali Kod oglasne mreže, koji se većinom bazira na JavaScript, može značajno usporiti učitavanje vaših stranica. Postoje oglasne mreže koje imaju implementirane asinkrone metode isporuke sa kojima se omogućava da JavaScript ne blokira resurse, međutim mnogi vlasnici web sajtova još uvijek ne koriste neke od njih.
Analitika
Analitika na sajtu od velike je koristi, ali kao i u slučaju gumba za društveno dijeljenje i Koda oglasnih mreža, analitički tag baziran na JavaScript-u može itekako utjecati na brzinu učitavanja stranice. Dobra vijest je da mnogi analitički alati imaju implementiranu asinkronu isporuku. Ono što je loše jeste da mnogi vlasnici web sajtova nepotrebno koriste više analitičkih usluga i tako sami stvaraju neučinkovitost koju je potrebno izbjeći.
Funkcionalnosti koje se baziraju na JavaScript
JavaScript je nužno zlo, osobito kada je riječ o oglasima i analitici, no, veliki broj sajtova koriste JavaScript kako bi mogli osigurati funkcionalnosti koje sigurno nisu najučinkovitije za njih. Jedan od najboljih primjera svakako je taj da mnogi web sajtovi koriste Facebook za komentiranje, što je potpuno neučinkovit način pružanja ove osnovne funkcionalnosti.
Neoptimizirane slike
Na mnogim tržištima brza Internet konekcija je postalo nešto što se podrazumjeva iako u našem regionu i dalje postoji veliki broj onih koji još uvijek ne mogu uživati u tome. U svakom slučaju, ni brza Internet konekcija ne znači da ne treba maksimalno optimizirati svoje slike na sajtu. Na sajtovima koji sadrže veliki broj slika, skromna redukcija u veličini datoteke od 5-10% po slici može imati zamjetljiv utjecaj na brzinu učitavanja stranica.
Proširen HTML
Učiniti da vaše web stranice izgledaju dobro u svim glavnim preglednicima ponekad može biti dosta teško a još teže je to učiniti sa učinkovitim HTML oznakama. Stoga se mnogi odlučuju da prošire HTML. Proširen HTML ne samo da povećava količinu podataka koji se moraju prenositi vašim korisnicima već može imati značajan utjecaj na JavaScript performanse kada manipulirate sa Document Object Model (DOM) koji je više-platformna i jezički neovisna konvencija za zastupanje i interakciju sa objektima u HTML, XHTML i XML dokumentima.
CSS
Kao i kod HTML, ista stvar se dešava sa CSS. Nažalost, mnogi sajtovi koriste od skupih descendant selektora pa do najsuvremenijih CSS3 selektora koji koliko su korisni toliko su i štetni za brzinu učitavanja web stranica.
Flash i Java
Iako je broj web sajtova koji zahtijevaju korištenje dodataka za preglednike koji dolaze od trećih strana, kao što su Flash i Java, znatno smanjem posljednjih godina, ipak važno je reći da Flash i Java i dalje postoje i da bez svake sumnje zaslužuju svoje mjesto na ovom popisu.
Loše napisan kod na serverskoj strani
Možete učiniti sve kako treba kada je u pitanju služenje renderovane web stranice pregledniku, međutim ako generiranje web stranice traje čitavu vječnost zbog loše pisanog koda na serverskoj strani, svi vaši napori padaju u vodu.
Stara verzija softvera na serverskoj strani
Od PHP do Java, popularani softver na serverskoj strani na kojem su mnoge web stranice pokrenute poboljšava se tijekom vremena. Može se desiti da ako imate starije verzije softvera budete uskraćeni za poboljšanja performansi koje nadogradnja na novu verziju donosi.
Google Webmaster Tools sada sadrži Index Status

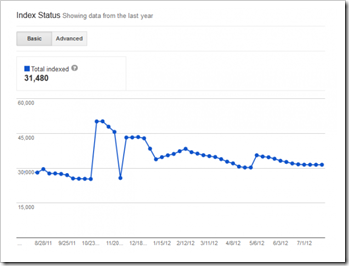
Juče je Google Webmaster Tools pokrenuo Index Status (dostupan pod sekcijom Health tj. Zdravlje) koji putem grafikona prikazuje broj indeksiranih stranica za vaš sajt tokom prošle godine.
Google navodi da je računanje ukupno indeksiranih stranca precizno. Ako vaš sajt sadrži dosta duplih URL-ova (zbog stvari kao što je praćenje parametara) i stranice uključuju kanonski atribut ili je Google na neki drugi način identifikovao i grupisao te duplirane adrese, računaće se samo kanonska verzija, a ne duplikati . Ove podatke takođe možete da dobijete submit-ovanjem XML Sitemaps, ali ćete samo videti ukupan broj indeksiranih stranica ako je vaš Sitemaps sveobuhvatan.
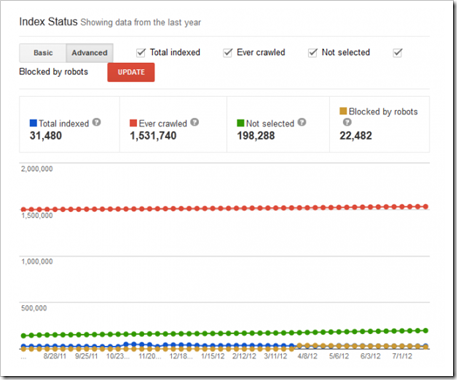
Napredna opcija nudi dodatne detalje:
Da bi vam ovi podaci imali smisla najbolji pristup je da se isključi Ever Crawled (Uopće indeksirano) i da se ostale mogućnosti gledaju zasebno a to su:
-
ukupano indeksirano (total indexed)
-
nije odabrano (not selected)
-
blokiran od strane robots.txt (blocked by robots)

Zbir ova tri broja tri daje je vam broj URL adresa koje Google trenutno razmatra. U gornjem primeru, Google gleda 252,252 URL adrese. Od toga 22.482 blokirano je od strane robots.txt, što je prilično realno s obzirom da se ovo uglavnom poklapa sa brojem blokiranih URL adresa pod Blocked URLs . Nažalost, sada je znatno teže pogledate listu tih URL adresa s obzirom da izveštaj o blokiranim URL adresama više nije dostupan u korisničkom interfejsu već samo API-ja. Kada izuzmemo blokirane URL adresa ostaje nam 229,770 URL adresa, što znači 74% URL-ova nije izabrano za indeks. Pitate se zašto je to tako, da li je to loše? Problem je u tome što se ovi brojevi gledaju bez konteksta pa je teško prosuditi. Ovaj problem je teško rešiti bez mnogo drugih podataka koji bi obezbedili kontekst. Google ističe da postoji mnogo razloga zašto neka URL adresa ne može biti izabrana za indeksiranje, Neki od razloga su:
-
URL radi preusmeravanje na drugu web stranicu
-
URL ima rel=”canonical” na drugu stranicu
-
Google algoritam je otkrio da je sadržaj na URL adresi suštinski slični drugoj URL adresi pa je uzet drugi URL da predstavlja taj sadržaj
Pitate se šta je sa Ever Crawled (Uopće indeksirano)? Ovaj podatak treba gledati odvojeno od ostatka jer se radi o ukupnom broj tj. broju svih ikada indeksiranih stranica. Na primer, indeksirano je 1,5 miliona URL adresa ali Google trenutno razmatra samo 252,252 URL adrese. Šta se dešava sa preostalih 1,2 miliona? U ovaj broj uključene su 404 stranice, sve koje su se vremenom pojavljivale, URL adrese koje više ne postoje, a možda čak i stvari kao što su CSS i JS fajlovi.
U svakom slučaju, veoma je teško dobiti kvalitetan uvid sa brojkom koju obezbeđuje Ever Crawled (Uopće indeksirano). Ako je ovaj broj znatno manji od veličine vašeg sajta, onda je ovaj broj zaista vrlo korisna jer je to pokazatelj da definitivno postoji neki problem koji bi trebalo da istražite. Međutim, kod do sada testiranih sajtova ovaj broj je znatno veći od veličine sajta.
Određivanje veličine sajta nije jednostavno, međutim oni koji imaju dobar osećaj za to mogu zaključiti da li je većina njihovih stranica indeksirana ili ne?
Besplatni alati za istraživanje ključnih riječi
Ključne riječi od izuzetne su važnosti za SEO (optimizacija za Internet tražilice). Uz sveprisutnu potrebu za ključnim riječima, postoji mnogo alata koji u svom opisu tvrde da će istraživanje ključnih riječi uraditi bolje od svojih konkurenata. Jedna od najtežih stvari kod istraživanja ključnih riječi jeste otkrivanje relevantnih ključnih riječi. Besplati alati za istraživanje ključni rijeći koje ćemo predstaviti u ovom članku pomoći će vam u identificiranju srodnih ključnih riječi koje ćete možda želite detaljnije istražiti.
Počnimo sa Google Keyword Tool, Google-ovim alatom za ključne riječi. Radi se o alatu koji većina koristi i svakako se radi o najboljem besplatnom alatu za ključne riječi koji je trenutno dostupan. Alat je direktno vezan za AdWords, ako otvorite AdWords korisnički račun, morat ćete unijeti CAPTCHA svaki put kada želite napraviti pretragu ključnih riječi.
Google Keyword Tool korisnicima omogućava nekoliko stvari:
-
Tipove podudaranja, Broad, Exact, Phrase.
-
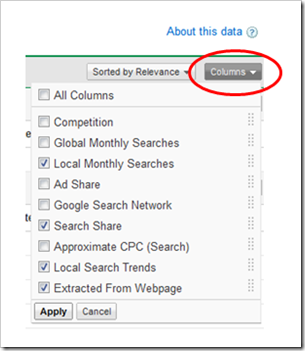
Različite informacije o ključnim riječima koje mogu filtrirati u padajućem izborniku “Columns” koje su prvenstveno namijenjene za plaćeno pretraživanje, ali također imaju i određenu vrijednosti u redovitom istraživanju ključnih riječi.
-
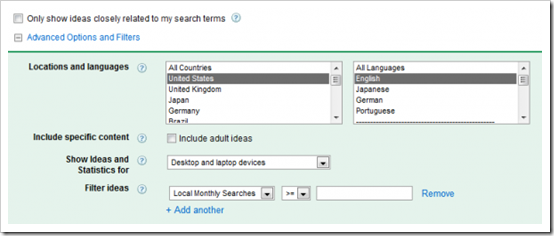
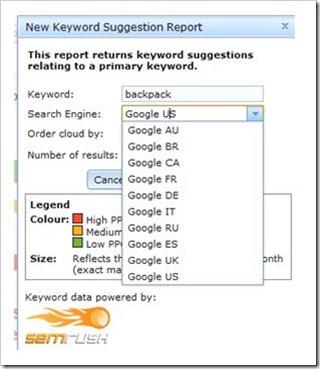
Globalni u odnosu na Lokalni mjesečni volumen pretraživanja. Razlika je u tome da jedan prikazuje samo lokalno područje koje ste postavili dok drugi prikazuje volumen pretrage za cijeli svijet. Budite oprezni kod ovoga jer ako koristite Global a zapravo želite Lokalno, mogli bi dobiti ključne riječi poput “Handy” umjesto “mobilni telefon” koje pokazuju da imaju veliki volumen (veliki obim pretraživanja), iako samo Nijemci koriste izraz “Handy”. Lokalne postavke možete prilagoditi pod Advanced Options and Filters (kao na slici):
-
Approximate CPC and Competition koji su korisni kako bi se vidjelo kakva je konkurencija za te ključne riječi u areni plaćenih ključnih riječi. Logično je da će te riječi biti konkurentne i za organsko pretraživanje ali i u bilo kojem drugom kontekstu, što može biti dobar osnov (uz volumen pretraživanja) za donošenje relativnih odluka.
-
Lokalni trendovi pretraživanja (Local Search Trends) su također interesantni s obzirom da uzimaju podatke iz Google Insights i prikazuju ih izravno u alatu za ključne riječi. Bar-ovi koji se prikazuju predstavljaju trend pretraživanja u prethodnih 12 mjeseci .
-
Search Share i Extracted From Webpage predstavljaju SEO san. Ovi podaci će vam pokazati kada se vaš sajt pojavi u organskim rezultatima pretraživanja za određenu ključnu riječ i koje web stranice na vašem sajtu već imaju podudaranje sa ovom ključnom riječi.
-
Ad group ideas (beta) je od izuzetne koristi za kategorizaciju ključnih riječi u nišama. Činjenica da čuva vaše “ideje” te da možete provjeriti sve ključne riječi u “Grupi” se nešto što će vam itekako koristiti.
-
Include/Exclude terms (uključivanje / isključivanje pojmova) učinit će da mnogo lakše pronađete ono što želite. U slučaju da želite filtrirati pretragu izuzimanjem nekih ključnih riči dovoljno je da te riječi unesete u Exclude okvir.
-
Filtriranje odabirom kategorija također može biti korisno, osobito kada istražujete nišu u širem kontekstu. Na primjer, odabirom kategorije “Financije”, neće biti prikazane ključne riječi kao što su “trudnoća”, “prehlada”, “ručak” i slično, koje nisu dovoljno relevantne za netkog tko je zainteresiran za tržište financija.
-
Opcija “Only show ideas closely related to my search terms” je isključena po defaultu, ali je možete uključiti ako radite sa nekim stvarno općim uvjetima za pretraživanje. Uglavnom, čekiranje ove opcije rezultirat će da će ključne riječi koje će vam alat vratiti imati barem jednu od vaših ključnih riječi u njemu.
-
Opcija “Locations and Languages” koja se nalazi pod “Advanced Options and Filters” (Naprednim opcijama i filterima) obvezna je za svatkog tko radi međunarodno istraživanje ključnih riječi.
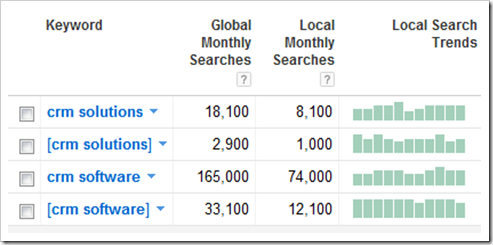
Volumen pretraživanja je zapravo samo sugestija. Mnoge studije su pokazale da ove brojke i nisu u potpunosti točne. No, ipak je korisno usporediti volumene pretraživanja kako bi saznali koji pojam se češće pretražuje. Za primjer ćemo uzeti: “CRM solutions” u odnosu na “CRM software”:
Nekoliko stvari se uočava, očito da je “software” mnogo popularnija ključna riječ ali također možete vidjeti da postoje i mnog dodatnih permutacija ove ključne riječi. Široko podudaranje “CRM software” pokazuje gotovo pet puta više volumena nego točno podudaranje (u zagradama). To govori da je potrebno dublje istraživanje kako bi se izdvojile sve moguće permutacije. Ovo je momenat da iskoristite mogućnosti “ad group ideas” kartice. Također, možete pogledati geografsku popularnost ključnih riječi tj. pomoću keyword insights alata vidjeti gdje se određenje ključne riječi više koriste.
Ako Uključite ili Isključite određene uvjete ili sačuvate “ideje”, one će biti tamo do kraja vaše sesije. Dakle, ako prelazite na neku drugu nišu ključnih riječi, ne zaboravite da ih izbrišete.
Također, ovaj alat vezan je za AdWords. Google-ov cilj je da vi što više novca trošite na AdWords. Iako ovaj alat korisnicima nude besplatno, Adwords je ono za što je stvarno namijenjen.
Google-ov alat za istraživanje ključnih riječi svakako je najbolji besplatni alta ove vrste koji vam nudi veliki broj podataka besplatno.
KeywordEye razvijen od strane Matt Redford-a. Dobra stvar kod ovog alata je da on također ima mogućnosti da prikazuje rezultate za nekoliko drugih zemalja i jezika. Besplatnu verzija ovog alata ograničava vas na 100 ključnih riječi.
Još jedna zgodna značajka je mogućnost Cloud vizualizacije, po AdWords konkurenciji ili po volumenu pretraživanja. S obzirom na to da Cloud već “pravi redosljed” podataka prikazujući rijeći koje imaju veći volumen u većem fontu, možete ih poredati po Adwords konkurenciji. Evo kako bi to izgledalo za “backpacks” u Google DE poredano po Adwords konkurenciji:
Kao što možete vidjeti, ovo je vrlo jednostavan način da na površinu izučete povezane ključne riječi koje ne moraju nužno da sadrže riječ “backpacks”. Ovo je također dobra strategije za jeftini prijevod/lokalizaciju, jer će “deuter rucksack” vjerojatno biti najjtraženiji izraz.
Ovo će vas spasiti od pogreške s obzirom na to da je doslovni prijevod za “backpacks”, “trampen”.
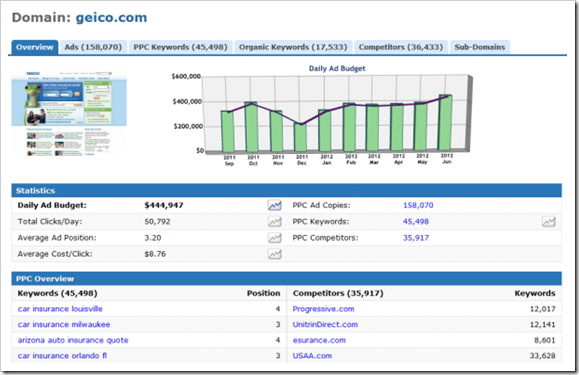
Alat Keyword Spy omogućuje vam da doslovno “špijunirate” ključne riječi. Postoji nekoliko značajki u besplatnoj verziji ovog alata, jedna od najinteresantnijih svakako je alat za špijuniranje domena (Domain Spy Tool). Samo upišite bilo koji domen u okvir za pretraživanje i dobit ćete razumno točne podatke o tome koliko taj sajt troši na plaćeno pretraživanje, tko su mu konkurenti, na koje ključne riječi su potrošili najviše novac, i ostalo.
Također, u gornjem dijelu se nalaze kartice koje će vam pružiti mnoge korisne podatke. Važno je reći da program u besplatnom obliku omogućuje samo od 10 do 20 rezultata u svakoj kartici koje će vam biti iznimno korisne.
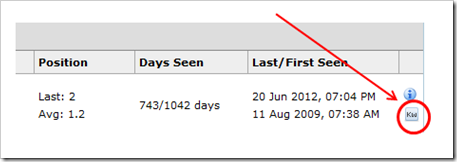
Kartica “Ads” prikazaće najbolje Geico oglase sa nekim ključnim informacijama o njima. Možete čak kliknuti i na “KW” gumb kako biste dobili još više ključnih riječi koje su u toj grupi oglasa:
Osim toga, možete izvesti bilo koji od popisa u Excel, CSV ili Google Spreadsheets. Sposobnost izvoza obično se nalazi u plaćenoj verziji programa.
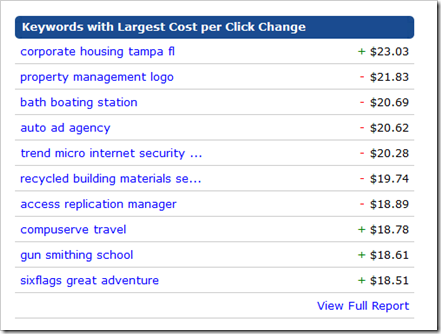
Na Top Lists stranici između ostalog možete pronaći i veoma korisnu listu riječi sa najvećim promjenama cijene po kliku CPC. Ovaj podatak, koji većinom nije dostupan u drugim alatima, može biti vrlo koristan u otkrivanju trendova onda kada se oni događaju.
Keyword Spy dodatak (add-on) za Google Chrome radi izuzetno dobro, bolje nego sam web sajt koji zna vrlo često imati probleme u funkcioniranju. Ovaj dodatak za Chrome omogućit će vam otvaranje izvješća o domenu za bilo koji web sajt na koji je primjenjiv. Na ovaj način možete doći do nekih zanimljivih i korisnih informacija. Na primjer, jeste li znali da su najprofitabilnije ključne riječi za koje je Facebook davao ponude (prema Keyword Spy izračunu) “advertise myspace”? Razmislite o ovome alatu kada razmišljate o načinima kako da saznate nešto više o svojim konkurentima.
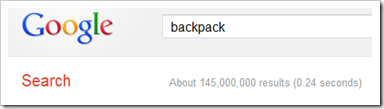
Alat SEMRush je također plaćeni alat sa besplatnim opcijama koje će vam obezbediti sasvim dovoljno korisnih informacija. Vrlo interesantna opcija je metrika za broj rezultata koji neka ključna riječ ima na Google-u:
Broj rezultata je korisno jer zapravo pokazuje koliko je veliko konkurentno polje za tu ključnu riječ. Umjesto da vam prikazuje samo broj konkurenata, ili broj onih koji žele platiti za nju i koliko, u ovom slučaju pokazat će da postoji 145 milijuna web stranica koje koriste ovaj izraz i koje Google smatra relevantnim.
Evo gdje možete vidjeti ovu metriku u SEMRush:
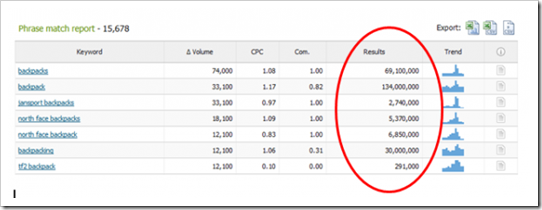
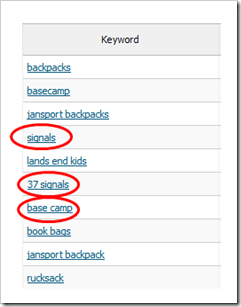
Još jedna stvar koju SEMRush omogućava a koju ćete teško vidjeti u nekom drugom alatu su “related keywords”. Gledajući raniji primjer “backpack”, možete vidjeti da SEMRush ističe nekoliko važnih ključnih riječi koje nisu relevantne za web sajt koji prodaje torbe:
Sve ove ključne riječi odnose se na aplikaciju pod nazivom “backpack”, koja je kreirana od strane 37Signals i sustava za upravljanje projektima BaseCamp. Ovo je važan podatak, nešto što treba iskuljučiti iz PPC kampanje.
Postoji još besplatnih alata za istraživanje ključnih riječi, ovo su vjerojatno najpopularniji, i čije značajke će vam pružiti izuzetno korisne informacije.
Koji vi alat za ključne riječi koristite i koje značajke preporučate kao iznimno korisne?
Google pomaže startupima oko SEO
Kompanija Google odlučila je da pružiti pomoć startupima, na svom Developer Blogu objavila je osnove stvari vezane za optimizaciju za Internet pretraživače (SEO) u kojima se objašnjava važnost što boljeg rangiranja na stranicama sa rezultatima pretrage.
Google dominira tržištem pretrage tako da je optimizacija web sajta za što bolje rangiranje u njegovim rezultatima od vitalnog značaja.
SEO saveti Google-a odnose se na jednostavne stvari kao što je postavljanje Google Webmaster Tools računa i potvrđivanje da ste vlasnik sajta, pa do manje očiglednih stvari kao što je provera domena u cilju obezbeđenja da svako ko je posedovao vaš domen ranije nije povezao (sada) vašu web adresu sa spam sadržajem, nekim online prevarama, ili malware-om.
Google takođe predlaže da zadržite sadržaj na web sajtu fokusiran na jednoj temi. Google navodi da bi svaka stranica na vašem sajtu trebala da ima jedinstvenu temu, jedinstven naslov, jedinstven Meta Description (tekst koji opisuje o čemu je stranica), relevantne ključne reči u web adresi i dobar opisni tekst u svakom linku na stranici.
Google naglašava da će visok stepen jedinstvenosti rezultirati sa boljim korisničkim iskustvom na vašem sajtu, što je tačno, ali će takođe pomoći i Google u smislu kada da vašu stranicu na sajtu prikaže kao odgovor na upit korisnika.
Brzina učitavanja sajta takođe je važna. Google se poziva na Akamai studiju koja navodi da su dve sekunde prihvatljive za kupaca kod e-commerce sajtova, ali da "Google ima za cilj da taj prag prihvatljivosti bude ispod pola sekunde."
Što se tiče marketinga društvenih medija (social media marketing), Google savetuje uzdržanost, sugerišući da startupi trebaju da "kreiraju svoj identitet na ključnim sajtovima", a ne na svakom društveno-medijskom sajtu, te da se fokusiraju na one društvene sajtove na kojima je njihova publika.
Na kraju, Google upozorava na “Black-Hat” SEO šeme. Kupovina linkova i učešće u razmeni linkova su signali opasnosti za Google-ovo algoritam za rangiranja i to bi moglo negativno uticati na vaš ugled u rezultatima pretrage.
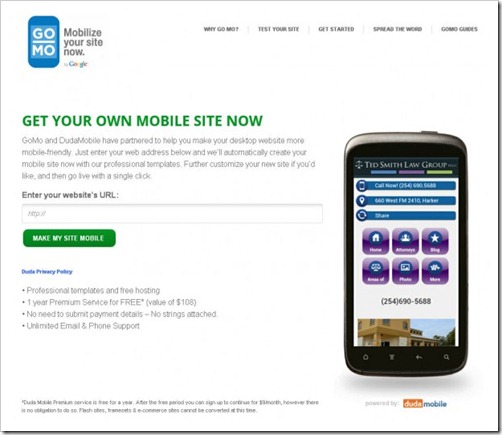
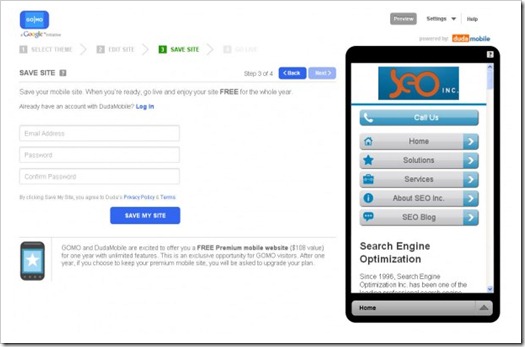
Kako do besplatnog mobilnog sajta uz pomoć Google GoMo i DudaMobile
Mobilni Web je u velikoj ekspanziji pa je prije nekoliko dana Google izašao sa preporukom za reagujućim (responsive) dizajn za mobilni SEO a sada je i Google Analytics divizija pokrenula novo mobilno rješenje.
Naime, Google-ov proizvod GoMo u suradnji sa DudaMobile sada korisnicima nudi veoma brz i jednostavan način za prilagodbu web sajta mobilnim uređajima.
Što se tiče Google-ove preporuke koja se tiče preferiranja reagireajućeg dizajn za mobilni SEO, kompanija ističe tri osnovne konfiguracije koje idu zajedno sa reagirajućim dizajnerskim pristupom.
-
Google-ova preporučena konfiguracija je da sajtovi koriste responsivni web dizajn, odnosno da sajtovi opslužuju sve uređaje na istom skupu URL-ova, a svaki URL služi isti HTML svim uređajima s tim da se koristi CSS za promijenu načina na koji se stranica renderuje na uređaju.
-
Da sajtovi dinamički služe sve uređaje na istom skupu URL-ova, ali da svaki URL služi različit HTML i CSS ovisno o tome da li se radi o desktop ili mobilnom uređaju.
-
Da sajtovi imaju zasebne mobilne i desktop stranice.
Što se tiče responsivnog dizajnerskog pristupa, kojeg Google preporuča, radi se o tome da ćete koristiti CSS3 medijske upite kako bi promijenili način na koji se stranica renderuje na mobilnim uređajima. U ovom slučaju, postoji jedan URL, jedan sadržaj, jedan HTML kod, ali i CSS medijski upit kako bi se odredilo koja će se CSS pravila primjeniti za preglednik koji prikazuje stranicu. Google kao prednosti ove metode navodi potrebu za samo jednim URL-om što olakšava korisničku interakciju sa stranicom a omogućava i Google-ovim “algoritmima da dodjele indeksna svojstva vašem sadržaju.”
Ako ste se pak odlučili za konfiguraciju dinamičnog služenja, Google predlaže da koristite Vary HTTP zaglavlje kako bi dali Google-u naslutiti da se sadržaj i CSS mogu promijeniti na temelju user agent tj. od vrste uređaja. Zaglavlje se obično koristi u svrhu keširanja ali se također može koristiti i u ovoj situaciji. U ovom slučaju bi se koristio kao signal za indeksiranje i crawling za Googlebot-Mobile.
Kada koristite pristup, drugačiji HTML ali isti URL, Google želi da koristiti Vary HTTP zaglavlje kao signal za Googlebot-Smartphone da crawl web sajt.
Kada koristite pristup, drugačiji HTML i drugi URL, Google želi da koristiti rel=alternate na desktop verziji a da koristiti kanonski na mobilnoj verziji.
Na Google developer sajtu požete pronaći više informacija o tome kako implementirati ova rješenja.
Što se tiče Google Analytics, oni su izašli sa novim mobilnim rješenjem poznatim kao Google Analytics GoMo DudaMobile. GoMo je proizvod iz kojeg stoji DudaMobile platforma.
Naša GoMo incijativa nudi mogućnost malim poslovanjima da pretvore svoj desktop web sajt u sajt optimiziran za mobilne uređaje i to samo za nekoliko minuta. U samo pet jednostavnih koraka naš novi “do-it-yourself site bilder”, prilagodit će vaš web sajt za mobilne uređaje. Također, imat ćete mogućnost dodati značajke kao što su click-to-call gumb, Mobile Maps, Google AdSense i Google Analytics,
navodi u priopćenju Google Analytics.
Google nudi sljedeće početno pakovanje:
-
Besplatan hosting godinu dana (nakon toga trebat ćete izdvojiti 108 dolara)
-
Profesionalni dizajn i premium značajke
-
Neograničena e-mail i telefonska podrška
-
Lako praćenje mobilnog prometa sa Google Analytics
Mobilni web je u ekspanziji pa otuda i ova podrška od Google Analytics za što brže optimiziranje web sajtova za mobilne uređaje. Prije nekoliko mjeseci, kompanija SEO Inc. uradila je studiju u kojoj je analiziran mobilni promet. Rezultati studije pokazuju da:
-
Prosjeku 10,3 posto ukupnog prometa dolazi od mobilnih uređaja
-
Prosječno 2,3 posto ukupnog prometa dolazi sa Apple iPad
-
Prosječno 2,5 posto ukupnog prometa dolazi sa Apple iPhone
Kako postaviti GoMo DudaMobile?
Posjetite: howtogomo.com/getstarted.
Na ovoj stranici unesite svoj URL i kliknite na “Make my site mobile”.
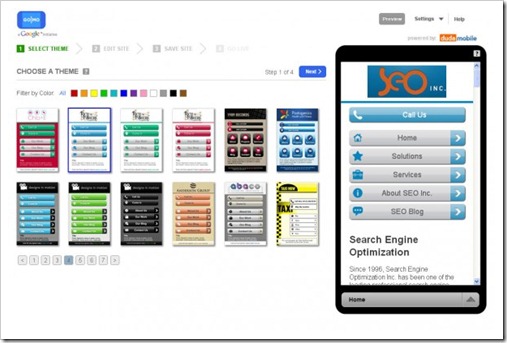
Odaberite temu a zatim kliknite na “Next”.
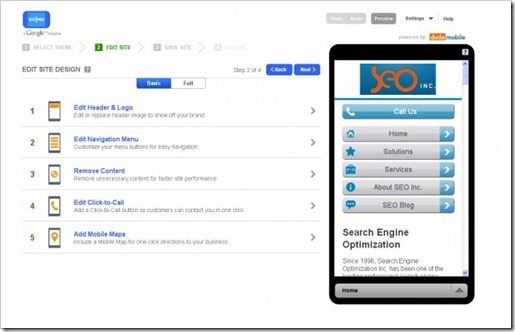
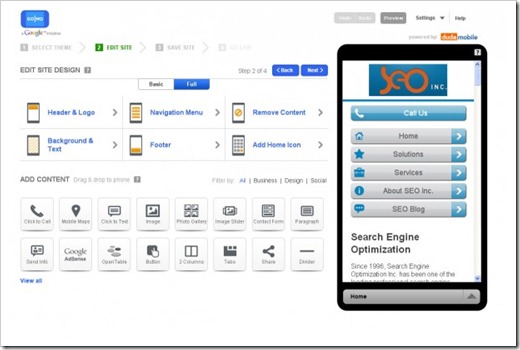
Uredite dizajn stranice. Na osnovnoj razini, možete urediti zaglavlje i logo, navigaciju, ukloniti sadržaj, urediti click-to-call i dodati mobile maps. Ako kliknete na Full tab, dobit ćete mnogo više opcija za prilagođavanje kao što su uređivanje pozadine i teksta, podnožja, dodavanje Google AdSense i dodavanje gumba za dijeljenje.
Ovdje vidimo cijeli popis različitih načina uređivanja dizajna.
Sljedeći korak podrazumijeva spremanje web sajta i njegovo pokretanje.
Implikacije na optimiziranje za Internet tražilice (SEO)
Prvo, pogledajmo URL strukturu. Po defaultu, mobilna adresa sajta će biti http://mobile.dudamobile.com/site/YourSiteName
Zamijenite YourSiteName na kraju URL-a sa nazivom koji ste odabrali kada ste prvi put kreirali mobilni web sajt. Ovo je nešto što svakako izaziva zabrinutost po pitanju SEO. Kao što znamo, postoje mnoge SEO implikacije kada se vaš mobilni sajt zapravo dostavlja sa različitog domena.
Također, treba reći da Google voli vidjeti da web sajtovi preusmjeravaju svoje mobilne korisnike na sajt optimiziran za mobilne uređaje. Konačno, treba napomenuti da osnovne SEO mogućnosti postoje. Možete dodati opis sajta i meta ključne riječi, a također uraditi i neke druge osnovne stvari sa DudaMobile SEO Tool. Da biste to učinili:
-
Odaberite Settings (postavke) iz DudaMobile urednika
-
Odaberite Site Settings iz padajućeg izbornika
-
Zatim odaberite SEO
-
Tu možete unijeti opis sajta i meta ključne riječi
Više i DudaMobile SEO Tools pogledajte u videu ispod.
Prednosti koje HTML5 nudi developerima
Ako želite da poboljšate svoje rangiranje u pretrazi, imate bolju podršku mobilnih čitača i transformišete svoj proces razvoja, onda je došlo vreme da integrišete HTML5 u svoj Web rad. HTML5 je zbirka od definicija, koja ne samo da obuhvata HTML standard već i CSS3 (Cascading Stile Sheets), JavaScript, multimedijalne kodeke i SVG (Scalable Vector Graphics) koji rade zajedno kao jedno kompaktno okruženje.
HTML5 možda trenutno i nije pravo rešenje za svaku organizaciju s obzirom da u obzir treba uzeti određene okolnosti koje podrazumevaju detaljno poznavanje pretraživača krajnjih korisnika (ne podržavaju svi pretraživači HTML5 a neki ga podržavaju samo delimično), poznavanje elemenata HTML5 i ciljeva koje organizacija ima po pitanju svog Web prisustva.
Generalno, sigurno da je došlo vreme za većinu developera da krenu sa usvajanjem HTML5 koji ima četiri izuzetno velike prednosti koje ćemo sada predstaviti.
Brže preuzimanje fotografija, posebno za mobilne korisnike
Kod dizajniranja Web strana, "gradient" je efekat za pozadinu, suptilno nijansiranje ili tekstura pozadine na kojoj se vaš web sajt prikazuje. Dizajneri ulažu mnogo truda u balansiranje nijansi i ostalih stvari za koje koriste veliki broj stilova čije efekti su za većini gledalaca važni ali ih mnogi i nisu nesvesni.
Pre nego HTML5, pozadina je morala biti postavljena slika. Photoshop, na primer, ima "Gradient Tool" koji se u velikoj meri koristi za konstruisanje slike u pozadini za upotrebu kao "gradient". Ovo se pokazalo neverovatno uspešno u smislu da svaki kompetenti web dizajner najčešće primenjuje "gradient" realizovan kao pozadinska slika.
HTML5 ovo menja. CSS3 u HTML5 izražava "gradient" semantički, tj. ne izražava ga kao sliku. Evo primera:
.gradientArea { background: -o-linear-gradient(#FFB260, #FF7F13); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffb260’, endColorstr='#ff7f13’, GradientType=0); } }
Detaljna sintaksa ovog primera, ili njegovo renderovanje u blago-osenčen narandžasti pravougaonik, nije toliko važna, važno je njegovo izražavanje kroz reči a ne kroz sliku. Ovo je mnogo kompaktnije rešenje s obzirom da su CSS3 Gradient specifikacije obično teške nekoliko stotina bajtova, dok se težina pozadinske slike meri hiljadama bajtova. Takođe, transmisija CSS3 gradijent ne zahteva otvaranje drugog fajla što je veoma bito kada se ima u vidu činjenica da mnogi posetioci dolaze na sajt putem mobilnih uređaja i sa manjim propusnim opsegom mobilnih pretraživača.
Web dizajneri treba da rade isto što su radili i do sada, koriste Photoshop Gradient Tool s tom razlikom da sada izvoze u CSS3 a ne u HTML4 ili XHTML. To neće doneti nikakve promene u onome što krajnji korisnik vidi u svom pretraživaču ali ćete s druge strane postići mnogo brže preuzimanje. Važno je reći da je mnogo lakše prilagoditi CSS3 gradient različitim veličinama ekrana, što je itekako velika stvar za vaše posetioce koji na sajt dolaze koristeći mobilne uređaje sa različitim veličinama ekrana.
Treba reći i da CSS3 podrška za gradient donosi nove nivoe programabilnosti. Pa se tako gradients na primer može podesiti na osnovu starosti ili lokacije gledaoca.
Sve u svemu, ključna stvar HTML5 je semantičko izražavanje gradient-a koje čini da je preuzimanje mnogo brže, prilagođavanje zahtevima mobilnih uređaja mnogo lakše a uz to i održavanje je jeftinije.
Poboljšan SEO
CSS3 izrazi imaju i nekoliko drugih uobičajenih grafičkih efekata među kojima i providnost (opacity), zaobljeni uglovi i padajuće senke. Svaki od njih baš kao i CSS3 gradient donosi prednost u kompaktnijem upload-u i lakšem održavanju na različitim platformama. Oni takođe uvode i pogodnosti kod optimizacije za Internet pretraživače (SEO). Ovo svakako zaslužuju malo bolje objašnjenje.
Da bi razumeli implikacije na SEO, vratimo se na trenutak “gradients”. Još jedna tehnička prednost CSS3 gradients jeste njegova mnogo veća kompatibilnost sa source-code control systems (SCCS). Pre CSS3, gradient je doživljavan kao slika. Promena slike nije značila ništa posebno, sam SCCS samo je zapisao da je do promene došle, uz eventualne komentare o promeni.
Sa CSS3 semantičkim označavanjem gradient-a, SCCS može raditi sa tekstom koji izražava gradijent. Pa tako SCCS može automatski izvestiti da je u određeno vreme promenjena nijansa boje (Hue) gradijenta, ili njen intenzitet, u formatu kao što je ovaj:
< background: -o-linear-gradient(#FFB260, #FF7F13); — > background: -o-linear-gradient(#FFB260, #FF3F13);
Za programere ovo je veliku pogodnost. Alatki koje koriste za upravljanje izvornim kodom (source-code) proširuje se mnogo prirodnije na grafičku konstrukciju web dizajna. Ova prednost još više dolazi do izražaja kod providnosti i drugih CSS3 označavanja.
Pretpostavimo da je neka kompanija stilizovala svoje ime sa efektima prozirnosti na svojoj početnoj web stranici. Pre CSS3, to je mnoglo da se uradi sa Adobe Photoshop ili nekim sličnim alatom, a rezultat je bila slika koja prikazuje ime kompanije sa određenim efektima prozirnosti. Međutim, za Internet pretraživače sadržaj te slike bio je potpuno nevidljiv jer oni samo mogu da vide da je u pitanju slika ali ne i ono šta je u njoj.
Ranije se dešavalo da se neke web stranice ne pojave u rezultatima pretrage upravo zato što su pretraživači na njima videli mnogo manje tekstualnog sadržaja od ljudskih čitalaca. CSS3 je sada to promenio. CSS3 omogućava da se mnogo više tekstualnog sadržaja na stranici prikaže kao tekst i to zajedno sa efektom prozirnosti, 2D i 3D efektima, i ostalim.
Implikacije za SEO su dovoljno jasne. Lepota vaše web stranice ne znači ništa ako je niko ne vidi, stoga zašto insistirati na starijim stilovima grafičke implementacije koji čine da previše vašeg sadržaja bude nevidljivo za pretraživače.
Sofisticirani efekti animacije
HTML5 je pun individualnih funkcionalnosti sa karakteristikama koje smo već objasnili. Koristeći HTML5 web dizajnerima će postići isti izgled koji bi postigli i da ne koriste HTML5 ali sa značajno manjim troškovima, postigli bi veću brzinom učitavanja, uz prednosti za SEO i održavanje koje donosi semantičko označavanje.
HTML5 takođe uvodi efekte animacija. Za sofisticirane efekte animacije, dizajneri su se najčešće okretali Flash-u. Nedostaci koje ima Flash dobro su poznati svim web dizajnerima, neki od njih su:
-
Pretraživači skoro da ga i ne indeksiraju
-
Apple iOS i neki drugi operativni sistemi ga ne podržavaju
-
Njegov profil bezbednosti i licenciranje ograničavaju njegovu upotrebu u mnogim organizacijama
S druge strane, koristeći HTML5, relativno sofisticirane vizuelne animacije postaju dostupne kao semantičke animacije.
Lakši razvoj aplikacija
Konačna prednost koju HTML5 nudi jeste da je dovoljno bogat kao programsko okruženje da može da se takmiči sa ostalim “native” aplikacijama. Ovo je posebno važno za korisnike mobilnih uređaja. Razvoj “native” aplikacije je dosta skupo, programeri su skupi, licenciranje je skupo a portabilnost predstavlja pravi izazov. HTML5 je toliko moćan da mnoge aplikacije mogu efikasno biti u potpunosti kodirane sa HTML5.
Razmotrite nekoliko njegovih prednosti:
-
Automatska pokrivenost od strane pretraživača
-
Neposredan pristup do krajnjih korisnika, bez potrebe za instaliranjem bilo čega
-
Jedinstvana baza Koda za desktop računare, mobilne uređaje i daljinsku (remote) kućnu ili kancelarijsku upotrebu.
Na izgradnji HTML5 radi se godinama, mnoge njegove definicije obuhvataju najvažnije delove izgradnje web sajta čineći ih dostupnim kao semantičko označavanje (semantic markup) i razumljiv API. Inteligentna upotreba HTML5 omogućiće vam brži download, mnogo bolje rangiranje na stranicama rezultata pretraživanja kao i znatno lakši razvoj vaših projekata.