Arhiva za ‘Featured’ Kategoriju
Instalacija Windows 8 sa USB diska i dual boot
Nako što se pojavio Windows 8 Consumer Preview našim čitaocima smo ponudili članak u formi osnovnog vodiča za instaliranje Windows 8 na virtualnu mašinu. Sada nakon što je Windows 8 Release Preview postao dostupan odlučili smo našim čitaocima ponuditi sličan vodič za instalaciju Windows 8 sa USB diska i dual boot.
Proces je prilično jednostavan tako da neće biti problema ni za one korisnike koji do sada nisu radili ništa slično.
Preuzmite Windows 8 i Windows 7 USB / DVD Download Tool. Windows 8 ćete moći preuzeti u 32-bitnoj i 64-bitnoj verziji što ovisi od vašeg računala. Što se tiče Windows 7 USB / DVD Download Tool, on omogućuje da napravite kopiju Windows 7 (a radi bez problema i sa Windows 8) ISO datoteke na USB flash drive ili DVD. Za kreiranje bootable DVD ili USB flash drive, preuzmite ISO datoteku a zatim pokrenite Windows 7 USB / DVD Download Tool. Kada se to učinili, možete instalirati operativni sustav izravno sa USB flash drive ili DVD.
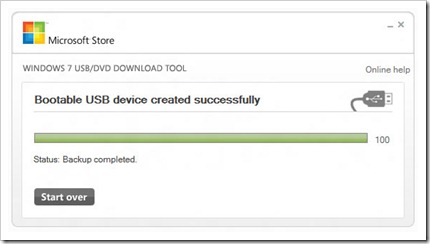
Napravite bootable Windows 8 USB flash drive. Naravno, za ovaj korak bit će vam potreban jedan USB flash drive minimalne veličine 4GB. Na njega treba da prebacite Windows 8 ISO datoteku zajedno sa Windows 7 USB / DVD Download Tool. Nakon što instalirate Windows 7 USB / DVD Download Tool, pokrenite ga i odaberite Windows 8 ISO datoteku. Važno je napomenuti da će sa vašeg USB diska sve biti izbrisano, tako da je potrebno proveriti da na njemu nemate neke važne podatke pre nastavka procesa. Proces traje oko pet minuta. Nakon završtetka vidjet ćete poruku koja izgleda ovako:
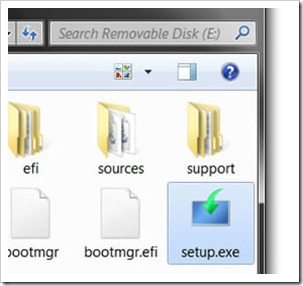
Instalacija Windows 8 (ključ: TK8TP-9JN6P-7X7WW-RFFTV-B7QPF). Prije ovog koraka, potrebno je iz predstrožnosti uraditi backup svojih podataka. Ako planirate nadogradnju ili da uradite instalaciju preko sustava Windows XP, Vista ili Windows 7, otvoriti root direktorij vašeg USB diska u programu Windows Explorer i pokrenite Setup.exe.
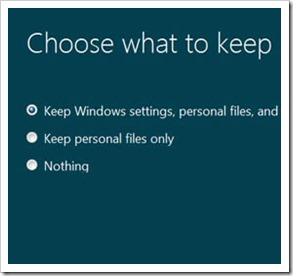
Potom ćete izabrati da li ćete raditi nadogradnju i instalaciju preko postojećih operacijskih sustava. Windows 7 korisnici bi trebali imati vrlo bezbolnu nadogradnju jer će se programi, Windows postavke, kao i korisnički računi i datoteke biti importovani u Windows 8. Međutim, treba naglasiti da Windows 8 neće spasiti programe iz operativnog sustava Vista niti će spasiti programe ili Windows postavke i sustava Windows XP.
Želite li imati mogućnost da dual boot Windows 8 sa postojećim operativnim sustavom morat ćete instalirati još jedan uređaj za pohranu (npr. još jedan hard disk) ili kreirati novu particiju na postojećem. Što se tiče prve opcije, potrebno je samo da ga izaberete tijekom procesa instalacije i to je to, dok je za drugu opciju potrebno malo više truda. Vista i Windows 7 korisnici mogu kreirati novu particiju sa Windows Disk Management aplikacijom (Start > tražite Disk Management). Nakon što se aplikacija učita vidjet ćete particije svog hard diska, slijedite ove korake:
-
Desnom tipkom miša kliknite na disk na koji želite da instalirate Windows 8 i odaberite “Shrink Volume” (imajte na umu da 64-bitni Windows 8 zahtijeva barem 20 GB)
-
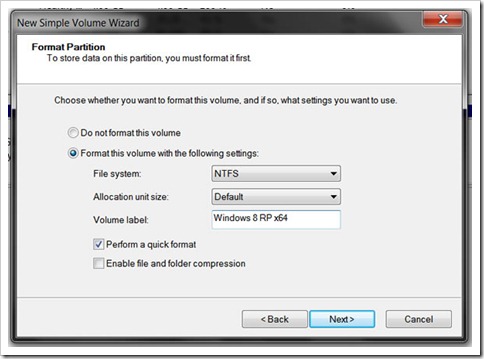
Desnom tipkom miša kliknite na novi “Unallocated” prostor i kreirajte “New Simple Volume”
-
Odaberite sljedeće dostupno slovo za drajv i formatirajte particiju sa NTFS
Windows XP korisnici će morati napraviti prilagodbu particija sa nekim od alata trećih strana kao što je Partition Logic, a onda uraditi istu stvar kao i Windows 7 ili Windows Vista korisnici, znaći kreirati novu particiju na koju bi mogli instalirati Windows 8.
Nakon što ovo završite, nastavak je lakši s obzirom da je Microsoft-ov instalacijski postupak veoma jednostavan. Potrebno je samo da Boot-ate Windows 8 USB disk, odaberite prilagođenu instalaciju i odaberite svoju novokreiranu particiju. Ako imate problema s pokretanjem USB diska, pogledajte boot postavke u BIOS-u.
Ako iz nekog razloga želite da se rešite Windowsa 8, učitajte svoj primarni OS i pokrenite Windows softver za upravljanje particijama (Disk Management za Vista ili Windows 7 korisnika) i obrišite particiju na kojoj je instaliran Windows 8. Uklanjanje Windows 8 mogao bi uzrokovati problem sa vašim bootloader-om, koji utječe na ispravno pokretanje vašeg primarnog OS. Bez panike, ovaj problem je vrlo jednostavno rešiti. Windows Vista i Windows 7 korisnici mogu koristiti automatsko Startup Repair, dok će Windows XP korisnici morati koristiti Recovery Console.
Facebook napokon objavio službeni dodatak za WordPress
 Facebook je danas napokon objavio službeni WordPress plugin koji omogućuje čvršću, čišću i jednostavniju integraciju između milijuna WordPress blogova i najveće društvene mreže na svijetu.
Facebook je danas napokon objavio službeni WordPress plugin koji omogućuje čvršću, čišću i jednostavniju integraciju između milijuna WordPress blogova i najveće društvene mreže na svijetu.
Matt Mullenweg predstavio je WordPress 2003 godine koji je od jednostavnog bloging softvera danas narastao u najpopularniji sustav za upravljanje sadržajem na svijetu. S druge strane, Facebook kao najveća društvena mreža i svojevrstan društveni fenomen, dobro je poznat svima. Integriranje Facebook-a i WordPress-a od uvijek je bilo problematično.
Naime, na WordPress-u je trenutno dostupno skoro 20 tisuća dodataka (plug-in) od kojih više od tisuću omogućava neki oblik povezivanja sa Facebook-om. Blogeri koji su željeli povezati svoj blog sa Facebook-om, pronašli bi neki od tih dodataka, instalirali bi ga na svoj blog i nadali se da će on raditi.
Većina blogera zna da veliki broj ovih dodataka ne radi kako bi trebalo ili uopšte ne radi, tako da je objavljivanje službenog Facebook dodatka velika stvar.
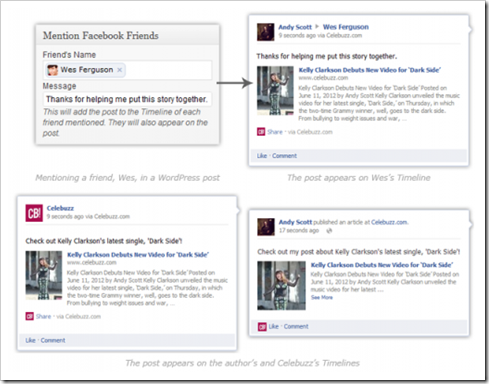
Ono što Facebook for WordPress dodatak omogućuje jeste postovanje sadržaja objavljenog na vašem blogu na vaš Facebook Timeline ili Stranicu. Također, ako spomenete prijatelja pod njegovim Facebook imenom, dodatak će automatski poslati post na Timeline tog vašeg prijatelja.
Ovo je jedan vrlo jednostavan i čist plugin koji radi upravo ono što većina WordPress korisnika treba. Osim toga, Facebook je obnajavi i dodatake koji su sada dostupni kao WordPress widgets, male, pokretna komponente koje WordPress blogeri mogu postaviti gdje god žele. Widgets uključuje Activity Feed, koji pokazuje vašim posjetiteljima što njihovi prijatelji rade na vašem sajtu, Preporuke za najbolje stranice i postove na vašem blogu, Okvir za Komentare i prilagodljivi gumbi Like, Subscribe i Send.
Što treba znati o novoj Facebook značajki Promovirani Post
U svibnju su procurjele informacije da Facebook testira novu značajku koja korisnicima omogućuje da plate da bi njihov post bio istaknut njihovim prijateljima. Nova značajka je Facebook Promoted Post (Promovirani Post). Facebook je postavljanjem Promoted Posts izravno u korisnikov News Feed zamaglio liniju između plaćenog oglašavanja i organskih postova. Za brandove koji su se gubili u mnoštvu postova koje korisnik primi u svoj News Feed, ovo je itekako potrebna mogućnost u oglašavanju na Facebook-u.
Community Managers također sada imaju pristup osnovnim Promoted Post alatima za određivanje položaja oglasa, na stranici branda dok su prijavljeni kao administratori. Prije nego što uključite Promovirane postove, postoji nekoliko stvari koje marketeri trebaju znati.
Promoted Posts značajka vremenski je ograničena
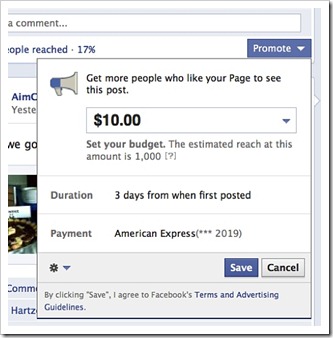
Nakon što se post nađe na Timeline-u Stranice, Community Managers imaju mogućnost promicanja tog posta sa 10, 20 ili 30 dolara, to će trajati tri dana i automatski će biti optimiziran za CPM.
Važno je napomenuti da ova značajka postaje dostupna nakon što objavite post i to samo na kratko! Ako se u kratkom vremenskom roku ne odlučite na promoviranje posta, kasnije nećete imati mogućnosti. Promicanje starijih postova neće raditi jer vam ova značajka neće biti dostupna.
Promjenite naziv posta u platformi za upravljanje oglasima kako bi se lakše snalazili
Facebook automatski generira naziv oglasa sa ID brojem posta. Stoga je bitno, radi lakšeg snalaženja, preimenovati oglas. Također, budite u skladu sa konvencijom imenovanja, osobito sa promoviranim postovima, da bi ih grupirali na stranisu “Sve kampanje”.
Podesite ciljanje Promoviranih postova
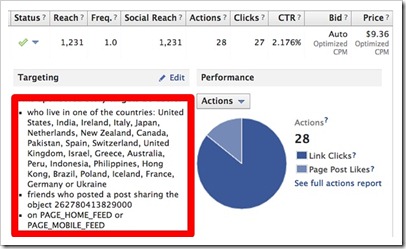
Dok mijenjate naziv oglasa za Promovirani Post, provjerite ciljanje. Facebook će po defaultu ciljati mnoge zemlje koje vas vjerojatno neće interesirati. Potrebno je da to proverite i eventualno nešto dodate ili oduzmete.
Automatska promocija posta
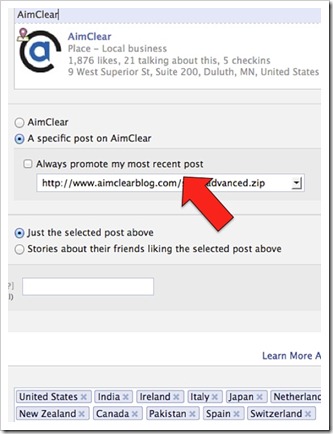
Facebook sada ima opciju “Always promote my most recent post” (Uvijek promovirati moj najnoviji post), koja može predstavljati veliku mogućnost za neke Facebook marketere, ali isto tako predstavlja i način da za veoma kratko vrijeme potrošite sav svoj budžet.
Facebook Promotet Post su novi način dopiranja do korisnika tj. kupovine puta za vaš post prema News Feed-u korisnika koji treba da rezultira sa dovođenjem posjeta na vaš sadržaj.
Što mislite o samoj ideji promoviranja posta? Samo jedan u nizu načina online zarade za Facebook ili marketinški alat koji ima potencijal?
Tableti su veliki potencijal koji marketeri i online trgovci moraju iskoristiti
Do prije dvije godine, kada je Apple predstavio svoj iPad, tablet tržište nije ni postojalo. Od tada, kompanija Apple prodala je skoro 60 milijuna iPad-a. Uzimajući u obzir i da drugi proizvođaći prodaju svoja tablet računala, možemo slobodno reći da značajan broj korisnika pristupa Internetu putem tablet uređaja.
Za marketere i online trgovce, korisnici tablet računala predstavljaju zanimljivu mogućnost. Ovo je ciljano tržište koje općenito donosi veće prihode, sa korisnicima koji imaju sasvim drugačiji obrazac ponašanja od mobilnih ili desktop korisnika.
Statistike pokazuju da je konverzija tablet korisnika dobra, a u mnogim slučajevima imaju i veću prosječnu vrijednost narudžbi od mobilnih i desktop korisnika.
Stopa konverzije
Stopa konverzije tablet računara, osobito iPad-a, bliža je onoj koju imaju desktop računala od mobitela a u mnogim slučajevima je i viša. Prosječna vrijednost naruđbe korisnika tablet-a relativno je visoko, što otvara mnoge mogućnosti marketerima i online trgovcima.
Iako iPad i drugi tableti pružaju veoma dobro korisničko iskustvo, ipak nije uređaj taj koji je zaslužan za ovako dobru stopu konverzije i visoku prosječnu vrijednost narudžbe. Demografija je glavni čimbenik. Tableti su relativno skupi uređaji tako da se može pretpostaviti da ih kupuju i koriste oni koji imaju veća primanja, što znaći da se radi o skupini koja može sebi da priušti veće trošenja od prosječnog korisnika. Ovo će sve manje dolaziti do izražaja kako se na tržište budu pojavljivali sve jeftiniji tableti, ali je trenutno ovo ključni čimbenik.
Osim toga tu su i navike korištenja koje praktikuju vlasnici tableta. Naime istraživanja pokazuju da vlasnici tableta svoje uređaje najčešće koriste u slobodno vrijeme, često dok leže i odmaraju, što rezultira velikim postotkom povremenih kupnji i pregledavanja.
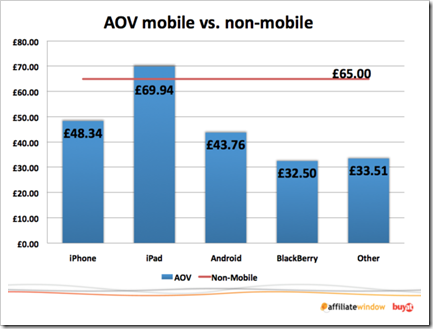
Prema istraživanju kompanije Affiliate Window, analizom 81.9 milijun posjeta trgovcima i 1.57 milijun prodaja utvrđeno je da je prosječna stopa konverzije za iPad uređaje bila 3,82% u kolovozu 2011 godine. Poređenja radi, desktop računala su imala prosječnu stopu konverzije od 1,9 posto.
Što se tiče prosječne vrijednosti narudžbe, Apple iPad je neprikosnoven sa 108 dolara (69.94 funte) u odnosu na 103.3 dolara (65 funti) koliko imaju desktop korisnici. Prosječne vrijednost narudžbe iPhone korisnika je malo veća nego kod Android korisnika, dok su Blackberry i ostali uređaji daleko iza.
Važno je naglasiti da je volumen prodaje putem iPad-a, iako raste, još uvijek mali u odnosu na ukupnu online prodaja. Pa tako, Affiliate Window navodi da je od 1.57 milijuna prodaja koje su affiliate ostvarili u kolovozu, njih samo 27.551 došlo je preko iPad-a, ili 1,75 posto.
Statistike eBay-a također pokazuje korisnici tableta troše i do 50% više od korisnika računala.
Kako ljudi koriste tablete?
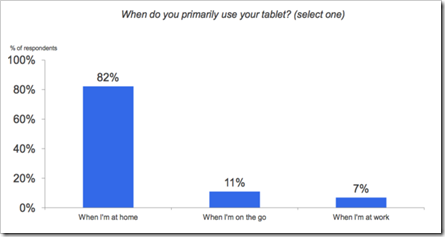
Prema online anketi kompanije Google (ožujak 2011), ljudi obično koriste svoje tablete kod kuće. 82% vlasnika tableta odgovorilo je da svoj tablet prvenstveno koristi kod kuće, 11 posto njih navodi da ga koristi u pokretu, a 7% na poslu. Osim toga, 62% navodi da tablet najčešće koristi u večernjim satima.
Pored najpopularnijih aktivnosti kao što su igranje igara, e-mail i pretraživanje Interneta, 42% izjavilo je da koristi tablet za online kupnju.
Mnoga istraživanja pokazuju da korisnici najviše koriste tablet između 19:00 i 24:00 časa i to dok gledaju televiziju. To samo po sebi pruža ogromne mogućnosti za marketing, s obzirom da korisnici tableta veoma brzo mogu odreagovati na televizijske reklame.
Korisničko iskustvo
Općenito, većina web stranica radi dobro na tabletima a korisničko iskustvo je svakako bolje nego na većini pametnih telefona (smartphone). Međutim, većina web stranica dizajnirana je za kretnje mišem i tipkovnicom tako da uređaji sa ekranima osjetljivim na dodir (touch screen) mogu imati raznih problema u uporabi. Da bi vlasnici e-commerce i svih ostalih web sajtova omogućili najbolje moguće korisničko iskustvo na tabletima, a time i povećali konverzijui, trebali bi testirati svoje stranice kako bi uočili određene probleme u radu na tablet računarima.
Evo nekoliko područja u kojima e-commerce sajtovi mogu uraditi optimiziranje za tablet korisnike.
-
Veličina slova – Iako velična ekrana tableta i nije tako mala ipak su oni još uvijek manji od većine ekrana laptop i desktop računala, tako da neki tekst može biti teško čitljiv bez zumiranja.
-
Padajućih izbornik – Budući da sa tablet uređajima ne možete preći preko linka (hover) kao što to možete sa mišem, neki aspekti web stranice neće raditi uopće, ili će raditi jako loše. Na mnogim e-commerce sajtovima, drop-down izbornik na stranici je prava patnja za koristiti tableta. Oni samo na trenutak “trepnu” što znači da ih ne možete koristiti da biste pronašli brži put do podkategorija. To znači da vlasnici web sajtova a pogotovu online trgovci moraju ponuditi neku alternativu za pregledavanja putem padajućeg izbornika.
-
Linkovi su preblizu jedan drugom – Miš je precizan alat za klikanje na linkove, ali na touch screen uređajima, klikanje na linkove može predstavljati frustraciju za korisnike ako je nekoliko njih preblizu jedan drugome. Ovo je jedan od najčešćih problema kod upotrebljivosti touch screen uređaja.
-
Korištenje Flash-a – S obzirom da Apple ne podržava Flash, web stranice koje se previše oslanjaju na Flash neće uopšte biti prikazane na iPadu. Budući da Apple iPad trenutno dominira tablet tržištem, ovo je veoma važno pitanje koje mora biti razmotreno. Još jedan razlog za izbjegavanje Flash-a je taj što je veoma loš za optimizaciju za tražilice (SEO).
-
Pretrpane web stranice – Što više elemenata i teksta stavite na stranicu to je ona teža za čitanje i navigaciju na manjem zaslonu. To znači da će se korisnici tableta teže kretati i čitati tekst na stranici a morat će se dosta truditi da ne kliknu na pogrešan link.
-
Gumbi – Izuzetno je važno da gumbi koji pozivaju na akciju budu dovoljno veliki da budu vidljivi ali i da se na njih može veoma lako kliknuti.
Kako marketeri na najbolji način mogu koristiti tablete?
Tableti nude obilje mogućnosti za marketing. Evo nekoliko:
-
Brandirane aplikacije – Brandirane aplikacije su se pokazale kao dosta popularne na iPhone, u smislu preuzimanja i dopiranja do korisnika. Aplikacije pružaju način da se stekne veća pokrivenost branda, ali najbolje aplikacije nadilaze jednostavna oglašavanja nudeći korisne proizvode. To je tip aplikacija koje se mogu koristiti iznova, tj. na koje se korisnici često vraćaju. To su aplikacije na kojima se mogu pronaći različiti multimedijalni sadržaji koji se redovito ažuriraju i koji korisnicima nude korisne informacije.
-
Prikazivanje oglasa – Bilo da se dostavljaju putem Interneta ili preko aplikacije, tableti su veoma pogodni za prikazivanje oglasa. Oglašivači mogu kreirati atraktivne oglase, a tablet svojim korisnicima omogućuje brzo komuniciranje sa njima.
-
e-mail marketing – Čitanje e-maila na tabletu nudi izvrsno iskustvo svojim korisnicima, koji će vjerojatno trošiti više vremena za čitanje svoje pošte a to je upravo ono što bi marketeri trebali da iskoriste. Marketeri moraju osmisliti kako najbolje sastaviti e-mail za tablet korisnike, budući da je uređaj osjetljiv na dodir, i da sadržaj treba prilagoditi njegovoj veličini zaslona
-
Oglašavanje unutar aplikacija – Oglašivaći tablete vide kao potencijalni spas koji im omogućuje nove načine monetarzacije. Tableti omogućavaju mnogo veću kreativnost u pravljenu oglasa u aplikacijama nego što je to recimo slučaj sa pametnim telefonima, a također, korisnici veoma brzo mogu biti poslani na odredišnu stranicu za dovršetak kupnje ili registracije. Dosadašnja istraživanja su obećavajuća za marketere. Prema istraživanju kompanije za razmjenu mobilnih oglasa, Mobclix, iPad aplikacije imaju pet puta veći eCPM od iPhone aplikacija.
-
Oglašavanje u pretrazi – Vlasnici tableta također vole da pretražuju Internet tako da marketeri imaju iste mogućnosti da privuku potrošače putem organskog ili plaćenog pretraživanja. Budući da mnogi vlasnici svoje tableta koriste u pokretu, postoje mogućnosti za isporuku visoko-relevantnih rezultata i apeliranja na korisnike putem geo-ciljanja.
-
Televizijske reklame – Imajući u vidu da većina vlasnika tableta koristi svoje uređaje dok gleda TV ovo je ogromna mogućnosti za televizijske oglašivače. Korisnik tableta može veoma brzo reagirati na vašu televizijsku reklamu, ako ga zainteresira, i online potražiti više informacija o proizvodima i uslugama koje nudite. Korištenjem jasnog poziva na akciju u pretraživanju, ili jednostavnog i lako pamtljivog URL-a u oglasima, uz optimiziranje odredišne strane, oglašivači mogu postići zaista veliki uspjeh sa TV reklamama.
-
Video oglašavanje – Bilo putem YouTube aplikacije, preglednika ili svoje aplikacije, marketeri mogu ciljati korisnike tableta putem video oglašavanja. Tablet ekrani su vrlo pogodni za gledanje videa, a video veoma lako može biti ugrađen u oglase unutar aplikacije.
Unreal Engine 4 tehnologija predstavlja budućnost igara sa fascinantnom grafikom
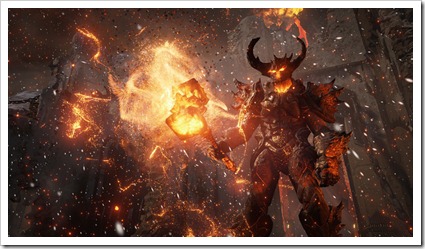
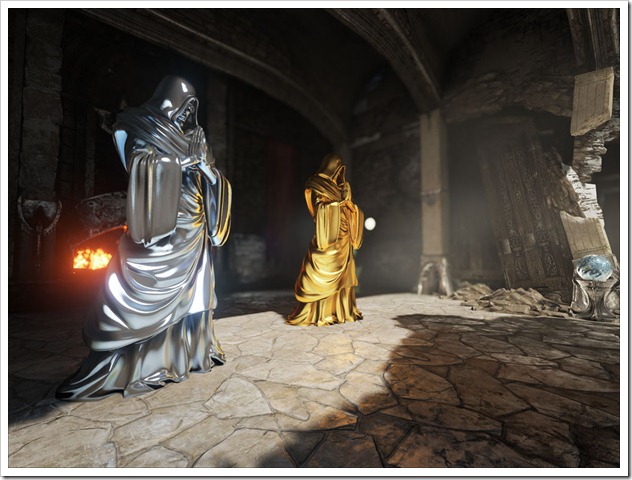
Kompanija Epic Games danas je zvanično predstavila svoju Unreal Engine 4 tehnologiju. Novi engine koji će biti osnova za novu eru grafičke tehnologije u video igarama. Od donosi nova dostignuća u kvaliteti grafike u video igrama stvarajući prilično fascinantne slike.
Tehnologija bi mogla da bude osnova za igre koje će raditi na budućim vrhunskim kućnim računarima ili konzolama sledeće generacije, kao što su one koje Microsoft i Sony treba da pokrenu u budućnosti. Prethodna generacija Unreal Engine 3 izašla je pre šest godina za PC, Xbox 360 i PlayStation 3, pokrenula je lavinu prekrasnih igara u celoj industriji. Kompanija kreira svoje igre ali takođe licencira i svoj engine svim zainteresovanim.
Engine obuhvata Kismet 2, vizuelni editor skripti koji omogućava umetnicima i developerima da editovanje Koda vide u realnom vremenu na flow chart i u samoj igri. Ovo treba da rezultira sa mnogo većom produktivnošću umetnika nego što je to danas, a također znači i da neće morati da razumeju programerski kod da bi videli šta promene u njemu znače za njihovo umetničko delo.
Tehnologija može biti pokrenuta na grafičkoj kartivi Nvidia GeForce GTKS 680, koja je u ovom trenutku najbrža grafička kartica na svetu koja košta oko 500 dolara.
Slike predstavljene na demonstraciji pokazuje da engine može prikazati fantastične efekte. Ključna stvar kod ovih 3D animacija je to što su one dinamične, što znači da se mogu menjati u hodu, a takođe su i u realnom vremenu, što znači da može momentalno da proizvede sve vrste pokreta i aktivnosti na ekrana.
Developeri zarađuju četiri puta više sa iOS nego sa Android aplikacijama
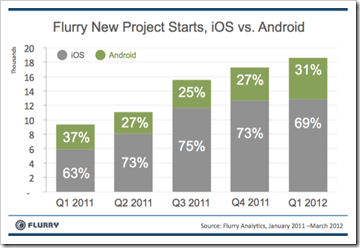
Najnovije izvješće kompanije Flurry, koja se bavi analitikom i oglašavanjem, pokazuje koliko su developeri još uvijek posvećeni Apple platformi. Naime, u svom izvješću Flurry navodi da je u prvom kvartalu 2012 godine napravljeno 69% novih aplikacija za iOS a samo 31% za Android.
Kompanija Flurry mjerila je “pokretanje novih projekata” praćenjem koliko developeri preuzimaju i implementiraju njen analitički SDK sa ciljem pokratanja novog projekta. Budući da developeri inače integriraju analitiku nešto prije samog pokretanja aplikacije, ovi brojevi su zapravo dobar pokazatelj na kojoj platformi će novi proizvodi biti pokrenut.
Postoji nekoliko čimbenika koji prema kompaniji Flurry doprinose da se novi projekti radije pokreću na iOS umjesto na Androidu. Vjerojatno jedan od ključnih je zarada. Flurry naglašava da developeri zarađuju četiri puta više sa iOS aplikacijom nego sa Android aplikacijom.
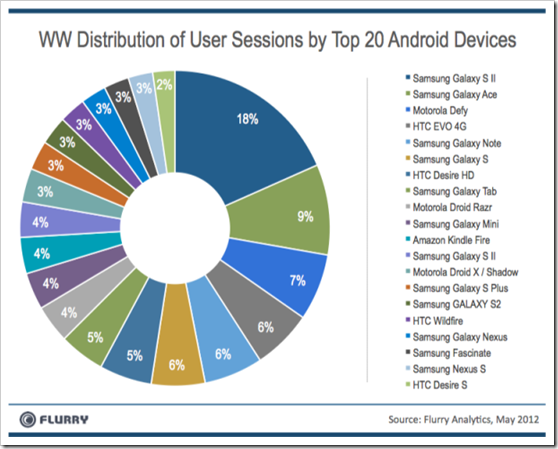
Drugi ključni razlog je razlika u fragmentaciji Android hardvera i softvera. Praveći listu 20 najpopularnijih Android uređaja za mjesec svibanj 2012 godine, kompanjija Flurry došla je do saznanja da samo jedan od njih (Samsung Galaxy S II) ima udio veći od 10%, do njih 17 ima udio do 6 posto. Ovo pokazuje koliko je developerima aplikacija teško da pruže podršku za toliko široku lepezu uređaja, pogotovu ako se radi o igrama jer one imaju specifične hardverske zahtjeve.
Također, Flurry smatra da je problem također i činjenica da kompanija na svojoj mreži još uvijek ima skoro 70% uređaja koje pokreće Gingerbread, Androidov operativni sustav star skoro dvije godine.
Ovo znači samo još jedan problem za developere jer ne mogu održati nove korisničke konvencije i značajke koje su dobili sa kasnijim verzijama Android OS. Developeri su time limitirani ovim starijim OS što ih sprječava da ponude najbolje iskustvo u svojim aplikacijama. Poređenja radi, 75% korisnika iOS već je prešlo na iOS 5 +, koji je uveden tek ove godine.
Kompanija Flurry navodi da je za potrebe ovog izvješća koristila podatke prikupljene od 70.000 kompanija i više od 185.000 mobilnih aplikacija koje koriste njen Flurry Analytic. Također, svakodnevno je praćeno više od 1,2 milijarde sesija krajnjih korisnika na više od 100 milijuna uređaja.
Prednosti koje HTML5 nudi developerima
Ako želite da poboljšate svoje rangiranje u pretrazi, imate bolju podršku mobilnih čitača i transformišete svoj proces razvoja, onda je došlo vreme da integrišete HTML5 u svoj Web rad. HTML5 je zbirka od definicija, koja ne samo da obuhvata HTML standard već i CSS3 (Cascading Stile Sheets), JavaScript, multimedijalne kodeke i SVG (Scalable Vector Graphics) koji rade zajedno kao jedno kompaktno okruženje.
HTML5 možda trenutno i nije pravo rešenje za svaku organizaciju s obzirom da u obzir treba uzeti određene okolnosti koje podrazumevaju detaljno poznavanje pretraživača krajnjih korisnika (ne podržavaju svi pretraživači HTML5 a neki ga podržavaju samo delimično), poznavanje elemenata HTML5 i ciljeva koje organizacija ima po pitanju svog Web prisustva.
Generalno, sigurno da je došlo vreme za većinu developera da krenu sa usvajanjem HTML5 koji ima četiri izuzetno velike prednosti koje ćemo sada predstaviti.
Brže preuzimanje fotografija, posebno za mobilne korisnike
Kod dizajniranja Web strana, "gradient" je efekat za pozadinu, suptilno nijansiranje ili tekstura pozadine na kojoj se vaš web sajt prikazuje. Dizajneri ulažu mnogo truda u balansiranje nijansi i ostalih stvari za koje koriste veliki broj stilova čije efekti su za većini gledalaca važni ali ih mnogi i nisu nesvesni.
Pre nego HTML5, pozadina je morala biti postavljena slika. Photoshop, na primer, ima "Gradient Tool" koji se u velikoj meri koristi za konstruisanje slike u pozadini za upotrebu kao "gradient". Ovo se pokazalo neverovatno uspešno u smislu da svaki kompetenti web dizajner najčešće primenjuje "gradient" realizovan kao pozadinska slika.
HTML5 ovo menja. CSS3 u HTML5 izražava "gradient" semantički, tj. ne izražava ga kao sliku. Evo primera:
.gradientArea { background: -o-linear-gradient(#FFB260, #FF7F13); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffb260’, endColorstr='#ff7f13’, GradientType=0); } }
Detaljna sintaksa ovog primera, ili njegovo renderovanje u blago-osenčen narandžasti pravougaonik, nije toliko važna, važno je njegovo izražavanje kroz reči a ne kroz sliku. Ovo je mnogo kompaktnije rešenje s obzirom da su CSS3 Gradient specifikacije obično teške nekoliko stotina bajtova, dok se težina pozadinske slike meri hiljadama bajtova. Takođe, transmisija CSS3 gradijent ne zahteva otvaranje drugog fajla što je veoma bito kada se ima u vidu činjenica da mnogi posetioci dolaze na sajt putem mobilnih uređaja i sa manjim propusnim opsegom mobilnih pretraživača.
Web dizajneri treba da rade isto što su radili i do sada, koriste Photoshop Gradient Tool s tom razlikom da sada izvoze u CSS3 a ne u HTML4 ili XHTML. To neće doneti nikakve promene u onome što krajnji korisnik vidi u svom pretraživaču ali ćete s druge strane postići mnogo brže preuzimanje. Važno je reći da je mnogo lakše prilagoditi CSS3 gradient različitim veličinama ekrana, što je itekako velika stvar za vaše posetioce koji na sajt dolaze koristeći mobilne uređaje sa različitim veličinama ekrana.
Treba reći i da CSS3 podrška za gradient donosi nove nivoe programabilnosti. Pa se tako gradients na primer može podesiti na osnovu starosti ili lokacije gledaoca.
Sve u svemu, ključna stvar HTML5 je semantičko izražavanje gradient-a koje čini da je preuzimanje mnogo brže, prilagođavanje zahtevima mobilnih uređaja mnogo lakše a uz to i održavanje je jeftinije.
Poboljšan SEO
CSS3 izrazi imaju i nekoliko drugih uobičajenih grafičkih efekata među kojima i providnost (opacity), zaobljeni uglovi i padajuće senke. Svaki od njih baš kao i CSS3 gradient donosi prednost u kompaktnijem upload-u i lakšem održavanju na različitim platformama. Oni takođe uvode i pogodnosti kod optimizacije za Internet pretraživače (SEO). Ovo svakako zaslužuju malo bolje objašnjenje.
Da bi razumeli implikacije na SEO, vratimo se na trenutak “gradients”. Još jedna tehnička prednost CSS3 gradients jeste njegova mnogo veća kompatibilnost sa source-code control systems (SCCS). Pre CSS3, gradient je doživljavan kao slika. Promena slike nije značila ništa posebno, sam SCCS samo je zapisao da je do promene došle, uz eventualne komentare o promeni.
Sa CSS3 semantičkim označavanjem gradient-a, SCCS može raditi sa tekstom koji izražava gradijent. Pa tako SCCS može automatski izvestiti da je u određeno vreme promenjena nijansa boje (Hue) gradijenta, ili njen intenzitet, u formatu kao što je ovaj:
< background: -o-linear-gradient(#FFB260, #FF7F13); — > background: -o-linear-gradient(#FFB260, #FF3F13);
Za programere ovo je veliku pogodnost. Alatki koje koriste za upravljanje izvornim kodom (source-code) proširuje se mnogo prirodnije na grafičku konstrukciju web dizajna. Ova prednost još više dolazi do izražaja kod providnosti i drugih CSS3 označavanja.
Pretpostavimo da je neka kompanija stilizovala svoje ime sa efektima prozirnosti na svojoj početnoj web stranici. Pre CSS3, to je mnoglo da se uradi sa Adobe Photoshop ili nekim sličnim alatom, a rezultat je bila slika koja prikazuje ime kompanije sa određenim efektima prozirnosti. Međutim, za Internet pretraživače sadržaj te slike bio je potpuno nevidljiv jer oni samo mogu da vide da je u pitanju slika ali ne i ono šta je u njoj.
Ranije se dešavalo da se neke web stranice ne pojave u rezultatima pretrage upravo zato što su pretraživači na njima videli mnogo manje tekstualnog sadržaja od ljudskih čitalaca. CSS3 je sada to promenio. CSS3 omogućava da se mnogo više tekstualnog sadržaja na stranici prikaže kao tekst i to zajedno sa efektom prozirnosti, 2D i 3D efektima, i ostalim.
Implikacije za SEO su dovoljno jasne. Lepota vaše web stranice ne znači ništa ako je niko ne vidi, stoga zašto insistirati na starijim stilovima grafičke implementacije koji čine da previše vašeg sadržaja bude nevidljivo za pretraživače.
Sofisticirani efekti animacije
HTML5 je pun individualnih funkcionalnosti sa karakteristikama koje smo već objasnili. Koristeći HTML5 web dizajnerima će postići isti izgled koji bi postigli i da ne koriste HTML5 ali sa značajno manjim troškovima, postigli bi veću brzinom učitavanja, uz prednosti za SEO i održavanje koje donosi semantičko označavanje.
HTML5 takođe uvodi efekte animacija. Za sofisticirane efekte animacije, dizajneri su se najčešće okretali Flash-u. Nedostaci koje ima Flash dobro su poznati svim web dizajnerima, neki od njih su:
-
Pretraživači skoro da ga i ne indeksiraju
-
Apple iOS i neki drugi operativni sistemi ga ne podržavaju
-
Njegov profil bezbednosti i licenciranje ograničavaju njegovu upotrebu u mnogim organizacijama
S druge strane, koristeći HTML5, relativno sofisticirane vizuelne animacije postaju dostupne kao semantičke animacije.
Lakši razvoj aplikacija
Konačna prednost koju HTML5 nudi jeste da je dovoljno bogat kao programsko okruženje da može da se takmiči sa ostalim “native” aplikacijama. Ovo je posebno važno za korisnike mobilnih uređaja. Razvoj “native” aplikacije je dosta skupo, programeri su skupi, licenciranje je skupo a portabilnost predstavlja pravi izazov. HTML5 je toliko moćan da mnoge aplikacije mogu efikasno biti u potpunosti kodirane sa HTML5.
Razmotrite nekoliko njegovih prednosti:
-
Automatska pokrivenost od strane pretraživača
-
Neposredan pristup do krajnjih korisnika, bez potrebe za instaliranjem bilo čega
-
Jedinstvana baza Koda za desktop računare, mobilne uređaje i daljinsku (remote) kućnu ili kancelarijsku upotrebu.
Na izgradnji HTML5 radi se godinama, mnoge njegove definicije obuhvataju najvažnije delove izgradnje web sajta čineći ih dostupnim kao semantičko označavanje (semantic markup) i razumljiv API. Inteligentna upotreba HTML5 omogućiće vam brži download, mnogo bolje rangiranje na stranicama rezultata pretraživanja kao i znatno lakši razvoj vaših projekata.
Microsoft pokrenuo veliki update Bing Webmaster Tools
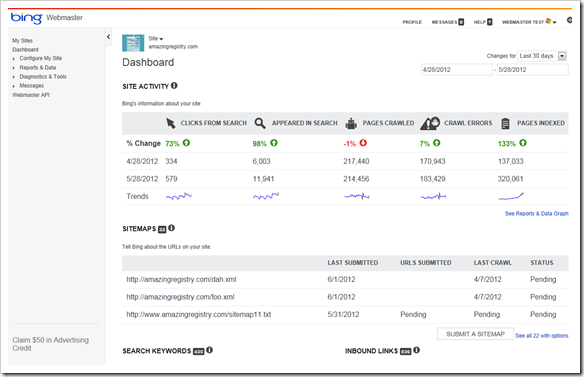
Microsoft Bing danas je pokrenuo Phoenix Update za svoj Webmaster Tools, koji pored ažuriranja postojećih karakteristika donosi i veliki broj novih. U suštini, Bing Webmaster Tools je grupa aplikacija namenjena osobama koje vode brigu o sajtovima.
Webmaster Tools ima novi izgled, koji je čist, Metro i vrlo ugodan. Poboljšana je navigacija kao i upravljanje profilima.
Dodat je novi alat pod nazivom Link Explorer. Link Explorer omogućava da unesete URL, a nakon toga će vam prikazati šta je sve upućeno na tu određenu destinaciju. Vrlo koristan alat za istraživanje konkurentskih sajtova.
SEO Reports: Bing će pripremiti mesečni SEO izveštaj za vaše verifikovane domena. Nakon toga će primeniti “15 tačaka najbolje SEO prakse”, generišući izveštaj kako bi vam pomogao da svi aspekti vašeg sajta budu u skladu sa onim što pretraživači preferiraju.
SEO Analyzer: Ovaj alat će napraviti istu vrstu izveštaja kao i SEO Reports, ali za jednu URL adresu, omogućavajući Webmasteru da uđe i istraži specifične oblasti svog sajta. Alat će biti koristan za testiranje novih elemenata dizajna i strategije sadržaja, omogućavajući nam da vidimo koliko dobro oni rade.
Novi alat je i “Fetch as Bingbot”, koji omogućava webmasterima da vidite stranicu iz perspektive Bing-ovog crawling alata, Bingbot.
Poslednji novi alat je Canonical Alerts koji će obeležiti nepravilnu upotrebu Canonical tagova.
Što se tiče poboljšanja, ažurirani su sledeći alati:
-
URL Removal Tool (Alat za uklanjanje URL adresa)
-
Keyword Research Tool (Alat za istraživanje ključnih reči)
-
URL Normalization Tool (Alat za normalizaciju URL adresa)
Sve u svemu, Phoenix Update donosi neka vrlo impresivno ažuriranja. Svakako da će veliki broj webmastera koje nije posebno interesovalo kako Bing vidi njihov sajt sada sigurno želeti da malo istraže ove njegove alate.
Hakeri ukrali 6.5 miliona LinkedIn lozinki!
Nekoliko izvora danas je objavilo da je 6,5 miliona hashed i šifrovanih LinkedIn lozinki navodno kompromitovano. Norveški web sajt Dagens IT prvi je objavio da je 6,5 miliona šifrovanih LinkedIn lozinki kompromitovano i objavljeno na Ruskom hakerskom sajtu.
Per Thorsheim, stručnjak za IT bezbednost takođe je potvrdio krađu LinkedIn lozinki putem svog Twitter Feed-a, navodeći da su napadači postavili šifrovane LinkedIn lozinke na poznati Ruski hakerski sajt s ciljem traženja pomoći za njihovo dešifrovanje.
Finska sigurnosna kompanija CERT-Fi upozorava da iako detalji o korisnicima nisu objavljeni, napadači imaju pristup korisničkim podacima, kao i njihovim lozinkama.
Ono što treba odmah da uradite jeste da promenite svoju Linked lozinku!
LinkedIn do trenutka pisanja ovoga članka nije dala nikakvo zvanično obaveštenje vezano za kompromitovanje 6,5 miliona šifriranih lozinki.
Profesionalna društvena mreža LinkedIn ima više od 150 miliona korisnika, što ukazuje da je kompromitovano manje od 10 odsto korisničkih naloga, ali je to ipak veoma veliki broj.
LinkedIn lozinke su šifrovane sa SHA-1 kriptografskom hash funkcijom koja koristi SSL i TLS, i generalno se smatra relativno bezbednom, ali se ipak se može razbiti.
IPv6 standard od danas zvanično u primjeni
Danas je zvanično pokrenut novi standard koji će omogućiti stvaranje trilijune novih web adresa. Radi se o Internet Protokol verziji 6 (IPv6) koji treba da vremenom u potpunosti zamjeni postojeći IPv4 sustav.
Novi sustav potreban je kako bi se spriječilo da Internet ne ostane bez raspoloživih adresa za nove uređaje. Stručnjaci navode da korisnici ne bi trebali primjetiti nikakve razlike, a da će novi uređaji koristiti novi sustav kao standard.
IPv4 standard, koji je začet još u ranim danima Interneta, dopušta samo nešto više od četiri milijarde jedinstvene IP adresa, nizova brojeva koji se koriste za identifikaciju uređaja.Svaki Internet uređaj, kao što su računala, Tablet ili smartphone, treba svoju IP adresu kako bi se povezao na Internet. Međutim, zbog nedostatka IP adresa, mnogi uređaji (kao što je više računala u jednoj kući) moraju dijeliti adrese, što vrlo često dovodi do usporavanja brzine Internet konekcije.
Prema predviđanjima kompanija Cisco, do 2016 godine 18.9 milijardi Internet uređaja biti će online. Prijelaz na IPv6 standard omogućit će trilijune novih IP adresa.
IPv6 ima znatno veći adresni prostor od IPv4. Stari IPv4 sustav koristi 32-bitne adrese koje izgledaju ovako: 216.27.61.137 i njegov adresni prostor je 232 (4.294.967.296) adresa.
S druge strane, novi IPv6 sustav koristi 128-bitne koje izgledaju ovako: 3ffe:1900:4545:3:200:f8ff:fe21:67cf i on omogućuje 2128 (340.282.366.920.938.463.463.374.607.431.768.211.456) adresa.
Kako bi se osigurao gladak prijelaz, i da bi bili sigurni da uređaji ne prestanu raditi, oba sustava će raditi uporedo sljedećih nekoliko godina.
Većina korisnika ne bi trebali ništa primijetiti. Međutim, nakon potpunog prijelaz na IPv6 standard, stariji uređaji i mreže koje koriste uređaje koji samo podržavaju IPv4 standard mogli bi imati probleme sa brzinom konekcije,
navodi se u saopštenju Internet Corporation for Assigned Names and Numbers, koja upravlja sustavom Internet adresa.