Arhiva za ‘Upravljanje sadržajem’ Kategoriju
Joomla: Kako prenijeti i instalirati template putem FTP

Imate problem sa instalacijom Joomla template? Template je prevelik? Problem ćete rješiti tako što ćete template manualno prenijeti putem FTP-a a potom ga instalirati.
Joomla je jedan od najnaprednijih i uz WordPress najpopularniji open-source sustav za upravljanje Web sadržajem (CMS) koji se koristi za izgradnju blogova, Web sajtova, portala i Intraneta. Pisan je u PHP-u a za spremanje podataka koristi bazu podataka MySQL.
Preporučujemo članak “Kako besplatno ili sa minimalnim troškovima izraditi sopstveni web sajt“.
Mnogi serveri (poslužitelji) imaju zadanu granicu od 2 MB koja se odnosi na maksimalnu veličinu datoteke za prenos. Ova zadana granica se može promjeniti u PHP.INI datoteci međutim, u nekim slučajevima, na primjer ponudbe besplatnog hostinga, pristup ovoj datoteci nije moguć. Prema tome, imate problem ako želite da instalirate Joomla template koji je veći od ove zadane granice koja se odnosi na maksimalnu veličinu datoteke za prenos. Template ne možete prenijeti pomoću Učitaj i Instaliraj (Upload & Install) gumba koje se nalazi u Extension / Manage, međutim možete koristiti metodu manualne instalacije.
U ovom članku ćemo vam pokazati kako da na vrlo jednostavan način prenesete template (predložak) putem FTP-a kojeg ćete zatim instalirati bez bilo kakvih problema.
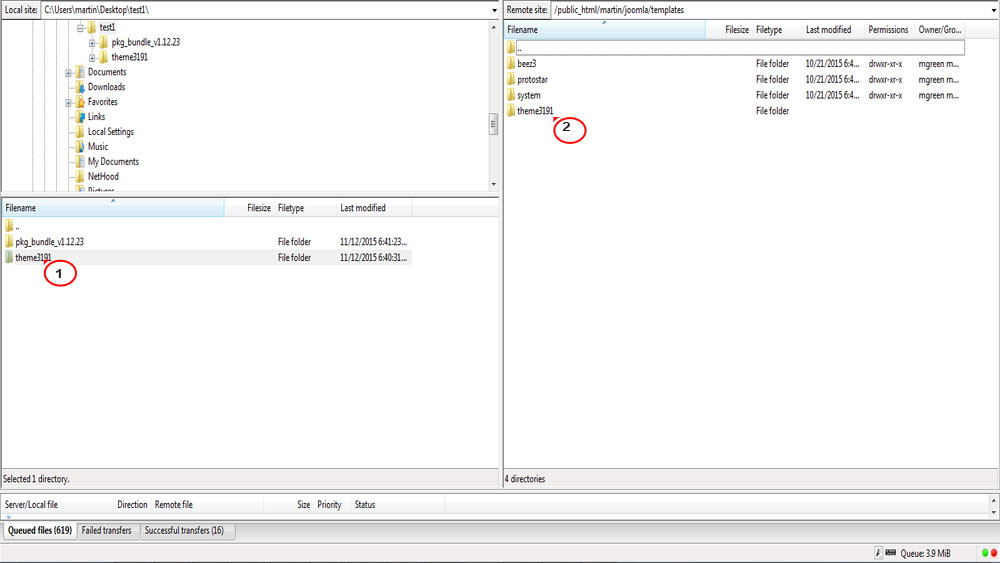
Da biste izbjegli problem maksimalne veličine datoteke za prenos potrebno je da putem FTP-a (na primjer Total Commander ili FileZilla) prenesete raspakirani template folder (mapu) na server. Vrlo je važno da template bude raspakiran, da nije kompresovan tj. da nije u .RAR ili .ZIP formatu. Također, potrebno je da template folder bude prenesen u template folder u direktoriju na serveru: /imestranice/templates/
Također, možete koristiti svoj cPanel FileManager za prenos template foldera.
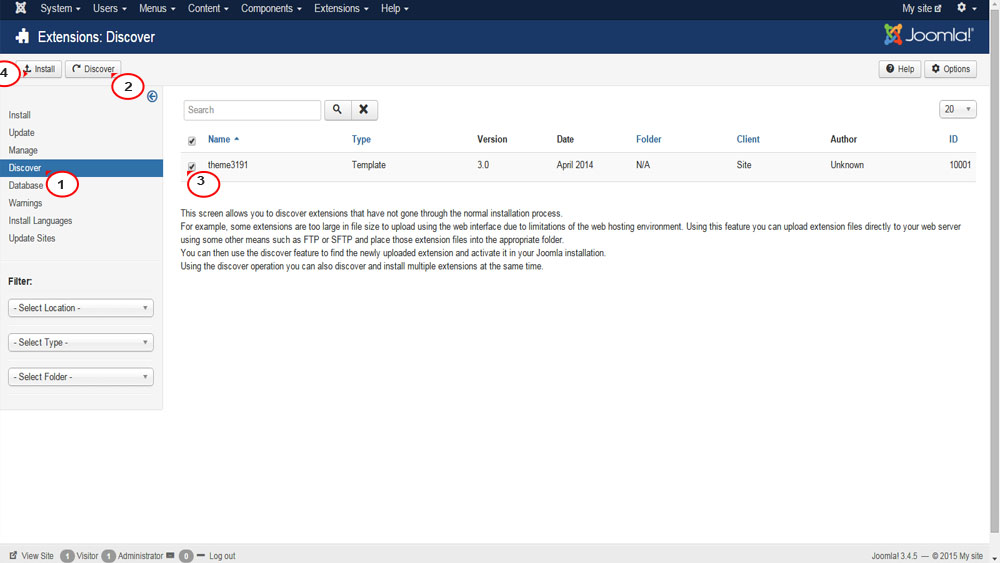
Nakon što ste prenijeli template folder potrebno je da otvorite upravljanje proširenjima, Extension / Manage, i kliknite na Discover (Otkrijte) u podizborniku sa desne strane. Popis neinstaliranih stavki bi se trebao pojaviti (kao na slici ispod). Ono što sada treba da uradite jeste da kliknite potvrdni okvir (čekirate) s lijeve strane vašeg predloška (template), a zatim da kliknite na gumb za instaliranje koji se nalazi gore lijevo.
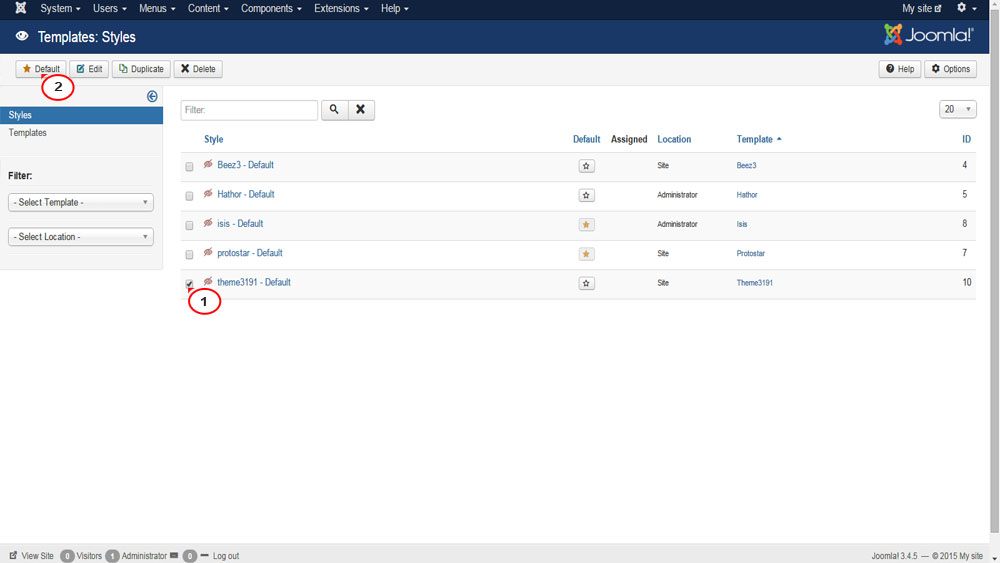
Konačno, template koji ste instalirali sada je dostupan u Template Manager. Na poslietku ostaje da pronađete vaš template na popisu i staviti zvjezdicu pored njega ili kliknite gumb Neka bude zadano (Make Default).
Nadamo se da će vam ovaj članak biti od koristi s obzirom da veliki broj Joomla korisnika ima upravo ovaj problem. Jedan broj njih ne zna da maksimalnu veličinu datoteke za prenos može podesiti u PHP.INI datoteci dok drugi imaju problem s serverima na kojima testiraju svoje stranice i koji im ne dozvoljavaju pristup ovoj datoteci. Evo, prenos template foldera putem FTP je vrlo jednostavno riješenje problema.
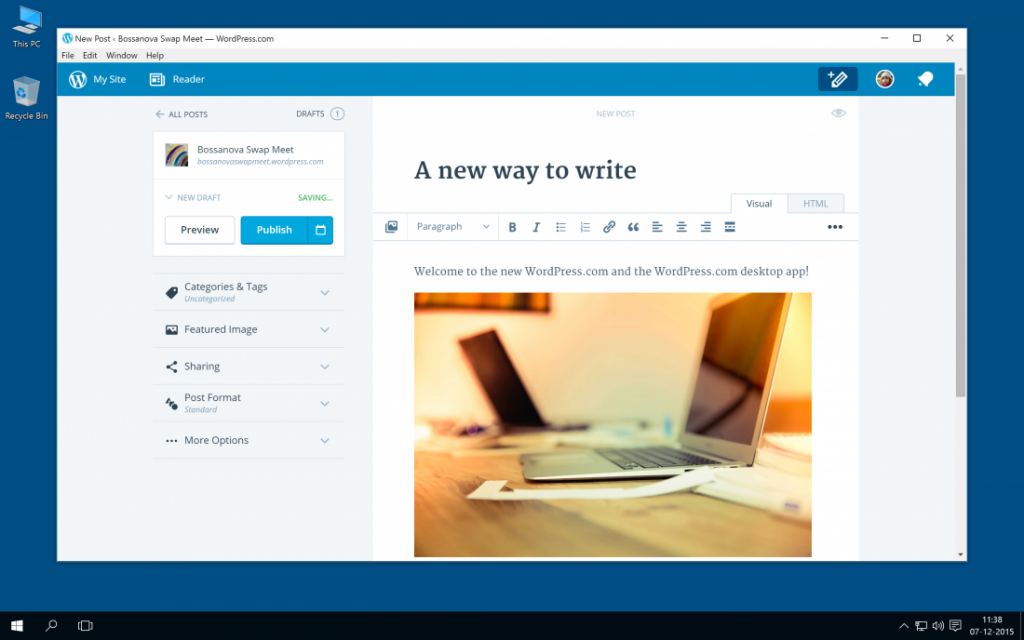
WordPress desktop aplikacija dostupna za preuzimanje
WordPress desktop aplikacija za Windows konačno je dostupna korisnicima.

Prošli mjesec objavljeno je modernizovano Web sučelje za WordPress kao i desktop aplikacija za Mac. Tada je priopćeno da će uskoro biti objavljene i aplikacije za Windows i Linux. I doista, sada imamo na raspolaganju i dugo očekivanu desktop aplikaciju za Windows.
Naravno, ovo je važno ne samo blogerima već i mnogim drugima jer WordPress koristi čak četvrtina Web korisnika. Kompanija Automattic, tvorac WordPress-a, navodi da je desktop aplikacija za Windows jednostavna i zapanjujuće brza.
WordPress desktop aplikacija za Windows funkcionira kao Web stranica s tim da vam daje mogućnost da radite na svojoj radnoj površini (desktopu). Možete upravljati sa više Web sajtova, objavljivati postove, prilagođavati izgled stranica i pratiti različite statistike. Ovu desktop aplikacija mogu koristiti svi WordPress sajtovi, i WordPress.com Web stranice i sve ostale koje nisu hostovane na WordPress.com (ali sa Jetpack plugin-om).
WordPress desktop aplikacija uključuje:
- Nadzornu ploču za upravljanje s više sajtova (WordPress.com ili WordPress s Jetpack plugin).
- Novi WordPress.com Editor s in-app pregledom.
- Reader, koji vam omogućuje da pratite i čitate članke sa vaših omiljenih Web stranica kao i novi Discover koji vam preporučuje izvanredan sadržaj sa svih WordPress stranica.
- Statistika vašeg sajta i postova.
- In-app obavijesti, tako da lakše možete vidjeti komentare, Like i nove slijedbenike na jednom mjestu.
Na koncu treba reći da je WordPress desktop aplikacija za Windows i OS X besplatno i da je možete preuzeti na oficijelnoj stranici.
Milioni WordPress sajtova u opasnosti!

Stručnjaci za bezbednost upozoravaju da se milioni WordPress sajtova nalaze u opasnosti zbog ranjivosti koja je pronađena u podrazumevanoj (default) instalaciji ovog vrlo popularnog sistema za upravljanje sadržajem (CMS)!
Takozvana cross-site scripting (XSS) ranjivost pronađena je u paketu koji je deo WordPress teme poznate kao Twenty Fifteen i koji se instalira kao podrazumevana. Ova ranjivost se zasniva na “DOM” što znači da deluje u “Document Object Model” koji je odgovoran za to kako se tekst, slike, zaglavlja i linkovi prikazuju u pretraživaču.
DOM XSS napadi zahtevaju od potencijalne žrtve da klikne na zlonameran link, koji je ustvari jedna vrsta ograničenja koja u velikoj meri smanjuje sigurnost sajta. U slučaju da administrator ne prepozna ovu vrstu mamca, postaće žrtve napada, drugim rečima, napadači mogu preuzeti potpunu kontrolu nad njihovim WordPress sajtom.
Stručnjaci za bezbednost na Internetu kompanije Securi navode da su ovaj napad otkrili pre izvesnog vremena zahvaljujući prijavama naših klijenata koji su ukazivali na potencijalnu ranjivost:
http:// site.com/wp-content/themes/twentyfifteen/genericons/example.html#1
Ono što se događa jeste da XSS objavljuje JavaScript upozorenje međutim, ono se takođe može koristiti i za izvršavanje JavaScript-a u vašem pretraživaču te preuzimanja kontrole nad vašim WordPress sajtom ako ste prijavljeni kao Admin.
Naš savet je da obavezno proverite vaš WordPress sajt i da li je na njemu pokrenut ovaj “genericons” paket. U slučaju da jeste, preporučujemo da odmah uklonite example.html datoteku koja je dio paketa ili da bar proverite da li firewall (zaštitni zid) Web aplikacija ili sistem za detekciju upada, blokira pristup do ove datoteke.
Sucuri navodi da je obavestio veliki broj kompanija koje nude Web hosting od kojih su mnoge već zakrpile ovaj sigurnosni propust na sajtovima koje hostuju.
Joomla 3.1 konačno donosi ugrađeno označavanje sadržaja

Administratori Joomla blogging platforme i sustav za upravljanje sadržajem sada mogu označiti (tag-ovati) svoj sadržaj, kako bi on bio bolje indeksiran i automatski preusmjeren na pravu lokaciju na Web sajtu. Nova verzija open source softvera, Joomla 3.1, također donosi i preuređeno korisničko sučelje i lakši proces instalacije.
Nova značajka nazovana Tags omogućuje korisnicima da označe članke, kao i kontakte, novosti i druge oblike sadržaja. Oznaka (Tag) je riječ ili kratka fraza koja sumira prirodu sadržaja koji se označio. Nakon što se dio sadržaja označi, Joomla ga automatski može dodati na popise, blogove i drugo što je dizajnirano za prikazivanje tako označenih sadržaja. Oznake su također korisne za tražilice jer im daje više podataka kako bi kontekstualizirali sadržaj.
Ranije je označavanje sadržaja u Joomla bilo moguće samo korištenjem dodataka trećih strana, iako su druge CMS (sustav za upravljanje sadržajem) platforme kao što su Drupal i WordPress odavno korisnicima nudile ovu značajku.
Ostale nove značajke koje dolaze sa ovim izdanjem uključuju ažurirane alate za rukovanje kontrolom pristupa, proces nadogradnje sa samo jednim klikom i Joomla User Interface knjižnica koja pruža standardizirano sučelje komponenti.
Treba reći da je pored WordPress-a i Drupal-a, Joomla jedna od najpopularnijih open-source CMS platformi koja se koristi za bloganje i izgradnju Web sajtova.
Svima koje interesira kako napraviti blog sa WordPress i Drupal platformom možemo preporučati članak “Kako napraviti Drupal blog sa responzivnim Web dizajnom” i “Kako instalirati WordPress”.
Do sada je Joomla softver preuzet više od 40 milijuna puta.
Kako napraviti Drupal blog sa responzivnim Web dizajnom

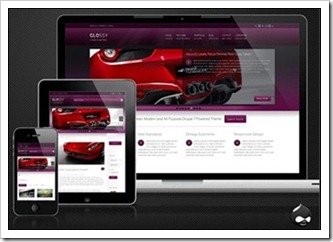
Za mnoga poslovanja prosto je nepraktično praviti verzije Web sajta za svaku rezoluciju i novi uređaj. Vodeći se idejom responzivnog dizajna imat ćete mogućnost prilagodbe sajta za niz uređaja sa različitim veličinama zaslona. Ideja, da sa jednim Web sajtom, jednom bazom koda, služite Web, mobilne i tablet korisnike zaista je moćna stvar koja će vam zasigurno donijeti mnoge koristi i velike uštede. Responzivni Web dizajn omogućuje svakom sajtu da posluži mobilne Web stranice na osnovu tipa uređaja koji se koristi za pristup sajtu.
U ovom članku govorit ćemo o pravljenju Drupal bloga koji ima responzivni Web dizajn.
Drupal je vrlo snažano okruženje za izgradnju niza Web sajtova ali je posebno dobro prilagođen za kreiranje blogova visoke kvalitete. Sa Drupal sustavom za upravljanje sadržaja (CMS) možete napraviti blog sa fantastičnim responzivnim Web dizajnom i značajkama.
Drupal koristi snagu Zen tema koje dolaze sa ugrađenom podrškom za responzivni Web dizajn, a to je nešto što je od vitalnog značaja za današnje Web sajtove koje posjećuje sve veći broj korisnika putem svojih telefona.
Što je Drupal
Drupal je open-source Web sustav za upravljanje sadržajem (CMS). Treba naglasiti da se rad sa CMS veoma razlikuje od rada sa standardnim HTML Web servisima.
Drupal je PHP aplikacija koja koristi MySQL bazu podataka za spremanje sadržaja i postavki. To znači da se stranice dinamički izgrađuju dok se učitavaju, povlačeći podatke iz baze podataka.
Osnova Drupal-a sastoji se od temeljnih Drupal struktura koje su potrebne za svaki Web sajt: sposobnost stvaranja i upravljanja sadržajem, korisnici i navigacijska struktura. Njegova osnova proširuje se sa modulima koji šire njegovu funkcionalnost i mogućnosti. Zbog toga je Drupal vrlo moćan alat koji vam omogućuje da u potpunosti prilagoditi svoje Web stranice kako bi pružile samo ono što je potrebno za vašu poruku i publiku.
Što vam je sve potrebno da bi napravili blog sa Drupal
Veoma je važno da ste u mogućnosti da radite na razvoju svog novog bloga na testnom serveru tj. na vlastitom računaru. Koristeći lokalnu testnu mašinu ubrzat ćete razvoj i dizajniranje ali i izbjeći sve eventualne probleme koji bi se mogli dogoditi prilikom razvoja bloga na “live serveru”.
Da bi počeli potrebno vam je nekoliko stvari:
-
Kvalitetan Web hosting servis i domen
-
Dobra Internet konekcija (dosta toga ćete preuzimati sa Interneta)
-
Lokalni Web server sa PHP i MySQL (preporuka je XAMPP)
-
Najnovija verzija Drupal
Stranica na kojoj možete preuzeti XAMPP dolazi sa uputama za preuzimanje i instalaciju.
Što je sve potrebno i što preporučamo da preuzmete za Drupal
Evo popisa koje module da preuzmete. Treba reći da module i temu možete preuzeti i prilikom preuzimanja Drupal-a:
Views – za kreiranje prilagođenih popisa i prikazivanje sadržaja
Disqus – osigurava dinamičko komentiranje
Chaos tools – potreban za druge module
Pathauto – važan za URL i SEO (optimizaciju za tražilice)
Token – potreban za druge module
Google analytics – prati posjetitelje i poboljšava SEO
Link – obezbjeđuje polje URL
Easy social – zgodan način da ugradite linkove za društveno dijeljenje
Zen – baza teme sa responzivnim Web dizajnom
Global Redirect – Važna SEO značajka
Search 404 – poboljšava korisničko iskustvo i SEO za greške kod nepronalaženja stranice
Treba reći da su ovi moduli neki minimum koji je potrebno imati da bi se kreirao jedan funkcionalan blog. Naravno, vremenom ćete sigurno instalirati nekoliko drugih, koji će vam biti potrebni za poboljšanje korisničkog iskustva i funkcionalnosti bloga.
Kreiranje Drupal bloga
Evo nekoliko koraka potrebnih za izgradnju Drupal bloga.
-
Preuzmite i instalirajte XAMPP na računar. Prije instalacije XAMPP-a, ugasite Skype koji vrlo često pravi probleme prilikom procesa instalacije. Nakon što završite instalaciju možete normalno koristiti Skype. Također, najbolje je XAMMP instalirati izravno na “C:\” nego u direktorij “Program Files”.
-
Raspakirajte Drupal u htdocs datoteku u XAMPP (C:\xampp\htdocs). Prilikom raspakiranja kreirat će se direktorij pod nazivom “drupal 7.17” ili sl.. Bilo bi dobro da preimenujete ovaj direktorij u “drupal” kako bi jednostavnije mogli pristupati svojoj lokalnoj instalaciji na http://localhost/drupal.
-
Otvorite http://localhost/phpmyadmin i kreirajte bazu podataka korisnika za Drupal. Ako ste postavili lozinku, prijavite se sa "root" i lozinkom koje ste odabrali. Kliknite na karticu “Privileges” kako bi kreirali novu bazu podataka korisnika za Drupal. Odaberite ime "Drupal", selektirajte "localhost" za host i unesite svoju lozinku (dva puta). Odaberite opciju za kreiranje nove baze podataka sa istim imenom i datim svim povlasticama.
-
Otvorite Drupal početnu stranicu tj. http://localhost/drupal/install.php i pratite postupak instalacije. Za podatke o bazi podataka koristite podatke koje ste postavili u prošlom koraku.
-
Raspakirajte module na /sites/all/modules a potom ih instalirajte
-
Raspakirajte Zen temu na /sites/all/themes
-
Konfigurirajte datotečni sustav (file system) i postavke koje se odnose na informacije o Web sajtu (koristite izbornik “admin” pri vrhu Web sajta kada ste prijavljeni kao primarni korisnik).
-
Kreirajte nekoliko blog postova za testiranje.
-
Isključite Drupal komentare za blog postove, a konfigurirajte i omogućite Disqus komentare.
-
Kreirajte niz stilova slika koji bi se koristili u “views displays”. “Views displays” je dio Display Suite i implementacija je njegovog API-a. To mu omogućuje da renderuje podatke o vizuelnim cjelinama (zaglavlje, podnožje, sadržaj, itd.) u regione.
-
Koristite vizuelne cjeline (views) za kreiranje atraktivnih stranica za blog i sličnih odredišnih stranica za svaki primarni stvar iz izbornika, na temelju taksonomije pojmova iz URL-a. Također, koristite ih za kreiranje biografije autora koja prikazuje društvene informacije, sliku, link na početnu stranicu i linkove za društveno dijeljenja na dnu svakog blog posta.
-
Sa ovim vizuelnim cijelinama možete kreirati blok povezanih blog postova koji se prikazuju na dnu svakog posta, koristeći uvijete taksonomije. Također, sa njima kreirajte i blok posljednjih postova koji bi se prikazao na desnoj strani svake stranice, recimo, popis pet posljednje objavljenih blog postova sa slikom.
-
Dodajte je prilagođeni blok poput “povežite se sa nama”.
Svakako da će vam trebati malo vremene sa se snađete, to ovisi o vašoj razini iskustva. Generalno, najviše vremena ćete morati potrošiti oko “Views”, ali ništa nije previše teško, za relativno kratko vrijeme shvatit ćete što sve možete da uradite sa njima.
Prilagodite dizajn bloga po svojoj želji
Izgled svoga bloga možete prilagoditi i poboljšati ovisno o vašim željama. Možete prilično jednostavno da napravite neke izmjene u dizajnu, na primjer:
-
Pratite upute u Zen folderu za kreiranje pod-teme
-
Stilizirajte razne aspekte bloga, uključujući i tijelo, zaglavlje i podnožje
-
Koristite CSS3 kako bi prilagodili na primjer izgled navigacije, mjenjajući boju i dodajući sjenjčenja
-
Potrebno je da koristi oznake relativnih veličina (%) umjesto fiksnih (px) kako bi se omogućilo prilagođavanje responzivnog Web dizajna vašeg bloga uređajima sa ekranima različitih veličina.
Postavljanje Drupal bloga na Web (live server)
Nakon što ste na lokalnom računaru napravili Drupal blog, instalirali module i uradili ostale prilagodbe, vrijeme je da ga postavite na Web tj. da ga postavite (deploy) na “live server”:
-
Obrišite sav nepotreban sadržaj
-
Ispraznite “Cache”
-
Napravite gzip backup baze podataka
-
Zip-ujte sve Drupal datoteke (nemojte Zip-ovati nadređeni folder, vi ćete raspakirati izravno u Web root)
-
Uradite transfer datoteka na host server
-
Na host serveru kreirajte novu bazu podataka sa korisničkim imenom i lozinkom, i uvezite backup SQL datoteku koju ste napravili na vašem lokalnom računalu
-
Uredite sites/default/settings.php datoteku tako da odražava nove postavke baze podataka
-
Otvorite svoju početnu stranicu bloga u Internet tražilici na svom domenu i provjerite da li sve radi ispravno
Ono što morate uraditi jeste da konfigurirate određene module koji samo rade na live serveru kao što su Google Analytics i Disqus.
Nakon što se uvjerite da sve ispravno radi možete početi sa postavljanjem sadržaja na svoj novi, elegantni HTML5 blog sa responzivnim Web dizajnom.
Joomla 3.0 sa Twitter BootStrap donosi fantastični responzivni Web dizajn

Mobilni uređaju postaju sve važniji. Web promet koji generiraju mobilni uređaji raste velikom brzinom tako da je vrlo vjerojatno da će za nekoliko godina mobilni uređaji postati popularniji od kućnih računala. Kao rezultat toga, sva poslovanja, blogeri, portali i Web stranice trebaju osigurati da njihova web platforma može da ponudi visokokvalitetno iskustvo pregledavanja i mobilnim korisnicima pogotovu onima koji koriste tablet i pametne telefone.
Joomla, jedan od najpopularnijih sustava za upravljanje sadržajem (CMS), koji se koristi za izgradnju blogova, Web sajtova, portala i Intraneta, konačno je predstavila verziju 3.0. Ono što je velika vijest svakako je to što ona donosi ugrađenu podršku za Twitter-ov BootStrap framework koji omogućuje automatsku, responzivnu podršku za mobilne Web sajtove.
Sa sve većim brojem uređaja sa različitim veličinama zaslona Web mora brzo da se prilagođava a Joomla sa ovim najnovijim izdanjem želi ići u korak sa promjenama.
Broj poboljšanja su napravljena od posljednjeg velikog Joomla izdanja (v2.5). Ova najnovija verzija Joomla dolazi sa značajkama kao što su:
-
PostgreSQL driver
-
Novo sučelje za adminisraciju
-
Novi front-end predložak (tamplate)
-
Automatska detekcija mobilnih uređaja i prikaz
-
Izravna instalacija jezičkog paketa
-
Mogućnost kopiranja predloška
Twitter je razvio Bootstrap okruženje kao način za promicanje brzih, čistih i vrlo korisnih aplikacija. Ono što je još važnije, Bootstrap uključuje responzivni CSS koji omogućuje Web stranicama sa integriranim BootStrap da prikazuju sadržaj na temelju uređaja i veličine zaslona.
Iako mnoge druge Web platforme, kao što su WordPress, Drupal i mnoge druge, nude mobilnu podršku u jednom ili drugom obliku koja zahtijeva puno rada i razvoja ili rezultira nezadovoljavajućim rezultatima. Kao što će Web programeri primjetiti, responzivni dizajna je moguće izgraditi sa WordPress-om ali bez izvorne podrške dok Drupal ima nekoliko mobilnih teme i BootStrap modul.
Sada je u Joomla 3.0 i admin panel responzivan. Ovo je vrlo zanimljiva promjena, pogotovo s obzirom da Joomla ima 3% Web tržišta.
Koju blog platformu izabrati WordPress ili Blogger?

Postoji mnogo besplatnih blogging platformi ali su dve dominantne. Blogger i WordPress. Većina blogera napraviće sajt ili sa WordPress ili sa Google Blogger jer vole platforme za blogovanje koje pružaju ogroman broj mogućnosti besplatno.
Napravimo kratko poređenje ove dve platforme kako bi mogli odlučiti koja je najbolja za vas. Počnimo sa Blogger-om.
Blogger
Jedna od najvećih prednosti Google Blogger-a je ta što vam je za njegovo podešavanje potrebno 10-tak minuta. Veoma je jednostavan za korišćenje i održavanje. Nakon što završite sa podešavanjem Blogger naloga, možete odmah početi sa postovanjem. Blogger kao blog platforma ima nekoliko ključnih osobina:
-
Izuzetno brzo i jednostavno možete podesiti račun na Blogger-u. Takođe, veoma je lako dodavati nove stranice i postove (članke). Isto tako, Blogger vam omogućava da jednostavno menjate dizajn svog bloga koristeći neke od ponuđenih tamplate-a (šablona) i rasporeda.
-
Naziv domena sa Blogger-om uvek je u formatu "nazivbloga.blogspot.com" ali imate mogućnost da za 10 dolara godišnje izaberete svoje naziv domena. Najveća prednost ovoga je to što ne morate da se brinete za troškove hostinga.
-
Znanje kodiranja vam nije potrebno. Blogger podržava gotovo sve funkcijonalnosti koje jedan jednostavan blog treba da ima. Bloggera trenutno podržava mnogo šablona a možete koristiti i različite rasporede kako bi prilagodile te šablone svojim potrebama.
-
Blogger svojim korisnicima omogućava veliki broj sjajnih gadgeta potpuno besplatno. Veoma jednostavno možete dodati gadgete poput vesti, vremenske prognoze, konvertor valuta, video, slideshow, okvir za pretragu i još mnogo toga. Ove gadgete možete da postavite gde god želite na svom blogu menjajući njihovu poziciju prilagođavanjem rasporeda. Sve u svemu, postoji veliki broj besplatnih gadgeta sa kojim možete da dodate jedan novi kvalitet vašem blogu.
-
Ono što je takođe veoma bitno jesta veoma laka integracija Blogger-a sa AdSense, što je i prirodno s obzirom da su oba servisa u vlasništvu Google-a. Dakle, oni koji pokreću blog sa ciljem da zarade nešto novca treba da znaju da Blogger po defaultu omogućava AdSense. Možete integrisati AdSense direktno iz vašeg bloga a nakon aktiviranja AdSense-a, možete početi sa prikazivanjem oglasa i zaradom na Internetu. Blogger vam omogućava da svoj blog koristite i za promovisanje tuđih proizvoda (affiliate marketing) i na taj način ostvarite online zaradu. Više o affiliate programima može pročitati u našem članku “Šta su Affiliate Programi i kako oni rade”.
-
Treba reći da sa Blogger računom Google poseduju sav vaš sadržaj (osim ako ne koristite neki drugi hosting provajder na kome držite vaš sadržaj), tako da ako on proceni da kršite njegove odredbe o korišćenju usluge, vrlo lako se može desiti da vaš račun bude ugašen a samim tim i vaš blog i to bez ikakvog obaveštenja.
Ovo su bile neke od glavnih odlika Google Blogger-a. Radi se o veoma jednostavnoj platformi koja vam pruža mnogo toga potpuno besplatno. Bilo da pokrećete blog radi deljenja znanja sa prijateljima ili radi zarade, blogger će vam ponuditi mnoštvo besplatnih šablona i gadgeta koje treba da prilagodite u skladu sa svojim potrebama.
WordPress
WordPress je najpopularnija blog platforma i sistem za upravljanjem sadržajem (CMS, Content Management Sistem). Radi se o open-source platformi koja vam nudi potpuno prilagođavanje. Ne treba da vas zbuni to što ste pronašli sajtove wordpress.org i wordpress.com. Oba su u vlasništvu WordPress-a s tima da je wordpress.com nešto poput Bloggera, nudi vam mogućnost da napraviti vlastiti blog sa besplatnim hostingom i nazivom domena u formatu nazivbloga.wordpress.com. WordPress.org je zvanični sajt WordPress projekta i mi ćemo razgovarati o istom.
-
Kada koristite neku drugu hosting uslugu, najnoviju verziju WordPress-a možete preuzeti sa wordpress.org a potom je instalirati da svoj prostor na serveru. Nakon toga veoma jednostavno instalirate i podešavate svoj WordPress blog. Hajde da se pogledamo ono što nam nudi WordPress:
-
WordPress je potpuno besplatan. Sve što vam je potrebno je vlastiti naziv domena i hosting (iako vam i to WordPress nudi besplatno baš kao u slučaju Bloggera). Mali vodič za registrovanje domena, podešavanje web hostinga i instaliranje WordPresa možete pronaći u članku ”Kako besplatno ili sa minimalnim troškovima izraditi sopstveni web sajt”.
-
S obzirom da je WordPress open-source platforma, sva ograničenja su uklonjena pa ako posedujete znanje u kodiranju onda je ovo svakako najbolja platforma za vas. Takođe, WordPress vam nudi ogroman broj besplatnih tema za vaš blog a tu su takođe i teme koje se plaćaju, ako želite da imate visoko profesionalni blog.
-
WordPress podržava na hiljade dodataka (plugins) i gadgeta. Dodaci se veoma lako instaliraju i aktiviraju. Oni na vaš blog donose dodatne funkcije koje ga čine funkcionalnijim i koje će pomoći vašim korisnicima. Možete dodati funkcionalnosti komentarisanja vaših članaka, deljenje, Like i još mnogo toga. Instalacija dodatka zahteva samo jedan klik. Dodatak možete isto tako jednostavno deinstalirati kad god poželite.
-
Takođe, možete integrisati AdSense nalog na vaš WordPress sajt. Sa WordPress-om na vlastitom domenu i hostingu, imate potpuno vlasništvo nad svojim sadržajem tako da možete raditi apsolutno sve, pa tako i što se tiče promocije i monetarizacije vašeg bloga.
WordPress je svakako nešto što je naša preporuka. Sasvim je sigurno da će ova besplatna open-source platforma zadovoljiti sve vaše potrebe, pogotovo ako pokrećete blog radi online zarade.
U svakom slučaju izbor je na vama…
Facebook napokon objavio službeni dodatak za WordPress
 Facebook je danas napokon objavio službeni WordPress plugin koji omogućuje čvršću, čišću i jednostavniju integraciju između milijuna WordPress blogova i najveće društvene mreže na svijetu.
Facebook je danas napokon objavio službeni WordPress plugin koji omogućuje čvršću, čišću i jednostavniju integraciju između milijuna WordPress blogova i najveće društvene mreže na svijetu.
Matt Mullenweg predstavio je WordPress 2003 godine koji je od jednostavnog bloging softvera danas narastao u najpopularniji sustav za upravljanje sadržajem na svijetu. S druge strane, Facebook kao najveća društvena mreža i svojevrstan društveni fenomen, dobro je poznat svima. Integriranje Facebook-a i WordPress-a od uvijek je bilo problematično.
Naime, na WordPress-u je trenutno dostupno skoro 20 tisuća dodataka (plug-in) od kojih više od tisuću omogućava neki oblik povezivanja sa Facebook-om. Blogeri koji su željeli povezati svoj blog sa Facebook-om, pronašli bi neki od tih dodataka, instalirali bi ga na svoj blog i nadali se da će on raditi.
Većina blogera zna da veliki broj ovih dodataka ne radi kako bi trebalo ili uopšte ne radi, tako da je objavljivanje službenog Facebook dodatka velika stvar.
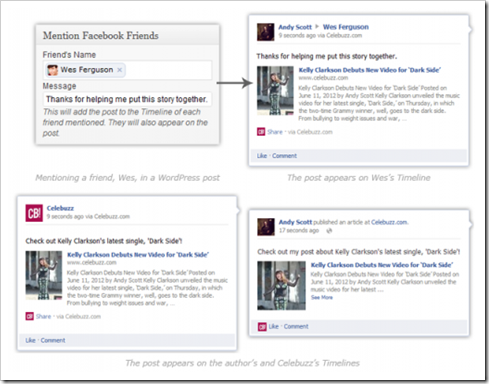
Ono što Facebook for WordPress dodatak omogućuje jeste postovanje sadržaja objavljenog na vašem blogu na vaš Facebook Timeline ili Stranicu. Također, ako spomenete prijatelja pod njegovim Facebook imenom, dodatak će automatski poslati post na Timeline tog vašeg prijatelja.
Ovo je jedan vrlo jednostavan i čist plugin koji radi upravo ono što većina WordPress korisnika treba. Osim toga, Facebook je obnajavi i dodatake koji su sada dostupni kao WordPress widgets, male, pokretna komponente koje WordPress blogeri mogu postaviti gdje god žele. Widgets uključuje Activity Feed, koji pokazuje vašim posjetiteljima što njihovi prijatelji rade na vašem sajtu, Preporuke za najbolje stranice i postove na vašem blogu, Okvir za Komentare i prilagodljivi gumbi Like, Subscribe i Send.
Kako besplatno ili sa minimalnim troškovima izraditi sopstveni web sajt

Mnogi bi htjeli imati svoj web sajt uz minimalne troškove. Ono što svatko može uradite je da zasuče rukave i sam ga napravi. U ovom članku objasnit ćemo kako najlakše napravite sopstveni web sajt, besplatno ili sa minimalnim troškovima.
Prije nego što počnete sa pravljenjem web sajta potrebno je da razmislite o odgovarajućem nazivu domena i web hosting usluzi (serveru na kojem će se vaše datoteke nalaziti). U slučaju da niste upoznati sa spomenutim terminima, naziv domena je primarna adresa vašeg web sajta, također poznata i kao URL (www.nekinaziv.com). Bitno je shvatiti da je domen važan dio web sajta ali on u suštini samo služi kao pokazivač na mjesto gdje se vaš sajt trenutno nalazi. Web Hosting usluga vam pruža web prostor za smještanje sadržaja. Ona se ponaša poput kostura vašeg sajta.
Nakon što se odlučite za naziv domena i hosting provajdera (onaj koji pruža hosting uslugu) slijedi konfiguriranje web sajta. Koristit ćemo besplatnu CMS platformu pod nazivom WordPress. To je vrlo jednostavna platforma koja omogućuje korisnicima da naprave web sajt profesionalnog izgleda za samo nekoliko minuta!
WordPress vam omogućuje da potpuno besplatno izradite vlastiti web sajt s obzirom da je platforma besplatna te da možete koristiti besplatan domen i hosting koje vam ona omogućuje.
U ovom članku ćemo u nekoliko koraka pokazat ćemo kako besplatno napraviti web sajt ali i sa minimalnim troškovima koji su potrebni za kupovinu vlastitog domena i hostinga.
Registracija Naziva Domena
Ako želite da napravite sajt bez ikakvih ili što manjih troškova možete iskoristiti to što WordPress omogućava da imate besplatan domen. Besplatan WordPress domen je u formi www.nekinaziv.wordpress.com. Treba reći da kada god poželite možete kupiti svoj vlastiti domen.
Već smo spomenuli da je potrebno razmisliti o nazivu domena jer mnogi posjetitelji stječu prvi dojam o sajtu upravo na temelju naziva domena. Vaš naziv domena bi trebao zadovoljiti nekoliko uslova:
-
Da je relevantan sa sadržajem na vašim web stranicama
-
Da je jednostavan i lako pamtljiv
-
Da je kratak i opisan
-
Da ima odgovarajuću ekstenziju (. com,. org, .net, .ba, .hr, .rs, .mk, .me, .si, ili neku drugu)
Vaš naziv domena također igra veliku ulogu na tražilicama. Na primjer, kada netko pretražuje Google sa frazom “sport na TV”, onaj tko ima web domen koji sadrži točno ove riječi ima mnogo veću šansu da se pojavi među prvim rezultatima pretraživanja za ovaj pojam. Također, veća je vjerojatnost da će korisnici kliknuti na web sajt čiji je naziv domena relevantan za njihov upit pretrage.
Prva stvar koju morate uraditi jeste da se odlučite koju ekstenziju domena će te koristiti. Da bi registrovali neki od nacionalnih domena potrebno je da ispunjavate nekoliko uslova, za više informacija o tome kako registrirati .HR domen pogledajte sajt CARNet, za .RS sajt NiNET, a za .Ba sajt Nic. Ako vam nije potreban neki od ovih domena, nego biste radije koristili .Com, .Net, .Org i ostale onda preporučamo GoDaddy koji je jedan od najvećih svijetskih registara domena.
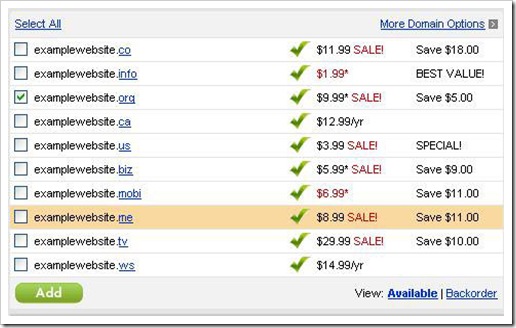
Recimo da se odlučite za GoDaddy, na početnoj stranici vidjećete okvir za pretraživanje dostupnosti domena i njihove cijene.

Upišite željeni domen i pritisnite GO kako bi provjerili njegovu dostupnost. Također, biti će vam ponuđeno još nekoliko mogućnosti sa različitim ekstenzijama.

Ako je vaš željeni naziv domena dostupan, čekirajte mali okvir pokraj njega i kliknite dalje za registraciju. Nakon toga usljediće proces registracije koji je prilično jednostavan. Biti će vam ponuđeno nekoliko različitih načina plaćanja, kao i mogućnost da odaberete na koji vremenski rok želite da kupite domen, preporuka je da odaberete registraciju na 1 godinu, jer se nakon isteka registracija može veoma lako produžavati.
GoDaddy također nudi uslugu web hosting, tako da možete sve da završite na jednom mjestu ili pak da se odlučite za nekog drugog.
Nakon što završite process kupovine domena, biće vam poslata potvrda o tome sa svim svim važnim informacijama. Dobro je da ovo sačuvate jer se može desiti da vam kasnije zatreba.
Vaš domen će biti spreman za korištenje u roku od 24 sata.
Postavka Web Hosting računa na GoDaddy
Nakon što ste kupili domen, vrijeme je da ga stavite u upotrebu!
Kako odabrati najbolju hosting uslugu? Postoje dva jednostavna pravila koja će vem pomoći pri donošenju ove odluke:
-
Izbjegavajte jeftine ponude
-
Odaberite afirmiranog hosting provajdera
Pored regionalnih hosting provajdera, za potrebe ovog članka pretpostavit ćemo da ste se odlučili za GoDaddy web hosting uslugu.
Prvo što morate da uradite jeste da kliknete na karticu “Hosting & Servers” i odaberete hosting paket. Vaš račun neće se automatski postaviti kad kupite hosting paket. Morate se prijaviti i dovršiti proces postavljanja u Hosting Control Center koji je mjesto gdje ćete konfigurirati funkcionalnosti vašeg hosting.
Postavljanje web hosting računa na GoDaddy je jednostavno, evo nekoliko koraka koje treba da uradite:
-
Prijavite se na svoj Account Manager
-
Kliknite na Web Hosting
-
Pored hosting računa koji želite koristiti, kliknite Lounch
-
Ispunite sljedeća polja, a zatim kliknite Finish:
Enter domain – Unesite naziv domena koji želite koristiti
FTP user name – Koristite automatski generirano korisničko ime ili kliknite Change i unesite FTP korisničko ime koje želite koristiti
Password & Confirm password – Unesite lozinku koju želite koristiti za pristup FTP hosting računu
(Optional) SSL credits– ako imate SSL credits na istom računu na kojem je i naziv domena koji želite koristiti, odaberite SSL credit koji želite koristiti sa ovim hosting računom
Vaš hostin račun obično bude aktivan 30 minuta nakon postavljanja, ali se može desiti da se to oduži maksimalono do 24sata nakon postavljanja računa. Nakon što se proces aktivacije završi i račun bude spreman za korištenje dobit ćete e-mail sa podacima o vašem računu.
Povežite vaš Domen sa vašim Web Hostom
Koliko god da vam se čini da je ovo nešto komplicirano ustvari je vrlo jednostavan stvar za učiniti. Evo nekoliko koraka koje je potrebno učiniti:
Vratite se domen provajderu, u ovom slučaju GoDaddy.com. Ako niste prijavljeni, potrebno je to da uradite.
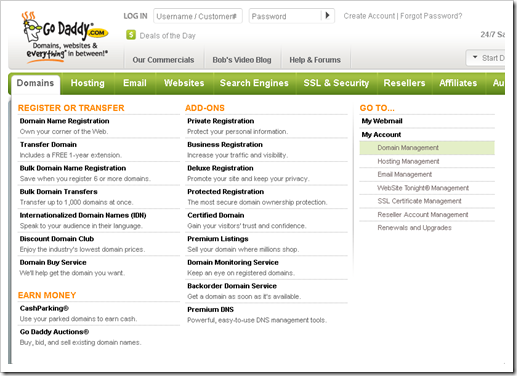
Nakon toga odite na karticu Domains i odaberite Go To… My account… Domain Management:

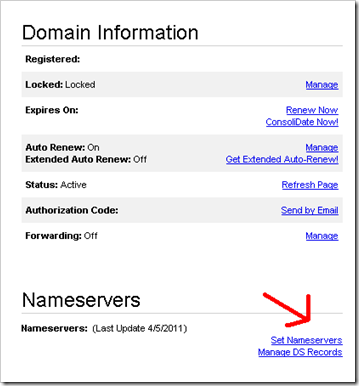
Kliknite na svoj naziv domena i biti ćete preusmjereni na novu stranicu na kojoj možete konfigurirati sve što se tiče vašeg domena, uključujući i naziv servera!

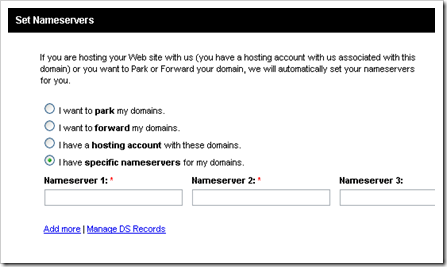
Kliknite na “Set NameServers” i pojavit će se mali popup prozor koji izgleda ovako:

Ako ste odabrali opciju da sa domenom kupite i hosting na GoDaddy onda treba da čekirate opciju “I have a hosting account with these domains”.
Ako ste se odlučili za nekog drugog hostin provajdera onda je potrebno da odaberete “I have specific nameservers for my domains” te upišite informacije koje ste dobili nakon registracije svog web hosting, i za Nameserver1 i Nameserver2. Druga dva polja ostavite prazna.
Kliknite na OK za potvrdu. Obično je potrebno je oko 2 sata da promjene budu prihvaćene.
To bi bilo sve. Uspješno ste povezali vaš domen sa web hostom.
Instalacija WordPress-a
Prije svega da objasnimo što je WordPress i zašto ga trebate instalirati?
WordPress je besplatna platforma najčešće korištena od strane blogera. U osnovi, ona vam omogućuje da kreirate web stranice sa vrlo malo truda i nikakvim posebnim znanjem. Radi se o vrlo moćnom alatu kada je riječ o procesu izrade web stranice.
WordPress vam omogućuje da koristite besplatne teme, dizajn sajta, tako da ne morate plaćati web dizajneru za profesionalni izgled vašeg sajta. Također, WordPress je vrlo pogodan u smislu optimizacije za tražilice (SEO).
Kako instalirati WordPress na vašem hosting računu?
-
Prijavite se na svoj Account Manager
-
Kliknite na Web Hosting
-
Kliknite na Launch pored hosting računa koji želite koristiti
-
Iz Content izbornika, odaberite Go Daddy Hosting Connection
-
Kliknite na WordPress
-
Kliknite na Install Now (Treba napomenuti da se “Install Now!” gumb prikazuje samo kad je odabrana aplikacija kompatibilna sa vašim hosting računom.)
-
Odaberite naziv domena koji želite koristiti
-
Ako nemate Go Daddy Support profil, unesite naziv, složite se sa uvjetima podrške pružanja usluge, i zatim kliknite Next
-
Unesite opis baze podataka i lozinku, i zatim kliknite Next
-
Odaberite neiskorišteni instalacijski direktorij i zatim kliknite Next. Na primjer, ako želite da se vaša WordPress web stranica prikazuje kada netko ode na nazivvašegdomena.com/blog, onda je blog instalacijski direktorij. Ako želite da se vaša WordPress web stranica prikaže kada netko ode izravno na vaš naziv domena, onda ovo polje ostavite prazno.
-
Unesite ime administratora, administratorsku lozinku, e-mail i naziv bloga (Admin Name, Admin Password, Email i Blog Title) za vašu WordPress instalaciju
-
Kliknite Finish
WordPress će u roku od 24 sata bit instalirati na vaš hosting račun sa opcijama koje ste izabrali. Također, dobit ćete potvrdu na e-mail.
E sad, u slučaju ako se izabrali nekog drugog hosting provajdera trebate uraditi sljedeće:
Pretpostavljamo da ste već povezali domen sa hostingom kao što smo opisali, i da vaš hosting provajder koristi cPanel. Otiđite na www.nazivvašegdomena.com/cpanel
Nakon što se prijavite vidjećete cPanel.
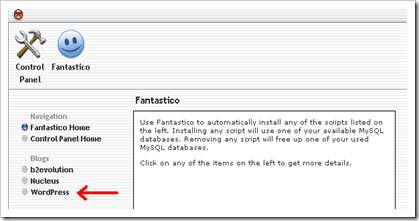
Pronađite Software/Services kategoriju i kliknite na Fantastico De Luxe.

Sa lijeve strane bi trebali da vidite WordPress link.

Kliknite “New Installation” i slijedite instrukcije. Bit ćete zamoljeni da ispunite određene informacije kao što su e-mail adresa,željeno WordPress korisničko ime i lozinka i neke druge osnovne konfiguracijske stvari. Upozorenje! Pojavit će se polje zove Install in Directory (instalacijski direktorij), pobrinite se da to polje ostavite prazno ako želite da se WordPress web stranica prikaže kada netko ode izravno na vaš naziv domena (objašnjeno ranije). Nakon toga, kliknite na Install WordPress!
Na sljedećoj stranici dobit ćete MySql korisničko ime i pristupni URL. Trenutno vam ovo neće biti potrebno, no nekad kasnije vam može zatrebati.
Za kraj kliknite na Finish Installation.
Podešavanje vaše web stranice
Nakon što pristupite vašoj stranici i vidite zadanu temu, samo na glavni URL dodajte /wp-login i prijavite se koristeći informacije koje ste upravo postavili. (www.nazivvašegdomena.com/wp-login)
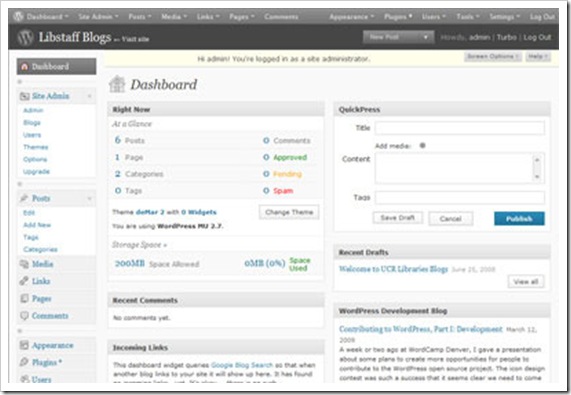
Trebali biste doći na stranicu koja izgleda ovako:

Ova stranica se zove WordPress Nadzorna ploča (Dashboard).
Upoznajte se sa ovim sučeljem jer ćete ga mnogo koristiti. To je matrica vaše web stranice. Sve promjene na vašoj web stranici će ići preko nadzorne ploče.
Prva stvar koju ćete primjetiti su brzi linkovi na postove, stranice, kategorija, oznake (tags) i komentare, kao i brzi link koji možete koristiti za promjenu WordPress teme.
Na lijevoj strani možete vidjeti veliki broj pod-izbornika, ali za sada ćemo se fokusirati samo na one najvažnije:
-
Postovi – Ovde kreirate i formatirate vaš sadržaj. Osim teksta, u post možete postaviti i formatirati i fotografiju i video. Također, ovo je mjesto gde ćete dodati tagove i odrediti kategorije i stranice gdje će se kreirani post prikazati.
-
Medije – Ovaj izbornik se koristi za upravljanje fotografijama i video zapisima koje ste dodali na web sajt.
-
Stranice – Koristi se za dodavanje novih stranica na vaš web sajt.
-
Izgled (Appearance) – Omogućuje vam da u potpunosti prilagoditi izgled vašeg web sajta, počevši od teme koju koristite pa sve do izbornika i Sidebar widget-a.
-
Dodaci (Plugins) – Postoji jako veliki broj korisnih dodataka koje možete instalirati na vaš sajt poput socijalnih dugmadi, multimedije, plugina koji će ubrzati vaš web sajt, poboljšati mu vizualni stil i izgled i još mnogo toga.
-
Korisnici – Ovaj dio je za dodavanje novih ili izmjenu postojeće korisničkih postavki, kao što su korisničke lozinke, profili, e-mailovi, itd.
-
Postavke – Ovo je mjesto gdje možete uraditi postavke mnogih stvari poput vašeg naziva bloga, opisa, formata datuma, pratiti komentare i medijske postavke, itd. Također ćete iz ovog izbornika moći pristupiti i ponovno konfigurirati dodatke trećih strana.
Želimo vam mnogo uspjeha u pravljenju web stranice. Nadamo se da će vam ovaj članak biti od koristi.
Joomla želi da postane platforma za razvoj aplikacija
 Popularni sistem za upravljanje sadržajem, Joomla, najavljuje da će u budućnosti biti fokusiran na pomaganju programerima u razvoju različitih vrsta aplikacija.
Popularni sistem za upravljanje sadržajem, Joomla, najavljuje da će u budućnosti biti fokusiran na pomaganju programerima u razvoju različitih vrsta aplikacija.
Joomla je jedan od najnaprednijih i najmoćnijih Open Source, PHP i MySQL sistema za upravljanje sadržajem (Content Management Systems – CMS) za objavljivanje i upravljanje sadržajem na Web-u. Do sada je preuzeta 25 miliona puta i koristi se i za jednostavne sajtove ali i za složene poslovne aplikacije zato što je pouzdana, skalabilna i jednostavna za upravljanje.
Joomla se bazira na modulima i lako je možete nadograditi po svojim zahtevima uključujući razne nove karakteristike kao što su keširanje stranica za poboljšanje performansi, web indeksiranje, RSS feeds, newsflashes, blogovi, forumi, ankete, kalendari, web pretraživanje i ostalo.
Joomla se koristi za različite poslovne svrhe kao što su:
-
Online trgovina
-
Korporativni sajt
-
Sajt malog poslovanja
-
Aplikacije Vlada
-
Školske sajtove
-
Lične web sajtove
-
Portale
-
Časopise i ostalo
Joomla je licencirana pod GNU (General Public Licence). Program je pisan u PHP-u i koristi MySQL kao primarnu bazu podataka.
Mi tražimo načine da pomognemo programerima da drže korak sa potrebama koje nameće sledeća generacija zajednice. Današnje generacije nisu zainteresovane za sisteme komentara, oni žele da koriste Joomla u izgradnji nekog novog Twitter-a i Facebook-a u Cloud okruženju, stoga mi planiramo da proširimo Joomla u platformu za izgradnju mobilnih i web aplikacija. Joomla ima sve predispozicije da postane platforma za razvoj aplikacija koju bi preferirali mladi i novi programeri posebno zbog jednostavnosti koju nudi,
navodi u obraćanju Ryan Ozimek iz Joomla.
Prema nekim podacima Joomla sistem za upravljenje sadržajem pokreće 2,7% web sajtova.