Arhiva za ‘joomla’ tag
Joomla: Kako prenijeti i instalirati template putem FTP

Imate problem sa instalacijom Joomla template? Template je prevelik? Problem ćete rješiti tako što ćete template manualno prenijeti putem FTP-a a potom ga instalirati.
Joomla je jedan od najnaprednijih i uz WordPress najpopularniji open-source sustav za upravljanje Web sadržajem (CMS) koji se koristi za izgradnju blogova, Web sajtova, portala i Intraneta. Pisan je u PHP-u a za spremanje podataka koristi bazu podataka MySQL.
Preporučujemo članak “Kako besplatno ili sa minimalnim troškovima izraditi sopstveni web sajt“.
Mnogi serveri (poslužitelji) imaju zadanu granicu od 2 MB koja se odnosi na maksimalnu veličinu datoteke za prenos. Ova zadana granica se može promjeniti u PHP.INI datoteci međutim, u nekim slučajevima, na primjer ponudbe besplatnog hostinga, pristup ovoj datoteci nije moguć. Prema tome, imate problem ako želite da instalirate Joomla template koji je veći od ove zadane granice koja se odnosi na maksimalnu veličinu datoteke za prenos. Template ne možete prenijeti pomoću Učitaj i Instaliraj (Upload & Install) gumba koje se nalazi u Extension / Manage, međutim možete koristiti metodu manualne instalacije.
U ovom članku ćemo vam pokazati kako da na vrlo jednostavan način prenesete template (predložak) putem FTP-a kojeg ćete zatim instalirati bez bilo kakvih problema.
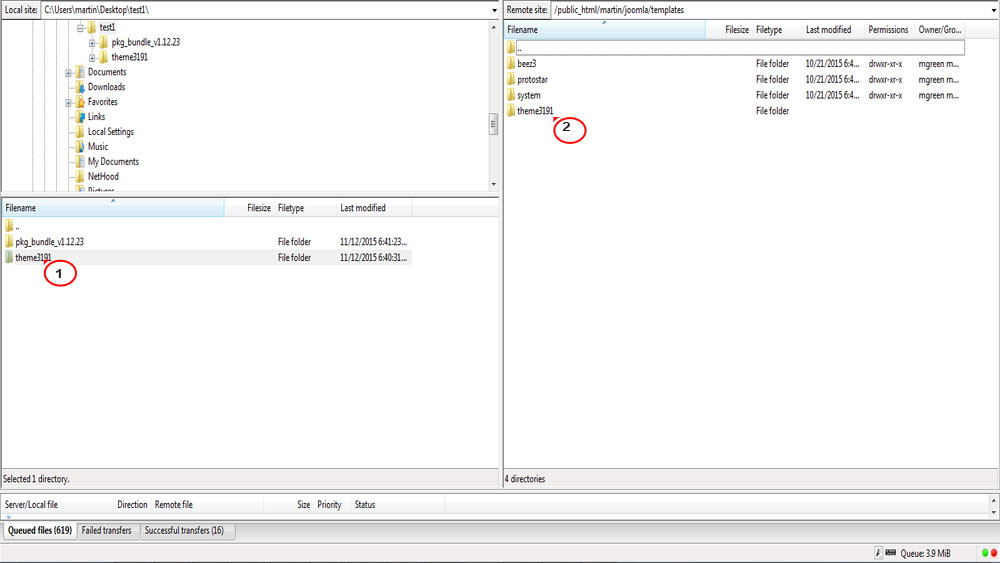
Da biste izbjegli problem maksimalne veličine datoteke za prenos potrebno je da putem FTP-a (na primjer Total Commander ili FileZilla) prenesete raspakirani template folder (mapu) na server. Vrlo je važno da template bude raspakiran, da nije kompresovan tj. da nije u .RAR ili .ZIP formatu. Također, potrebno je da template folder bude prenesen u template folder u direktoriju na serveru: /imestranice/templates/
Također, možete koristiti svoj cPanel FileManager za prenos template foldera.
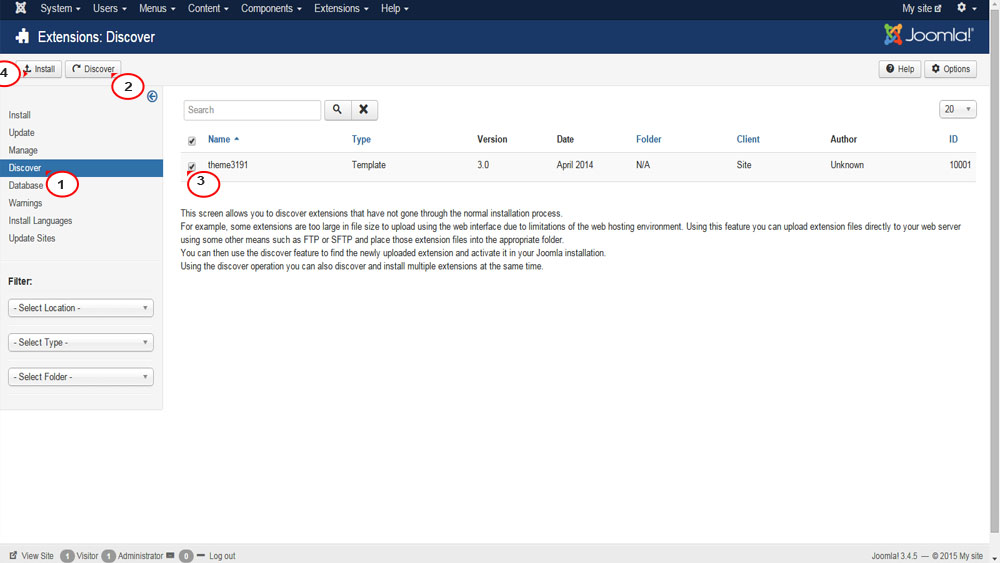
Nakon što ste prenijeli template folder potrebno je da otvorite upravljanje proširenjima, Extension / Manage, i kliknite na Discover (Otkrijte) u podizborniku sa desne strane. Popis neinstaliranih stavki bi se trebao pojaviti (kao na slici ispod). Ono što sada treba da uradite jeste da kliknite potvrdni okvir (čekirate) s lijeve strane vašeg predloška (template), a zatim da kliknite na gumb za instaliranje koji se nalazi gore lijevo.
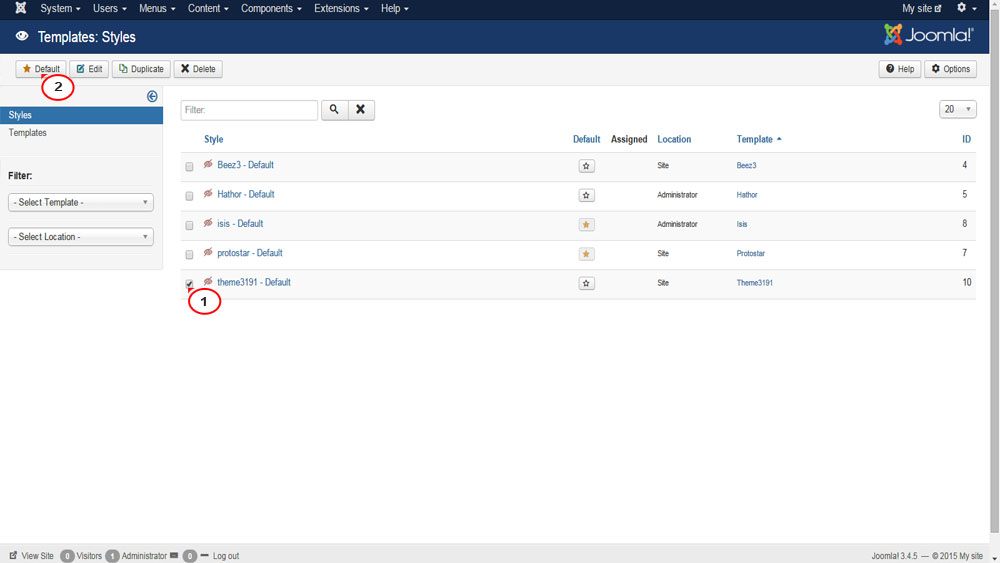
Konačno, template koji ste instalirali sada je dostupan u Template Manager. Na poslietku ostaje da pronađete vaš template na popisu i staviti zvjezdicu pored njega ili kliknite gumb Neka bude zadano (Make Default).
Nadamo se da će vam ovaj članak biti od koristi s obzirom da veliki broj Joomla korisnika ima upravo ovaj problem. Jedan broj njih ne zna da maksimalnu veličinu datoteke za prenos može podesiti u PHP.INI datoteci dok drugi imaju problem s serverima na kojima testiraju svoje stranice i koji im ne dozvoljavaju pristup ovoj datoteci. Evo, prenos template foldera putem FTP je vrlo jednostavno riješenje problema.
Joomla 3.1 konačno donosi ugrađeno označavanje sadržaja

Administratori Joomla blogging platforme i sustav za upravljanje sadržajem sada mogu označiti (tag-ovati) svoj sadržaj, kako bi on bio bolje indeksiran i automatski preusmjeren na pravu lokaciju na Web sajtu. Nova verzija open source softvera, Joomla 3.1, također donosi i preuređeno korisničko sučelje i lakši proces instalacije.
Nova značajka nazovana Tags omogućuje korisnicima da označe članke, kao i kontakte, novosti i druge oblike sadržaja. Oznaka (Tag) je riječ ili kratka fraza koja sumira prirodu sadržaja koji se označio. Nakon što se dio sadržaja označi, Joomla ga automatski može dodati na popise, blogove i drugo što je dizajnirano za prikazivanje tako označenih sadržaja. Oznake su također korisne za tražilice jer im daje više podataka kako bi kontekstualizirali sadržaj.
Ranije je označavanje sadržaja u Joomla bilo moguće samo korištenjem dodataka trećih strana, iako su druge CMS (sustav za upravljanje sadržajem) platforme kao što su Drupal i WordPress odavno korisnicima nudile ovu značajku.
Ostale nove značajke koje dolaze sa ovim izdanjem uključuju ažurirane alate za rukovanje kontrolom pristupa, proces nadogradnje sa samo jednim klikom i Joomla User Interface knjižnica koja pruža standardizirano sučelje komponenti.
Treba reći da je pored WordPress-a i Drupal-a, Joomla jedna od najpopularnijih open-source CMS platformi koja se koristi za bloganje i izgradnju Web sajtova.
Svima koje interesira kako napraviti blog sa WordPress i Drupal platformom možemo preporučati članak “Kako napraviti Drupal blog sa responzivnim Web dizajnom” i “Kako instalirati WordPress”.
Do sada je Joomla softver preuzet više od 40 milijuna puta.
3 načina da pređete na mobilni sajt sa responzivnim Web dizajnom

Za mnoga poslovanja, pravljenje verzija Web sajta za svaku rezoluciju i novi uređaj praktično je nemoguće, ili barem nepraktično i neisplativo. Prilično su neodlučni kada je u pitanju njihova mobilna strategija. Veliki broj njih nije siguran da li treba išta da radi po tom pitanju dok su drugi u nedoumici: mobilna aplikacija ili mobilni sajt? Trenutna situacija je takva da korisnici mobilnih uređaja više preferiraju upotrebu mobilnih aplikacija nego mobilnih sajtova.
Koristeći se idejom responzivnog dizajna imaće te mogućnost prilagođavanja svake od ovih verzija sajta na niz uređaja sa različitim veličinama ekrana i sposobnostima.
Responzivni (odgovarajući) Web dizajn je pristup koji sugeriše da bi projektovanje i razvoj trebali da odgovaraju na ponašanje korisnika i okruženja na osnovu veličine ekrana, platforme i orijentacije. Responzivni Web dizajn omogućava bilo kom sajtu da posluži mobilne Web stranice na osnovu tipa uređaja koji se koristi za pristup sajtu.
U poslednje vreme sve više i više poslovanja okreće se responzivnom dizajnu. Ideja, da se ima jedan sajt, sa jednom bazom koda, koji može da usluži Web, mobilne i tablet klijente je zaista moćna stvar koja može da donese dosta velike uštede.
Responzivni Web dizajn znači da ljudi na vašem sajtu mogu da pronađu informacije koje su im potrebne, bez obzira na to da li mu pristupaju sa računara koji ima veliki ekran, tableta ili pametnog telefona.
U ovom članak pokazaćemo vam 3 najbolja načina sa kojim možete konvertovati postojeći Web sajt u mobilni sajt koji će omogućiti visoko-kvalitetno iskustvo pregledanja za svakoga, bez obzira na vrstu uređaja.
Razumevanje responzivnog dizajna
Da bi dizajn bio responzivan (odgovarajući), obično je potrebno da ima sledeća tri atributa:
Fluid Grid: Sistem tečne mreže (rešetke) koristi procente za definisanje kolona ili div tag za širinu umesto piksela. Na primer, širina od 650px u dizajnu sa fiksnom širinom, bila bi označena sa 100% u CSS-u dizajnu sa tečnom širinom.
Media Queries: Upiti medija omogućavaju prilagođeni CSS na osnovu minimalne i maksimalne širine pretraživača. Na primer, upit koji dolazi sa medija sa maksimalnom širinom od 450px znači da se radi o mobilnim pretraživačima.
Responzivne Slike: Po ponašanju su slične tečnoj mreži, responzivne (odgovarajuće) slike nemaju fiksnu širinu već imaju maksimalnu širinu (tipično označenu sa 100% kada se prikazuje na desktopu). Ovo omogućava da slika bude lako smanjena kako bi se uklopila u širinu ekrana na kom se Web stranica prikazuje.
Izlaz ovih atributa je jednostavno prepoznati. Da bi lakše razumeli o čemu govorimo pogledajte na primer sajt Starbucks i ručno promenite veličinu pretraživača. Primećujete li da se ekran prilagođava i podešava na osnovu širine pretraživača? To je responzivni Web dizajn.
Mobilni sajtovi sa responzivnim Web dizajnom
Do skora, nadogradnja ili konvertovanja postojećeg Web sajta u mobilnu platformu bi bilo dosta skupo i komplikovano. Srećom, danas postoje alati i resursi koji nude bržu, lakšu i povoljniju uslugu mobilnog Web dizajna.
Sa Google GoMo i DudaMobile besplatno konvertujte svoj Web sajt u mobilni sajt
Pre nekoliko meseci kompanija Google u saradnji sa startup-om DudaMobile, koje se bavi optimiziranjem mobilnog Web-a, odlučila je da korisnicima besplatno ponudi veoma brz i jednostavan način za prilagođavanje Web sajta mobilnim uređajima.
Google GoMo i DudaMobile sklopile su partnerstvo kako bi vlasnicima Web sajtova pomogli u prilagođavanju njihovih sajtova mobilnim uređajima.
Usluga radi tako što kreira hostovanu mobilnu verziju sajta koja ima sinhronizovane sposobnosti kako bi se osiguralo da vaš mobilni sajt automatski dobije sva ažuriranja koja se nalaze na vašem Web sajtu. U suštini, imate mogućnost da kreirate kvalitetnu mobilnu verziju sajta koja je potpuno različita od vaše Web verzije, a ipak smisleno integrisana u vaš sajt iz perspektive nekoga ko koristi vaš sajt.
Osnovna prednost ovog sistema je što ne morate da znate ništa o responzivnom Web dizajnu, CSS3, HTML5, i dr.. Ovo je savršeno rešenja za poslovanja i blogere sa malo tehničkog iskustva ili resursa.
Ova usluga je besplatna u prvih 12 mjeseci a nakon toga potrebno je platiti 9 dolara mesečno, odnosno 108 dolara godišnje.
Responzivni Web template
Template Monster pruža širok spektar responzivnih Web dizajn tamplate-a (šablona) za svaki veći CMS (Sistem za Upravljanje Sadržajem), kao što su Drupal, Joomla, WordPress, i mnoge druge Web platforme.
Template Monster je najveći svetski ponuđač tamplate-a i tema za sajtove, koji ima ogromnu bazu visoko kvalifikovanih dizajnera koji žive od online zarade od tema i tamplate-a koji se prodaju na Template Monster. Imajući u vidu ekspanziju mobilnog Interneta, nije iznenađujuće što su teme i tamplate-i sa responzivnim Web dizajnom u velikoj meri zastupljeni na ovom, jednom od najvećih tržište tema i template-a.
Prednosti korišćenja Template Monster je ta da ste u stanju fizički preuzeti i instalirati mobilni template na vaš postojeći Web sajt. Pod uslovom da imate malo iskustva i veština sa Web dizajnom, moći ćete sami uraditi neke izmene ili poboljšanje na template-u kako bi ga napravili da savršeno odgovara vašem sajtu.
Migracija na mobilnu Web platformu
Pre otprilike dva meseca, Joomla, koja je jedan od najpopularnijih sistema za upravljanje sadržajem koji se koriste za izgradnju blogova, Web sajtova, portala i Intraneta, predstavila je verziju 3.0. Ono što je značajno kod Joomla 3.0 jeste to što ona donosi ugrađenu podršku za Twitter-ov BootStrap framework koji omogućava automatsku, responzivnu podršku za mobilne Web sajtove.
Više o funkcionalnostima koje donosi Joomla 3.0 pročitajte u članku “Joomla 3.0 sa Twitter BootStrap donosi fantastični responzivni Web dizajn”.
S obzirom da je Joomla napravila veliki iskorak sa podrškom responzivnom Web dizajnu, ima smisla razmotriti mogućnosti da uradite nadogradnju starije verzije Joomla, ili migrirate svoj trenutni sajt na Joomla 3.0 platformu.
Migracija postojećeg sajt ili CMS na Joomla nije nemoguća. Sve velike CMS platforme nude migracione putanje kako bi olakšale ljudima koji žele da presele svoje postojeće sajtove na drugu platformu. Takođe, jednostavnom pretragom Web-a pronaći ćete veoma mnogo korisnih informacija oko migracije na Joomla 3.0.
Šta mislite o responzivnom Web dizajnu i da li ga koristite kako bi korisnicima pametnih telefona i tableta omogućili najbolje moguće iskustvo na vašem sajtu?
Joomla 3.0 sa Twitter BootStrap donosi fantastični responzivni Web dizajn

Mobilni uređaju postaju sve važniji. Web promet koji generiraju mobilni uređaji raste velikom brzinom tako da je vrlo vjerojatno da će za nekoliko godina mobilni uređaji postati popularniji od kućnih računala. Kao rezultat toga, sva poslovanja, blogeri, portali i Web stranice trebaju osigurati da njihova web platforma može da ponudi visokokvalitetno iskustvo pregledavanja i mobilnim korisnicima pogotovu onima koji koriste tablet i pametne telefone.
Joomla, jedan od najpopularnijih sustava za upravljanje sadržajem (CMS), koji se koristi za izgradnju blogova, Web sajtova, portala i Intraneta, konačno je predstavila verziju 3.0. Ono što je velika vijest svakako je to što ona donosi ugrađenu podršku za Twitter-ov BootStrap framework koji omogućuje automatsku, responzivnu podršku za mobilne Web sajtove.
Sa sve većim brojem uređaja sa različitim veličinama zaslona Web mora brzo da se prilagođava a Joomla sa ovim najnovijim izdanjem želi ići u korak sa promjenama.
Broj poboljšanja su napravljena od posljednjeg velikog Joomla izdanja (v2.5). Ova najnovija verzija Joomla dolazi sa značajkama kao što su:
-
PostgreSQL driver
-
Novo sučelje za adminisraciju
-
Novi front-end predložak (tamplate)
-
Automatska detekcija mobilnih uređaja i prikaz
-
Izravna instalacija jezičkog paketa
-
Mogućnost kopiranja predloška
Twitter je razvio Bootstrap okruženje kao način za promicanje brzih, čistih i vrlo korisnih aplikacija. Ono što je još važnije, Bootstrap uključuje responzivni CSS koji omogućuje Web stranicama sa integriranim BootStrap da prikazuju sadržaj na temelju uređaja i veličine zaslona.
Iako mnoge druge Web platforme, kao što su WordPress, Drupal i mnoge druge, nude mobilnu podršku u jednom ili drugom obliku koja zahtijeva puno rada i razvoja ili rezultira nezadovoljavajućim rezultatima. Kao što će Web programeri primjetiti, responzivni dizajna je moguće izgraditi sa WordPress-om ali bez izvorne podrške dok Drupal ima nekoliko mobilnih teme i BootStrap modul.
Sada je u Joomla 3.0 i admin panel responzivan. Ovo je vrlo zanimljiva promjena, pogotovo s obzirom da Joomla ima 3% Web tržišta.
Joomla želi da postane platforma za razvoj aplikacija
 Popularni sistem za upravljanje sadržajem, Joomla, najavljuje da će u budućnosti biti fokusiran na pomaganju programerima u razvoju različitih vrsta aplikacija.
Popularni sistem za upravljanje sadržajem, Joomla, najavljuje da će u budućnosti biti fokusiran na pomaganju programerima u razvoju različitih vrsta aplikacija.
Joomla je jedan od najnaprednijih i najmoćnijih Open Source, PHP i MySQL sistema za upravljanje sadržajem (Content Management Systems – CMS) za objavljivanje i upravljanje sadržajem na Web-u. Do sada je preuzeta 25 miliona puta i koristi se i za jednostavne sajtove ali i za složene poslovne aplikacije zato što je pouzdana, skalabilna i jednostavna za upravljanje.
Joomla se bazira na modulima i lako je možete nadograditi po svojim zahtevima uključujući razne nove karakteristike kao što su keširanje stranica za poboljšanje performansi, web indeksiranje, RSS feeds, newsflashes, blogovi, forumi, ankete, kalendari, web pretraživanje i ostalo.
Joomla se koristi za različite poslovne svrhe kao što su:
-
Online trgovina
-
Korporativni sajt
-
Sajt malog poslovanja
-
Aplikacije Vlada
-
Školske sajtove
-
Lične web sajtove
-
Portale
-
Časopise i ostalo
Joomla je licencirana pod GNU (General Public Licence). Program je pisan u PHP-u i koristi MySQL kao primarnu bazu podataka.
Mi tražimo načine da pomognemo programerima da drže korak sa potrebama koje nameće sledeća generacija zajednice. Današnje generacije nisu zainteresovane za sisteme komentara, oni žele da koriste Joomla u izgradnji nekog novog Twitter-a i Facebook-a u Cloud okruženju, stoga mi planiramo da proširimo Joomla u platformu za izgradnju mobilnih i web aplikacija. Joomla ima sve predispozicije da postane platforma za razvoj aplikacija koju bi preferirali mladi i novi programeri posebno zbog jednostavnosti koju nudi,
navodi u obraćanju Ryan Ozimek iz Joomla.
Prema nekim podacima Joomla sistem za upravljenje sadržajem pokreće 2,7% web sajtova.
Joomla 1.6 nudi nove značajke za dizajnere i administratore
 Zajednica iza open-source sustava za upravljanje sadržajem Joomla, lansirala je verziju 1.6.
Zajednica iza open-source sustava za upravljanje sadržajem Joomla, lansirala je verziju 1.6.
Zajedno sa WordPress-om i Drupal-om, Joomla čini “veliku trojku” open-source CMS aplikacija. Prema statističkim podacima iz W3Techs, Joomla drži 2% web-a i 11% CMS tržišta. Joomla u koriste tvrtke kao što su eBay, Citibank, General Electric, IHOP i još mnogo ostalih. Sa Joomla 1.6, cilj je bio da se paket učini što močnijim još više prihvatljivijim za korisnike.
Joomla 1.5 je izašao skoro prije tri godine i puno je truda uloženo u ovo najnovije izdanje. U budućnosti, Joomla tim će usvojiti šestomjesečnu strategiju lansiranja nove verzije, što znači da korisnici neće više morati čekati tako dugo na ažuriranje.
Evo nekih od velikih novi značajki Joomla 1.6:
Novi sustav kontrole pristupa – “user manager” iz starije verzije Joomla je zamijenjen sa novim Access Control List (ACL), koja omogućava da administratori imaju bolju kontrolu pri kreiranju grupa korisnika i korisničkih dozvole za različite aspekte sajta. Ovo je velika stvar, pogotovo jer se Joomla vrlo često koristi u Intranet okruženjima.
Činjenica da Joomla sada gradi čvrst ACL u sustav i ne oslanja se više na ekstenzije treće strane, je veliki korak za platformu. Pogledaj kompletan post »