Arhiva za ‘flash’ tag
Kako uraditi downgrade Nexus 7

Ako niste zadovoljni kako vaš Nexus uređaj radi sa novom verzijom Androida sve što možete uraditi jeste da vratite stariju verziju operativnog sistema (Downgrade).
Ovaj članak je zamišljen kao vodič kako da vratite stariju verziju operativnog sistema (downgrade) na vaš Nexus. Downgrade ćemo uraditi na Nexus 7 WiFi modelu kupljenom 2012. godine. Treba reći da je ovaj vodič primenjiv i na sve ostale Nexus uređaje.
Mnogi vlasnici Nexus-a su se suočili sa problemom prilikom ažuriranja na noviju verziju operativnog sistema. U našem slučaju Nexus 7 je radio dobro sve dok se nije ažurirao na Android 5.0 Lolipop. Nakon toga postao je gotovo neupotrebljiv. Poboljšanju performansi nije pomoglo ni resetovanje na fabrička podešavanja niti čišćenje keš memorije. Jedino što je ostalo da se uradi kako bi imali originalne performanse uređaja je vraćanje prvobitne verzije operativnog sistema, Android 4.4.4.
Veoma je važno zapamtiti da za razliku od nadogradnje proces vraćanja na stariju verziju operativnog sistema (downgrade) u potpunosti briše sve na uređaju. Zbog toga je neophodno napraviti rezervnu kopiju svojih dokumenata pre početka procesa.
Kako vratiti staru verziju Androida (Downgrade)
Vraćanje na staru verziju podrazumeva tkz. flešovanje softvera vašeg Nexus-a. Flešovanje je termin koji označava instaliranje softvera u posebnom režimu oporavka (recovery mode), dok je povezan sa računarom.
Pripreme
Flešovanje Nexus-a može trajati do 30 minuta. Takođe, važno je da priključite vaš Nexus na napajanje el.energijom.
Pre nego što se upustite u sam proces flešovanja potrebno je obezbediti neophodne alate i datoteke na računaru te pripremiti sam Nexus uređaj.
Preuzmite Factory Image: Prva stvar koju treba da uradite je da preuzmete “Android Factory Image” sa Google-a. Na Android factory image stranici pronađete svoj uređaj i odgovarajući link za preuzimanje. U našem slučaju, preuzećemo Android 4.4.4 factory image “nakasi” za Nexus 7 WiFi. “Factory Image” ima ekstenziju .tgz datoteke pa ćete stoga morati koristiti program za izdvajanje datoteka (ekstraktovanje) potrebnih za flešovanje Nexus-a.
Napomena: Preporučujemo da koristite Google Chrome za preuzimanje “Factory Image” jer Microsoft Edge i Internet Explorer imaju tendenciju da izmene ekstenziju iz .tgz u .tar što može zbuniti program za izdvajanje datoteka (ekstraktovanje). Ako koristite Edge ili IE za preuzimanje “Factory Image” onda budite spremni da ručno vratite ekstenziju u .tgz).
Ekstraktujte “Factory Image” datoteke (mi ćemo koristiti direktorijum C:\Nexus). Nakon toga, otvorite taj direktorijum C:\Nexus, desnim klikom na “nakasi-ktu84p.tgz”, pa na Bitser (program za ekstraktovanje) i izaberite “Extract to this folder”. Ovo će dekompresovati .tgz datoteku u .tar datoteku. Desni klik na “nakasi-ktu84p.tar”, pa na Bitser i izaberite “Extract to this folder”. Ovo će izdvojiti direktorijum “nakasi-ktu84p” iz .tar fajla. Smestite ga u direktorijum C:\Nexus.
Kopirajte fajl “bootloader-grouper-4.23.img” u C:\flash (u ovaj folder ćemo smestiti sve fajlove potrebne za flešovanje Nexus-a). Desni klik na fajl “image-nakasi-ktu84p.zip”, pa na Bitser, izaberite “Extract to other…”, a zatim i “Folder”. Kao krajnju destinaciju izaberite C:\flash.
Instalirajte ADB: Da biste se vratili na stariju verziju Android-a moraćete koristiti ADB alat. Ovo je alat koji omogućava računaru da komunicira sa vašim Nexus-om. Ne možete uraditi downgrade Androida bez ovog besplatnog alata. Dakle, da bi flešovali Factory Image trebate ADB alat, tačnije, trebate samo “fastboot.exe” koji se obično pakuje zajedno sa ADB. Njega ćete najlakše dobiti preuzimanjem i instaliranjem Minimal ADB i Fastboot alata.
Nakon što završite instaliranje, iz C:\Program Files\Minimal ADB and Fastboot kopirajte “fastboot.exe” u C:\flash. Takođe, u ovaj direktorijum kopirajte i “AdbWinApi.dll” i “AdbWinUsbApi.dll”.
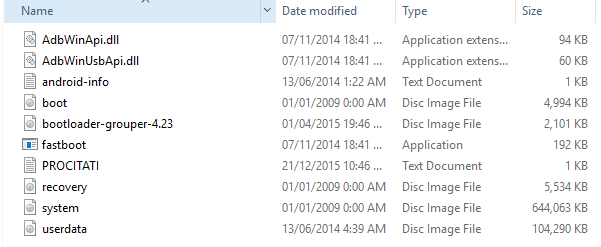
Za potrebe flešovanja tableta Nexus 7 WiFi, direktorijum C:\flash sada treba da sadrži sledeće fajlove:

Napomena: Omogućavanje USB debugging nije neophodno jer će se koristi samo “fastboot.exe”.
USB drajveri za Windows
Ovo je oblast gde se očito najčešće javlja problem. Veliki broj ljudi prijavljuje nedostatak USB drajvera kao ključni problem prilikom flešovanja Nexus-a. Najlakši način za proveru drajvera je “Device Manager”.
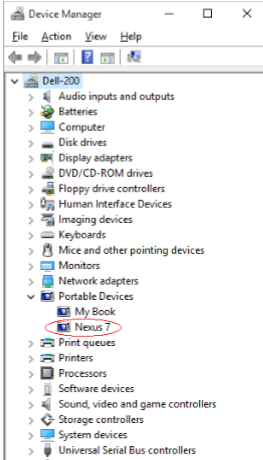
Priključite svoj Nexus 7 na računarom pomoću USB kabla. Nakon nekoliko sekundi (imajte na umu vreme potrebno računaru za preuzimanje i instaliranje USB drajvera), “Device Manager” bi trebalo da izgleda otprilike ovako:

Pod “Portable Devices” treba da stoji Nexus 7 (slika iznad). Ako pod “Other Devices” vidite žuti znak pitanja onda verovatno treba da preuzmete i instalirate Google USB Driver za Windows. Ovaj drajver vam je potreban za sve Google Nexus uređaje osim za Galaxy Nexus, drajver za njega obezbeđuje Samsung (naveden kao model SCH-i515).
Sada, isključite USB kabl, pod “Portable Devices” sada više ne bi trebali videti Nexus 7.
Ono što sada treba da uradite jeste da ugasite Nexus 7 držeći prekidač za gašenje (Power Off) dok se na ekranu ne pojavi obaveštenje, dodirnite obaveštenje “Power Off”. Sada pokrenite Nexus 7 u Fastboot modu. To ćete uraditi tako što ćete pritisnuti i držati istovremeno tipku za smanjenje tona i za uključivanje uređaja sve dok se on ne upali, zatim odmah pustite obe tipke. Videćete “Start”, “Restart bootloader”, “Recovery mode”, “Power off”.
Veoma je važno da ne pritiskate dugme za uključivanje kako bi izabrali neku od opcija!
U ovom trenutku vi ste u Fastboot modu.

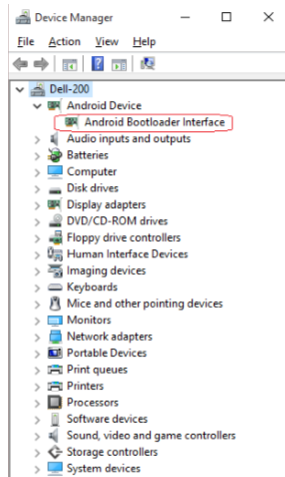
Priključite Nexus na računar sa USB kablom. Ponovo otvorite “Device Manager” na vašem računaru, sada bi trebalo da pod “Android Device” vidite “Android Bootloader Interface”.
Još jednom da kažemo da ako vidite žutim znakom pitanja pod “Other Devices”, preuzmite i instalirajte Google USB Driver za Windows.

Sada ćemo uraditi poslednji test pre samog procesa flešovanja vašeg Nexus-a.
Otvorite “Command Prompt” na računaru (Start / All apps / Windows System / Command Prompt) i unesite sledeće dve komande:
cd \flash .\fastboot devices
Odgovor bi trebalo da bude sličan ovom:
ZK1G224KBN fastboot
Unesite komandu:
.\fastboot reboot
Sada isključite USB kabl.
Flešovanje Nexus 7
U redu, to je to. Do ovog trenutka sve je bilo priprema za ono što sledi a to je modifikacija vašeg uređaja. Treba reći da postoji fajl koji se zove “flashall.bat” koji ima za cilj automatizuju celog procesa flešovanja međutim, kod mnogih uređaja se javlja problem prilikom njegovog korišćenja te zbog toga preporučujemo flešovanje svake particije pojedinačno.
Napomena: Obratite pažnju na rezultat svake komande. U slučaju da postoji bilo kakva naznaka greške obustavite proces!
Krenimo dalje sa flešovanjem.
Isključite svoj Nexus 7 pa ga zatim pokrenite u Fastboot modu. Kao što smo već rekli, to ćete uraditi tako što ćete pritisnuti i držati istovremeno tipku za smanjenje tona i za uključivanje uređaja sve dok se on ne upali, zatim odmah pustite obe tipke.
Priključite USB kabl na vaš Nexus 7, otvorite “Command Prompt” na računaru i otvorite fasciklu u kojoj se nalaze svi raspakovani “Factory Image” fajlovi tako što ćete upisati komandu:
cd c:\flash
Uverite se da imate dobru vezu između računara i Nexus 7 komandom:
.\fastboot devices
Sledeće što trebate uraditi jeste da otključate “boot loader” na vašem Nexus 7. To će staviti poruku na ekran vašeg Nexus-a koja ukazuje da će ovo poništiti garanciju uređaja. Odobrite kako bi se nastavili.
.\fastboot oem unlock
Sada možete uneti komande:
.\fastboot flash bootloader .\bootloader-grouper-4.23.img
.\fastboot reboot-bootloader
Sada unesite ove komande za flešovanje svake particijama pojedinačno:
.\fastboot flash boot .\boot.img
.\fastboot flash recovery .\recovery.img
.\fastboot flash system .\system.img
.\fastboot flash userdata .\userdata.img
Restartujte vaš Nexus 7:
.\fastboot reboot
Nakon što se Nexus 7 ponovno pokrene biće potrebno da ponovo prođete inicijalne korake kao što ste uradili kada ste prvi put kupili vaš Nexus. Potrebno je da se prijavite sa istim Google nalogom koji ste prethodno koristili.
Ako je ceo proces flešovanja uspešno završen i ako ste zadovoljni kako sada radi vaš Nexus, pokrenite ga još jednom u “fastboot modu” kako bi zaključali “bootloader” (samo ako želite, nije neophodno) i tako ga vratili u fabričko stanje ali sa instaliranim novim “Factory Image”.
.\fastboot oem lock
Restartujte Nexus:
.\fastboot reboot
To je to. Nadamo se da će vam ovaj članak pomoći da ponovo budete zadovoljni kako radi vaš Nexus 7.
Google Chrome napokon na Android-u
 Google napokon dovodi Chrome na Android platformu. Beta verzija Chrome-a za Android 4.0 platformu objavljena je na Android Market-u i donosi nekoliko zanimljivih mogućnosti kao što su Chrome-ov napredni HTML rendering engine i mnoge druge popularne funkcije ovog Google pretraživača.
Google napokon dovodi Chrome na Android platformu. Beta verzija Chrome-a za Android 4.0 platformu objavljena je na Android Market-u i donosi nekoliko zanimljivih mogućnosti kao što su Chrome-ov napredni HTML rendering engine i mnoge druge popularne funkcije ovog Google pretraživača.
Chrome beta je dizajniran da radi i na Tablet uređajima i na telefonima. Tablet verzija korisničkog interfejsa skoro je ista kao kod desktop verzije Chrome-a, uključujući i prepoznatljivi kosi dizajn na karticama. Verzija za telefone ima više kompresovan interfejs, pogodan za male ekrane, a uključuje standardne Chrome funkcije kao što su Omnibar i panel sa prečicama ka aplikacijama.
Jaz između Chrome-a i Android Web pretraživača već dugo je izvor konfuzije kako za korisnike tako i za stručnjake. Iako su oba preglednika bazirana na WebKit i koriste neke od istih osnovnih komponenti, kao što je okvir za vektorsku grafiku Skia, oni su ipak posebne implementacije i u stvarnosti imaju jako malo zajedničkog.
U stvari, Android Web preglednik nije ni koristio Google-ov jedinstveni V8 JavaScript runtime sve do 2010 godine i izlaska verzije Android 2.2. Pre toga, on je koristio Apple-ov SquirrelFish.Takođe, Android Web pretraživač u poređenju sa Chrome-om imao je relativno lošu podršku za najnovije web standarde.
Google inženjeri navode da novi softver ima istu više procesnu arhitekturu koju Chrome koristi na desktopu a takođe nudi i podršku za moderne Web funkcionalnosti kao što su WebSockets i IndexedDB i Web Workers.
Ostale karakteristike koje će se dopasti Web programera uključuju hardverski ubrzan rendering za HTML5 Canvas elemente i ugrađeni alat za daljinsko debagovanje koji radi preko USB-a.
Treba napomenuti da jedna Chrome funkcija ipak neće biti uključena u mobilnu verziju, radi se o integraciji Flash player-a.
Kompanija Adobe je saopštila da Chrome za Android neće podržavati Flash sadržaja. Adobe takođe ističe da i ne planira raditi sa Google-om kako bi se dodala podrška za Flash u novom mobilnog pretraživača, naglašavajući da će nastaviti i dalje da podržava Flash u podrazumevanom Android Web pregledniku.
Chrome za Android se može preuzeti sa Android Market-a i trenutno se instalira uz podrazumevani Android Web preglednik. Korisnici mogu da ga postave kao podrazumevani preglednik ali on neće zameniti standardni Android Web preglednik.
Dolazak Chrome-a na Android uređaje predstavlja veliki iskorak za Web pretraživanje na mobilnim uređajima koje pokreće Google-ov operativni sistem. Sada bi to trebalo da donese znatno bolje korisničko iskustvo na Web-u i učini Android boljim okruženjem za pokretanje mobilnih Web aplikacija sledeće generacije.
Prosječna veličina web stranice sada je skoro 1MB

Prema novom istraživanju HTTP Archive, koji redovito skenira najpopularnije destinacije na Internetu, prosječna veličina jedne web stranice sada je 965 kilobajta (KB), što je za 30% više od prošlogodišnjeg prosjeka koji je izbosio 702KB.
Ovaj brzi rast prilično je normalan za Internet, prosječna web stranica bila je 14KB 1995 godine, 93KB 2003 godine i 300KB 2008 godine. Prema ovim posljednjim podacima HTTP Archive, ističu se neki zanimljivi trendovi. Pa tako, između 2010 i 2011 godine, prosječan veličina Flash sadržaja ostala je ista, 90KB, ali je JavaScript doživio veliki rast sa 113KB na 172KB. Veličina HTML-a, CSS-a i slika na web stranicama također su značajno porasli u odnosu na prošlu godinu.
Vrlo je zanimljivo da se Flash sadržaja nije smanjio, iako su svi očekivali da će to da se desi kako HTML5 bude sve više osvajao web. Isto tako, ove godine je 33% povećana veličina web stranica a razlog za to je uglavnom zbog značajnog povećanja složenosti web sajtova i funkcionalnosti, a ne zbog pomaka sa Flash na HTML5.
Treba očekivati da će rast veličine web stranice usporiti u sljedećoj godini. 2011 godina je bila godina u kojoj su mnogi programeri prelazili sa Flash ili neke druge tehnologije na HTML5, tako da je malo vjerojatno da je većina stigla to dobro da optimizira. U 2012 godini, JavaScript biblioteke će biti rafinirane a čistiji načini korištenja CSS i HTML-a bit će popularizirani. Također, treba očekivati više mobilnih ponuda koje će kompresirati podatke, kao što su Amazon Silk i Opera Mobile.
Metro stil Internet Explorera 10 neće podržavati Flash i ostale plug-ins

Windows 8 će imati dvije verzije Internet Explorera 10, konvencionalni preglednik i novi Metro, touch-friendly preglednik koji živi u Metro svijetu. Metro preglednik, neće podržavati nikakve dodatke (plug-ins). Flash, Silverlight, neke prilagođene poslovne aplikacije i web sajtovi koji trebaju plugin-ove će biti dostupni samo putem konvencionalnog preglednika.
Ako naiđete na stranicu koja treba plugin, Metro preglednik ima gumb da idete na tu stranicu sa konvencionalnim, desktop preglednikom.
Razlog je već opće poznat: sadržaj koji zahtijeva plug-in skraćuje vijek trajanja baterije, te uzrokuje problem oko sigurnosti, pouzdanosti i privatnosti. Web sajtovi koji trenutno ovise o Flash ili Silverlight treba da se prebace na HTML5.
Kompanija Microsoft više od godinu dana snažno promiče HTML5 kao najbolji način za pružanja bogatih interaktivnosti na webu. HTML5 potencijalno ima mnogo veće mogućnosti od Flash-a jer možete podjednako ciljati i konvencionalne preglednike i zatvorene ekosustave kao što je iOS. Međutim, do sada je Microsoft isticao da treba da koristite HTML5 kada god možete, ali ako ne možete i ako vam je na primjer potrebna podrška za DRM, onda je razumno da se prebacite na alternativne, plug-in tehnologije.
Dolaskom Windows 8, one tkz razumne odluke o korištenju Flash ili Silverlight-a će od sada biti penalizirane. Tehnički, sve je uredu sa konvencijalnim, desktop preglednikom, rendering engine i performanse će biti identične između Metro i desktop preglednika ali će iskustvo biti znatno lošije. Konvencijalni preglednik nije dizajniran za rad na dodir, što znači da će korisnici ili morati da se prebace na rad sa mišem i tipkovnicom, ili da se muče da sučeljem koje nije dizjnirano za rad sa prstima. Gumb za prebacivanje na konvencijalni preglednik također će se pojaviti tako da korisnik lako može da prebaci na drugu verziju preglednika.
HTML5 još uvijek nije potpuna zamjena za plug-in tehnologije. Dizajn i razvojni alati su i dalje slaba točka HTML5, iako se situacija popravlja sa nedavnim predstavljanjem Adobe Edge alata.
S obzirom na Microsoft-ovo je promicanje HTML5 standarda i presedan koji je postavio Apple sa svojim iOS, odluka da se u Metro pregledniku ne podrže dodaci i ne iznenađuje mnogo.
Adobe ažurirao svoj HTML5 alat za animaciju Web sadržaja
 Adobe Systems objavio je prvi update za svoj HTML5 alat za animaciju Web sadržaja, nazvan Edge, koji treba da pomogne kompaniji da iskoristi rastući niz Web standarda korisnih za donošenje aplikacija i objavljivanja na Web. Adobe je objavio preview verziju Edge u mesecu julu i obećao često ažuriranje do izdavanja finalne verzije 2012 godine.
Adobe Systems objavio je prvi update za svoj HTML5 alat za animaciju Web sadržaja, nazvan Edge, koji treba da pomogne kompaniji da iskoristi rastući niz Web standarda korisnih za donošenje aplikacija i objavljivanja na Web. Adobe je objavio preview verziju Edge u mesecu julu i obećao često ažuriranje do izdavanja finalne verzije 2012 godine.
Adobe Edge koristi HTML5, CSS i JavaScript za ubacivanje animiranog Web sadržaja direktno u HTML stranicu. Alat omogućava programerima da promene atribute slika ili HTML elemente u “vremenskom modelu”, kakav se koristi u Flash alatima, dajući tako osjećaj animacije na Web stranici. Međutim, neki web stručnjaci su kritikovali Edge-ov pristup kodiranju, ističući nedostatak podrške za novu "canvas" 2D tehnologiju crtanja u HTML5.
Mnogi su mišljenja da nedostatak napretka od strane World Wide Web Consortium (W3C) u razvoju HTML5 standarda još uvek sprečava da ovaj jezik bude prvi izbor dizajnera.
Pa tako osim alata za razvoj web-a Adobe takođe radi i na programu pod nazivom Muse, koji je alat za izgradnju Web sajtova namenjen ljudima koji ne žele da pišu Kod. U poređenju s njim Edge je više za dodavanje efekata, kao što su animacije na web sajtove.

Novi Edge update donosi značajan skup poboljšanja koji uglavnom poboljšavaju postojeću tehnologiju, neki od njih su:
-
Smart Guides – Precizni vodič i dimenzioni marker se prikazuju kada se objekat pomeri ili promeni veličinu, pomažući da se objekt poravna u odnosu na druge.
-
Određivanje semantički oznake na elementima kojima se upravlja- Menja tip oznake svakog oblika, slike i teksta u EDGE kako bi reflektovao pojavu u HTML dokument objekt modelu (DOM).
-
Copy/Paste elemenate – Sada možete da kopirate i nalepite elemenate u EDGE, jednostavno napravite duplikat oblika, slika ili teksta.
-
Poravnanje i distribucija elemenata – Izaberite više elemenata i poravnajte ih i distribuirajte preko nove opcije Modify meniju.
-
Drag and drop z-index Z-indeks manipulaciju – U panelu elemenata, sada možete da kontrolišete redosled oblika, teksta i slika stvorenih u EDGE po Z osi (3D položaj relativan na perspektivu gledaoca).
-
Playhead vreme editovanje – Sada možete unositi vrednosti u vremenski model kako bi pomerili Playhead na određenu lokacijiu.
-
Windows 7 update – Greška u Windows verziji koja je izazivala da se Edge pri pokretanju ruši sada je rešena, nema više potrebe da korisnici menjaju dubinu prikaza sa 32-bitna na 16-bitni.
-
• jQuery update – Edge okruženje za animaciju sada radi sa najnovijim jQuery 1.6.2.
Adobe predstavio HTML5 alat za animaciju Web sadržaja

Kompanija Adobe je objavila preview verzije nove aplikacije koja se zove Adobe Edge, koja je dizajnirana za montažu dinamičkog Web sadržaja koristeći HTML5 i srodne otvorene Web standarde.
Ovo je pokretan i interaktivan alat za dizajnere koji žele da izrađju interaktivan Web sadržaj korišćenjem Web standarda, izjavio je Devin Fernandez, Adobe Group Product Manager.
Tradicionalno, Web dizajneri su koristili Adobe Flash ili Microsoft Silverlight za dodavanje modernog animiranog i interaktivnog sadržaja na Web stranice u formi uvodne strane, interaktivnih grafikona, kratkih video zapisa ili baner reklama. Adobe procenjuje da 99 odsto svih desktop računara poseduje player potreban za pokretanje Flash fajlove.
Tokom proteklih nekoliko godina, međutim, W3C (World Wide Web konzorciju) i druga tela za standardizaciju, razvili su nekoliko specifikacija koje se mogu koristiti za sličan bogat sadržaj. Proizvođači pretraživača ugrađuju ove standarde, kao što su HTML5, Canvas tags, JavaScript i CSS (Cascading Stile Sheets), u svoje pretraživače, eliminišući potrebu za zasebnim plug-in, kao što je Flash player.
Opterećenja koje su se ranije odnosila na Flash sada su prevaziđena sa Web standardima. Mi vidimo veliku priliku za kompaniju, da pomognemo ljudima da iskoriste prednosti koje pruža HTML5,
naglasio je Devin Fernandez.
Ovaj novi alat koristi HTML5, CSS i JavaScript za ubacivanje animiranog Web sadržaja direktno u HTML stranicu. Edge omogućava programerima da promene atribute slika ili HTML elemente u “vremenskom modelu”, sličnom Flash alatima, dajući kao rezultat Web stranice sa osjećajem animiranosti.
Preview verzija Edge je bespatna za preuzimanje. Kompanija Adobe očekuje da će konačna komercijalna verzija biti dostupna u 2012 godini.
Google Swiffy konvertuje Flash u HTML 5

Svi koji su se pitali kako da učitaju Flash datoteke na uređaje koji ga ne podržavaju, Google je našao rešenje nazvano Swiffy. Swiffy služi kao konvertor Flash datoteke u HTML5, koji radi na modernim web preglednicima sa SVG podrškom kao što su Chrome, Safari, Firefox i ostali. Zahvaljujući Swiffy, sada će pojedini Flash sadržaji lakše postati vidljivi na platformama koje ne podržavaju Adobe Flash Player među kojima su najpoznatiji iPhone i iPad.
Swiffy je dostupan na Google Labs stranici, a iz kompanije napominju kako je ovo rana verzija te da se za sada ne može konvertovati sav Flash sadržaj, ali stvar prilično dobro funkcioniše na oglasima i animacijama, tako da će vlasnici uređaja koji koriste sistem iOS, moći uskoro da ih vide u većim količinama. Google je u svoju malu Swiffy galeriju pored par konvertovanih Flash reklama uvrstio i par jednostavnih igrica, koje možete videti na ovom linku.
Pretvorene datoteke veličinom odgovaraju originalu, a ovo je samo dokaz koliko daleko su dogurali web preglednici. Za Swiffy animacije zaslužna su unapređenja u brzini izvršavanja JavaScript-a i hardverski ubrzana 2D grafika u web preglednicima.
Prošle godine Steve Jobs je objavio da Apple uređaji neće podržavati Flash.
Flash je zatvoreno, sporo i generalno loše rešenje i možda bi Adobe trebalo više da se fokusira na kreiranje HTML5 alata za budućnost, a manje da kritikuje Apple što prošlost ostavlja iza sebe,
izjavio je Steve Jobs.
U martu ove godine Adobe je konačno objavio Wallaby, sopstveni alat za konverziju Flash-a u HTML 5. Kao i Swiffy, Wallaby se oslanja na SVG i CSS3. Adobe ističe da je alat Wallaby pretežno namenjen konvertovanju jednostavnijih reklama i drugih animacija.
Swiffy možete preuzeti sa zvanične Google stranice.
SanDisk kupio SSD proizvođača Pliant Technology za 327 miliona dolara
 Kompanija SanDisk danas je objavila da kupuje Pliant Technology, proizvođača SSD, za oko 327 miliona dolara. Očekuje se da će ovaj posao biti zatvršen do kraja drugog kvartala 2011 godine.
Kompanija SanDisk danas je objavila da kupuje Pliant Technology, proizvođača SSD, za oko 327 miliona dolara. Očekuje se da će ovaj posao biti zatvršen do kraja drugog kvartala 2011 godine.
SanDisk je ponudio svoje NAND fleš proizvode potrošačima. Proizvodi uključuju USB bazirane diskove i fleš kartice za mobilne uređaje, digitalne kamere, kamkordere, kao i interne memorije za muzičke plejere i sisteme za igranje.
Pliant prodaje SSD (solid state drive ) vrhunskih performansi baziran na SAS protokol. Ciljano tržište ovih proizvoda su visoke performanse zahtevane u poslovnim aplikacijama.
Izvršni direktor kompanije SanDisk, Sanjay Mehrotra, navodi da će stručnost koju ima Pliant sa stručnim aplikacijama i poslovanjima, itekako pomoći kompaniji da veoma brzo zaoume dobru poziciju na tom trzištu..
Naša napredna fleš tehnologija će dodatno upotpuniti prednosti koje sada Pliant ima i omogućiti nam poziciju lidera u pouzdanosti i performansama na poslovnom SSD tržištu,
navodi se u saopštenju kompanije SanDisk.
Joseph Unsworth, direktor istraživanja u Gartneru, navodi da poslovno SSD tržište je spremno za rast, pri čemu je projektovan prihod od 4,2 milijarde dolara u 2015 godini, što je ogromno povećanje u poređenju sa 994 miliona u 2010 godini.
Ovaj rast je podstaknut širenjem upotrebe MLC NAND tehnologije, koja će zahtevati veliku ekspertizu flash upravljanja kako bi se osiguralo uspešno usvajanje u poslovnim aplikacijama,
ističe Joseph Unsworth.
Adobe izdao alat za konvertovanje Flash-a u HTML 5 pod nazivom Wallaby
Adobe izdao novi, eksperimentalni alat za konvertovanje Flash-a u HTML5, pod kodnim imenom Wallaby.
Wallaby je AIR aplikacija koja vam omogućava programerima i dizajnerima brzo i jednostavno konvertovanje Flash Professional fajlova u HTML5. Kompanija Adobe se posebno nada da će ovaj alat olakšati dizajnerima i programerima da svoj sadržaj sada lakše prebaće na iOS uređaje kao što su iPhone i iPad.
Wallaby je dostupan za preuzimanje a kompanija Adobe traži od programera i dizajnera da ga preuzmu, probaju, pogledaju kako izgleda HTML5 kod, i daju svoje mišljenje kroz povratnu informaciju.
Adobe je u posljednjih godinu dana pokušavao da artikuliše svoju poziciju sa Flash-om. Ukratko, kompanija oseća još uvek ima mesta u trenutnom tehnološkom i kreativnog prostoru za Flash, ali ne misli da postojanje Flash-a ili HTML5 isključuje jedno drugo.
Sa više od 3 miliona Flash programera u kreativnoj zajednici, Adobe i dalje traži nove načine kako bi im pomogao da iskoriste svoje postojeće veštine i da njihov sadržaj bude dostupan najširoj mogućoj publici. Odgovor korisnika na Wallaby omogućiće kompaniji Adobe da bolje razume koja vrsta inovacija je potrebna za naše dugoročne investicije u Flash i HTML5 tehnologiju,
izjavio je predstavnik kompanije Adobe na konferenciji za novinare.
Ovaj video je demonstracija konvertora Wallaby pokazana prošle jeseni.
Google odustaje od podrške H.264 video kodeku u Chrome-u
 Neobičan potez koji je Google objavio na svom blogu začudio je mnoge. Google je izjavio da će uskoro prestati podržavati H.264 video kodek u Chrome pregledniku. Umjesto toga, samo će podržati open-source tehnologije, kao što su vlasti WebM (sa VP8 kodekom) i open-source Theora video kodek koji se koristi u Firefox-u.
Neobičan potez koji je Google objavio na svom blogu začudio je mnoge. Google je izjavio da će uskoro prestati podržavati H.264 video kodek u Chrome pregledniku. Umjesto toga, samo će podržati open-source tehnologije, kao što su vlasti WebM (sa VP8 kodekom) i open-source Theora video kodek koji se koristi u Firefox-u.
Google je objavio WebM projekt u svibnju prošle godine, zajedno sa partnerima, Mozilla i Opera (Apple se oslanja na H.264 u svojoj misiji usmjerenoj protiv Flash-a). Razlog za čuđenje je taj da je H.264 video codec široko prihvaćen, između ostaloga koristi se i na YouTube. Međutim, svaki puta kada se korisiti moraju se platiti prava MPEG LA, koji je vlasnik H.264.
Iako bi u neku ruku odluka Googla mogla biti dobra, sa druge strane Google je odbacio H.264 sa namjerom da omogući otvorenu inovaciju ali s druge strane Google još uvijek u svom Chrome pregledniku koristi Flash (koji koristi H.264 za video).
Koje je opravdanje Google-u da uskrati podršku H.264, ali ne i Flash-u? Jednostavno, Adobe je također jedan od WebM partnera i podržavati će WebM tehnologiju unutar Flash-a. Dakle, bitka je sada pomjerena na liniju između Google-a i Apple-a, koji je još uvijek ostaje uz H.264, kako bi izbjegao Flash.
Pošto je Google odlučio odbaciti H.264 format, sada će morati prekodirati sve na YouTube-u u svoj open-source video standard WebM. Android mobilni uređaji podržavaju H.264 pa se postavlja pitanje da li će Google uskratiti svoju podršku i na smartphone uređajima jer je u ovim slučaju ovaj video codec hardverski, te omogućava duže trajanje baterije i bolje performanse pregleda videa?