Arhiva za ‘razvoj aplikacija’ tag
Google Cloud Playground: Okruženje za razvoj aplikacija u Cloud-u za početnike

Najveći izazovi kod usvajanja nove platforme su nepoznavanje, neizvesnost i povećanje troškova. Upravo je zato Google Cloud Playground savršeno mesto za programere koji žele da razvijaju svoje aplikacije u Cloud-u.
U bukvalno dva klika, možete pokrenuti razvojni projekat u Cloud-u, videti svoj kod i igrati se sa aplikacijom u Google App Engine, Compute Engine ili Datastore.
Ponekad bi jednostavno želeli isprobati neke stvari, proveriti kako radi dio koda, ali vam je prosto nepraktično prolaziti kroz sve te korake poput instaliranja App Engine SDK, postavljanje naloga i postavljanje celog razvojnog okruženja. Google Cloud Playground vam omogućava da programirate u Cloud-u, da eksperimentišete sa servisima kao što su App Engine, Cloud Storage i Cloud SQL bez potrebe da prolazite kroz ove duge procese instalacije.
Alat koji se bazira na pregledniku dizajniran je za testiranje uzoraka koda , pa čak i evaluaciju API-ja i deljenje dijelova koda bez mučenja sa izgradnjom kompletnog razvojnog okruženja .
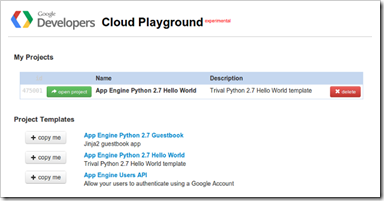
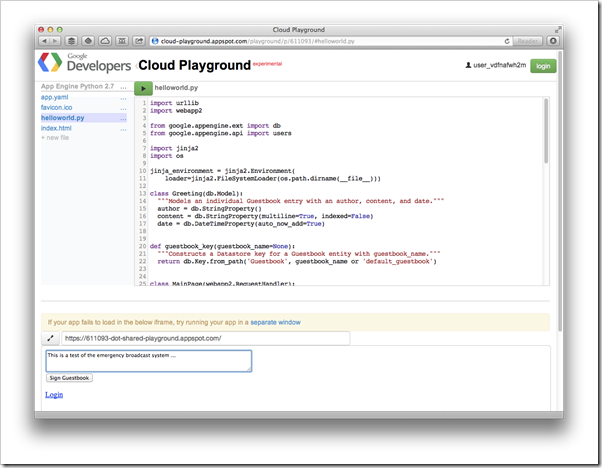
Programeri mogu početi sa uzorcima projekata koje je Google već kreirao ili možete klonirati open source App Engine projekte u Python iz Github. U svakom slučaju, videćete uzorak koda i projekte u sekundi. Igrajte se sa promenljivim, dodajte nekoliko redova koda, promenite neke stringove, a onda jednostavno kliknite na zeleno dugme sa strelicom kako bi se kod izvršio na Google-ovoj Cloud platformi. Rezultate ćete vidjeti u realnom vremenu u prozoru svog preglednika.
Treba reći da ovo nije adekvatno rešenje za Web razvoj iz razloga što ste za sada ograničeni na Python 2.7 App Engine aplikacije, a kod urednik i server koji imitira razvojno okruženje podržavaju samo osnovni set funkcija.
Poslednjih nekoliko godina prisutan je trend online učenja programiranja i u suštini ovo je nastavak tog trenda, Google Cloud Playground je nešto slično Codecademy samo za Cloud, može se reći da je ovo okruženje za razvoj aplikacija u Cloud-u za početnike.

Istraživanje: 63% developera aktivno razvija aplikacije koristeći HTML5

HTML5 nudi mnoge prednosti developerima koji ga u sve većem broju usvajaju.
Proizvođač softvera Telerik i njegova Kendo UI divizija danas su objavili rezultate nedavno sprovedenog istraživanja koje pokazuje da 63 odsto developera aktivno razvija aplikacije koristeći HTML5 i da 31 odsto ima planove da počne da koristi HTML5 do kraja godine.
U periodu od 5. do 26. septembra, Kendo UI sproveo je anketu u kojoj je učestvovalo 4.043 developera koji koriste PHP, Java, Rubi, .NET, Node i druge programske jezike, pitajući ih o njihovim HTML5 razvojnim planovima, kada misle da će HTML5 biti važan za njihov posao i zašto bi izabrali HTML5 pored drugih opcija za razvoj softvera.
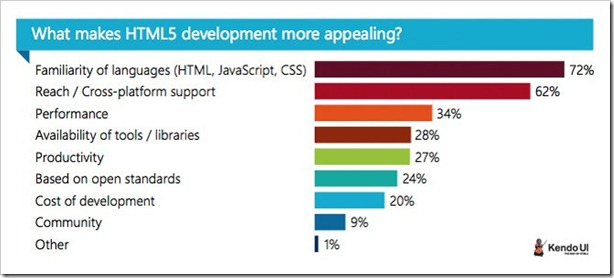
Samo 6 odsto anketiranih navelo je da u ovoj godini ne planira početi razvijati softver sa HTML5, ali dodaje da će on biti važan za njih u narednih godinu ili dve. Developeri su istakli nekoliko bitnih prednosti koje razvoj softvera sa HTML5 pruža:
-
72% navelo je poznavanje programskih jezika (HTML, JavaScript, CSS)
-
62% je navelo doseg i podršku za više platformi
-
34% je navelo performanse kao ključnu prednost

Anketa je pokazala da 51 odsto developera smatra da je HTML5 u ovom trenutku neophodan za njihov posao, 31 odsto smatra da će biti neophodan u narednih 12 meseci, dok 12 odsto smatra da će HTML5 biti važan za njihov posao za godinu ili dve.
Mnogi developeri su počeli sa korišćenjem HTML5 ali su posle nekog vremena od toga odustali zbog tehničkih problema ili slabog interesa korisnika. Najveća društvena mreža na svetu, Facebook, u avgustu ove godine objavila je update za svoje iPhone i iPad aplikacije sa kojim se odbacuju aplikacije razvijene sa HTML5 i okreće aplikacijama rađenim u Apple Objective-C kodu. Facebook je odbacivanje HTML5 obrazložio željom za brzinom i pouzdanošću a to je nešto što HTML5 u ovom trenutku ne može da ispuni. Nedavno je osnivač i izvršni direktor Facebook-a Mark Zuckerberg priznao da je rano prihvatanje HTML5 bila velika pogreška.
PHP developeri dobili nove mogućnosti razvoja mobilnih aplikacija

Na ZendCon, Zend developer konferenciji koja se održava u Santa Clara, Zend direktor Andi Gutmans predstavio je tri nova proizvoda koji imaju za cilj da prošire domet PHP skript jezika izvan Web-a, na mobilne uređaje i Cloud.
Zend, koji je u protekloj godini najavio seriju partnerstva sa Cloud i PaaS (platforma-kao-usluga) provajderima, sada se nada da će iskoristiti potražnju za brzim razvojem mobilnih aplikacija i Cloud-om i učiniti PHP još važnijim učesnikom u svetu poslovanja i mobilnog razvoja.
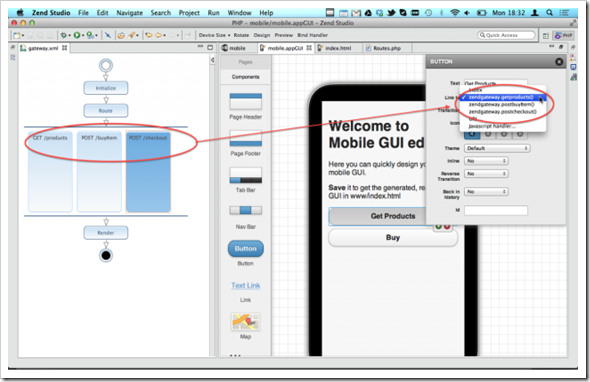
Andi Gutmans predstavio je novu mogućnost koju sada ima Zend Studio, izgradnja mobilnih aplikacija povezanih u Cloud. Najnovija verzija Zend Studio pomaže developerima u kreiranju Web usluga, inteligentnih mobilnih aplikacija za iOS, Android i Windows Phone, pa čak i korisnički interfejs aplikacije, i sve to povezano u jednom, pojednostavljenom razvojnom okruženju.
Novi Zend Studio 10 integriše JQuery i Cordova, open-source projekat poznatiji kao PhoneGap, kako bi za pretvario IDE u drag-and-drop alat za pravljenje mobilnih aplikacija i tako pomogao developerima u pokretanju aplikacija za više mobilnih platformi iz jedne baze koda.

Ostale komponente velikog Zend plana za buduću mobilnu i Cloud PHP dominaciju su Zend Server Gateway i Zend Server 6. Zend Server Gateway je API za REST zasnovanu Cloud uslugu koja im omogućava da se direktno integrišu kao “drag-and-drop” usluga za razvoj aplikacija u Zend Studio, obezbeđujući integracijski lepak potreban za upravljanje autentifikacijom i validacijom podataka.
Najnovija verzija Zend Server-a dodaje funkcije koje omogućavaju automatizaciju primene raspoređivanja na Cloud i bolje komandne table aplikacija za praćenje performansi na desetine ili stotine Cloud instanci jedne aplikacije.
Prednosti koje HTML5 nudi developerima
Ako želite da poboljšate svoje rangiranje u pretrazi, imate bolju podršku mobilnih čitača i transformišete svoj proces razvoja, onda je došlo vreme da integrišete HTML5 u svoj Web rad. HTML5 je zbirka od definicija, koja ne samo da obuhvata HTML standard već i CSS3 (Cascading Stile Sheets), JavaScript, multimedijalne kodeke i SVG (Scalable Vector Graphics) koji rade zajedno kao jedno kompaktno okruženje.
HTML5 možda trenutno i nije pravo rešenje za svaku organizaciju s obzirom da u obzir treba uzeti određene okolnosti koje podrazumevaju detaljno poznavanje pretraživača krajnjih korisnika (ne podržavaju svi pretraživači HTML5 a neki ga podržavaju samo delimično), poznavanje elemenata HTML5 i ciljeva koje organizacija ima po pitanju svog Web prisustva.
Generalno, sigurno da je došlo vreme za većinu developera da krenu sa usvajanjem HTML5 koji ima četiri izuzetno velike prednosti koje ćemo sada predstaviti.
Brže preuzimanje fotografija, posebno za mobilne korisnike
Kod dizajniranja Web strana, "gradient" je efekat za pozadinu, suptilno nijansiranje ili tekstura pozadine na kojoj se vaš web sajt prikazuje. Dizajneri ulažu mnogo truda u balansiranje nijansi i ostalih stvari za koje koriste veliki broj stilova čije efekti su za većini gledalaca važni ali ih mnogi i nisu nesvesni.
Pre nego HTML5, pozadina je morala biti postavljena slika. Photoshop, na primer, ima "Gradient Tool" koji se u velikoj meri koristi za konstruisanje slike u pozadini za upotrebu kao "gradient". Ovo se pokazalo neverovatno uspešno u smislu da svaki kompetenti web dizajner najčešće primenjuje "gradient" realizovan kao pozadinska slika.
HTML5 ovo menja. CSS3 u HTML5 izražava "gradient" semantički, tj. ne izražava ga kao sliku. Evo primera:
.gradientArea { background: -o-linear-gradient(#FFB260, #FF7F13); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffb260’, endColorstr='#ff7f13’, GradientType=0); } }
Detaljna sintaksa ovog primera, ili njegovo renderovanje u blago-osenčen narandžasti pravougaonik, nije toliko važna, važno je njegovo izražavanje kroz reči a ne kroz sliku. Ovo je mnogo kompaktnije rešenje s obzirom da su CSS3 Gradient specifikacije obično teške nekoliko stotina bajtova, dok se težina pozadinske slike meri hiljadama bajtova. Takođe, transmisija CSS3 gradijent ne zahteva otvaranje drugog fajla što je veoma bito kada se ima u vidu činjenica da mnogi posetioci dolaze na sajt putem mobilnih uređaja i sa manjim propusnim opsegom mobilnih pretraživača.
Web dizajneri treba da rade isto što su radili i do sada, koriste Photoshop Gradient Tool s tom razlikom da sada izvoze u CSS3 a ne u HTML4 ili XHTML. To neće doneti nikakve promene u onome što krajnji korisnik vidi u svom pretraživaču ali ćete s druge strane postići mnogo brže preuzimanje. Važno je reći da je mnogo lakše prilagoditi CSS3 gradient različitim veličinama ekrana, što je itekako velika stvar za vaše posetioce koji na sajt dolaze koristeći mobilne uređaje sa različitim veličinama ekrana.
Treba reći i da CSS3 podrška za gradient donosi nove nivoe programabilnosti. Pa se tako gradients na primer može podesiti na osnovu starosti ili lokacije gledaoca.
Sve u svemu, ključna stvar HTML5 je semantičko izražavanje gradient-a koje čini da je preuzimanje mnogo brže, prilagođavanje zahtevima mobilnih uređaja mnogo lakše a uz to i održavanje je jeftinije.
Poboljšan SEO
CSS3 izrazi imaju i nekoliko drugih uobičajenih grafičkih efekata među kojima i providnost (opacity), zaobljeni uglovi i padajuće senke. Svaki od njih baš kao i CSS3 gradient donosi prednost u kompaktnijem upload-u i lakšem održavanju na različitim platformama. Oni takođe uvode i pogodnosti kod optimizacije za Internet pretraživače (SEO). Ovo svakako zaslužuju malo bolje objašnjenje.
Da bi razumeli implikacije na SEO, vratimo se na trenutak “gradients”. Još jedna tehnička prednost CSS3 gradients jeste njegova mnogo veća kompatibilnost sa source-code control systems (SCCS). Pre CSS3, gradient je doživljavan kao slika. Promena slike nije značila ništa posebno, sam SCCS samo je zapisao da je do promene došle, uz eventualne komentare o promeni.
Sa CSS3 semantičkim označavanjem gradient-a, SCCS može raditi sa tekstom koji izražava gradijent. Pa tako SCCS može automatski izvestiti da je u određeno vreme promenjena nijansa boje (Hue) gradijenta, ili njen intenzitet, u formatu kao što je ovaj:
< background: -o-linear-gradient(#FFB260, #FF7F13); — > background: -o-linear-gradient(#FFB260, #FF3F13);
Za programere ovo je veliku pogodnost. Alatki koje koriste za upravljanje izvornim kodom (source-code) proširuje se mnogo prirodnije na grafičku konstrukciju web dizajna. Ova prednost još više dolazi do izražaja kod providnosti i drugih CSS3 označavanja.
Pretpostavimo da je neka kompanija stilizovala svoje ime sa efektima prozirnosti na svojoj početnoj web stranici. Pre CSS3, to je mnoglo da se uradi sa Adobe Photoshop ili nekim sličnim alatom, a rezultat je bila slika koja prikazuje ime kompanije sa određenim efektima prozirnosti. Međutim, za Internet pretraživače sadržaj te slike bio je potpuno nevidljiv jer oni samo mogu da vide da je u pitanju slika ali ne i ono šta je u njoj.
Ranije se dešavalo da se neke web stranice ne pojave u rezultatima pretrage upravo zato što su pretraživači na njima videli mnogo manje tekstualnog sadržaja od ljudskih čitalaca. CSS3 je sada to promenio. CSS3 omogućava da se mnogo više tekstualnog sadržaja na stranici prikaže kao tekst i to zajedno sa efektom prozirnosti, 2D i 3D efektima, i ostalim.
Implikacije za SEO su dovoljno jasne. Lepota vaše web stranice ne znači ništa ako je niko ne vidi, stoga zašto insistirati na starijim stilovima grafičke implementacije koji čine da previše vašeg sadržaja bude nevidljivo za pretraživače.
Sofisticirani efekti animacije
HTML5 je pun individualnih funkcionalnosti sa karakteristikama koje smo već objasnili. Koristeći HTML5 web dizajnerima će postići isti izgled koji bi postigli i da ne koriste HTML5 ali sa značajno manjim troškovima, postigli bi veću brzinom učitavanja, uz prednosti za SEO i održavanje koje donosi semantičko označavanje.
HTML5 takođe uvodi efekte animacija. Za sofisticirane efekte animacije, dizajneri su se najčešće okretali Flash-u. Nedostaci koje ima Flash dobro su poznati svim web dizajnerima, neki od njih su:
-
Pretraživači skoro da ga i ne indeksiraju
-
Apple iOS i neki drugi operativni sistemi ga ne podržavaju
-
Njegov profil bezbednosti i licenciranje ograničavaju njegovu upotrebu u mnogim organizacijama
S druge strane, koristeći HTML5, relativno sofisticirane vizuelne animacije postaju dostupne kao semantičke animacije.
Lakši razvoj aplikacija
Konačna prednost koju HTML5 nudi jeste da je dovoljno bogat kao programsko okruženje da može da se takmiči sa ostalim “native” aplikacijama. Ovo je posebno važno za korisnike mobilnih uređaja. Razvoj “native” aplikacije je dosta skupo, programeri su skupi, licenciranje je skupo a portabilnost predstavlja pravi izazov. HTML5 je toliko moćan da mnoge aplikacije mogu efikasno biti u potpunosti kodirane sa HTML5.
Razmotrite nekoliko njegovih prednosti:
-
Automatska pokrivenost od strane pretraživača
-
Neposredan pristup do krajnjih korisnika, bez potrebe za instaliranjem bilo čega
-
Jedinstvana baza Koda za desktop računare, mobilne uređaje i daljinsku (remote) kućnu ili kancelarijsku upotrebu.
Na izgradnji HTML5 radi se godinama, mnoge njegove definicije obuhvataju najvažnije delove izgradnje web sajta čineći ih dostupnim kao semantičko označavanje (semantic markup) i razumljiv API. Inteligentna upotreba HTML5 omogućiće vam brži download, mnogo bolje rangiranje na stranicama rezultata pretraživanja kao i znatno lakši razvoj vaših projekata.
Za 5 godina aplikacije kreirale 500.000 radnih mjesta u SAD-u

Za industrijsku granu koja do 2007 godine nije ni postojala (Apple predstavio iPhone), “App ekonomija” je izuzetno napredovala u ovih pet godina. Nova studija kompanije TechNet procjenjuje da je u Sjedinjenim Američkim Državama blizu pola milijuna radnih mjesta stvoreno zahvaljujući “App ekonomiji”.
Prema procjenama glavnog analitičara ove studije, dr. Michael Mandel, u zadnjih pet godina nastalo je 466.000 novih radnih mjesta u oblasti kreiranja aplikacija za smart uređaje. Dobro poznata kompanija Zynga, izgradila je svijetsku reputaciju i malu imperiju sa svojim aplikacijama. Izuzetan doprinos u popularizaciji aplikacijskih poslova svakako imaju Google, Apple i Facebook a ne treba zaboraviti kompanije poput AT & T, Amazon i Electronic Arts.
Osim radnih mjesta, aplikacije su donijele značajnu zaradu programerima. Prema nekim procjenama, aplikacije su zaradile gotovo 20 milijardi dolara u 2011 godini. Ključni platforme za razvoj aplikacija su Android, iOS, BlackBerry, Facebook i Windows Phone.
Zanimljiv detalj nalazi se u dijelu “Sizing the App Economy”, prema kojemu su treće strane koje rade na razvoju aplikacija za Facebook kreirale 182.744 radna mjesta SAD-u. Potražnja za aplikacijskim programerima porasla je za 45% u posljednjih godinu dana.
Programeri koji rade na razvoju aplikacija spadaju u drugu najveću skupinu u IT sektoru. Ispred njih je samo prilagođeno računalno programiranje koje prema posljednjim podacima u SAD-u zapošljava više od 600.000 ljudi.
Sve je ovo prilično impresivno za industrijsku granu koja postoji nepunih pet godina. Ova industrija je u velikom zamahu, njena popularnost je toliko velika da je pojam “app” proglašen za riječ godine 2010 od strane American Dialect Society.
Joomla želi da postane platforma za razvoj aplikacija
 Popularni sistem za upravljanje sadržajem, Joomla, najavljuje da će u budućnosti biti fokusiran na pomaganju programerima u razvoju različitih vrsta aplikacija.
Popularni sistem za upravljanje sadržajem, Joomla, najavljuje da će u budućnosti biti fokusiran na pomaganju programerima u razvoju različitih vrsta aplikacija.
Joomla je jedan od najnaprednijih i najmoćnijih Open Source, PHP i MySQL sistema za upravljanje sadržajem (Content Management Systems – CMS) za objavljivanje i upravljanje sadržajem na Web-u. Do sada je preuzeta 25 miliona puta i koristi se i za jednostavne sajtove ali i za složene poslovne aplikacije zato što je pouzdana, skalabilna i jednostavna za upravljanje.
Joomla se bazira na modulima i lako je možete nadograditi po svojim zahtevima uključujući razne nove karakteristike kao što su keširanje stranica za poboljšanje performansi, web indeksiranje, RSS feeds, newsflashes, blogovi, forumi, ankete, kalendari, web pretraživanje i ostalo.
Joomla se koristi za različite poslovne svrhe kao što su:
-
Online trgovina
-
Korporativni sajt
-
Sajt malog poslovanja
-
Aplikacije Vlada
-
Školske sajtove
-
Lične web sajtove
-
Portale
-
Časopise i ostalo
Joomla je licencirana pod GNU (General Public Licence). Program je pisan u PHP-u i koristi MySQL kao primarnu bazu podataka.
Mi tražimo načine da pomognemo programerima da drže korak sa potrebama koje nameće sledeća generacija zajednice. Današnje generacije nisu zainteresovane za sisteme komentara, oni žele da koriste Joomla u izgradnji nekog novog Twitter-a i Facebook-a u Cloud okruženju, stoga mi planiramo da proširimo Joomla u platformu za izgradnju mobilnih i web aplikacija. Joomla ima sve predispozicije da postane platforma za razvoj aplikacija koju bi preferirali mladi i novi programeri posebno zbog jednostavnosti koju nudi,
navodi u obraćanju Ryan Ozimek iz Joomla.
Prema nekim podacima Joomla sistem za upravljenje sadržajem pokreće 2,7% web sajtova.
