Arhiva za ‘SEO – Optimizacija za internet pretraživače’ Kategoriju
Kako do besplatnog mobilnog sajta uz pomoć Google GoMo i DudaMobile
Mobilni Web je u velikoj ekspanziji pa je prije nekoliko dana Google izašao sa preporukom za reagujućim (responsive) dizajn za mobilni SEO a sada je i Google Analytics divizija pokrenula novo mobilno rješenje.
Naime, Google-ov proizvod GoMo u suradnji sa DudaMobile sada korisnicima nudi veoma brz i jednostavan način za prilagodbu web sajta mobilnim uređajima.
Što se tiče Google-ove preporuke koja se tiče preferiranja reagireajućeg dizajn za mobilni SEO, kompanija ističe tri osnovne konfiguracije koje idu zajedno sa reagirajućim dizajnerskim pristupom.
-
Google-ova preporučena konfiguracija je da sajtovi koriste responsivni web dizajn, odnosno da sajtovi opslužuju sve uređaje na istom skupu URL-ova, a svaki URL služi isti HTML svim uređajima s tim da se koristi CSS za promijenu načina na koji se stranica renderuje na uređaju.
-
Da sajtovi dinamički služe sve uređaje na istom skupu URL-ova, ali da svaki URL služi različit HTML i CSS ovisno o tome da li se radi o desktop ili mobilnom uređaju.
-
Da sajtovi imaju zasebne mobilne i desktop stranice.
Što se tiče responsivnog dizajnerskog pristupa, kojeg Google preporuča, radi se o tome da ćete koristiti CSS3 medijske upite kako bi promijenili način na koji se stranica renderuje na mobilnim uređajima. U ovom slučaju, postoji jedan URL, jedan sadržaj, jedan HTML kod, ali i CSS medijski upit kako bi se odredilo koja će se CSS pravila primjeniti za preglednik koji prikazuje stranicu. Google kao prednosti ove metode navodi potrebu za samo jednim URL-om što olakšava korisničku interakciju sa stranicom a omogućava i Google-ovim “algoritmima da dodjele indeksna svojstva vašem sadržaju.”
Ako ste se pak odlučili za konfiguraciju dinamičnog služenja, Google predlaže da koristite Vary HTTP zaglavlje kako bi dali Google-u naslutiti da se sadržaj i CSS mogu promijeniti na temelju user agent tj. od vrste uređaja. Zaglavlje se obično koristi u svrhu keširanja ali se također može koristiti i u ovoj situaciji. U ovom slučaju bi se koristio kao signal za indeksiranje i crawling za Googlebot-Mobile.
Kada koristite pristup, drugačiji HTML ali isti URL, Google želi da koristiti Vary HTTP zaglavlje kao signal za Googlebot-Smartphone da crawl web sajt.
Kada koristite pristup, drugačiji HTML i drugi URL, Google želi da koristiti rel=alternate na desktop verziji a da koristiti kanonski na mobilnoj verziji.
Na Google developer sajtu požete pronaći više informacija o tome kako implementirati ova rješenja.
Što se tiče Google Analytics, oni su izašli sa novim mobilnim rješenjem poznatim kao Google Analytics GoMo DudaMobile. GoMo je proizvod iz kojeg stoji DudaMobile platforma.
Naša GoMo incijativa nudi mogućnost malim poslovanjima da pretvore svoj desktop web sajt u sajt optimiziran za mobilne uređaje i to samo za nekoliko minuta. U samo pet jednostavnih koraka naš novi “do-it-yourself site bilder”, prilagodit će vaš web sajt za mobilne uređaje. Također, imat ćete mogućnost dodati značajke kao što su click-to-call gumb, Mobile Maps, Google AdSense i Google Analytics,
navodi u priopćenju Google Analytics.
Google nudi sljedeće početno pakovanje:
-
Besplatan hosting godinu dana (nakon toga trebat ćete izdvojiti 108 dolara)
-
Profesionalni dizajn i premium značajke
-
Neograničena e-mail i telefonska podrška
-
Lako praćenje mobilnog prometa sa Google Analytics
Mobilni web je u ekspanziji pa otuda i ova podrška od Google Analytics za što brže optimiziranje web sajtova za mobilne uređaje. Prije nekoliko mjeseci, kompanija SEO Inc. uradila je studiju u kojoj je analiziran mobilni promet. Rezultati studije pokazuju da:
-
Prosjeku 10,3 posto ukupnog prometa dolazi od mobilnih uređaja
-
Prosječno 2,3 posto ukupnog prometa dolazi sa Apple iPad
-
Prosječno 2,5 posto ukupnog prometa dolazi sa Apple iPhone
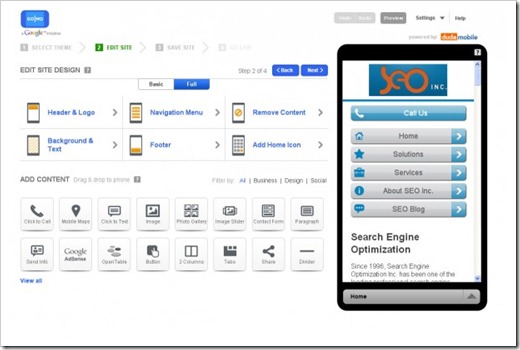
Kako postaviti GoMo DudaMobile?
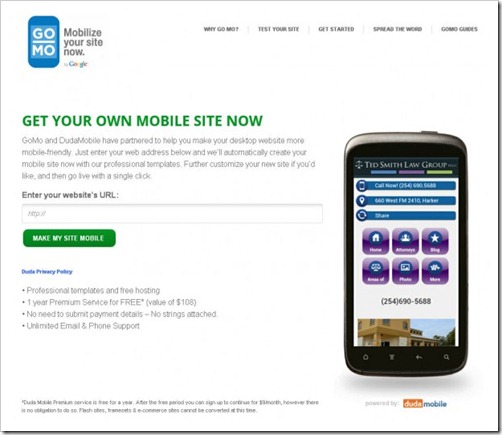
Posjetite: howtogomo.com/getstarted.
Na ovoj stranici unesite svoj URL i kliknite na “Make my site mobile”.
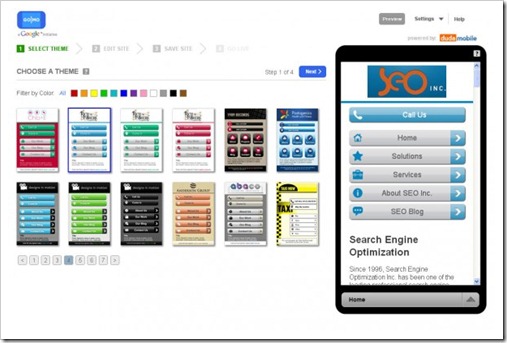
Odaberite temu a zatim kliknite na “Next”.
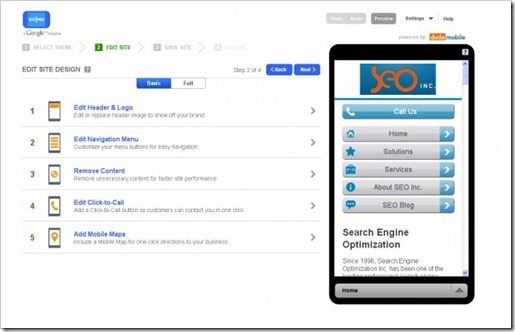
Uredite dizajn stranice. Na osnovnoj razini, možete urediti zaglavlje i logo, navigaciju, ukloniti sadržaj, urediti click-to-call i dodati mobile maps. Ako kliknete na Full tab, dobit ćete mnogo više opcija za prilagođavanje kao što su uređivanje pozadine i teksta, podnožja, dodavanje Google AdSense i dodavanje gumba za dijeljenje.
Ovdje vidimo cijeli popis različitih načina uređivanja dizajna.
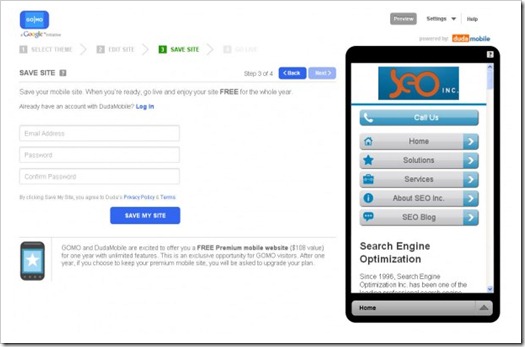
Sljedeći korak podrazumijeva spremanje web sajta i njegovo pokretanje.
Implikacije na optimiziranje za Internet tražilice (SEO)
Prvo, pogledajmo URL strukturu. Po defaultu, mobilna adresa sajta će biti http://mobile.dudamobile.com/site/YourSiteName
Zamijenite YourSiteName na kraju URL-a sa nazivom koji ste odabrali kada ste prvi put kreirali mobilni web sajt. Ovo je nešto što svakako izaziva zabrinutost po pitanju SEO. Kao što znamo, postoje mnoge SEO implikacije kada se vaš mobilni sajt zapravo dostavlja sa različitog domena.
Također, treba reći da Google voli vidjeti da web sajtovi preusmjeravaju svoje mobilne korisnike na sajt optimiziran za mobilne uređaje. Konačno, treba napomenuti da osnovne SEO mogućnosti postoje. Možete dodati opis sajta i meta ključne riječi, a također uraditi i neke druge osnovne stvari sa DudaMobile SEO Tool. Da biste to učinili:
-
Odaberite Settings (postavke) iz DudaMobile urednika
-
Odaberite Site Settings iz padajućeg izbornika
-
Zatim odaberite SEO
-
Tu možete unijeti opis sajta i meta ključne riječi
Više i DudaMobile SEO Tools pogledajte u videu ispod.
Prednosti koje HTML5 nudi developerima
Ako želite da poboljšate svoje rangiranje u pretrazi, imate bolju podršku mobilnih čitača i transformišete svoj proces razvoja, onda je došlo vreme da integrišete HTML5 u svoj Web rad. HTML5 je zbirka od definicija, koja ne samo da obuhvata HTML standard već i CSS3 (Cascading Stile Sheets), JavaScript, multimedijalne kodeke i SVG (Scalable Vector Graphics) koji rade zajedno kao jedno kompaktno okruženje.
HTML5 možda trenutno i nije pravo rešenje za svaku organizaciju s obzirom da u obzir treba uzeti određene okolnosti koje podrazumevaju detaljno poznavanje pretraživača krajnjih korisnika (ne podržavaju svi pretraživači HTML5 a neki ga podržavaju samo delimično), poznavanje elemenata HTML5 i ciljeva koje organizacija ima po pitanju svog Web prisustva.
Generalno, sigurno da je došlo vreme za većinu developera da krenu sa usvajanjem HTML5 koji ima četiri izuzetno velike prednosti koje ćemo sada predstaviti.
Brže preuzimanje fotografija, posebno za mobilne korisnike
Kod dizajniranja Web strana, "gradient" je efekat za pozadinu, suptilno nijansiranje ili tekstura pozadine na kojoj se vaš web sajt prikazuje. Dizajneri ulažu mnogo truda u balansiranje nijansi i ostalih stvari za koje koriste veliki broj stilova čije efekti su za većini gledalaca važni ali ih mnogi i nisu nesvesni.
Pre nego HTML5, pozadina je morala biti postavljena slika. Photoshop, na primer, ima "Gradient Tool" koji se u velikoj meri koristi za konstruisanje slike u pozadini za upotrebu kao "gradient". Ovo se pokazalo neverovatno uspešno u smislu da svaki kompetenti web dizajner najčešće primenjuje "gradient" realizovan kao pozadinska slika.
HTML5 ovo menja. CSS3 u HTML5 izražava "gradient" semantički, tj. ne izražava ga kao sliku. Evo primera:
.gradientArea { background: -o-linear-gradient(#FFB260, #FF7F13); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffb260’, endColorstr='#ff7f13’, GradientType=0); } }
Detaljna sintaksa ovog primera, ili njegovo renderovanje u blago-osenčen narandžasti pravougaonik, nije toliko važna, važno je njegovo izražavanje kroz reči a ne kroz sliku. Ovo je mnogo kompaktnije rešenje s obzirom da su CSS3 Gradient specifikacije obično teške nekoliko stotina bajtova, dok se težina pozadinske slike meri hiljadama bajtova. Takođe, transmisija CSS3 gradijent ne zahteva otvaranje drugog fajla što je veoma bito kada se ima u vidu činjenica da mnogi posetioci dolaze na sajt putem mobilnih uređaja i sa manjim propusnim opsegom mobilnih pretraživača.
Web dizajneri treba da rade isto što su radili i do sada, koriste Photoshop Gradient Tool s tom razlikom da sada izvoze u CSS3 a ne u HTML4 ili XHTML. To neće doneti nikakve promene u onome što krajnji korisnik vidi u svom pretraživaču ali ćete s druge strane postići mnogo brže preuzimanje. Važno je reći da je mnogo lakše prilagoditi CSS3 gradient različitim veličinama ekrana, što je itekako velika stvar za vaše posetioce koji na sajt dolaze koristeći mobilne uređaje sa različitim veličinama ekrana.
Treba reći i da CSS3 podrška za gradient donosi nove nivoe programabilnosti. Pa se tako gradients na primer može podesiti na osnovu starosti ili lokacije gledaoca.
Sve u svemu, ključna stvar HTML5 je semantičko izražavanje gradient-a koje čini da je preuzimanje mnogo brže, prilagođavanje zahtevima mobilnih uređaja mnogo lakše a uz to i održavanje je jeftinije.
Poboljšan SEO
CSS3 izrazi imaju i nekoliko drugih uobičajenih grafičkih efekata među kojima i providnost (opacity), zaobljeni uglovi i padajuće senke. Svaki od njih baš kao i CSS3 gradient donosi prednost u kompaktnijem upload-u i lakšem održavanju na različitim platformama. Oni takođe uvode i pogodnosti kod optimizacije za Internet pretraživače (SEO). Ovo svakako zaslužuju malo bolje objašnjenje.
Da bi razumeli implikacije na SEO, vratimo se na trenutak “gradients”. Još jedna tehnička prednost CSS3 gradients jeste njegova mnogo veća kompatibilnost sa source-code control systems (SCCS). Pre CSS3, gradient je doživljavan kao slika. Promena slike nije značila ništa posebno, sam SCCS samo je zapisao da je do promene došle, uz eventualne komentare o promeni.
Sa CSS3 semantičkim označavanjem gradient-a, SCCS može raditi sa tekstom koji izražava gradijent. Pa tako SCCS može automatski izvestiti da je u određeno vreme promenjena nijansa boje (Hue) gradijenta, ili njen intenzitet, u formatu kao što je ovaj:
< background: -o-linear-gradient(#FFB260, #FF7F13); — > background: -o-linear-gradient(#FFB260, #FF3F13);
Za programere ovo je veliku pogodnost. Alatki koje koriste za upravljanje izvornim kodom (source-code) proširuje se mnogo prirodnije na grafičku konstrukciju web dizajna. Ova prednost još više dolazi do izražaja kod providnosti i drugih CSS3 označavanja.
Pretpostavimo da je neka kompanija stilizovala svoje ime sa efektima prozirnosti na svojoj početnoj web stranici. Pre CSS3, to je mnoglo da se uradi sa Adobe Photoshop ili nekim sličnim alatom, a rezultat je bila slika koja prikazuje ime kompanije sa određenim efektima prozirnosti. Međutim, za Internet pretraživače sadržaj te slike bio je potpuno nevidljiv jer oni samo mogu da vide da je u pitanju slika ali ne i ono šta je u njoj.
Ranije se dešavalo da se neke web stranice ne pojave u rezultatima pretrage upravo zato što su pretraživači na njima videli mnogo manje tekstualnog sadržaja od ljudskih čitalaca. CSS3 je sada to promenio. CSS3 omogućava da se mnogo više tekstualnog sadržaja na stranici prikaže kao tekst i to zajedno sa efektom prozirnosti, 2D i 3D efektima, i ostalim.
Implikacije za SEO su dovoljno jasne. Lepota vaše web stranice ne znači ništa ako je niko ne vidi, stoga zašto insistirati na starijim stilovima grafičke implementacije koji čine da previše vašeg sadržaja bude nevidljivo za pretraživače.
Sofisticirani efekti animacije
HTML5 je pun individualnih funkcionalnosti sa karakteristikama koje smo već objasnili. Koristeći HTML5 web dizajnerima će postići isti izgled koji bi postigli i da ne koriste HTML5 ali sa značajno manjim troškovima, postigli bi veću brzinom učitavanja, uz prednosti za SEO i održavanje koje donosi semantičko označavanje.
HTML5 takođe uvodi efekte animacija. Za sofisticirane efekte animacije, dizajneri su se najčešće okretali Flash-u. Nedostaci koje ima Flash dobro su poznati svim web dizajnerima, neki od njih su:
-
Pretraživači skoro da ga i ne indeksiraju
-
Apple iOS i neki drugi operativni sistemi ga ne podržavaju
-
Njegov profil bezbednosti i licenciranje ograničavaju njegovu upotrebu u mnogim organizacijama
S druge strane, koristeći HTML5, relativno sofisticirane vizuelne animacije postaju dostupne kao semantičke animacije.
Lakši razvoj aplikacija
Konačna prednost koju HTML5 nudi jeste da je dovoljno bogat kao programsko okruženje da može da se takmiči sa ostalim “native” aplikacijama. Ovo je posebno važno za korisnike mobilnih uređaja. Razvoj “native” aplikacije je dosta skupo, programeri su skupi, licenciranje je skupo a portabilnost predstavlja pravi izazov. HTML5 je toliko moćan da mnoge aplikacije mogu efikasno biti u potpunosti kodirane sa HTML5.
Razmotrite nekoliko njegovih prednosti:
-
Automatska pokrivenost od strane pretraživača
-
Neposredan pristup do krajnjih korisnika, bez potrebe za instaliranjem bilo čega
-
Jedinstvana baza Koda za desktop računare, mobilne uređaje i daljinsku (remote) kućnu ili kancelarijsku upotrebu.
Na izgradnji HTML5 radi se godinama, mnoge njegove definicije obuhvataju najvažnije delove izgradnje web sajta čineći ih dostupnim kao semantičko označavanje (semantic markup) i razumljiv API. Inteligentna upotreba HTML5 omogućiće vam brži download, mnogo bolje rangiranje na stranicama rezultata pretraživanja kao i znatno lakši razvoj vaših projekata.
Microsoft pokrenuo veliki update Bing Webmaster Tools
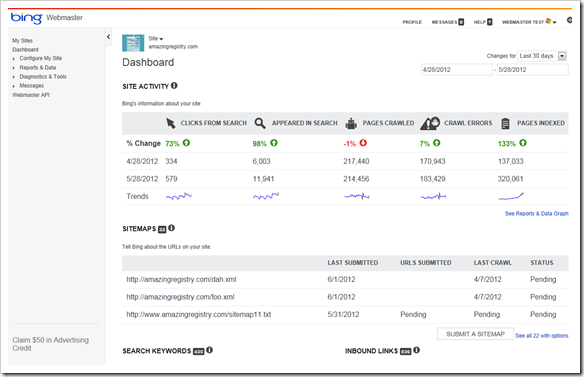
Microsoft Bing danas je pokrenuo Phoenix Update za svoj Webmaster Tools, koji pored ažuriranja postojećih karakteristika donosi i veliki broj novih. U suštini, Bing Webmaster Tools je grupa aplikacija namenjena osobama koje vode brigu o sajtovima.
Webmaster Tools ima novi izgled, koji je čist, Metro i vrlo ugodan. Poboljšana je navigacija kao i upravljanje profilima.
Dodat je novi alat pod nazivom Link Explorer. Link Explorer omogućava da unesete URL, a nakon toga će vam prikazati šta je sve upućeno na tu određenu destinaciju. Vrlo koristan alat za istraživanje konkurentskih sajtova.
SEO Reports: Bing će pripremiti mesečni SEO izveštaj za vaše verifikovane domena. Nakon toga će primeniti “15 tačaka najbolje SEO prakse”, generišući izveštaj kako bi vam pomogao da svi aspekti vašeg sajta budu u skladu sa onim što pretraživači preferiraju.
SEO Analyzer: Ovaj alat će napraviti istu vrstu izveštaja kao i SEO Reports, ali za jednu URL adresu, omogućavajući Webmasteru da uđe i istraži specifične oblasti svog sajta. Alat će biti koristan za testiranje novih elemenata dizajna i strategije sadržaja, omogućavajući nam da vidimo koliko dobro oni rade.
Novi alat je i “Fetch as Bingbot”, koji omogućava webmasterima da vidite stranicu iz perspektive Bing-ovog crawling alata, Bingbot.
Poslednji novi alat je Canonical Alerts koji će obeležiti nepravilnu upotrebu Canonical tagova.
Što se tiče poboljšanja, ažurirani su sledeći alati:
-
URL Removal Tool (Alat za uklanjanje URL adresa)
-
Keyword Research Tool (Alat za istraživanje ključnih reči)
-
URL Normalization Tool (Alat za normalizaciju URL adresa)
Sve u svemu, Phoenix Update donosi neka vrlo impresivno ažuriranja. Svakako da će veliki broj webmastera koje nije posebno interesovalo kako Bing vidi njihov sajt sada sigurno želeti da malo istraže ove njegove alate.
Kako prepoznati loše povratne linkove?
Nekada je bilo da sajtovi koji linkuju na vaš sajt ne mogu da vam naude, ali onda je Google ažurirao svoj algoritam za pretragu i to promenio.
Nakon najnovijeg Google update-a algoritma pretrage, mnogi sajtovi i mnogi poslovni modeli koji su se oslanjali na prodaju linkova (50.000 linkova za 10 dolara) našli su se u problemu. Sajtovi koji su izgradili neprirodne povratne linkove (Backlinks) koristeći se strategijom agresivne upotrebe tačnog podudaranja anchor teksta, sada se doživljavaju od strane Google-a kao spam.
Ono što je potrebno sada jeste revizija povratnih linkova. Morate da sortirate svoje povratne linkove i identifikujete one koji su loši za vas. Ali, na koji način ustanoviti koji su loši linkovi?
Nekoliko alata nudi neke besplatne informacije o povratnim linkovima ali oni takođe zahtevaju da uplatite određeni novčani iznos za detaljnije informacije.
Sva tri ova alata će vam dati zaista detaljan i jasan pregled na vaše povratne linkove, pa čak i na distribuciju anchor teksta. Svaki alat ima svoj poseban način indeksiranja tako da mogu prijaviti različit broj povratnih linkova.
Ipak, najbolje ćete sami odrediti da li je vaš povratni link vredan ili ne tako što ćete pronaći svaku stranicu na kojoj se nalazi vaš link i utvrditi njen kvalitet.
Na lošem sajtu, loše pozicionirani i u lošem kontekstu
Ako primetite da se vaš link nalazi vam na nekom lošem sajtu sa gomilom lošeg sadržaja, to nije dobro. U velikom broju slučajeva znaci su suptilniji, kao na primer kada vaš link deli prostor sa linkovima koji nisu baš posebno vredni jer vode na neke spam sajtove ili ako se nalazi sa grupom linkova koji se prikazuju bez ikakvog reda i bez ikakve svrhe osim da vlasnik tog sajta na neki način zaradi od toga, to svakako nije sajt sa kojeg želite da šaljete bilo kakve poruke.
Znači, na vaš link utiču i linkovi sa kojima delite prostor ali i sam i to gde se taj prostor nalazi tj. gde je vaš link pozicioniran na stranici. Naravno, pozicioniranje linka na stranici nije ključni faktor ali svakako nije ni nebitan. Pa tako, link u sidebar-u može da bude Blog Roll, ili spisak preporučenih sajtova. Dakle, kontekst je taj koji može da napravi razliku. Footer i sidebars spadaju među najpopularnija mesta za plaćene linkove, a etikete poput “oglasi” ili “sponzorstvo” čine loše pozicioniranje na stranici još gorim.
Dakle, ako se vaš link na nekom sajtu nalazi na Sidebar ili Footer, to je onda loše, a ako se nalazi na nekoj listi koja je sastavljenja sa ciljem da se prikaže nešto loše, onda je to katastrofalno loše za vas.
Direktorijumi koje niko ne koristi
Svako ima neke direktorijume, kao što svako ima neki apendiks. Oni u stvari ništa ne čine za vas osim ukoliko ne postanu inficirani. Ako pokušavate da zaista procenite vrednost povratnih linkova svakako treba da objektivno pogledate u direktorijum. Da li vam je direktorijum poslao nekakav web promet u poslednjih 6 meseci? Svake one koji vam donose bilo kakav web promet treba da zadržite a svih ostalih treba da se rešite jer vam ne donose ništa dobro.
Previše anchor tekst-a
Vaš link ima ključnu reč kao anchor tekst, to je dobro! Ali, vi imate 500 linkova sa tačno tim anchor tekstom koji vode na vašu početnu stranicu sa samo 12 domena. To je jako loše.
Google će ovako nešto smatrati nesrazmernim i neprirodnim, tako da će to će biti penalizirano. Google ovo smatra pokušajem da se sa preteranom optimizacijom ključnih reči postigne mnogo bolje rangiranja na stranicama sa rezultatima pretrage.
Ako su vaši povratni linkovi stvarni, a ne rezultat preterane optimizacije, onda bi trebalo da postoji mnogo varijacija u anchor tekstu i stranicama sa kojih dobijate linkove.
Plaćene poruke
Ako imate linkove na nekom blogu trebalo bi da odvojite malo vremena i da pročitate nekoliko postova, šta vidite? Da li su ti postovi istinski pokušaj da se obezbedi zanimljiv i provokativan sadržaj koji ima za cilj da podstakne raspravu i određenu reakciju? Ili su ti postovi napisani s ciljem da se samo vrte oko nekih proizvoda i usluga tako da i nemaju baš neku posebnu vrednost u pretrazi?
Takođe, koliko često se taj blog ažurira? Da li na njemu postoje neki komentari koji se ne mogu okarakterisati kao spam već kao pravi korisnički komentar? Kada iskreno pogledati kvalitet sadržaja na blogu, prilično je lako reći da li je svrha postojanja tog bloga samo da se prodaju postovi i linkovi.
Mreže blogova
Trenutno su mreže blogova one koje su najviše pogođene najnovijim Google update-om. One su sigurno najviše izgubile po pitanju svog uticaja tako da linkovi na njima sasvim sigurno ne mogu biti ni od kakve koristi za vas već sasvim suprotno. To se naročito odnosi na one blogove na kojima se može pronaći veliki broj plaćenih postova.
Beskorisne stranice
Krajnji faktor koji određuje vrednost linka je svrha stranice. Dakle, kada otkrijete stranicu sa koje dolazi link, proverite da li je ona stvarna, da li je uređivački resurs, stranica sa linkovima ili stranica za generičku razmenu linkova? Ovo je itekako važno i čini veliku razliku u kvalitetu linka. Ne zato što je Google smislio neku vrstu sveznajućeg “algoritma za prepoznavanje namere”, već što će format stranice odrediti težinu linka. Ako se radi o stranici za generičku razmenu linkova, to je lože za vas, ovo je nešto što Google nikako ne voli.
Ako se linka koji vodi na vaš sajt nalazi na stranici koja iskreno pokušava da pruži određenu vrednost Internet-u, onda nemate razloga za brigu, ovaj vaš povratni link je dobar i koristan za vas. Ako vaš link okružuje sadržaj koji je pisan bez nekog posebnog stila i sa mnogo pravopisnih greška, onda treba malo da se zabrinete, ovaj link vam neće doneti neku veliku štetu ali ni korist.
Sve u svemu, ono što treba da uradite jeste da pogledate stranice na kojima se vaši linkovi nalaze i da se zapitajte: Da li je ova stranica koja iskreno teži kvalitetu? Ako jeste, ili čak ako niste sigurni ali bi mogla da bude, pružite joj šansu. S druge strane, ako to sigurno nije stranica koja teži kvalitetu, onda bez takvog povratnog linka sigurno možete. Bez njega ćete sigurno imati više koristi.
Google počinje sa kažnjavanjem preterano optimizovanih sajtova
Google pravi promene u svom algoritmu za pretraživanje u cilju kažnjavanja onoga što njegov šef za Web spam naziva "preterana optimizacija". Umesto toga Google će početi mnogo više da favorizuje sajtove koji korisnicima nude kvalitetan sadržajem sa manje prefinjenom optimizacijom za Internet pretraživače (SEO).
Google je objavio da će promenama u algoritmu za pretragu kažnjavati sajtove koji krše postojeće smjernice o kvaliteti (quality guidelines) a da će sa druge strane nagraditi one koji "imaju prave kvalitetne sajtove radi korisnika a ne radi algoritma."
Google naglašava da će ove promene u algoritmu za pretragu zaživeti u narednih nekoliko dana.
Konkretno, promene imaju za cilj da smanje količinu sadržaja koji je visoko pozicioniran na stranicama sa rezultatima pretrage a koji nije naročito koristan ili vredano, i koji se može okarekterisati kao Web spam.
Matt Cutts, Google-ov šef za Web spam, prvi put je spomenuo ovaj plan u martu. Tada je Matt Cutts rekao da će algoritam procenjivati da li sajtovi "imaju previše ključnih reči na stranici, ili da li oni razmenjuju previše linkova, ili da li rade nešto više od onoga što bi normalan čovek mogao očekivati u određenoj oblasti."
Ova promena u algoritmu za pretragu sigurno će u početku uticati i na neke sajtove za koje se ne može sa sigurnošću reći da krše njegove smernice. Dosadašnje iskustvo sa Panda pokazalo je da i određeni broj sajtova koji se ne uklapa u opis određenog cilja ipak strada, iako sa naknadnim korekcijama Google donekle ispravi načinjenu štetu.
Kompanija Google navodi da bi ova najnovija promena u algoritmu za pretragu trebala uticati na 3,1 odsto upita na engleskom jeziku i na 3% upita na nemačkom, kineskom i arapskom jeziku. Google navodi da bi ovaj procenat mogao biti i veći za neke jezike koji imaju više spama, kao što je poljski, gde se očekuje da će promene uticati na 5% upita pretrage.
Ubrzajte učitavanje vašeg web sajta
Strpljenje je vrlina, međutim kada je u pitanju surfanje Web-om brzina učitavanja web sajta je ono što svaki posjetilac traži.
Vaša web stranice je često prva poveznica klijenta sa vašim poslovanjem tako da ako se vaša web stranica učitava sporo, vi možete izgubiti određeni broj klijenata a da toga niste ni svjesni. Također, tražilice su počele da kao faktor za rangiranja na stranicama sa rezultatima pretraživanja u obzir uzimaju brzinu učitavanje web stranice. Sporo učitavanje web sajta rezultiraće sa lošijim rangiranjem u rezultatima pretraživanja, što znači manju vidljivost za vaše poslovanje.
No, ovdje je nekoliko jednostavnih načina sa kojima možete poboljšati brzinu učitavanja vašeg web sajta:
Odredite koliko je spor vaš sajt
Google nudi brojne alate za analizu performansi sajta sa kojima možete da utvrdite komparativnu brzinu, uključujući i besplatni alat Google Webmaster Tools. Brzina vašeg sajta je dobra dokle god se web sajt učitava brže od 75 posto u odnosu na sve sajtove koje Google provjera.
Drugi alat za praćenje brzine je Yahoo Y Slow, besplatan plug-in za Chrome, Firefox, Safari i Opera koji ocjenjuje brzinu vašeg sajta na skali od A do F.
Veličina slika na sajtu
Vašem sajtu je potrebno određeno vrijeme da učita veliku sliku ili više slika na jednoj stranici. Da bi se skratili vrijeme učitavanja slike možete uraditi nekoliko stvari:
-
Prvo, na sajt postavljati slike veličine između 500 i 800 piksela, sa preko 72 točaka po inču (dpi). Ako koristite WordPress, pod Settings-Media možete postaviti da se automatski smanji razlučivost slike.
-
Drugo, razmislite o skidanju meta podataka fotografije poput datuma i mjesta kada je fotografija snimljena, vrsti foto aparata i rezolucije. Ove informacije su dio pozadinskog koda fotografije koje utjeću na njenu težinu.
-
Treće, umjesto postavljanje nekoliko velikih fotografija razmislite o tome da napravite ili slide show ili da koristiti sličice na koje se može kliknuli kako bi vidjeli veću sliku u zasebnom prozoru.
Smanjite broj dodataka i Java skripti na sajtu
Osim prikazivanja teksta i slika, vaš web sajt radi i mnoge druge stvari među kojima i izvršavanje Java Script i plug-in. Tu su forme koje je potrebno ispuniti, Like gumb, Twitter feeds, komentari, pa čak i neophodni Google Analytics sa kojim možete vidjeti tko posjećuje vašu stranicu, koliko često i odakle.
Prije ili kasnije, gomilanje dodataka (plug-in) može uzrokovati opterećenje u učitavanju vaše stranice. Vaš preglednik se učitava od vrha prema dole, tako da ako se Java skripta na vrhu sporo učitava, učitavanje cijele stranice usporava. Java skripte se nalaze u kodu vaše stranice do se dodaci poput vremenske aplikacije učitavaju sa drugog web sajta. Dakle, ako je taj web sajt spor u dostavi podataka onda će se i vaš sajt sporije učitavati.
Razmislite o uklanjanju svih nepotrebnih skripti i dodataka kako bi povećali brzinu učitavanja vašeg web sajta.
Sa sajta uklonite Flash animacije
Za učitavanje Flash animacije potrebno je određeno vrijeme a njena vrijednost za korisnika je dosta upitna. Pokazalo se da korisnici nemaju vremena da čekaju pa se obično dešava napuštaju stranicu prije nego se Flash animacija učita.
Čak je i kompanija Adobe priznala da web stranice žele da što više smanje svoju ovisnost o Flash-u. Kao rešenje Adobe je predstavio besplatni alat pod nazivom Adobe Wallaby pomoću kojeg je moguće konvertovati Flash elemente u HTML5 čime se znatno smanjuje vrijeme učitavanja stranice. Tu je i Google Swiffy koji također služi kao konvertor Flash datoteke u HTML5
Keširanje (Cache)
Vaša web sajt sadrži na desetine elemenata koji se često nalaze na nekoliko servera. Web preglednici moraju prikupiti sve te elemente kako bi prikazali vaš web sajt u potpunosti. Ovo naravno utječe na brzinu učitavanje sajta.
Web dizajneri savjetuju da vlasnici web sajtova redovito keširaju svoje web sajtove redovito. Keširanjem postižete da je vaš web sajt unaprijed sastavljen na serveru, pa se zato može mnogo brže prikazati posjetiteljima.
Google objavio novi Panda update

Google je objavio najnovije ažuriranje Panda algoritma koji cilja web sajtove niske kvalitete.
Google je pokrenuo ažuriranje svog algoritma za pretraživanje tijekom prošle godine u cilju što efikasnije borbe protiv lošeg sadržaja. Google je sa Panda update uveo dvije velike promjene u svoj aloritam za pretraživanje. Sa prvom promjenom Google je krenuo u borbu protiv “spama” na Web-u tj. web sajtova koji proizvode sadržaj niske kvalitete poznatih i kao farme sadržaja. Sa drugom promjenom Google je krenuo u napad na web sajtove koji koriste neke podmukle metode optimiziranja za Internet tražilice (SEO) kako bi bili što bolje rangirani na stranicama sa rezultatima pretraživanja.
Najnovije Panda ažuriranje Google je objavio putem Twitter-a:

Kao što možete vidjeti u tweet-u, Google procjenjuje da će novi Panda update imati utjecaj na oko 1,6 posto upita.
Prije nešto manje od mjesec dana Google je objavio zadnje ažuriranje svog algoritma pretraživanja nazvanog Panda update 3.3. Google je sa tim ažuriranjem najavio da napušta dosadašnji koncept vrijednovanja linka što je izazvalo mnoge rasprave unutar SEO zajednice. Također, sa prošlom promjenom u algoritmu pretraživanja Google je stavio do znanja da će tradicionalni algoritamski faktori za rangiranje od sada igrati znatno veću ulogu u lokalnim rezultatima pretrage.
Ostaje da se vidi šta nam ova nova promjena Google algoritma donosi.
Google najavio kažnjavanje preterano optimizovanih sajtova
 Google je objavio da planira da kažnjava sajtove koji su preteruju sa korišćenjem tehnika za optimizaciju za Internet pretraživače (SEO).
Google je objavio da planira da kažnjava sajtove koji su preteruju sa korišćenjem tehnika za optimizaciju za Internet pretraživače (SEO).
Ovo je interesantan ali ne i iznenađujući potez Google-a s obzirom da su prošle godine sa svojih stranica sa rezultatima pretrage potpuno izbacili sadržaj sa co.cc domena, jer je on navodno “zagađivao“ rezultate pretrage.
Google planira da kazni preterano optimizovane sajtove jer želi da napravi prostor za druge sajtove koji se ne koncentrišu previše na optimizaciju. U osnovi, postoje sajtovi koji u potpunosti fokusiraju svoje napore na SEO, a ne na kvalitet sadržaja, pa su trenutno ti sajtovi bolje rangirani na stranicama sa rezultatima pretrage od onih koji se ne fokusiraju toliko na SEO.
Mi pokušavamo da GoogleBot učinimo što pametnijim, učinimo našu relevantnost boljom, a takođe da pronađemo i one koji ga zloupotrebljavaju, sa previše ključnih reči na stranici ili sa previše povratnih linkova i ostalo što je više od onoga što se očekuje,
objašnjava Google-ov inženjer Matt Cutts.
Google pretraga će u narednom periodu doživeti velike promene a penaliziranja sajtova sa preteranom optimizacijom za Internet pretraživače (SEO) samo je mali deo najavljenog velikog remonta u Google pretraživanju koji korisnicima treba da obezbedi mnogo bolje rezultate pretrage. Prema nekim najavama promene bi trebale početi utucati na rezultate pretrage već u narednih nekoliko meseci.
Samo 49% web prometa su ljudi koji pretražuju Internet
 Cloud servis Incapsula u nedavnoj studiji otkrio je veoma zanimljivu pojavu a to je da je čak 51 odsto web prometa koji dolazi na sajtove posledica automatizovanih softverskih programa od kojih su mnogi programirani sa namerom širenja zlonamernih aktivnosti.
Cloud servis Incapsula u nedavnoj studiji otkrio je veoma zanimljivu pojavu a to je da je čak 51 odsto web prometa koji dolazi na sajtove posledica automatizovanih softverskih programa od kojih su mnogi programirani sa namerom širenja zlonamernih aktivnosti.
Oko 49 odsto posetilaca nekog web sajta su pravi ljudi dok je ostatak web promet koji dolazi od automatizovanih softverskih programa i koji je uglavnom nevidljivi zbog ne prepoznavanja od strane analitičkog softvera. Rezultat toga je da se mnogi web sajtovi suočavaju sa mnogo većim rizikom u poremećaju poslovanja kao i mnogim drugim štetnim faktorima.
Web promet prosečnog sajta izgleda odprilike ovako:
-
5% dolazi od hakerskih alata koji traže neku ranjivost na web sajtu
-
5% je posledica “web scrapinga” tj. automatskog prikupljanja podataka sa sajta
-
2% web prometa dolazi od automatizovanih spam komentara
-
19% je rezultat "špijuniranja", proces prikupljanja konkurentne inteligencije
-
20% potiče od pretraživača
-
49% od ljudi koji pretražuje Internet
Vrlo zanimljivo, mora se priznati.
Veoma mali broj ljudi shvata koliki je njihov “ne-ljudski” web promet i koliko mnogo toga je potencijalno štetno za njihove sajtove. Ovo mogu reći zato što mi imamo na hiljade sajtova naših klijenata, tako da ranjivosti uočavamo mnogo prije drugih,
navodi suosnivač Cloud servisa Incapsula, Marc Gaffan.
Google potvrdio novi Panda update ali i još 40 izmena u algoritmu pretrage
 Google je potvrdio novi Panda update kao i 40 izmena koje je napravio ili će napraviti u pretrazi. Neke od izmena je posebno bitno napomenuti jer će bez svake sumnje proizvesti jako mnogo spekulacija među search marketerima. Ovaj najnovije izmene treba da osveže podatke u Panda sistemu čineći ga preciznijim i osetljivijim na nedavne promene na Internetu, navodi se u saopštenju kompanije Google.
Google je potvrdio novi Panda update kao i 40 izmena koje je napravio ili će napraviti u pretrazi. Neke od izmena je posebno bitno napomenuti jer će bez svake sumnje proizvesti jako mnogo spekulacija među search marketerima. Ovaj najnovije izmene treba da osveže podatke u Panda sistemu čineći ga preciznijim i osetljivijim na nedavne promene na Internetu, navodi se u saopštenju kompanije Google.
Inače, Panda je pokrenuta pre godinu dana a zadnji update poznatiji kao Panda 3.2 dogodio se sredinom januara i tada je također opisan kao “osveženje podataka”.
Google je takođe saopštio da neće više uzimati u obzir signal za procenu linka na koji se oslanjao godinama unazad. Ovo je siguran nešto što će da podstakne malo veću diskusiju unutar SEO zajednice.
Mi često koristimo karakteristike linka kako bi bolje shvatili temu linkovane stranice. Sada smo promenili način na koji procenjujemo linkove, u suštini, mi napuštamo dosadašnji metod analize linkova koji smo koristili ovih nekoliko godina. Ovo nije ništa novo, mi često napuštamo neke naše elemente bodovanja ili ih gradimo na nekim novim osnovama u cilju da sačuvamo naš sistem održivim, čistim i razumljivim,
saopštila je kompanija Google.
Osim promena u proceni linka Google navodi da će od sada tradicionalni algoritamski faktori za rangiranje igrati znatno veću ulogu u lokalnim rezultatima pretrage.
Kompanija je uradila određena poboljšanja u rangiranju za rezultata u lokalnoj pretrazi. Ona poboljšavaju aktiviranjem Local Universal rezultata oslanjajući se na rangiranje u našoj glavnoj pretrazi više kao signal, navodi Google.
Tradicionalni SEO počeo je da igrala nešto veću ulogu u lokalnoj pretrazi kada je Google pokrenuo Place Search krajem 2010 godine a sada će prema najavama igrati još značajniju ulogu. Google takođe navodi da su lokalni rezultati poboljšani zbog pouzdanijeg novog sistema pronalaska rezultate iz korisnikovog grada koji sada omogućava bolju detekciju upita i dokumenata koji su lokalni za korisnika.
Ostala Google poboljšanja podrazumevaju:
-
Tačnija otkrivanje službenih stranica
-
Proširivanje veličinu indeksa slika u univerzalnoj pretrazi
-
Update “site:” upita
-
Međunarodno lansiranje shopping isečaka
Treba reći da je tu još nekoliko poboljšanja vezanih za svežinu sadržaja, sitelinks i povezano pretraživanje.