Arhiva za ‘html5’ tag
Istraživanje: 63% developera aktivno razvija aplikacije koristeći HTML5

HTML5 nudi mnoge prednosti developerima koji ga u sve većem broju usvajaju.
Proizvođač softvera Telerik i njegova Kendo UI divizija danas su objavili rezultate nedavno sprovedenog istraživanja koje pokazuje da 63 odsto developera aktivno razvija aplikacije koristeći HTML5 i da 31 odsto ima planove da počne da koristi HTML5 do kraja godine.
U periodu od 5. do 26. septembra, Kendo UI sproveo je anketu u kojoj je učestvovalo 4.043 developera koji koriste PHP, Java, Rubi, .NET, Node i druge programske jezike, pitajući ih o njihovim HTML5 razvojnim planovima, kada misle da će HTML5 biti važan za njihov posao i zašto bi izabrali HTML5 pored drugih opcija za razvoj softvera.
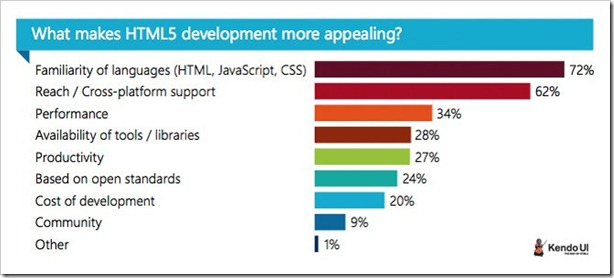
Samo 6 odsto anketiranih navelo je da u ovoj godini ne planira početi razvijati softver sa HTML5, ali dodaje da će on biti važan za njih u narednih godinu ili dve. Developeri su istakli nekoliko bitnih prednosti koje razvoj softvera sa HTML5 pruža:
-
72% navelo je poznavanje programskih jezika (HTML, JavaScript, CSS)
-
62% je navelo doseg i podršku za više platformi
-
34% je navelo performanse kao ključnu prednost

Anketa je pokazala da 51 odsto developera smatra da je HTML5 u ovom trenutku neophodan za njihov posao, 31 odsto smatra da će biti neophodan u narednih 12 meseci, dok 12 odsto smatra da će HTML5 biti važan za njihov posao za godinu ili dve.
Mnogi developeri su počeli sa korišćenjem HTML5 ali su posle nekog vremena od toga odustali zbog tehničkih problema ili slabog interesa korisnika. Najveća društvena mreža na svetu, Facebook, u avgustu ove godine objavila je update za svoje iPhone i iPad aplikacije sa kojim se odbacuju aplikacije razvijene sa HTML5 i okreće aplikacijama rađenim u Apple Objective-C kodu. Facebook je odbacivanje HTML5 obrazložio željom za brzinom i pouzdanošću a to je nešto što HTML5 u ovom trenutku ne može da ispuni. Nedavno je osnivač i izvršni direktor Facebook-a Mark Zuckerberg priznao da je rano prihvatanje HTML5 bila velika pogreška.
Mark Zuckerberg: HTML5 je najveća pogreška Facebooka

U svom prvom javnom intervjuu otkako Facebookov IPO, izvršni direktor Mark Zuckerberg priznao je da je velika pogreška bila prihvatanje HTML5 u svojim mobilnim aplikacijama. Facebook je bio jedna od prvih velikih kompanija koja se okrenula HTML5, i to ne samo kao osnovu za svoje mobilne Web iskustvo već i kao osnovu za svoje mobilne aplikacije za iOS i Android platforme.
Facebook se vodio idejom da će HTML5 biti jednostavan način sa kojim će se moći razvijati aplikacije za više platformi i zaslona različite veličine, te da će ukupni doživljaj biti sličan prirodnoj (native) Facebook aplikaciji. Nitko nije računao na stabilnost i brzinu.
Najveća pogreška koju smo napravili kao kompanija jeste to što smo se kladili na HTML5,
priopćio je Zuckerberg, aludirajući na originalnu HTML5 Facebook mobilnu aplikaciju koja muku muči sa sporim radom, zastojima u radu i drugim problemima.
Facebook je posljednje dvije godine bio fokusiran na HTML5, no, prednosti razvoja za više platformi ipak nije bila dovoljna da nodomjesti nedostatke HTML5, koji je mnogo sporiji nego prirodan Kod a također i mnogo manje stabilan.
Facebook je prošlog mjeseca objavio prirodnu (native) iOS aplikaciju izgrađena posebno za Apple platformu koja radi mnogo brže i mnogo bolje od HTML5 aplikacije. Mark Zuckerberg navodi da se Facebook Android aplikacija nalazi u završnoj fazi i da je uskoro treba očekivati.
Mark Zuckerberg ističe da se više koristi mobilni sajt (koji je također rađen u HTML5) nego iOS i Android aplikacije zajedno, tako da Facebook ne želi u potpunosti da odustane od HTML5, ali “ne želi više biti u potpunosti fokusiran na njega”.
Atari omogućio besplatno igranje 8 klasičnih igara i to sa kontrolama na dodira u pretraživaču

Legendarna kompanija Atari danas je objavila da će u čast proslave 40. godina postojanja objaviti osam svojih klasičnih igrica za igranje u pretraživačima, koje su ponovo urađene s ciljem da podrže kontrole na dodir.
Microsoft je obezbedio Internet Explorer 10 i Windows 8 kao okvir, a pomogao je i u ponovnoj izradi igara specijalno za HTML5 i kontrole dodirom. Ovih osam Atari klasika potpuno je kompatibilno sa tablet-ima i kontrolom dodirima na ekran i već sada su dostupni svim korisnicima potpuno besplatno na Atari Arcade. Ipak treba reći da ćete morati sačekati Windows 8, koji treba zvanično da bude objavljen 26. oktobra, i Internet Explorer 10 pre nego što budete mogli igre na pravi način tj. onako kako su namenjene da se igraju.
-
Missile Command
-
Pong (with online multiplayer)
-
Lunar Lander
-
Combat
-
Centipede
-
Asteroids
-
Yars’ Revenge
-
Super Breakout
Novina je u HTML5 programiranju. Svaka ova igra izgrađena je ponovo od početka, sa poboljšanim kontrolama koje sada podržavaju i tastaturu/miš ali i multi-touch koji najviše odgovara IE 10, predstojećem pretraživaču koji će se pojaviti sa Windows 8. Razlog je jednostavan, samo Internet Explorer 10 podržava multitouch gestove u pretraživaču.
Sasvim je sigurno da će konkurentni pretraživači kao što je Google Chrome, Mozilla Firefox i Apple-ov Safari vrlo brzo takođe izaći sa svojom podrškom za multitouch, međutim ono što je interesantno jeste da ove igre i sada rade na svim pretraživačima koji podržavaju HTML5 standard.
Atari i Microsoft su takođe napravili developer SDK za sve one koji žele da svoje nekada omiljene igre urade na isti način kao i ovih trenutno dostupnih osam naslova. SDK će omogućiti developerima da kreiraju sopstvene igre namenjene za igranje u pretraživačima i koje će podržavati multi-touch gestove, kao i za njihovo otpremanje na Atari, kako bi bile pridruženelisti već dostupnih naslova.
Microsoft je takođe ugradio i nekoliko alata namenjenih developerima, poput Zoe, koji konvertuju Flash igre u HTML5.
Na kraju, svakako da treba da posetite Atari Arcade i isprobate kako je igrati ovih osam klasičnih igara u novom ruhu, posebno na tablet-u ili pametnom telefonu.
Prednosti koje HTML5 nudi developerima
Ako želite da poboljšate svoje rangiranje u pretrazi, imate bolju podršku mobilnih čitača i transformišete svoj proces razvoja, onda je došlo vreme da integrišete HTML5 u svoj Web rad. HTML5 je zbirka od definicija, koja ne samo da obuhvata HTML standard već i CSS3 (Cascading Stile Sheets), JavaScript, multimedijalne kodeke i SVG (Scalable Vector Graphics) koji rade zajedno kao jedno kompaktno okruženje.
HTML5 možda trenutno i nije pravo rešenje za svaku organizaciju s obzirom da u obzir treba uzeti određene okolnosti koje podrazumevaju detaljno poznavanje pretraživača krajnjih korisnika (ne podržavaju svi pretraživači HTML5 a neki ga podržavaju samo delimično), poznavanje elemenata HTML5 i ciljeva koje organizacija ima po pitanju svog Web prisustva.
Generalno, sigurno da je došlo vreme za većinu developera da krenu sa usvajanjem HTML5 koji ima četiri izuzetno velike prednosti koje ćemo sada predstaviti.
Brže preuzimanje fotografija, posebno za mobilne korisnike
Kod dizajniranja Web strana, "gradient" je efekat za pozadinu, suptilno nijansiranje ili tekstura pozadine na kojoj se vaš web sajt prikazuje. Dizajneri ulažu mnogo truda u balansiranje nijansi i ostalih stvari za koje koriste veliki broj stilova čije efekti su za većini gledalaca važni ali ih mnogi i nisu nesvesni.
Pre nego HTML5, pozadina je morala biti postavljena slika. Photoshop, na primer, ima "Gradient Tool" koji se u velikoj meri koristi za konstruisanje slike u pozadini za upotrebu kao "gradient". Ovo se pokazalo neverovatno uspešno u smislu da svaki kompetenti web dizajner najčešće primenjuje "gradient" realizovan kao pozadinska slika.
HTML5 ovo menja. CSS3 u HTML5 izražava "gradient" semantički, tj. ne izražava ga kao sliku. Evo primera:
.gradientArea { background: -o-linear-gradient(#FFB260, #FF7F13); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffb260’, endColorstr='#ff7f13’, GradientType=0); } }
Detaljna sintaksa ovog primera, ili njegovo renderovanje u blago-osenčen narandžasti pravougaonik, nije toliko važna, važno je njegovo izražavanje kroz reči a ne kroz sliku. Ovo je mnogo kompaktnije rešenje s obzirom da su CSS3 Gradient specifikacije obično teške nekoliko stotina bajtova, dok se težina pozadinske slike meri hiljadama bajtova. Takođe, transmisija CSS3 gradijent ne zahteva otvaranje drugog fajla što je veoma bito kada se ima u vidu činjenica da mnogi posetioci dolaze na sajt putem mobilnih uređaja i sa manjim propusnim opsegom mobilnih pretraživača.
Web dizajneri treba da rade isto što su radili i do sada, koriste Photoshop Gradient Tool s tom razlikom da sada izvoze u CSS3 a ne u HTML4 ili XHTML. To neće doneti nikakve promene u onome što krajnji korisnik vidi u svom pretraživaču ali ćete s druge strane postići mnogo brže preuzimanje. Važno je reći da je mnogo lakše prilagoditi CSS3 gradient različitim veličinama ekrana, što je itekako velika stvar za vaše posetioce koji na sajt dolaze koristeći mobilne uređaje sa različitim veličinama ekrana.
Treba reći i da CSS3 podrška za gradient donosi nove nivoe programabilnosti. Pa se tako gradients na primer može podesiti na osnovu starosti ili lokacije gledaoca.
Sve u svemu, ključna stvar HTML5 je semantičko izražavanje gradient-a koje čini da je preuzimanje mnogo brže, prilagođavanje zahtevima mobilnih uređaja mnogo lakše a uz to i održavanje je jeftinije.
Poboljšan SEO
CSS3 izrazi imaju i nekoliko drugih uobičajenih grafičkih efekata među kojima i providnost (opacity), zaobljeni uglovi i padajuće senke. Svaki od njih baš kao i CSS3 gradient donosi prednost u kompaktnijem upload-u i lakšem održavanju na različitim platformama. Oni takođe uvode i pogodnosti kod optimizacije za Internet pretraživače (SEO). Ovo svakako zaslužuju malo bolje objašnjenje.
Da bi razumeli implikacije na SEO, vratimo se na trenutak “gradients”. Još jedna tehnička prednost CSS3 gradients jeste njegova mnogo veća kompatibilnost sa source-code control systems (SCCS). Pre CSS3, gradient je doživljavan kao slika. Promena slike nije značila ništa posebno, sam SCCS samo je zapisao da je do promene došle, uz eventualne komentare o promeni.
Sa CSS3 semantičkim označavanjem gradient-a, SCCS može raditi sa tekstom koji izražava gradijent. Pa tako SCCS može automatski izvestiti da je u određeno vreme promenjena nijansa boje (Hue) gradijenta, ili njen intenzitet, u formatu kao što je ovaj:
< background: -o-linear-gradient(#FFB260, #FF7F13); — > background: -o-linear-gradient(#FFB260, #FF3F13);
Za programere ovo je veliku pogodnost. Alatki koje koriste za upravljanje izvornim kodom (source-code) proširuje se mnogo prirodnije na grafičku konstrukciju web dizajna. Ova prednost još više dolazi do izražaja kod providnosti i drugih CSS3 označavanja.
Pretpostavimo da je neka kompanija stilizovala svoje ime sa efektima prozirnosti na svojoj početnoj web stranici. Pre CSS3, to je mnoglo da se uradi sa Adobe Photoshop ili nekim sličnim alatom, a rezultat je bila slika koja prikazuje ime kompanije sa određenim efektima prozirnosti. Međutim, za Internet pretraživače sadržaj te slike bio je potpuno nevidljiv jer oni samo mogu da vide da je u pitanju slika ali ne i ono šta je u njoj.
Ranije se dešavalo da se neke web stranice ne pojave u rezultatima pretrage upravo zato što su pretraživači na njima videli mnogo manje tekstualnog sadržaja od ljudskih čitalaca. CSS3 je sada to promenio. CSS3 omogućava da se mnogo više tekstualnog sadržaja na stranici prikaže kao tekst i to zajedno sa efektom prozirnosti, 2D i 3D efektima, i ostalim.
Implikacije za SEO su dovoljno jasne. Lepota vaše web stranice ne znači ništa ako je niko ne vidi, stoga zašto insistirati na starijim stilovima grafičke implementacije koji čine da previše vašeg sadržaja bude nevidljivo za pretraživače.
Sofisticirani efekti animacije
HTML5 je pun individualnih funkcionalnosti sa karakteristikama koje smo već objasnili. Koristeći HTML5 web dizajnerima će postići isti izgled koji bi postigli i da ne koriste HTML5 ali sa značajno manjim troškovima, postigli bi veću brzinom učitavanja, uz prednosti za SEO i održavanje koje donosi semantičko označavanje.
HTML5 takođe uvodi efekte animacija. Za sofisticirane efekte animacije, dizajneri su se najčešće okretali Flash-u. Nedostaci koje ima Flash dobro su poznati svim web dizajnerima, neki od njih su:
-
Pretraživači skoro da ga i ne indeksiraju
-
Apple iOS i neki drugi operativni sistemi ga ne podržavaju
-
Njegov profil bezbednosti i licenciranje ograničavaju njegovu upotrebu u mnogim organizacijama
S druge strane, koristeći HTML5, relativno sofisticirane vizuelne animacije postaju dostupne kao semantičke animacije.
Lakši razvoj aplikacija
Konačna prednost koju HTML5 nudi jeste da je dovoljno bogat kao programsko okruženje da može da se takmiči sa ostalim “native” aplikacijama. Ovo je posebno važno za korisnike mobilnih uređaja. Razvoj “native” aplikacije je dosta skupo, programeri su skupi, licenciranje je skupo a portabilnost predstavlja pravi izazov. HTML5 je toliko moćan da mnoge aplikacije mogu efikasno biti u potpunosti kodirane sa HTML5.
Razmotrite nekoliko njegovih prednosti:
-
Automatska pokrivenost od strane pretraživača
-
Neposredan pristup do krajnjih korisnika, bez potrebe za instaliranjem bilo čega
-
Jedinstvana baza Koda za desktop računare, mobilne uređaje i daljinsku (remote) kućnu ili kancelarijsku upotrebu.
Na izgradnji HTML5 radi se godinama, mnoge njegove definicije obuhvataju najvažnije delove izgradnje web sajta čineći ih dostupnim kao semantičko označavanje (semantic markup) i razumljiv API. Inteligentna upotreba HTML5 omogućiće vam brži download, mnogo bolje rangiranje na stranicama rezultata pretraživanja kao i znatno lakši razvoj vaših projekata.
Yahoo pokrenuo mobilni i desktop pretraživač Axis
Kompanija Yahoo juče je pokrenula Axis, browser aplikaciju koja se bazira na HTML5 standardu i koja pruža rezultate pretrage kao prikaza stranica, a ne samo kao linkove. Axis će biti samostalni preglednik (browser) za mobilne platforme uključujući iOS i Android, dok će se desktop verzija instalirati kao plug-in za vaš postojeći preglednik koji može biti IE9, Chrome ili Firefox. Obe verzije imaju isti cilj a to je poboljšanje vaše iskustvo pregledanja.
Yahoo navodi da trenutno postoji problem kada pregledate, pretrežujete Web. Ono što morate u tom procesu uraditi jeste unos upita, kao rezultat dobijate tekstualne linkove koje pregledate, a potom ćete kliknudi na onaj koji smatrate najrelevantini za vaš upit pretrage.
Axis ima za cilj da eliminiše, ili bar poboljša taj drugi korak. Sa Axis, umesto tekstualnih linkova, videćete vizuelne preglede sadržaja iza pomenutih linkova (u osnovi radi se o fotografiji sajta). Sve se dešava još u procesu unosa upita tako da dok kucate slovo po slovo, biće vam prikazani rezultati, baš kao kod Google Instant servisa.
Vizuelni pregled sadržaja prikazuje kao thumbnail u horizontalnoj traci. Osim što su ovakvi rezultati estetski mnogo prijatniji, Yahoo sa Axis aplikacijom generalno ne donosi ništa revolucionarno. Može se možda reći da je čak i manje korisna u nekim aspektima, vidiš se manje rezultata u isto vreme a u slučaju korišćenja na pametnom telefonu veoma je teško pronaći popularne podstranice.
I pored svega Axis nudi jedan vrlo jedinstven način pretraživanja Web-a. Cilj Axis browser-a je unapređenje iskustva koje se odnosi na više platformi sinhronizovanjem sadržaja na svim uređajima. Znači, ako ste pogledali neku stranicu na desktop računaru, sada možete uzeti svoj iPad i nastaviti tamo gde ste stali. Naravno, ovo zahteva da oba uređaja budu prijavljeni ili na Yahoo, ili Facebook ili Google +.
Prosječna veličina web stranice sada je skoro 1MB

Prema novom istraživanju HTTP Archive, koji redovito skenira najpopularnije destinacije na Internetu, prosječna veličina jedne web stranice sada je 965 kilobajta (KB), što je za 30% više od prošlogodišnjeg prosjeka koji je izbosio 702KB.
Ovaj brzi rast prilično je normalan za Internet, prosječna web stranica bila je 14KB 1995 godine, 93KB 2003 godine i 300KB 2008 godine. Prema ovim posljednjim podacima HTTP Archive, ističu se neki zanimljivi trendovi. Pa tako, između 2010 i 2011 godine, prosječan veličina Flash sadržaja ostala je ista, 90KB, ali je JavaScript doživio veliki rast sa 113KB na 172KB. Veličina HTML-a, CSS-a i slika na web stranicama također su značajno porasli u odnosu na prošlu godinu.
Vrlo je zanimljivo da se Flash sadržaja nije smanjio, iako su svi očekivali da će to da se desi kako HTML5 bude sve više osvajao web. Isto tako, ove godine je 33% povećana veličina web stranica a razlog za to je uglavnom zbog značajnog povećanja složenosti web sajtova i funkcionalnosti, a ne zbog pomaka sa Flash na HTML5.
Treba očekivati da će rast veličine web stranice usporiti u sljedećoj godini. 2011 godina je bila godina u kojoj su mnogi programeri prelazili sa Flash ili neke druge tehnologije na HTML5, tako da je malo vjerojatno da je većina stigla to dobro da optimizira. U 2012 godini, JavaScript biblioteke će biti rafinirane a čistiji načini korištenja CSS i HTML-a bit će popularizirani. Također, treba očekivati više mobilnih ponuda koje će kompresirati podatke, kao što su Amazon Silk i Opera Mobile.
Metro stil Internet Explorera 10 neće podržavati Flash i ostale plug-ins

Windows 8 će imati dvije verzije Internet Explorera 10, konvencionalni preglednik i novi Metro, touch-friendly preglednik koji živi u Metro svijetu. Metro preglednik, neće podržavati nikakve dodatke (plug-ins). Flash, Silverlight, neke prilagođene poslovne aplikacije i web sajtovi koji trebaju plugin-ove će biti dostupni samo putem konvencionalnog preglednika.
Ako naiđete na stranicu koja treba plugin, Metro preglednik ima gumb da idete na tu stranicu sa konvencionalnim, desktop preglednikom.
Razlog je već opće poznat: sadržaj koji zahtijeva plug-in skraćuje vijek trajanja baterije, te uzrokuje problem oko sigurnosti, pouzdanosti i privatnosti. Web sajtovi koji trenutno ovise o Flash ili Silverlight treba da se prebace na HTML5.
Kompanija Microsoft više od godinu dana snažno promiče HTML5 kao najbolji način za pružanja bogatih interaktivnosti na webu. HTML5 potencijalno ima mnogo veće mogućnosti od Flash-a jer možete podjednako ciljati i konvencionalne preglednike i zatvorene ekosustave kao što je iOS. Međutim, do sada je Microsoft isticao da treba da koristite HTML5 kada god možete, ali ako ne možete i ako vam je na primjer potrebna podrška za DRM, onda je razumno da se prebacite na alternativne, plug-in tehnologije.
Dolaskom Windows 8, one tkz razumne odluke o korištenju Flash ili Silverlight-a će od sada biti penalizirane. Tehnički, sve je uredu sa konvencijalnim, desktop preglednikom, rendering engine i performanse će biti identične između Metro i desktop preglednika ali će iskustvo biti znatno lošije. Konvencijalni preglednik nije dizajniran za rad na dodir, što znači da će korisnici ili morati da se prebace na rad sa mišem i tipkovnicom, ili da se muče da sučeljem koje nije dizjnirano za rad sa prstima. Gumb za prebacivanje na konvencijalni preglednik također će se pojaviti tako da korisnik lako može da prebaci na drugu verziju preglednika.
HTML5 još uvijek nije potpuna zamjena za plug-in tehnologije. Dizajn i razvojni alati su i dalje slaba točka HTML5, iako se situacija popravlja sa nedavnim predstavljanjem Adobe Edge alata.
S obzirom na Microsoft-ovo je promicanje HTML5 standarda i presedan koji je postavio Apple sa svojim iOS, odluka da se u Metro pregledniku ne podrže dodaci i ne iznenađuje mnogo.
Adobe ažurirao svoj HTML5 alat za animaciju Web sadržaja
 Adobe Systems objavio je prvi update za svoj HTML5 alat za animaciju Web sadržaja, nazvan Edge, koji treba da pomogne kompaniji da iskoristi rastući niz Web standarda korisnih za donošenje aplikacija i objavljivanja na Web. Adobe je objavio preview verziju Edge u mesecu julu i obećao često ažuriranje do izdavanja finalne verzije 2012 godine.
Adobe Systems objavio je prvi update za svoj HTML5 alat za animaciju Web sadržaja, nazvan Edge, koji treba da pomogne kompaniji da iskoristi rastući niz Web standarda korisnih za donošenje aplikacija i objavljivanja na Web. Adobe je objavio preview verziju Edge u mesecu julu i obećao često ažuriranje do izdavanja finalne verzije 2012 godine.
Adobe Edge koristi HTML5, CSS i JavaScript za ubacivanje animiranog Web sadržaja direktno u HTML stranicu. Alat omogućava programerima da promene atribute slika ili HTML elemente u “vremenskom modelu”, kakav se koristi u Flash alatima, dajući tako osjećaj animacije na Web stranici. Međutim, neki web stručnjaci su kritikovali Edge-ov pristup kodiranju, ističući nedostatak podrške za novu "canvas" 2D tehnologiju crtanja u HTML5.
Mnogi su mišljenja da nedostatak napretka od strane World Wide Web Consortium (W3C) u razvoju HTML5 standarda još uvek sprečava da ovaj jezik bude prvi izbor dizajnera.
Pa tako osim alata za razvoj web-a Adobe takođe radi i na programu pod nazivom Muse, koji je alat za izgradnju Web sajtova namenjen ljudima koji ne žele da pišu Kod. U poređenju s njim Edge je više za dodavanje efekata, kao što su animacije na web sajtove.

Novi Edge update donosi značajan skup poboljšanja koji uglavnom poboljšavaju postojeću tehnologiju, neki od njih su:
-
Smart Guides – Precizni vodič i dimenzioni marker se prikazuju kada se objekat pomeri ili promeni veličinu, pomažući da se objekt poravna u odnosu na druge.
-
Određivanje semantički oznake na elementima kojima se upravlja- Menja tip oznake svakog oblika, slike i teksta u EDGE kako bi reflektovao pojavu u HTML dokument objekt modelu (DOM).
-
Copy/Paste elemenate – Sada možete da kopirate i nalepite elemenate u EDGE, jednostavno napravite duplikat oblika, slika ili teksta.
-
Poravnanje i distribucija elemenata – Izaberite više elemenata i poravnajte ih i distribuirajte preko nove opcije Modify meniju.
-
Drag and drop z-index Z-indeks manipulaciju – U panelu elemenata, sada možete da kontrolišete redosled oblika, teksta i slika stvorenih u EDGE po Z osi (3D položaj relativan na perspektivu gledaoca).
-
Playhead vreme editovanje – Sada možete unositi vrednosti u vremenski model kako bi pomerili Playhead na određenu lokacijiu.
-
Windows 7 update – Greška u Windows verziji koja je izazivala da se Edge pri pokretanju ruši sada je rešena, nema više potrebe da korisnici menjaju dubinu prikaza sa 32-bitna na 16-bitni.
-
• jQuery update – Edge okruženje za animaciju sada radi sa najnovijim jQuery 1.6.2.
Google Swiffy konvertuje Flash u HTML 5

Svi koji su se pitali kako da učitaju Flash datoteke na uređaje koji ga ne podržavaju, Google je našao rešenje nazvano Swiffy. Swiffy služi kao konvertor Flash datoteke u HTML5, koji radi na modernim web preglednicima sa SVG podrškom kao što su Chrome, Safari, Firefox i ostali. Zahvaljujući Swiffy, sada će pojedini Flash sadržaji lakše postati vidljivi na platformama koje ne podržavaju Adobe Flash Player među kojima su najpoznatiji iPhone i iPad.
Swiffy je dostupan na Google Labs stranici, a iz kompanije napominju kako je ovo rana verzija te da se za sada ne može konvertovati sav Flash sadržaj, ali stvar prilično dobro funkcioniše na oglasima i animacijama, tako da će vlasnici uređaja koji koriste sistem iOS, moći uskoro da ih vide u većim količinama. Google je u svoju malu Swiffy galeriju pored par konvertovanih Flash reklama uvrstio i par jednostavnih igrica, koje možete videti na ovom linku.
Pretvorene datoteke veličinom odgovaraju originalu, a ovo je samo dokaz koliko daleko su dogurali web preglednici. Za Swiffy animacije zaslužna su unapređenja u brzini izvršavanja JavaScript-a i hardverski ubrzana 2D grafika u web preglednicima.
Prošle godine Steve Jobs je objavio da Apple uređaji neće podržavati Flash.
Flash je zatvoreno, sporo i generalno loše rešenje i možda bi Adobe trebalo više da se fokusira na kreiranje HTML5 alata za budućnost, a manje da kritikuje Apple što prošlost ostavlja iza sebe,
izjavio je Steve Jobs.
U martu ove godine Adobe je konačno objavio Wallaby, sopstveni alat za konverziju Flash-a u HTML 5. Kao i Swiffy, Wallaby se oslanja na SVG i CSS3. Adobe ističe da je alat Wallaby pretežno namenjen konvertovanju jednostavnijih reklama i drugih animacija.
Swiffy možete preuzeti sa zvanične Google stranice.
Prva zvanična demonstracija Windows 8
 Na D9 konferenciji Steven Sinofsky, predsjednik Windows i Windows Live u kompaniji Microsoft demonstriraoje novu verziju operativnog sustava sa kodnim nazivom Windowsa 8.
Na D9 konferenciji Steven Sinofsky, predsjednik Windows i Windows Live u kompaniji Microsoft demonstriraoje novu verziju operativnog sustava sa kodnim nazivom Windowsa 8.
Po prvi put, Windows će dobiti istinsko sučelje osjetljivo na dodir, budući da je od Windows XP, Microsoft pokušavo da ugradi dodirne sposobnosti na svoj operativni sustav ali nije uspjevao dosljedno da premosti jaz između preciznosti miša i sučelja tipkovnice i neurednog i nepreciznog sučelja baziranog na dodir. Ovaj put sa Windows 8 se uspjelo. Microsoft opisuje novo sučelje kao "prvo dodir", koje će raditi s mišem i tipkovnicom ali je prvenstveno dizajniran za prste.

Windows 8 sučelje veoma je slično sučelju Windows Phone 7. Razne mogućnosti korištenja videa, pregledavanje web stranica, te upravljanje datotekama radi prilično glatko, kao što možete vidjeti na videu.
Windows 8 nije samo korisničko sučelje za Tablet uređaje, on će biti korisničko sučelje za Windows. Windows 8 će i dalje pokretati sve Windows aplikacije, koje zadovoljavaju približno istim sustavne zahtjeve kao Windows 7 ali će imati i nove aplikacije čiji dizajn će biti čist i moderan a bazirat će se na HMTL5 standardu i JavaScript-u. Na uređaju se nalazi novi Internet Explorer 10 koji koristi Silverlight Microsoft tehnologiju i koji neće moći raditi na Windows 7 i starijim verzijama, te trgovina aplikacijama i novi Office 365.
Kompanija Microsoft planira da se njihov novi operativni sustav koristi na laptop, tablet i stolnim računalima.
Steven Sinofsky nije govorio o cijeni i datumu kada bi se novi operativni sustav moga pojaviti na tržištu, a ono što se zna i što je Steve Ballmer nedavno potvrdio jeste da će to biti u drugoj polovici 2012 godine.
Microsoft će i dalje imati puno posla ako želi postati ozbiljan igrač u prostoru tablet-a ali brzo i atraktivno sučelje svakako da mu pomaže u tome.
Pogledajte video demonstraciju novog Windows 8: