Arhiva za ‘Optimizacija’ Kategoriju
Google optimizirao Blogger Dynamic View za mobitele

Ako ste posjetili neke od Googleovih službenih blogova u posljednjih nekoliko mjeseci, možda ste primjetili “Dynamic View” temu koja optimizira sadržaja i do 40 posto brže učitava stranicu nego kod starijih template-a.
Google navodi da od kada je pokrenut Dynamic View, više od 2 milijuna korisnika Google Blogger-a implementiralo je ovu značajku. Google je sada ovo iskustvo proširio i na one posjetitelje koji pristupaju vašim stranicama putem mobilnog uređaja.
Google navodi da od trenutka kada je objavljena ova značajka za desktop računare, veliki broj Blogger korisnika su počeli da traže više mobilnih značajki. Kompanija ih je poslušala te sada mogu ponuditi brže učitavanje stranica i svoje “napredno iskustvo čitanja” sa Dynamic View na mobitelima.
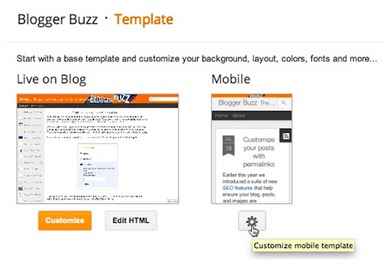
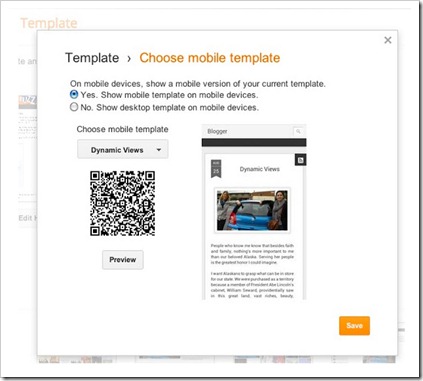
Da biste omogućili Dynamic View (dinamički prikaz) značajku, Blogger korisnici je jednostavno moraju uključiti u template postavkama. Da biste konfigurirali dinamičan pogled za mobilni na svom blogu, odaberite “Template” karticu, a zatim kliknite na postavke pod “Mobile” pregledom. Ako je već koriste i imaju je kao zadanu opciju, Google će automatski servisirati pogled optimiziran za mobitele kada vaši posjetitelji pristupaju stranicama pristupiti sa svojih telefona.

Trenutno je omogućen samo “Classic” pogled, koji je najprikladniji za male ekrane mobitela. Korisnici Tablet-a i dalje učitavati punu desktop temu. Podržani preglednici uključuju zadani Android Browser, Chrome za Android i iOS te Safari za iOS.
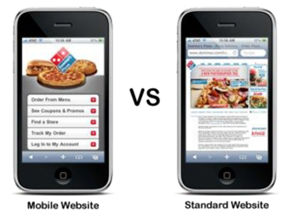
Zašto napraviti mobilni Web sajt?

Pre 15 godina Internet je izgledao malo drugačije nego što izgleda sada. Pametni telefona i Tableta nije bilo pa tako ni mobilnih Web sajtova ni mobilnih aplikacija. Nekada su Web stranice bile dizajnirane za CRT monitore niske rezolucije i spore modeme. Radilo se o statičkim stranicama na kojima su se nalazile informacije za korisnike. Tekst je vladao Web-om, a povremeno su se na stranicama pojavljivale JPEG i GIF slike koje većina korisnika nije videla jer je isključivanje slika bio jedan siguran način da se dobije na brzini sa dial-up modemom.
Sada, Internet se znatno promenio. Širokopojasna Internet konekcija postala je standard u razvijenom svetu, a Web stranice sadu su dinamične, sa velikim brojem složenih elementa uz čiju pomoć korisnicima dostavljaju različite vrste sadržaja poput, teksta, slika, videa i još mnogo vrsta interaktivnog sadržaja. Danas nije nikakav problem da se strimuje (emituje) celi film sa Interneta na naš računar bez čekanja da se datoteka preuzme!
Pored evolucije na monitore veće rezolucije, širokopojasnu Internet konekciju i mnogobrojne grafičke opcije još jedan trend je imao veliki uticaj na Web kakav poznajemo danas. Vremenom je telekomunikaciona tehnolgija postajala sve naprednija ali i jeftinija, rezultat toga je dolazak pametnih telefona koij su danas sastavni deo Internet iskustva. Stotine miliona korisnika pristupa Web sadržaju putem svojih mobilnih uređaja. Prema poslednjim istraživanjima, za više od 10% Internet korisnika prozor ka Internetu nije 23-inčni monitor već mali ekran njihovog telefona. Čak i jeftini telefoni bez ekrana osetljivih na dodir ili moćnih hardverskih performansi mogu biti korišćeni za surfanje Web-om.
Zbog popularnosti mobilnog Interneta developeri su se našli pred jedinstvenim izazovom. Naime, Web sajtovi namenjeni velikim monitorima, brzim računarima sa brzom Internet konekcijom često se oslanjaju na kompleksnu grafiku i najsavremenije programiranje koji ne radi uvek kako treba na manjim ekranima i telefonima sa sporijim mobilnim Internetom. Kao rešenje problema developerimogu da se odluče za mobilni sajt ili mobilnu aplikaciju.
Ovaj put govorićemo o mobilnim sajtovima koji su u suštini stranice vašeg postojećeg Web sajta ali posebno prilagođene za rad na uređajima sa manjim ekranima.
Dizajn i tehnologija mobilnog Web sajta
Tehnologija i brzina Interneta igraju važnu ulogu u razlikovanju mobilnih platformi i računara, ali na kraju sve se svodi na veličinu. Ekrani pametnih telefona su veoma mali u poređenju sa kompjuterskim monitorima. Iako rezolucija ovih ekrana raste, oni su fizički previše mali da bi standardnu Web stranicu prikazali bez problema. Problem se javlja kod čitanja (potrebno je zumiranje), navigaciju i linkovi su mali i preblizu tako da klikanje prstom predstavlja izuzetan problem.
Dizaj mobilnih sajtova mora da se fokusira na raspored u jednoj koloni, sažimajući sav sadržaj u jedan kompaktan aranžman. Ovo može zahtevati ponovno organizovanje navigacionih linkova, uklanjanje manje važnih elemenata sa stranice i pravljenje primarne kolone uzimajući u obzir dimenzije telefona.
Što se tiče velikih, 10-inčnih tableta, na njima standardni sajtovi rade dosta dobro, problem je sa manjim ekranima na pametnim telefonima.
Osnovna ideja kod sajtova optimizovanih za mobilne uređaje je da se:
-
Izbace određene funkcije kako bi se eliminisale stvari koje nisu od vitalnog značaja mobilnim korisnicima
-
Smanji sadržaj, kako bi se smanjio broj reči a sekundane informacije prebacile na sekundarne strane
-
Povećaju elementi interfejsa, kako bi se rešio problem “debelih prstiju” (povećaju dugmad i sl.).
Izazov je da se eliminišu funkcije i tekst koji nisu neophodni. Na primer, mobilni sajt treba da ima manje informacija o proizvodima i manje stvari koje korisnici mogu da urade sa proizvodima ali broj stavki treba da ostane ista kao i na standardnom sajtu. Ako korisnik ne može da pronađe proizvod na mobilnom sajtu, oni pretpostavlja da kompanija ne prodaje taj proizvod, i odlazi.
Mobilni sajt je lako identifikovati zahvaljujući svom dizajnu, ali je neko, negde uložio mnogo pametnog inženjeringa u taj proizvod. Moderni Web dizajn obično je izgrađen korišćenjem Cascading Style Sheets (CSS). Style Sheets kontrolišu stilske elemente Web strane poput fontova, boje teksta, širine strane, margina i ostalo. Iako se sadržaj vašeg Web sajta može čuvati u bazi podataka ili u HTML formatu, CSS je taj koji određuje kako će taj sadržaj biti predstavljen. Sve promene dizajna mogu se napraviti kroz CSS tako da sa njim može da se optimizuje iskustvo pregledanja na mobilnim uređajima. Na primer, zamena velike pozadinske slike sa jednostavnom jednobojnom pozadinom, učiniće da se mobilni sajt učitava mnogo brže i koristi manji propusni opseg.
Izgradnja mobilnog sajta samo je prvi korak kako bi korisnici mogli da uživaju u onome što im nudite. Za mobilni Web sajt često se koristi poddomen m.websajt.com. Samu logiku je jednostavno razumeti, standardni sajt je na domenu website.com a mobilni sajt na m.website.com.
Na mobilnim sajtovima fokus je na dostavu važnog sadržaja korisniku tako da se grafika koja usporava učitavanje uklanja sa stranica. Sada kada imate mobilni sajt, potrebno je na njega prebaciti mobilne posetioce vašeg standardnog sajta. Imate nekoliko opcija:
-
Mobilne korisnike koji dolaze na vaš normalni URL treba automatski preusmeravati na mobilni sajt. Nažalost, mnogi pretraživači još uvek ne rangiraju mobilne sajtove dovoljno visoke za korisnike mobilnih uređaja, pa se ovi korisnici često navode na normalne sajtovima umesto na mobilne, koji im nude daleko superiornije korisničko iskustvo.
-
Ponudite jasan link sa svog standardnog sajta na svoj mobilni sajt korisnicima koji su uprkos preusmeravanju nekako završili na standard sajtu.
-
Ponudite jasan link sa svog mobilnog sajta na svoj standardni sajt za one korisnike koji imaju potrebu za posebnim karakteristikama koje se na njemu nalaze.
Važno je naglasiti da je kompanija Google nedavno dala svoje preporuke koje se tiču konfiguracije mobilnog Web sajta:
-
Google-ova preporučena konfiguracija je da sajtovi koriste responzivni web dizajn, odnosno da sajtovi opslužuju sve uređaje na istom skupu URL-ova, a da svaki URL služi isti HTML svim uređajima, s tim da se koristi CSS za promenu načina na koji se stranica renderuje na uređaju.
-
Da sajtovi dinamički služe sve uređaje na istom skupu URL-ova ali da svaki URL služi različit HTML i CSS zavisno o toga da li se radi o desktop ili mobilnom uređaju.
-
Da sajtovi imaju posebne mobilne i desktop stranice.
Kompanija Google preporučuje da se za izgradnja mobilnog Web sajta koristi pristup responzivnog dizajna. Radi se o tome da sa koriste CSS3 medijski upiti kako bi se promijenio način na koji se stranica renderuje na mobilnim uređajima. U ovom slučaju, postoji jedan URL, jedan sadržaj, jedan HTML Kod, ali i CSS medijski upit kako bi se odredilo koja će se CSS pravila primeniti za preglednik koji prikazuje stranicu. Kompanija Google kao prednosti ove metode navodi potrebu za samo jednim URL-om, što olakšava korisničku interakciju sa stranicom a uz to omogućava i da Google-ovi algoritmi dodele indeksna svojstva sadržaju.
Ako ste se ipak odlučili za konfiguraciju dinamičnog služenja, kompanija Google predlaže da koristite Vary HTTP zaglavlje kako bi mu dali naslutiti da se sadržaj i CSS mogu promeniti na temelju user agent tj. od vrste uređaja. Zaglavlje se obično koristi u svrhu keširanja ali se takođe može koristiti i u ovoj situaciji. U ovom slučaju bi se koristio kao signal za indeksiranje i crawling za Googlebot-Mobile.
Kada koristite pristup “drugačiji HTML ali isti URL”, Google želi da koristite Vary HTTP zaglavlje kao signal za Googlebot-Smartphone da crawl Web sajt.
Kada koristite pristup, “drugačiji HTML i drugi URL”, Google želi da koristite rel=alternate na standardnoj verziji sajta a canonical na mobilnoj verziji sajta.
Na Google developer sajtu možete pronaći više informacija o tome kako implementirati ova rešenja.
Zašto Web sajtovi ne rade dobro na mobilnim telefonima.
Mobilni Web sajtovi neminovno bolje rade na pametnim telefonima od “normalnih” Web sajtova jer su oni namenski optimizovani za uređaje sa malim ekranima.
Danas se često mogu čuti tvrdnje da mobilni korisnici imaju velika očekivanja za sve ono što bi mogli biti u stanju da urade na svojim telefonima, tako da eliminacija sadržaja ili nekih funkcija na mobilnim sajtovima neminovno dovodi do razočaranja mnogih mobilnih korisnika, te je zato bolje držati se samo Web sajta i njega prikazivati svima, uključujući i mobilne korisnike.
Ova analiza je pogrešna, jer pretpostavlja da je jedini izbor između potpuno funkcionalnog Web sajt i mobilnog sajta sa manje funkcija. Međutim, svaki mobilni sajt koji je u skladu sa smernicama dobre prakse će obezbediti linkove ka Web sajtu gde će korisnici moći otići ako su im potrebne neke specifične funkcionalnosti.
Izazov koji nameće dizajn jeste pravljenje reza između funkcija mobilnih i normalnih Web sajtova ali na takav način da mobilni sajt zadovoljava skoro sve potrebe mobilnih korisnika.
Ispravna analiza bi glasila:
-
Za ogromnu većinu zadataka mobilni korisnici će dobiti mnogo bolje korisničko iskustvo od dobro dizajniranog mobilnog Web sajta nego od “normalnog” Web sajta .
-
Za veoma mali broj zadataka korisnici mobilnih uređaja će morati kliknuti na link ka Web sajtu.
Poenta je da interfejs platforma desktop korisnika razlikuje interfejs platforme mobilnih korisnika na više načina, uključujući i tehnike interakcije, kako ljudi čitaju, kontekst upotrebe i još mnogo toga. Ova nejednakost je simetrična: mobilni korisnici trebaju drugačiji dizajn od desktop korisnika koji imaju velike ekrane, tastaturu i miš, ali isto tako desktop korisnici treba drugačiji dizajn od mobilnih korisnika koji imaju male ekrane osetljive na dodir.
Mobilna aplikacija ili mobilni sajt?

Mnoge kompanije su prilično neodlučne kada je u pitanju njihova mobilna strategija. Veliki broj njih ne znaju da li treba išta posebno da rade po tom pitanju. Naravno, neke kompanije nikada neće dobiti značajnu mobilnu upotrebu pa zato treba da se fokusiraju na svoje desktop sajtove i učine ih što funkcionalnijim za male ekrane.
S obzirom na sve veću ekspanziju mobilnih uređaja i njihovo korišćenja za pristup Web sadržaju, potrebno je da se i vi prilagodite novim očekivanjima koji imaju ti korisnici imaju kada posete vaš sajt. Ako vaš web sajt posjećuje pristojan broj korisnika mobilnih telefona (npr. 10%), onda je možda vreme da se zapitate: Da li treba da napravite mobilni sajt ili razvijete posebnu mobilnu aplikaciju za te korisnike?
Trenutna mobilna strategija.
Trenutna situacija je takva da se korisnici mobilnih uređaja više preferiraju upotrebu mobilnih aplikacija nego mobilnih sajtova. Razlog za to je jer je jedina ograničena optimizacija moguća tokom dizajniranja web sajta. Mobilne aplikacije mogu ciljati specifična ograničenja i mogućnosti svakog pojedinačnog uređaja mnogo bolje nego sajt koji se pokreće u pretraživaču. Superiornost aplikacija odnosi se za sve platforme uključujući i desktop računare. Međutim, desktop računari su toliko moćni da su Web-bazirane aplikacije dovoljne za mnoge zadatke.
Nasuprot tome, mobilni uređaji pružaju osiromašeno korisničko iskustvo: mali ekrani, sporo povezivanje, veći troškovi interakcije (posebno kada treba da ukucate tekst, ali i zbog nemogućnosti korisnika da kliknu dvaput ili hover) i manja preciznosti zbog korišćenja prstiju umjesto miša. Što je uređaj slabiji, važnija je optimizacija za njegove karakteristike.
Mobilne aplikacije takođe nude veću korist za dobavljače sadržaja jer im razne prodavnice aplikacija nude mogućnost mikroplaćanja što omogućava zaradu novca od korisnika, što je svakako mnogo teže da se postigne sa sajtom.
Sve u svemu, trenutna mobilna strategija svakako bi trebala da bude razvoj mobilne aplikacije.
Mobilna strategija u budućnosti
U budućnosti, stvari će se promeniti u korist web sajta optimizovanog za mobilne uređaje. Prema predviđanjima eksperata, računari će u sledećoj dekadi postati 100 puta moćniji, što svakako ne znači da će i mobilni telefoni biti 100 puta brže od današnjih. Verovatno da će hardverski napredak kod mobilnih uređaja biti podeljen između brzine i drugim mobilnih prioriteta, a posebno se to odnosi na trajanje baterije. Dakle, budući telefon će verovatno biti 10 puta brže nego današnji ali će im biti znatno produženo trajanje baterije.
Takođe, troškovi mobilnih aplikacija će se povećati jer će biti više platformi za koje će se trebati praviti. U najmanju ruku, vaša mobilna aplikacija moraće da podržava Android, iOS, i Windows telefon. Štaviše, mnoge mobilne platformi će verovatno imati podelu na više podplatformi koje zahtevaju različite aplikacije za pristojno korisničko iskustvo. Apple iOS je već podeljen na iPad i iPhone aplikacije iako zvanično imaju isti operativni sistem. Za vas to znači dodatne troškove jer je potrebno napraviti dva veoma različita korisnička interfejsa.
Amazon je sa svojim Kindle Fire tabletom napravio fantastičan uspeh na tržištu. Amazon Kindle Fire pokreće prilagođeni Android OS što opet znači da vam je potrebna posebna aplikacija sa posebnim korisničkim interfejsom kako bi korisnicima koji dolaze na vaš sajt putem ovog izuzetno popularnog tableta mogli da pružite pristojnu upotrebljivost.
Pojavljivanjm novih kompanija i novih proizvoda na tržištu pametnih telefona i tableta, sasvim je realno očekivati još veću raznolikost korisničkih interfejsa u budućnosti. Ovo će sasvim sigurno rezultirati sa povećanjem troškova za sve one koji se budu oslanjali na mobilne aplikacije u svojoj mobilnoj strategiji.
Nasuprot tome, mobilni sajtovi će zadržati neke mogućnosti koje će biti primenjive na više različitih platformi tako da nećete morati praviti veliki broj različitih dizajnova. Vrhunski sajtovi će morati imati 3 mobilna dizajna koja bi bila namenjena korisnicima telefona, tableta srednje veličine (kao što je Kindle Fire), i velikim tabletima kao što je Apple iPad. Koristeći se idejom responsivnog dizajna imaće te mogućnost prilagođavanja svake od ovih verzija sajta na niz uređaja sa različitim veličinama ekrana i sposobnostima. Isti osnovni interfejs će jednako dobro raditi i na tabletu sa ekranom od 6.8 inča i na onom od 7.5 inča tableta.
Što je svakako još važnije, nove web tehnologije kao što je HTML 5 značajno će poboljšati mogućnosti mobilnih sajtova. Već sada se mogu videti mobilni sajtovi koji su veoma slični aplikacijama koje nude neke novinske kuće (Financial Times).
U slučaju Financial Times, razlog za korišćenje mobilnog sajta umesto aplikacije nije korisnički interfejs već se radi o čisto poslovnim razlozima. Mnogi izdavači ne žele da dele prihode sa vlasnicima App Store niti žele da im oni cenzurišu sadržaj. Izbegavanje moguće cenzure i želja da se zadrži kompletna zarada dobri su razlozi da se ostane u slobodnoj Internet zoni umesto u ograđenom prostoru koji regulišu vlasnici App Store. U budućnosti, mnogo bolji korisnički interfejsi i mnogo adaptivnija implementacija će biti dodatni razlozi u korist mobilnih sajtova.
U prilog mobilnoj strategiji baziranoj na mobilne sajtove ide u korist i bolja integracija sa Internetom. Svakako da je mnogo lakše za druge da se povežu sa sajtom nego da se integrišu sa aplikacijama trećih strana.
Identifikujte svoje potrebe
Svakako da je potrebno dobro razmisliti da li je bolje investirati u mobilni sajtu ili mobilnu aplikaciju. To je odluka koja će biti diktirana načinom povezivanja vaših posetilaca sa vašim sajtom i ona potencijalno može odrediti koliko dobro se vaše poslovanje takmiči sa konkurencijom na mobilnom tržištu. Stoga je neophodno pažljivo proceniti osnovanost okretanja mobilnim sajtovima ili aplikacijama kako bi doneli najbolju odluku po pitanju vaše mobilne strategije.
Pri odlučivanju u kom pravcu vaša mobilna strategija treba da se kreće korisno je proceniti mobilne potrebe, uzimajući u obzir sledeće:
-
Budžet – Kakav budžet imate na raspolaganju za početne investicije i stalna poboljšanja i održavanja? Gotovo je uvek isplativije kreiranje i održavanje mobilnog sajta nego mobilne aplikacije. To je zato što su mobilni sajtovi napravljeni korišćenjem HTML-a dok aplikacije moraju biti specijalno napisan za jednu ili više mobilnih platformi. Međutim, investicranje u mobilnu aplikaciju može biti isplativo ako postoje značajni prihodi koji dolaze od prodaje same aplikacije ili nekog drugog načina zarade od mobilne aplikacije.
-
Pristupačnost – Koje mobilne uređaje vaša ciljna grupa koristi? Ako vaša ciljna publika koristi niz mobilnih uređaja, uključujući iPhone, BlackBerry i Android, onda je kreiranje mobilnog sajta verovatno najbolji pristup. Ako smatrate da će ogromna većina vaših posetilaca koristiti iPad, onda svakako treba da napravite iPad aplikaciju.
-
Prihod – Kakvu korist će odabrano rešenje imati za vaše poslovanje (direktnu ili indirektnu)? Ako jednostavno želite da generišete lead-ove koji dolaze od korisnika mobilnih telefona, ili napravite e-commerce sajt, onda će vam sasvim dovoljan biti mobilni sajt. Međutim, ako nameravate da generišete prodaju direktno iz aplikacije, bilo preko kupovine, oglašavanja ili nadogradnje u okviru aplikacije, onda bi svakako trebali da napravite mobilnu aplikaciju i da je postavite na App Store. Prednosti korišćenja neke App Store svakako su ogromno tržište koje ona obezbeđuje ali i da ne morate da brinete o načinima plaćanja.
-
Dostava informacija – Na koji način želite dostavljati informacije vašoj ciljanoj publici? Vaši mobilni korisnici obično su u pokretu pa je stoga važno da vaše mobilno rešenje pomaže korisnicima u ostvarenju svojih ciljeva brzo i jednostavno. Razmislite o tome kako i odakle će se vaša publika pristupati sajtu. Preuzimanje neke aplikacije za recepte velike 50 MB dok kupuju u prodavnici i nije neko kvalitetno rešenje u poređenju sa mobilnim sajtom koji će korisnicima omogućiti da pronađu recept na sajtu i uz to im omogućiti da vide prodavnice gde mogu najeftinije kupiti potrebne sastojke.
-
Integracija – Da li mobilno rešenje treba da koristi neke specifične funkcionalnosti, na primer GPS? Mobilne aplikacije koriste sve mogućnosti telefona kao što su mobilni telefon i kamera, GPS i ostalo, dok su mobilni sajtovi ograničena na funkcije dostupne u okviru mobilnog pretraživača. Ako je za vaše mobilno rešenje potrebna informacija o geolokaciji korisnika onda je ovo svakako odlučujući faktor za korišćenje mobilne aplikacije. Foursquare je postigao ogroman uspeh sa funkcionalnošču da vas precizno identifikuje i locira pomoću GPS-a vašeg telefona.
-
Povezivanje – Da li je potrebna stalna Internet konekcija? Velika prednost mobilne aplikacije u odnosu na mobilni sajt je ta da ona može da radi offline i da može da memoriše veliku količinu podataka lokalno. Aplikacije mogu da rade offline i omogućavaju korisnicima da sinhronizuju ove podatke sa centralnim serverima kada je se konekcija uspostavi (npr. mobilne igre).
Analiza ovih faktora omogućava kompanijama da objektivno procene pogodnosti i potreba njihove ciljane publike.
Kako dizajnirati web sajtove za Tablet-e
Dve godine nakon što je Apple iPad stvorio Tablet industriju i dalje postoji veliki broj web sajtova koji nisu optimizovani za Tablet računare, užasno izgledaju, ili još gore, ne funkcionišu kako bi trebali. Ovo se čak odnosi i na nove web sajtove!
Šokantno? Naravno. Nezamislivo? Možda. Nažalost, to je realnost i jednako važi i za velike i za male sajtove (pokušajte na iPad-u da koristite Google Docs za nešto drugo osim za gledanje).
U čemu je problem?
Uopšte nije iznenađujuće što se web sajt dizajniran za 15 inčni ekran laptop-a ili 22 inča veliki monitor ne prikaže uvek kako bi trebao na recomo 10 inča velikom iPad ekranu, a pogotovo na 7,8 inčnom ekranu koji ima Amazon-ov ultra popularni Kindle Fire. S obziroma da su Tablet ekrani osetljivi na dodir tu je i pitanje standardnog dvoklik protokola i navigacije.
Pet ključnih razlika
Generalno, postoji najmanje pet ključnih razlika između dizajniranja web sajtova za Tablet-e i dizajniranja web sajtova za desktop i laptop računare:
-
Veličina – Tablet ekrani su uglavnom manji.
-
Rezolucija ekrana – Tablet računari imaju veoma različite rezolucije (od 600 x 1024, rezolucija koju ima Kindle Fire pa do 2048 x 1536 piksela, koliko ima novi iPad). Takođe, orijentacija ekrana je fleksibilna tako da korisnik može da pregleda vaš sajt u landscape ili portret, po širini ili po visini.
-
Kompatibilnost – Osim poznatog problema kompatibilnosti Adobe Flash-a, tu su i drugi dodaci poput Microsoft Silverlight, pa čak i neke JavaScript web aplikacije koje mogu da izazovu probleme na Tablet računarim.
-
Interfejs osetljiv na dodir – Interfejs osetljiv na dodir je fundamentalno različito iskustvo od onoga na desktop ili laptop računarima. To zahteva veće klikabilne elemente i manje skrivene elemente navigacije.
-
Memorija i procesorska ograničenja – Mnogi i ne razmišljaju da mi možda mogla postojati neka ograničenje, ali Tableti imaju manje RAM-a (radne memorije) i slabije procesore tako da nešto intenzivnije medijsko iskustvo može predstavljati pravi izazov za Tablet korisnike.
Kako dizajnirati web sajtove za Tablet korisnike?
Najvažnije je razumeti korisničko iskustvo i od te tačke početi raditi na strategiji. Pa tako, korisnici većinom koriste desktop računare kako bi uradili nešto zahtjevnije, pametne telefone koriste da bi odradili nešto u hodu ili da bi prekratili vreme u trenucima dosade. Tablet je nešto što se najćešće koristi u dnevnoj sobi, za vreme odmora ali i za igranje i odrađivanje mnogih stvari u hodu. Tablet računari su neka vrsta mosta između dubokog istraživanja i brzog dobijanja informacija.
Napraviti fluidan sajt koji bi se prilagođavao svim veličinama ekrana bilo bi idealno rešenje međutim, dizajn namenjen za velike monitore neće se uvek prikazivati kako bi trebalo na na 7 inčnom ekranu, tako da ta opcija, pravljenja sajta za sve medije, otpada.
To otvara niz različitih mogućnosti, od izgradnje mobilnog sajta, do slanje korisnicima prilagođene verzije vašeg sajta u zavisnosti od uređaja koji koriste. Mobilna verzija sajta može biti pravi izazov, posebno ako se radi o potpuno drugačijem sistemu za upravljanje sadržajem. Održavanje oba sajta može biti prilično skupo, a uz to rizikujete da dobijete i dosadne korisnike koji ne mogu da pristupe punoj verziji vašeg sajta na svom Tablet-u. A u svakom slučaju, morate da uložite dodatni napor, koji će vam doneti i dodatne troškove.
U nekim slučajevima možete da koristite softverska rešenja poput Pressly ili OnSwipe koja će od vašeg standardnog sajta napraviti verziju koja je optimizovana za gledanje Tablet-ima.
Na Tablet računarima najbolje izgledaju sajtovi sa jednostavnim i čistim korisničkim interfejsom koji ima veliku i dobro raspoređenu navigaciju i kontrole. Interaktivnost i dodaci moraju biti svedeni na nivo jednostavnosti.
Kreirajte fleksibilan okvir koji će dobro raditi na ekranima različitih veličina. Možda nećete postići da vaš web sajt perfektno radi na uređajima svih veličina ali svakako ćete biti vrlo blizu. Takođe, odlučite da li ste spremni da koristite usluge za automatsko prilagođavanje sajta Tablet i drugim korisnicima mobilnih uređaja.
Isto tako, postoji razlog zašto su personalizovani agregatori sadržaja Flipboard i Pulse toliko popularni, oni čine web prelepim na malim uređajima. Možete pogledati šta oni nude i iskoristiti neka rešenja i za svoj web sajt.
Tržište Tablet računara beleži ekstremno veliki rast
Tržište Tablet računara je u ekspanziji. Istraživačka kompanija Gartner procenjuje da će biti 665 miliona Tablet-a u upotrebi širom sveta do 2016 godine. Također, mnoga istraživanja pokazuju da je veća verovatnoća da će se korisnici Tablet-a odlučiti na online kupovinu nego ostali korisnici, i to oko 20% veća. Ovo Tablet korisnike čini vrlo poželjnom vrstom posetilaca, koju svo žele.
Sve u svemu, ili prilagodite vaš sajt za Tablet-e, ili rizikujte da izgubite web promet i eventualnu online zaradu.
Važnost optimizacije sajta za mobilne uređaje
Ponašanje potrošača i njihovih navika kupovine neprestano se razvijaju. Sa ekspanzijom prodaje pametnih telefona sve više i više potrošača pristupa Internetu putem mobilnih uređaja. U prosincu 2010 godine promet putem mobilnih uređaja bio je 2,4 posto od ukupnog mrežnog prometa, odnosno 1,7 posto od ukupne prodaje.
Gledajući ožujak 2012 godine, ovi podaci su znatno porasli. Putem mobilnih uređaja sada dolazi 10 posto prometa i 6,6% prodaje.
Također, prema predviđanjima do kraja godine će oko 14,5% svih transakcija biti obavljene putem mobilnih uređaja.
Važnost optimizacije za mobitele
Uz količinu klikova koji sada dolaze putem mobilnih uređaja, veoma je važno da su oglašivači u mogućnosti da mogu da konvertuju ovaj promet.
Treba reći da je na globalnom nivou još uvijek alarmantno veliki broj trgovaca koji nemaju verziju svog sajta optimiziranu za mobilne uređaje. O našem regionu da i ne govorimo. Optimiziranjem sajta za mobilne uređaje omogućavate velikom broju korisnika da jednostavno pogleda vaše proizvode i usluge i obavi kupnju.
Ovakva situacija dovela je do toga da je stopa konverzije za mobilne uređaje u padu a da je prometa u dosta velikom porastu. Treba reći da se mobiteli sve više koriste u fazi pretraživanja Interneta ali da ne dolazi do očekivane konverzije posjetitelja (pretvaranja posjetitelja u kupce) zbog lošeg korisničkog iskustva.
Tamo gdje imamo situaciju da su oglašivači pokrenuli verziju svog sajta optimiziranu za mobilne uređaje, zajedno sa affiliate praćenjem, situacija sa konverzijom posjetilaca je impresivna. Kod jednog oglašivača prodaja putem mobilnih uređaja povećana je sa 2 posto na 16 posto za sve transakcije putem affiliate programa.
Također, sajt optimiziran za mobilne uređaje doprinosi i povećanju vrijednosti kupovine. Utvrđeno je da je prosječna vrijednost kupovine putem Android uređaja veća za 40% na sajtu optimiziranom za mobilne uređaje nego na onom koji to nije. Isto tako, vrijednost kupovine sa iPhone porasla je za 25% kada se dolazi preko sajta optimiziranog za mobilne uređaje.
Promet putem mobilnih uređaja raste iz mjeseca u mjesec i sve statistike i predviđanja govore da ovaj rast neće usporiti u skorije vrijeme.
Kreiranje sajta optimiziranog za mobilne uređaje definitivno će pomoći u poboljšanju korisničkog iskustva i dovođenje oglašivača u boljoj poziciji da konvertuju posjetu koja dolazi putem mobilnih uređaja.
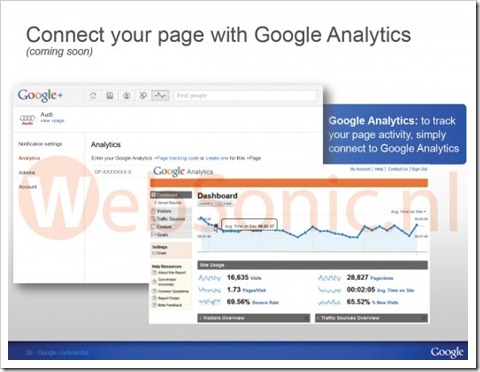
Google Analytics će uskoro biti povezan sa Google + stranicama
Brandovi će po svemu sudeći dobiti još jedan u nizu poticaja za izgradnju svog prisustva na Google + društvenoj mreži. Prema najnovijim izvještajima Google će svoju društvenu mrežu uskoro povezati sa Analytics.
Nekoliko različitih izvora prikazalo je navodno povjerljivu Google prezentaciju na kojoj se predstavlja mogućnost praćenja aktivnosti Google + stranica s Google Analytics.
Facebook, koji je danas objavio da je kupio Instagram, odavno je brandovima ponudio svoje podatke vezane za web promet na stranicama međutim, Google-ov proizvod je daleko sofisticiraniji.
U ovom trenutku nije izvjesno da će korisnici ikada biti u mogućnosti da prate vlastite stranice, ali je gotovo sigurno da će brandovi uskoro to moći.
Prema nekim screenshots, kompanija Audi izgleda da već koristi ovu mogućnost.
Da bi mjerili stranice potrebno je samo da napravite novi profil u Analytics a potom jedinstveniID za praćenje da ubacite u postavke Google + stranice, na isti način trenutno može mjeriti Picasa Web Album. Također, postoji gumb sa kojim možete izravno iz Google + stranice napraviti novi Analytics profil. Mjerenjem stranice na ovaj način statistika je odvojena od postojećih profila tako da je ne možete kombinirati sa postojećim profilom svoje vlastite web stranice.
Također je važno napomenuti da su ostala Google vlasništva poput Picasa odavno integrirana s Google Analytics tako da ima smisla da je društvena mreža sljedeća na popisu.
Da li duljina online videa ima utjecaj na njegovo djeljenje?
 Marketeri i kreatori sadržaja vjeruju da online video treba da bude kratak i zanimljiv, smatrajući da je pažnja ljudi vrlo ograničena te da bi kreiranje nekog dužeg video sadržaja bilo gubljenje vremena.
Marketeri i kreatori sadržaja vjeruju da online video treba da bude kratak i zanimljiv, smatrajući da je pažnja ljudi vrlo ograničena te da bi kreiranje nekog dužeg video sadržaja bilo gubljenje vremena.
Ali, da li je zaista trajanje videa ključni čimbenik u njegovom uspješnom usvajanju? Da li dužina videa utječe na spremnost ljudi da ga dijeli? Što je to što će utjecati da se ljudi angažiraju oko vašeg videa?
Objavljivanjem brandiranog videa, nadamo se da će ga ljudi gledati i angažirati se oko vašeg sadržaja. Angažman korisnika može uključivati sve, od klika na ugrađeni link, pretraživanja dodatnih informacija pa do rasprave o videu sa prijateljima i poznanicima.
Osim očitih prednosti, postoji još jedan, važniji razlog zašto marketeri treba da usmjeriti svoje napore na kreiranje sadržaja koji će se dijeliti.
Svakako da ako nekome preporučite neki video da je veća vjerojatnoća da će ga oni ne samo pogledati već da će se i dodatno angažirati. Pa tako, prema nekim istraživanjim za 10% je više onih koji će posjetiti sajt branda ili se na neki drugi način angažirati ako dobiju video kao preporuku ne onih koji sami pronađu video. Također, 14% više ljudi će uživati u videu koji su dobili preporuku.
Tu je također i studija New York Times Customer Insight Group, “Psychology of Sharing”, koja je otkrila da “73% ljudi procesira informacije dublje, temeljitije i promišljenije kad ih dijeli” i da “85% ljudi koji prime preporuku smatra da im čitanje tuđih odgovora pomaže u boljem razumijevanju i procesiranju informacija i događaja”.
Razumijevanje važnosti dijeljenja je samo dio problema, ali bi nam još važnije bilo da shvatimo razloge dijeljenja nekog videa.
Možemo identificirati tri glavna motiva dijeljenja:
-
Odnosi – dijeljenje vrijednog i zabavnog sadržaja sa drugima daje zajednički temelj i razlog za povezivanje.
-
Priznanje i samoidentifikacija – dijeljenje je način na koji definiramo sebe u očima drugih, ako želimo da drugi vide kako imamo dobar smisao za humor, onda bismo mogli podijeliti neki smiješan video, isto vrijedi i za one koji se smatraju inteligentnim, suosjećajnim, poslovinim itd.
-
Emocionalni odgovor – dijelimo sadržaj u ovisnosti od toga što osjećamo prema njemu, to može biti ljutnja, strah, iznenađenje, sreća ili tuga, ali naš motiv za dijeljenje uvijek počinje sa emocionalnim poticajem i potrebom za povezivanje sa drugima koji će potvrditi i ojačati naše osjećaje i uvjerenja.
Bilo kako bilo za sada ne postoje jasni dokazi u ponašanju ljudi koji ukazuju da će se kraći video sadržaji više dijeliti od onih dužih. Mnogi primjeri pokazuju da je prije riječ o osobnoj nego o funkcionalnoj ovisnosti. Ljudi dijele videa zbog onoga što on govori o njima, a ne o vama, i njegova dužina u veći slučajeva uistinu nije važna. Pogledaj kompletan post »
Koristite li Google Webmaster Tools za poboljšanje performansi vašeg sajta?
 Koristite li Google Webmaster Tools za poboljšanje performansi vašeg web sajta? Ako to do sada niste radili, od sada bi trebali.
Koristite li Google Webmaster Tools za poboljšanje performansi vašeg web sajta? Ako to do sada niste radili, od sada bi trebali.
Google Webmaster Tools je veoma koristan i pouzdan alat za optimizaciju web sajta koji webmasterima pomaže u bržem indeksiranju, otkrivanju grešaka na sajtu, daje popis linkova, ključnih reči, upita, +1 metrike i svega ostalog potrebnog za ozbiljnu analizu performansi web sajta.
Mnogo je onih koji imaju svoje web sajtove a nisu nikada čuli, ili ne znaju kako i za šta da koriste Google Webmaster Tools.
Google Webmaster Tools bi svi vlasnici sajtova trebali koristiti kao alata za upravljanje web sajtom. Bez Google Webmaster Tools veoma je tešto upratiti anomalije na sajtu tipa pad ili porast web prometa, dolazni linkovi i slično.
Dodavanje Google Webmaster Tools na web sajt je veoma brzo i jednostavno (pogledajte uputstvo ovde). U Google Webmaster Tools možete dodati do 100 web sajtova, pa tako ako imate više brendova, domena, možete da verifikujete svaki od njih.
Kada završite sa dodavanjem, prijavite se na svoj Google Webmaster Tools nalog i pogledajte svaku od stavki u Dashboard (kontrolnoj tabli). Koncentrisaćemo se na nekoliko bitnih stvari kao što su:
-
Search queries (Upiti pretrage)
-
Links to your site (Linkovi ka vašem sajtu)
-
Crawl errors
-
Keywords (Ključne reči)
-
Sitemaps

Jedna od ključnih oblasti je “Search Queries” koja se nalazi u odeljku Your Site on the Web. Upiti pretrage predstavljaju ključne reči i fraze koje korisnici koriste za traženje informacija sa kojima dolaze na vaš sajt. Naravno ovo je dobra stvar, što više rezultata možete obezbediti za više korisnika to ćete više web prometa dobiti. Pogledaj kompletan post »
Osnovni koraci za online brendiranje
 Ova 2012 godina je definitivno godina društvenih medija i svako poslovanje ne bi više trebalo da ih ignorišu i zanemaruju jer mnogo toga mogu da dobiju sa svojim prisustvom na društvenim medijima. Za mnoge koji ne znaju kako da se uključe i na društvenim medijima izgrade brend za sebe ili svoje poslovanje, navešćemo nekoliko koraka koji mogu da vam pomognu u tome.
Ova 2012 godina je definitivno godina društvenih medija i svako poslovanje ne bi više trebalo da ih ignorišu i zanemaruju jer mnogo toga mogu da dobiju sa svojim prisustvom na društvenim medijima. Za mnoge koji ne znaju kako da se uključe i na društvenim medijima izgrade brend za sebe ili svoje poslovanje, navešćemo nekoliko koraka koji mogu da vam pomognu u tome.
Prvo što treba da uradite jeste da kupite domen, ako ga već ne posedujete.
Sledeći korak je da pokrenete svoj blog. Na blogu možete da postavljate sadržaj koji želite a bilo bi dobro da je to oblast koju dobro poznajete i za koju ste veoma zainteresovani. Tematika bloga je nešto o čemu trebate dobro da razmislite i da se pri tome vodite vašim ciljevima tj. šta je cilj vašeg bloga, šta želite da kažete ili postignete sa njim. Ako vam je cilj lična promocija i brendiranje vas kao stručnjaka u nekoj oblasti onda treba da pišete kvalitetne članke u skladu sa tom određenom temom. Ako želite da promovišete vaše poslovanje, pisaćete o novostima, recenzijama proizvoda, video sadržaj (npr. uputstvo za upotrebu), slike proizvoda i sl. U eri društvenih mreža jako bitno je da korisnici dele taj sadržaj kako bi bili što bolje rangirani na stranicama rezultata pretrage. Danas je socijalizacija sadržaja obavezan element SEO strategije.
Preporuka je da koristite WordPress ili Blogger, jer su besplatni i imaju neka ugrađena SEO (Search Engine Optimization) rešenja. Kada otvorite svoj blog vaš zadati domen će izgledati otprilike ovako http://onlinetrziste.wordpress.com. S obzirom da smo u prvom koraku naveli da je potrebno da kupite svoj domen, sada na svom blogu treba da usmerite DNS na ovaj svoj domen pa će to onda da izgleda ovako http://onlinetrziste.com.
Članke na blog ne morate postovati svakodnevno ako vam vreme ne dozvoljava ali bi bilo dobro da postujete najmanje jedan članak sedmično. Takođe, dužina članka bi trebala da bude minimalno 500 reči. Treba napomenuti da članci, fotografije i video na blogu treba da budu relevantni sa tematikom vašeg bloga tj. onom oblasti za koju želite da se brendirate, ili po čemu želite da vaše poslovanje bude poznato (fotograf ne bi trebalo da piše o automobilima i sl.). Treba spomenuti ključne reči, one su nešto pomoću čega se pronalazi vaš blog, tako da bi bilo poželjno da vaši članci sadrže te ključne reči. Više o ovome možete pročitati u članku “SEO: 5 koraka za odabir ključnih reči”
Ako već nemate, otvorite račune na Facebook-u, Twitter-u i Google + i pri tome koristite svoje ime, ili ime svog poslovanja. Na ove račune odmah postavite svoju fotografiju ili logo brenda i ostale bitne informacije kao što su opis, vaš web sajt i ostalo. Na primer, Izgradnja svoj Google + profilu je od suštinskog značaja za način na koji ljudi doživljavaju svoj brend. Google + za poslovanja stavlja poseban akcenat na kreiranje odličan uvodnog dela za Google + profile. Ovo je detaljnije opisano u članku: SEO: Optimizacija Google + profila i stranice
Izgraditi publiku. Ovo je najvažniji deo. Na Twitter-u na primer, treba da pratite ljude koji su vam ciljna grupa, postoji mnogo alata koji vam u tome pomažu, pretragom ključnih reči koje opisuju vaše ciljane klijente (oni koji nisu dovoljno upoznati sa Twitter-om, mogu pročitajti Twitter: Vodič za početnike ). Za početak možete koristiti Twitter-ovu funkciju Who To Follow. Nakon što ih pronađete, pratite ih, po potrebi, kada imate nešto da dodate uđite u razgovor sa njima. Postujete kvalitetan sadržaja i potrudite se da budete korisni svojoj Twitter zajednici, na taj način veoma brzo možete da brendirate sebe ili svoje poslovanje.
Pokrenite Facebook stranicu. Facebook sa svojih 800 miliona korisnika je sjajna prilika za brendiranje. Postarajte se da vaš profil u potpunosti popunjena sa informacijama o tome ko ste i čime se bavite. Najbolja SEO praksa za Facebook stranice.
Ovih nekoliko jednostavih koraka možete da uradite sami kako bi pokrenuli svoje online prisustvo i počeli da brendirate sebe ili svoje poslovanje na Internetu i to bez nekog velikog vremenskog opterećenja. Za održavanje bloga i vaših društvenih zajednica potrebno je par sati, da li dnevno ili sedmično to zavisi od vas i vaših mogućnosti. U svakom slučaju, s obzirom na sve veći uticaj društvenih mreža i Interneta u globalu na sve sfere života sveta u kome danas živimo, velika greška bi bila ne pokrenuti svoje online prisustvo.
Dugmad za socijalno deljenje povećavaju CTR e-maila za 115%
 E-mail marketing provajder GetResponse analizirao je uticaj opcija za socijalno deljenje na efikasnost e-maila, uzimajući u obzir sve prednosti koje socijalno deljene donosi e-mail marketerima.
E-mail marketing provajder GetResponse analizirao je uticaj opcija za socijalno deljenje na efikasnost e-maila, uzimajući u obzir sve prednosti koje socijalno deljene donosi e-mail marketerima.
GetResponse je analizirao socijalno deljene posmatrajući Twitter, Facebook, Facebook i LinkedIn kroz više od 2,2 miliona e-mail poruka poslatih od njegovih klijenata.
Rezultat ovog istraživanja je da je broj korisnika koji uključuju dugmad za socijalno delenje u svoje emailove porastao za 18,3% što je povećanje za 40% u odnosu na prošlu godinu.
Dugmad za socijalno deljenje nalazi se svuda, na svakom postu, na većini sajtova, sa mnoštvom kompanija koje pružaju besplatne alatke koje olakšavaju njihovo ugrađivanje. Dugmad za socijalno deljenje podstiču veće angažovanje, dovode web promet i proširuje domet sadržaja na Internetu.
GetResponse studija i infografika podsećaju da se ovde ne radi samo o socijalnim medijima već i marketeri takođe pokušavaju da uhvate ovaj voz i u njega da ubace e-mail kako bi se dobio jedan dobar i profitabilan miks. Od onih koji su to već uradili, 51,9% ima samo jednu ikonu za socijalno deljenje, 40,6% ima dve, 7,4% tri a 0,1% četiri ikone.
E-mail poruke koje sadrže dugmad za socijalno delenje imaju veći CTR za 115% u odnosu na one koji nemaju. GetResponse navodi da je ovim istraživanjem došao do rezultata da je stopa učestalosti klikova (CTR) za e-mail poruke koje imaju dugmad za socijalno delenje je 5,6% a 2,6% za one koje nemaju socijalnu dugmad.
Kompanija je u junu prošle godine napravila sličnu analizu, takođe u okviru svojih klijenata. Tada je trebalo da se uradi mnogo više, sa ponudom barem tri socijalne opcije CTR se povećava za 55% dok su e-mail poruke koje su sadržavale dugmad za socijalno deljenje generisale samo 30% veći CTR od onih bez socijalnih dugmadi.
Ono što je ovo istraživanje otkrilo jeste da je Facebook uključene u 91% socijalnih emailova, Twitter u 46,1% a LinkedIn samo u 8,5%. Popularnost Facebook dugmeta za deljenje porasla je za 10% u odnosu na 2010 godinu. To je veliki skok u odnosu na Twitter-ov pad od čak 25%. S druge strane, LinkedIn dugme za deljenje je manje popularno nego prošle godine. Broj e-mail poruka koji ga uključuju opao je za 25% od prošle godine. Ovaj pad samo ističe porast učinkovitosti LinkedIn linka. CTR za e-mail poruke koje uključuju LinkedIn dugme porastao je za gotovo 400%.
Od svih dugmadi za socijalno deljenje LinkedIn ima najbolji CTR 9,6%, Facebook 5,4, Twitter 5,0%. E-mail poruke bez socijalnih dugmadi za deljene imaju prosečan CTR 2,6%.
Sve u svemu, deljenje je veoma moćna stvar na Internetu. Pa tako, najveća društvena mreža na svetu, Facebook, ima preko 800 miliona aktivnih korisnika i svaki od njih u proseku ima oko 130 prijatelja. Svi oni mogu biti potencijalni ambasadori vašeg brenda. Zamislite kakvu kampanju možete da pokrenete na Facebook-u ako bi angažovali sve vaše prijatelje koji bi onda pokrenuli svoje prijatelje itd..
Gledajući na ovaj način, stvara se potpuno nova slika odnosa komunikacije između kupaca i brendova. Brendovi moraju da više da komuniciraju u nekom ličnom tonu, da poštuju individualne glasove i da reaguju u realnom vremenu na sve vrste povratnih informacija. Brendovi koji stvaraju pravi odnos sa svojim klijentima i odgovaraju na njihove potrebe sa relevantnim i blagovremenim ponudama, u velikoj će meri imati koristi od entuzijazma svojih obožavatelja. I sve to samo što obezbede opcije za deljenje unutar email-a.