Arhiva za ‘optimizacija sajta’ tag
Google objavio veliko ažuriranje Penguin algoritma

Google je juče objavio Penguin 2.0, update algoritma koji je odgovoran za pronalaženje nepoželjnog Web sadržaja (iako je ovo ustvari 4. update Penguin algoritma).
Da ne bude zabune, Google Panda algoritam se fokusira na kvalitet sadržaja dok Penguin gleda penalizirane nepoželjne linkove, linkove koji se kupuju, plaćaju, sve sa namerom da se pokuša manipulisati stranicom sa rezultatima pretraživanja tj. da budemo što bolje rangirani.
Penguin 2.0 i nepoželjni Web sadržaj
Matt Cutts je potvrdio da je Google juče objavio Penguin 2.0. Nepoželjni Web sadržaj (Webspam) je naziv koji Google koristi za “black-hat” SEO tehnike koje se koriste za manipuliranjem rangiranja stranice i uključuje stvari kao što su link šema i plaćeni linkovi sa kojima se nastoji postići što bolje rangiranje stranice.
Penguin 2.0 nastoji da iskoreni neprirodne linkove i kazni one sajtove koje se bave nepoželjnim linkovanjem.
Black-hat SEO tehnike nisu u skladu sa smernicama koje protežira Google i sa njima se pokušavaju iskoristiti rupe u algoritmu za pretragu.
Oporavak sajta koji je kažnjen od strane Penguin algoritma može biti veoma težak jer kazna može biti uzrokovana spoljnim linkovima koje možda ne možete kontrolisati. Dakle, za razliku od sajta koji je pogođen Panda algoritmom i koji se može oporaviti promenom sadržaja na sajtu i optimizacijom za Internet pretraživače (SEO), Penguin zahteva kompletnu analizu i reviziju linkova.
Konkretno, možda ste kažnjeni zbog:
-
kupovine povratnih linkova (ili korišćenja SEO servisa koji obećavaju visokokvalitetne povratne linkove)
-
korišćenje usluga i tehnika recipročnog linkovanja
-
korišćenje bilo kojih “black-hat” SEO tehnika
-
korišćenje plaćenih linkova u sadržaju
Čišćenje povratnih linkova i oporavak od Penguin 2.0
Brisanje nepoželjnih dolazećih linkova može potrajati neko vreme a najbolje mesto za početak je u Google Webmaster Tools.
Idite na “Saobraćaj” >> “Ko linkuje na vaš sajt”, i kliknite na link “Više” na dnu sekcije “Ko linkuje najviše”.
Ovo će prikazati listu većine (ali ne obavezno i svih) povratnih linkova na vaš domen u Google indeksu.
Važno je da ne reagujete preterano ako primetite dolazeće linkove koji dolaze sa domena koje ne poznajete jer mnogi od njih pozitivno deluju na rangiranje vašeg sajta, neki će biti relativno neutralani dok će neke svakako trebati ukloniti.
Ono što vi treba da uradite jeste da se oslobodite povratnih linkova za koje znate da su lošeg kvaliteta, da dolaze sa “spammy” domena.
U krajnjem slučaju, možete da koristite Google disavow alatku kako bi ukazali Google-u da želite da se određeni linkovi ignorišu prilikom određivanja rangiranja vaše Web stranice. Takođe, nema svrhe otarasiti se dolazećih linkova ako na stranicama imate plaćene linkove koji krše Google-ove smernice i koje služe za manipulaciju rangiranjem.
Preventiva
Iako nema garancija, postoji određena SEO praksa koju možete koristiti kako bi se obezbedilo da vaš sajt ne bude penaliziran od stane Google algoritma. Konkretno, potrebno je da se fokusirate na kreiranje kvalitetnog sadržaja koji je koristan i relevantan za vaše čitaoce.
Dobra SEO strategija za privlačenje velike količine Web prometa iz organske pretrage je:
-
Redovno stvarajte dobro optimizovan, veoma relevantan, kvalitetan sadržaj
-
Promovišite sadržaja na društvenim medijima
-
Promovišite i druge kvalitetne i relevantne resurse u vašoj niši kako bi privukli pažnju uticajnih osoba na društvenim medijima sa organskim i prirodnim odlaznim linkovima (možda će vam biti koristan članak “Kako sa besplatnim alatima identificirati utjecajne online osobe”)
-
Buditet uporni, dosledni i strpljivi
Da li je Penguin 2.0 uticao na vaš sajt? Da li je vaš Web promet drastično smanjen?
Vaše savete i iskustva vezana za Penguin update možete postovati u komentarima.
Mobilna aplikacija ili mobilni sajt?

Mnoge kompanije su prilično neodlučne kada je u pitanju njihova mobilna strategija. Veliki broj njih ne znaju da li treba išta posebno da rade po tom pitanju. Naravno, neke kompanije nikada neće dobiti značajnu mobilnu upotrebu pa zato treba da se fokusiraju na svoje desktop sajtove i učine ih što funkcionalnijim za male ekrane.
S obzirom na sve veću ekspanziju mobilnih uređaja i njihovo korišćenja za pristup Web sadržaju, potrebno je da se i vi prilagodite novim očekivanjima koji imaju ti korisnici imaju kada posete vaš sajt. Ako vaš web sajt posjećuje pristojan broj korisnika mobilnih telefona (npr. 10%), onda je možda vreme da se zapitate: Da li treba da napravite mobilni sajt ili razvijete posebnu mobilnu aplikaciju za te korisnike?
Trenutna mobilna strategija.
Trenutna situacija je takva da se korisnici mobilnih uređaja više preferiraju upotrebu mobilnih aplikacija nego mobilnih sajtova. Razlog za to je jer je jedina ograničena optimizacija moguća tokom dizajniranja web sajta. Mobilne aplikacije mogu ciljati specifična ograničenja i mogućnosti svakog pojedinačnog uređaja mnogo bolje nego sajt koji se pokreće u pretraživaču. Superiornost aplikacija odnosi se za sve platforme uključujući i desktop računare. Međutim, desktop računari su toliko moćni da su Web-bazirane aplikacije dovoljne za mnoge zadatke.
Nasuprot tome, mobilni uređaji pružaju osiromašeno korisničko iskustvo: mali ekrani, sporo povezivanje, veći troškovi interakcije (posebno kada treba da ukucate tekst, ali i zbog nemogućnosti korisnika da kliknu dvaput ili hover) i manja preciznosti zbog korišćenja prstiju umjesto miša. Što je uređaj slabiji, važnija je optimizacija za njegove karakteristike.
Mobilne aplikacije takođe nude veću korist za dobavljače sadržaja jer im razne prodavnice aplikacija nude mogućnost mikroplaćanja što omogućava zaradu novca od korisnika, što je svakako mnogo teže da se postigne sa sajtom.
Sve u svemu, trenutna mobilna strategija svakako bi trebala da bude razvoj mobilne aplikacije.
Mobilna strategija u budućnosti
U budućnosti, stvari će se promeniti u korist web sajta optimizovanog za mobilne uređaje. Prema predviđanjima eksperata, računari će u sledećoj dekadi postati 100 puta moćniji, što svakako ne znači da će i mobilni telefoni biti 100 puta brže od današnjih. Verovatno da će hardverski napredak kod mobilnih uređaja biti podeljen između brzine i drugim mobilnih prioriteta, a posebno se to odnosi na trajanje baterije. Dakle, budući telefon će verovatno biti 10 puta brže nego današnji ali će im biti znatno produženo trajanje baterije.
Takođe, troškovi mobilnih aplikacija će se povećati jer će biti više platformi za koje će se trebati praviti. U najmanju ruku, vaša mobilna aplikacija moraće da podržava Android, iOS, i Windows telefon. Štaviše, mnoge mobilne platformi će verovatno imati podelu na više podplatformi koje zahtevaju različite aplikacije za pristojno korisničko iskustvo. Apple iOS je već podeljen na iPad i iPhone aplikacije iako zvanično imaju isti operativni sistem. Za vas to znači dodatne troškove jer je potrebno napraviti dva veoma različita korisnička interfejsa.
Amazon je sa svojim Kindle Fire tabletom napravio fantastičan uspeh na tržištu. Amazon Kindle Fire pokreće prilagođeni Android OS što opet znači da vam je potrebna posebna aplikacija sa posebnim korisničkim interfejsom kako bi korisnicima koji dolaze na vaš sajt putem ovog izuzetno popularnog tableta mogli da pružite pristojnu upotrebljivost.
Pojavljivanjm novih kompanija i novih proizvoda na tržištu pametnih telefona i tableta, sasvim je realno očekivati još veću raznolikost korisničkih interfejsa u budućnosti. Ovo će sasvim sigurno rezultirati sa povećanjem troškova za sve one koji se budu oslanjali na mobilne aplikacije u svojoj mobilnoj strategiji.
Nasuprot tome, mobilni sajtovi će zadržati neke mogućnosti koje će biti primenjive na više različitih platformi tako da nećete morati praviti veliki broj različitih dizajnova. Vrhunski sajtovi će morati imati 3 mobilna dizajna koja bi bila namenjena korisnicima telefona, tableta srednje veličine (kao što je Kindle Fire), i velikim tabletima kao što je Apple iPad. Koristeći se idejom responsivnog dizajna imaće te mogućnost prilagođavanja svake od ovih verzija sajta na niz uređaja sa različitim veličinama ekrana i sposobnostima. Isti osnovni interfejs će jednako dobro raditi i na tabletu sa ekranom od 6.8 inča i na onom od 7.5 inča tableta.
Što je svakako još važnije, nove web tehnologije kao što je HTML 5 značajno će poboljšati mogućnosti mobilnih sajtova. Već sada se mogu videti mobilni sajtovi koji su veoma slični aplikacijama koje nude neke novinske kuće (Financial Times).
U slučaju Financial Times, razlog za korišćenje mobilnog sajta umesto aplikacije nije korisnički interfejs već se radi o čisto poslovnim razlozima. Mnogi izdavači ne žele da dele prihode sa vlasnicima App Store niti žele da im oni cenzurišu sadržaj. Izbegavanje moguće cenzure i želja da se zadrži kompletna zarada dobri su razlozi da se ostane u slobodnoj Internet zoni umesto u ograđenom prostoru koji regulišu vlasnici App Store. U budućnosti, mnogo bolji korisnički interfejsi i mnogo adaptivnija implementacija će biti dodatni razlozi u korist mobilnih sajtova.
U prilog mobilnoj strategiji baziranoj na mobilne sajtove ide u korist i bolja integracija sa Internetom. Svakako da je mnogo lakše za druge da se povežu sa sajtom nego da se integrišu sa aplikacijama trećih strana.
Identifikujte svoje potrebe
Svakako da je potrebno dobro razmisliti da li je bolje investirati u mobilni sajtu ili mobilnu aplikaciju. To je odluka koja će biti diktirana načinom povezivanja vaših posetilaca sa vašim sajtom i ona potencijalno može odrediti koliko dobro se vaše poslovanje takmiči sa konkurencijom na mobilnom tržištu. Stoga je neophodno pažljivo proceniti osnovanost okretanja mobilnim sajtovima ili aplikacijama kako bi doneli najbolju odluku po pitanju vaše mobilne strategije.
Pri odlučivanju u kom pravcu vaša mobilna strategija treba da se kreće korisno je proceniti mobilne potrebe, uzimajući u obzir sledeće:
-
Budžet – Kakav budžet imate na raspolaganju za početne investicije i stalna poboljšanja i održavanja? Gotovo je uvek isplativije kreiranje i održavanje mobilnog sajta nego mobilne aplikacije. To je zato što su mobilni sajtovi napravljeni korišćenjem HTML-a dok aplikacije moraju biti specijalno napisan za jednu ili više mobilnih platformi. Međutim, investicranje u mobilnu aplikaciju može biti isplativo ako postoje značajni prihodi koji dolaze od prodaje same aplikacije ili nekog drugog načina zarade od mobilne aplikacije.
-
Pristupačnost – Koje mobilne uređaje vaša ciljna grupa koristi? Ako vaša ciljna publika koristi niz mobilnih uređaja, uključujući iPhone, BlackBerry i Android, onda je kreiranje mobilnog sajta verovatno najbolji pristup. Ako smatrate da će ogromna većina vaših posetilaca koristiti iPad, onda svakako treba da napravite iPad aplikaciju.
-
Prihod – Kakvu korist će odabrano rešenje imati za vaše poslovanje (direktnu ili indirektnu)? Ako jednostavno želite da generišete lead-ove koji dolaze od korisnika mobilnih telefona, ili napravite e-commerce sajt, onda će vam sasvim dovoljan biti mobilni sajt. Međutim, ako nameravate da generišete prodaju direktno iz aplikacije, bilo preko kupovine, oglašavanja ili nadogradnje u okviru aplikacije, onda bi svakako trebali da napravite mobilnu aplikaciju i da je postavite na App Store. Prednosti korišćenja neke App Store svakako su ogromno tržište koje ona obezbeđuje ali i da ne morate da brinete o načinima plaćanja.
-
Dostava informacija – Na koji način želite dostavljati informacije vašoj ciljanoj publici? Vaši mobilni korisnici obično su u pokretu pa je stoga važno da vaše mobilno rešenje pomaže korisnicima u ostvarenju svojih ciljeva brzo i jednostavno. Razmislite o tome kako i odakle će se vaša publika pristupati sajtu. Preuzimanje neke aplikacije za recepte velike 50 MB dok kupuju u prodavnici i nije neko kvalitetno rešenje u poređenju sa mobilnim sajtom koji će korisnicima omogućiti da pronađu recept na sajtu i uz to im omogućiti da vide prodavnice gde mogu najeftinije kupiti potrebne sastojke.
-
Integracija – Da li mobilno rešenje treba da koristi neke specifične funkcionalnosti, na primer GPS? Mobilne aplikacije koriste sve mogućnosti telefona kao što su mobilni telefon i kamera, GPS i ostalo, dok su mobilni sajtovi ograničena na funkcije dostupne u okviru mobilnog pretraživača. Ako je za vaše mobilno rešenje potrebna informacija o geolokaciji korisnika onda je ovo svakako odlučujući faktor za korišćenje mobilne aplikacije. Foursquare je postigao ogroman uspeh sa funkcionalnošču da vas precizno identifikuje i locira pomoću GPS-a vašeg telefona.
-
Povezivanje – Da li je potrebna stalna Internet konekcija? Velika prednost mobilne aplikacije u odnosu na mobilni sajt je ta da ona može da radi offline i da može da memoriše veliku količinu podataka lokalno. Aplikacije mogu da rade offline i omogućavaju korisnicima da sinhronizuju ove podatke sa centralnim serverima kada je se konekcija uspostavi (npr. mobilne igre).
Analiza ovih faktora omogućava kompanijama da objektivno procene pogodnosti i potreba njihove ciljane publike.
Kako do besplatnog mobilnog sajta uz pomoć Google GoMo i DudaMobile
Mobilni Web je u velikoj ekspanziji pa je prije nekoliko dana Google izašao sa preporukom za reagujućim (responsive) dizajn za mobilni SEO a sada je i Google Analytics divizija pokrenula novo mobilno rješenje.
Naime, Google-ov proizvod GoMo u suradnji sa DudaMobile sada korisnicima nudi veoma brz i jednostavan način za prilagodbu web sajta mobilnim uređajima.
Što se tiče Google-ove preporuke koja se tiče preferiranja reagireajućeg dizajn za mobilni SEO, kompanija ističe tri osnovne konfiguracije koje idu zajedno sa reagirajućim dizajnerskim pristupom.
-
Google-ova preporučena konfiguracija je da sajtovi koriste responsivni web dizajn, odnosno da sajtovi opslužuju sve uređaje na istom skupu URL-ova, a svaki URL služi isti HTML svim uređajima s tim da se koristi CSS za promijenu načina na koji se stranica renderuje na uređaju.
-
Da sajtovi dinamički služe sve uređaje na istom skupu URL-ova, ali da svaki URL služi različit HTML i CSS ovisno o tome da li se radi o desktop ili mobilnom uređaju.
-
Da sajtovi imaju zasebne mobilne i desktop stranice.
Što se tiče responsivnog dizajnerskog pristupa, kojeg Google preporuča, radi se o tome da ćete koristiti CSS3 medijske upite kako bi promijenili način na koji se stranica renderuje na mobilnim uređajima. U ovom slučaju, postoji jedan URL, jedan sadržaj, jedan HTML kod, ali i CSS medijski upit kako bi se odredilo koja će se CSS pravila primjeniti za preglednik koji prikazuje stranicu. Google kao prednosti ove metode navodi potrebu za samo jednim URL-om što olakšava korisničku interakciju sa stranicom a omogućava i Google-ovim “algoritmima da dodjele indeksna svojstva vašem sadržaju.”
Ako ste se pak odlučili za konfiguraciju dinamičnog služenja, Google predlaže da koristite Vary HTTP zaglavlje kako bi dali Google-u naslutiti da se sadržaj i CSS mogu promijeniti na temelju user agent tj. od vrste uređaja. Zaglavlje se obično koristi u svrhu keširanja ali se također može koristiti i u ovoj situaciji. U ovom slučaju bi se koristio kao signal za indeksiranje i crawling za Googlebot-Mobile.
Kada koristite pristup, drugačiji HTML ali isti URL, Google želi da koristiti Vary HTTP zaglavlje kao signal za Googlebot-Smartphone da crawl web sajt.
Kada koristite pristup, drugačiji HTML i drugi URL, Google želi da koristiti rel=alternate na desktop verziji a da koristiti kanonski na mobilnoj verziji.
Na Google developer sajtu požete pronaći više informacija o tome kako implementirati ova rješenja.
Što se tiče Google Analytics, oni su izašli sa novim mobilnim rješenjem poznatim kao Google Analytics GoMo DudaMobile. GoMo je proizvod iz kojeg stoji DudaMobile platforma.
Naša GoMo incijativa nudi mogućnost malim poslovanjima da pretvore svoj desktop web sajt u sajt optimiziran za mobilne uređaje i to samo za nekoliko minuta. U samo pet jednostavnih koraka naš novi “do-it-yourself site bilder”, prilagodit će vaš web sajt za mobilne uređaje. Također, imat ćete mogućnost dodati značajke kao što su click-to-call gumb, Mobile Maps, Google AdSense i Google Analytics,
navodi u priopćenju Google Analytics.
Google nudi sljedeće početno pakovanje:
-
Besplatan hosting godinu dana (nakon toga trebat ćete izdvojiti 108 dolara)
-
Profesionalni dizajn i premium značajke
-
Neograničena e-mail i telefonska podrška
-
Lako praćenje mobilnog prometa sa Google Analytics
Mobilni web je u ekspanziji pa otuda i ova podrška od Google Analytics za što brže optimiziranje web sajtova za mobilne uređaje. Prije nekoliko mjeseci, kompanija SEO Inc. uradila je studiju u kojoj je analiziran mobilni promet. Rezultati studije pokazuju da:
-
Prosjeku 10,3 posto ukupnog prometa dolazi od mobilnih uređaja
-
Prosječno 2,3 posto ukupnog prometa dolazi sa Apple iPad
-
Prosječno 2,5 posto ukupnog prometa dolazi sa Apple iPhone
Kako postaviti GoMo DudaMobile?
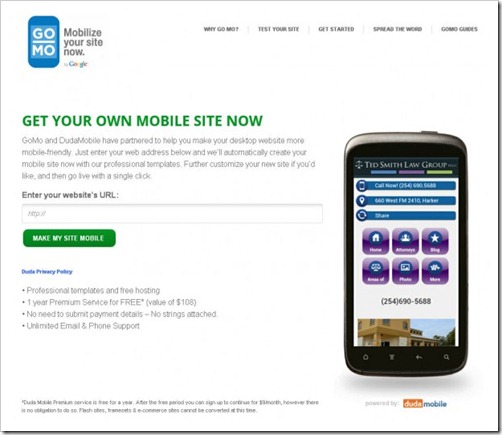
Posjetite: howtogomo.com/getstarted.
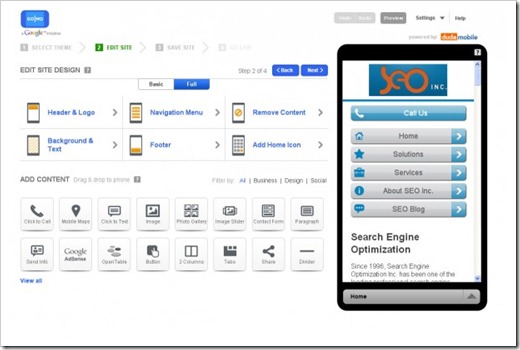
Na ovoj stranici unesite svoj URL i kliknite na “Make my site mobile”.
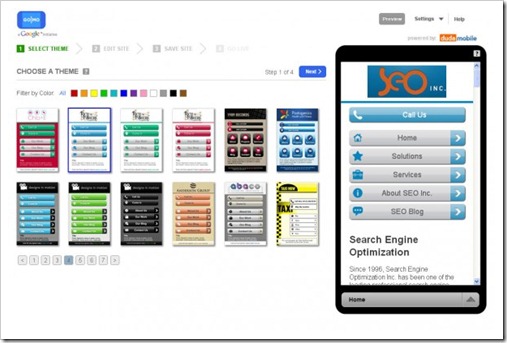
Odaberite temu a zatim kliknite na “Next”.
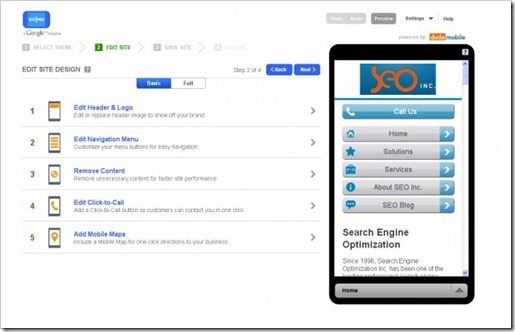
Uredite dizajn stranice. Na osnovnoj razini, možete urediti zaglavlje i logo, navigaciju, ukloniti sadržaj, urediti click-to-call i dodati mobile maps. Ako kliknete na Full tab, dobit ćete mnogo više opcija za prilagođavanje kao što su uređivanje pozadine i teksta, podnožja, dodavanje Google AdSense i dodavanje gumba za dijeljenje.
Ovdje vidimo cijeli popis različitih načina uređivanja dizajna.
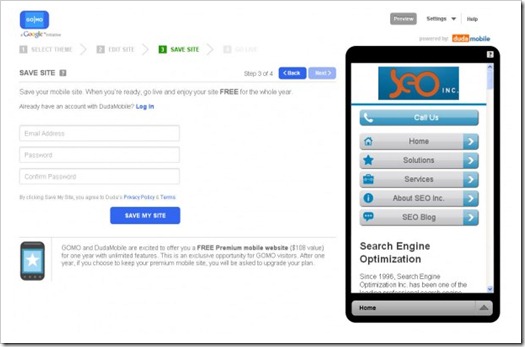
Sljedeći korak podrazumijeva spremanje web sajta i njegovo pokretanje.
Implikacije na optimiziranje za Internet tražilice (SEO)
Prvo, pogledajmo URL strukturu. Po defaultu, mobilna adresa sajta će biti http://mobile.dudamobile.com/site/YourSiteName
Zamijenite YourSiteName na kraju URL-a sa nazivom koji ste odabrali kada ste prvi put kreirali mobilni web sajt. Ovo je nešto što svakako izaziva zabrinutost po pitanju SEO. Kao što znamo, postoje mnoge SEO implikacije kada se vaš mobilni sajt zapravo dostavlja sa različitog domena.
Također, treba reći da Google voli vidjeti da web sajtovi preusmjeravaju svoje mobilne korisnike na sajt optimiziran za mobilne uređaje. Konačno, treba napomenuti da osnovne SEO mogućnosti postoje. Možete dodati opis sajta i meta ključne riječi, a također uraditi i neke druge osnovne stvari sa DudaMobile SEO Tool. Da biste to učinili:
-
Odaberite Settings (postavke) iz DudaMobile urednika
-
Odaberite Site Settings iz padajućeg izbornika
-
Zatim odaberite SEO
-
Tu možete unijeti opis sajta i meta ključne riječi
Više i DudaMobile SEO Tools pogledajte u videu ispod.
Microsoft pokrenuo veliki update Bing Webmaster Tools
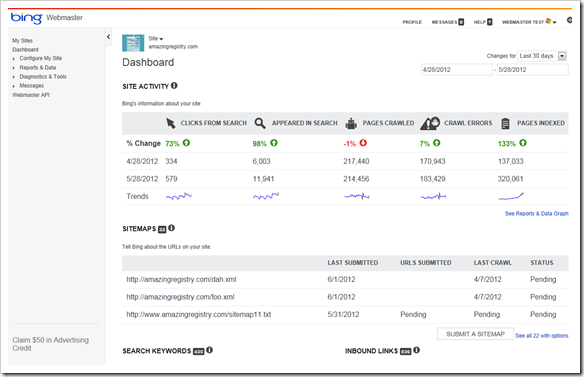
Microsoft Bing danas je pokrenuo Phoenix Update za svoj Webmaster Tools, koji pored ažuriranja postojećih karakteristika donosi i veliki broj novih. U suštini, Bing Webmaster Tools je grupa aplikacija namenjena osobama koje vode brigu o sajtovima.
Webmaster Tools ima novi izgled, koji je čist, Metro i vrlo ugodan. Poboljšana je navigacija kao i upravljanje profilima.
Dodat je novi alat pod nazivom Link Explorer. Link Explorer omogućava da unesete URL, a nakon toga će vam prikazati šta je sve upućeno na tu određenu destinaciju. Vrlo koristan alat za istraživanje konkurentskih sajtova.
SEO Reports: Bing će pripremiti mesečni SEO izveštaj za vaše verifikovane domena. Nakon toga će primeniti “15 tačaka najbolje SEO prakse”, generišući izveštaj kako bi vam pomogao da svi aspekti vašeg sajta budu u skladu sa onim što pretraživači preferiraju.
SEO Analyzer: Ovaj alat će napraviti istu vrstu izveštaja kao i SEO Reports, ali za jednu URL adresu, omogućavajući Webmasteru da uđe i istraži specifične oblasti svog sajta. Alat će biti koristan za testiranje novih elemenata dizajna i strategije sadržaja, omogućavajući nam da vidimo koliko dobro oni rade.
Novi alat je i “Fetch as Bingbot”, koji omogućava webmasterima da vidite stranicu iz perspektive Bing-ovog crawling alata, Bingbot.
Poslednji novi alat je Canonical Alerts koji će obeležiti nepravilnu upotrebu Canonical tagova.
Što se tiče poboljšanja, ažurirani su sledeći alati:
-
URL Removal Tool (Alat za uklanjanje URL adresa)
-
Keyword Research Tool (Alat za istraživanje ključnih reči)
-
URL Normalization Tool (Alat za normalizaciju URL adresa)
Sve u svemu, Phoenix Update donosi neka vrlo impresivno ažuriranja. Svakako da će veliki broj webmastera koje nije posebno interesovalo kako Bing vidi njihov sajt sada sigurno želeti da malo istraže ove njegove alate.
Kako dizajnirati web sajtove za Tablet-e
Dve godine nakon što je Apple iPad stvorio Tablet industriju i dalje postoji veliki broj web sajtova koji nisu optimizovani za Tablet računare, užasno izgledaju, ili još gore, ne funkcionišu kako bi trebali. Ovo se čak odnosi i na nove web sajtove!
Šokantno? Naravno. Nezamislivo? Možda. Nažalost, to je realnost i jednako važi i za velike i za male sajtove (pokušajte na iPad-u da koristite Google Docs za nešto drugo osim za gledanje).
U čemu je problem?
Uopšte nije iznenađujuće što se web sajt dizajniran za 15 inčni ekran laptop-a ili 22 inča veliki monitor ne prikaže uvek kako bi trebao na recomo 10 inča velikom iPad ekranu, a pogotovo na 7,8 inčnom ekranu koji ima Amazon-ov ultra popularni Kindle Fire. S obziroma da su Tablet ekrani osetljivi na dodir tu je i pitanje standardnog dvoklik protokola i navigacije.
Pet ključnih razlika
Generalno, postoji najmanje pet ključnih razlika između dizajniranja web sajtova za Tablet-e i dizajniranja web sajtova za desktop i laptop računare:
-
Veličina – Tablet ekrani su uglavnom manji.
-
Rezolucija ekrana – Tablet računari imaju veoma različite rezolucije (od 600 x 1024, rezolucija koju ima Kindle Fire pa do 2048 x 1536 piksela, koliko ima novi iPad). Takođe, orijentacija ekrana je fleksibilna tako da korisnik može da pregleda vaš sajt u landscape ili portret, po širini ili po visini.
-
Kompatibilnost – Osim poznatog problema kompatibilnosti Adobe Flash-a, tu su i drugi dodaci poput Microsoft Silverlight, pa čak i neke JavaScript web aplikacije koje mogu da izazovu probleme na Tablet računarim.
-
Interfejs osetljiv na dodir – Interfejs osetljiv na dodir je fundamentalno različito iskustvo od onoga na desktop ili laptop računarima. To zahteva veće klikabilne elemente i manje skrivene elemente navigacije.
-
Memorija i procesorska ograničenja – Mnogi i ne razmišljaju da mi možda mogla postojati neka ograničenje, ali Tableti imaju manje RAM-a (radne memorije) i slabije procesore tako da nešto intenzivnije medijsko iskustvo može predstavljati pravi izazov za Tablet korisnike.
Kako dizajnirati web sajtove za Tablet korisnike?
Najvažnije je razumeti korisničko iskustvo i od te tačke početi raditi na strategiji. Pa tako, korisnici većinom koriste desktop računare kako bi uradili nešto zahtjevnije, pametne telefone koriste da bi odradili nešto u hodu ili da bi prekratili vreme u trenucima dosade. Tablet je nešto što se najćešće koristi u dnevnoj sobi, za vreme odmora ali i za igranje i odrađivanje mnogih stvari u hodu. Tablet računari su neka vrsta mosta između dubokog istraživanja i brzog dobijanja informacija.
Napraviti fluidan sajt koji bi se prilagođavao svim veličinama ekrana bilo bi idealno rešenje međutim, dizajn namenjen za velike monitore neće se uvek prikazivati kako bi trebalo na na 7 inčnom ekranu, tako da ta opcija, pravljenja sajta za sve medije, otpada.
To otvara niz različitih mogućnosti, od izgradnje mobilnog sajta, do slanje korisnicima prilagođene verzije vašeg sajta u zavisnosti od uređaja koji koriste. Mobilna verzija sajta može biti pravi izazov, posebno ako se radi o potpuno drugačijem sistemu za upravljanje sadržajem. Održavanje oba sajta može biti prilično skupo, a uz to rizikujete da dobijete i dosadne korisnike koji ne mogu da pristupe punoj verziji vašeg sajta na svom Tablet-u. A u svakom slučaju, morate da uložite dodatni napor, koji će vam doneti i dodatne troškove.
U nekim slučajevima možete da koristite softverska rešenja poput Pressly ili OnSwipe koja će od vašeg standardnog sajta napraviti verziju koja je optimizovana za gledanje Tablet-ima.
Na Tablet računarima najbolje izgledaju sajtovi sa jednostavnim i čistim korisničkim interfejsom koji ima veliku i dobro raspoređenu navigaciju i kontrole. Interaktivnost i dodaci moraju biti svedeni na nivo jednostavnosti.
Kreirajte fleksibilan okvir koji će dobro raditi na ekranima različitih veličina. Možda nećete postići da vaš web sajt perfektno radi na uređajima svih veličina ali svakako ćete biti vrlo blizu. Takođe, odlučite da li ste spremni da koristite usluge za automatsko prilagođavanje sajta Tablet i drugim korisnicima mobilnih uređaja.
Isto tako, postoji razlog zašto su personalizovani agregatori sadržaja Flipboard i Pulse toliko popularni, oni čine web prelepim na malim uređajima. Možete pogledati šta oni nude i iskoristiti neka rešenja i za svoj web sajt.
Tržište Tablet računara beleži ekstremno veliki rast
Tržište Tablet računara je u ekspanziji. Istraživačka kompanija Gartner procenjuje da će biti 665 miliona Tablet-a u upotrebi širom sveta do 2016 godine. Također, mnoga istraživanja pokazuju da je veća verovatnoća da će se korisnici Tablet-a odlučiti na online kupovinu nego ostali korisnici, i to oko 20% veća. Ovo Tablet korisnike čini vrlo poželjnom vrstom posetilaca, koju svo žele.
Sve u svemu, ili prilagodite vaš sajt za Tablet-e, ili rizikujte da izgubite web promet i eventualnu online zaradu.
Google počinje sa kažnjavanjem preterano optimizovanih sajtova
Google pravi promene u svom algoritmu za pretraživanje u cilju kažnjavanja onoga što njegov šef za Web spam naziva "preterana optimizacija". Umesto toga Google će početi mnogo više da favorizuje sajtove koji korisnicima nude kvalitetan sadržajem sa manje prefinjenom optimizacijom za Internet pretraživače (SEO).
Google je objavio da će promenama u algoritmu za pretragu kažnjavati sajtove koji krše postojeće smjernice o kvaliteti (quality guidelines) a da će sa druge strane nagraditi one koji "imaju prave kvalitetne sajtove radi korisnika a ne radi algoritma."
Google naglašava da će ove promene u algoritmu za pretragu zaživeti u narednih nekoliko dana.
Konkretno, promene imaju za cilj da smanje količinu sadržaja koji je visoko pozicioniran na stranicama sa rezultatima pretrage a koji nije naročito koristan ili vredano, i koji se može okarekterisati kao Web spam.
Matt Cutts, Google-ov šef za Web spam, prvi put je spomenuo ovaj plan u martu. Tada je Matt Cutts rekao da će algoritam procenjivati da li sajtovi "imaju previše ključnih reči na stranici, ili da li oni razmenjuju previše linkova, ili da li rade nešto više od onoga što bi normalan čovek mogao očekivati u određenoj oblasti."
Ova promena u algoritmu za pretragu sigurno će u početku uticati i na neke sajtove za koje se ne može sa sigurnošću reći da krše njegove smernice. Dosadašnje iskustvo sa Panda pokazalo je da i određeni broj sajtova koji se ne uklapa u opis određenog cilja ipak strada, iako sa naknadnim korekcijama Google donekle ispravi načinjenu štetu.
Kompanija Google navodi da bi ova najnovija promena u algoritmu za pretragu trebala uticati na 3,1 odsto upita na engleskom jeziku i na 3% upita na nemačkom, kineskom i arapskom jeziku. Google navodi da bi ovaj procenat mogao biti i veći za neke jezike koji imaju više spama, kao što je poljski, gde se očekuje da će promene uticati na 5% upita pretrage.
Google najavio kažnjavanje preterano optimizovanih sajtova
 Google je objavio da planira da kažnjava sajtove koji su preteruju sa korišćenjem tehnika za optimizaciju za Internet pretraživače (SEO).
Google je objavio da planira da kažnjava sajtove koji su preteruju sa korišćenjem tehnika za optimizaciju za Internet pretraživače (SEO).
Ovo je interesantan ali ne i iznenađujući potez Google-a s obzirom da su prošle godine sa svojih stranica sa rezultatima pretrage potpuno izbacili sadržaj sa co.cc domena, jer je on navodno “zagađivao“ rezultate pretrage.
Google planira da kazni preterano optimizovane sajtove jer želi da napravi prostor za druge sajtove koji se ne koncentrišu previše na optimizaciju. U osnovi, postoje sajtovi koji u potpunosti fokusiraju svoje napore na SEO, a ne na kvalitet sadržaja, pa su trenutno ti sajtovi bolje rangirani na stranicama sa rezultatima pretrage od onih koji se ne fokusiraju toliko na SEO.
Mi pokušavamo da GoogleBot učinimo što pametnijim, učinimo našu relevantnost boljom, a takođe da pronađemo i one koji ga zloupotrebljavaju, sa previše ključnih reči na stranici ili sa previše povratnih linkova i ostalo što je više od onoga što se očekuje,
objašnjava Google-ov inženjer Matt Cutts.
Google pretraga će u narednom periodu doživeti velike promene a penaliziranja sajtova sa preteranom optimizacijom za Internet pretraživače (SEO) samo je mali deo najavljenog velikog remonta u Google pretraživanju koji korisnicima treba da obezbedi mnogo bolje rezultate pretrage. Prema nekim najavama promene bi trebale početi utucati na rezultate pretrage već u narednih nekoliko meseci.
Kako će fundamentalna promena pretrage koja je došla sa Google Instant uticati na SEO
 Kada je Google juče objavio da će isporučivati korisnicima rezultate pretrage u realnom vremenu dok tipkaju upit, to je izazvalo dosta komentara i intriga u tehnološkom svetu i šire.
Kada je Google juče objavio da će isporučivati korisnicima rezultate pretrage u realnom vremenu dok tipkaju upit, to je izazvalo dosta komentara i intriga u tehnološkom svetu i šire.
Ovo je zasigurno fundamentalna promena načina na koji ljudi komuniciraju sa najvećom pretragom na svetu. Ono što je manje jasno jeste kako će ova promena uticati na SEO i promet sa pretrage na web sajtove.
Uticaj na brzinu pretrage, prečišćavanje pretrage i fraze pretrage sa više od 3 reči
Google Instant radi dve stvari: daje rezultate pretrage brže i predviđa upite pretrage u trenutku dok ih korisnik unosi.
30 najbržih metoda za optimizaciju sajta za Internet pretraživače (SEO)

Svatko voli dobar savjet, zar ne? Evo 30 najbržih metoda za optimizaciju sajta za Internet pretraživače (SEO). Većina ljudi sa nekim web dizajn i SEO predznanjem trebali bi biti u mogućnosti da primjene ove metode bez ikakvih problema.
1. Ako baš morate da koristite JavaScript padajući meni, slikovne mape ili slikovne linkove, potrudite se da stavite tekstualne linkove negdje na stranici kako bi ih “spiders” mogli slijediti. Pogledaj kompletan post »