Arhiva za ‘Mobilni Internet’ Kategoriju
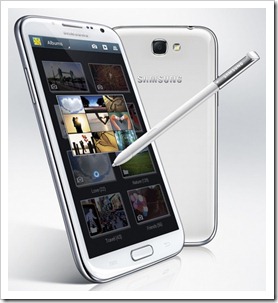
Predstavljen Samsung Galaxy Note II

Kompanija Samsung predstavila je novi Galaxy Note II na sajmu elektronike IFA u Berlinu.
Prethodni Note kojeg je Samsung predstavio prošle godine fascinirao je sve sa svojim velikim ekranom od 5,3 inča pa je dobio i nadimak “phonebet” koji je kombinacija reči telefon i tablet.
Samsung Galaxy Note II dolazi sa još većim ekranom od 5,5 inča. Ovaj pametni telefon ima četverojezgreni (quad-core) procesor na 1,6 GHz i 2 GB RAM-a a ekran podržava rezoluciju od 1280 x 720 piksela. Note II ima dve kamere od kojih je zadnja od osam megapiksela a na predna od 1,9 megapiksela.
Galaxy Note II će biti i prvi Samsung telefon koji će koristiti operativni sistem Android 4.1 poznat i kao Jelly Bean. Sa poboljšanim procesorom i ekranom, Samsung je takođe unapredio i bateriju, sa 2500 mAh do 3100 mAh.
Jedna od najvećih kritika upućenih Galaxy Note u ovih godinu dana odnosila se na dodavanje olovke. Novi Galaxy Note II deblji je od svog prethodnika i u donjem uglu uređaja sadrži olovku poznatu kao S Pen. Čim je izvadite, uređaj će da je registruje te će odmah omogućiti određene funkcionalnosti. Kada pređete sa S Pen nekoliko milimetara iznad ekrana, možete da pregledate emailove, unose kalendara ili video snimke.
Takođe, postoji jedan taster na S Pen, koji se može koristiti za isecanje slika, teksta i slično, u bilo kojoj aplikaciji kako bi to sačuvali u svojoj galeriji ili poslali u poruci prijatelju.
Samsung Galaxy Note II će u oktobru krenuti iz Evrope i Azije u osvajanje svetskog tržišta. Galaxy Note II biće dostupan u mramorno beloj i titanijum sivoj boji i radiće na 3G i 4G mrežama.
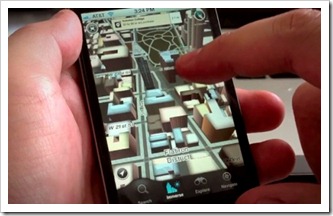
Nokia mape na novom Amazon Kindle Fire

Kompanija Amazon sklopila je partnerstvo sa Nokia koje podrazumjeva korišćenje njene tehnologije mapiranja u novom Kindle Fire tabletu.
Ova vijest dolazi mjesec dana nakon što je Amazon kupio UpNext, kompaniju specijaliziranu za izradu 3D mapa gradova. Ono što je ključno kod ovog partnerstva jeste da ono omogućuje Amazon-u da iskoristi kupnju UpNext i kreira vlastitu aplikaciju za mapiranje. To svakako znači da Amazon izbjegava korištenje Google-ove tehnologije mapiranja.
Amazon nije jedini koji izbjegava ili želi da izbjegne korišćenje Google Maps pa tako i određeni utjecaj koji bi Google imao. Kompanija Apple napravila je sličan potez kada je objavila svoju aplikaciju za mapiranje u iOS 6. Isto tako, sarađujući sa kompanijom Nokia, Amazon će biti mnogo bliskiji sa Microsoft-om koji će također koristiti Nokia tehnologiju za mapiranje u svom novom operativnom sustavu Windows Phone 8.
Amazon jednostavno ne želi potpasti pod bilo kakav utjecaj Google-a koji se sa svojim Nexus 7 tabletom direktan konkurent njegovom fantastičnom tabletu, Kindle Fire.
Amazon je najavio da će u utorak predstaviti novi Kindle Fire koji bi trebao nastaviti čudesni put uspjeha svog prethodnika. Naime najveći online trgovac, Amazon, objavio je da je za devet mjeseci od svog predstavljanja Kindle Fire rasprodat. Amazon tvrdi da je za 9 mjeseci prodato 5 milijuna Kindle Fire, te da je svaki peti tablet u SAD, Amazon Kindle Fire.
Iako Kindle Fire radi na Androidu, on u stvari uopće nije "Android tablet". Radi se o verziji Android-a koju je Amazon učinovito prilagodio svojim potrebama tako da se radi o vlastitoj platformi koja mu daje gotovo potpunu kontrolu nad onim što se događa sa njim. To je razlog zašto je Amazon kreirao svoj vlastiti App Store za Kindle Fire. Amazon koriristi Android, ali to ne znači da je Google-ov saveznik.
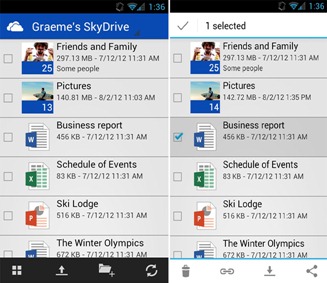
Microsoft SkyDrive aplikacija konačno dostupna i za Android uređaje

Kao što je pre dve sedmice i obećano, Microsoft SkyDrive servis za skladištenje u Cloud-u sada je dostupan i na Android uređajima. Microsoft SkyDrive aplikaciju možete preuzeti na Google Play Store.
Iako su mnogi u početku bili rezervisani prema SkyDrive-u ipak ovaj servis ima sve više korisnika. SkyDrive korisnicima nudi besplatno 7 GB prostora za skladištenje u Cloud-u.
Kompanija Microsoft želi da privuće što veći broj ljudi da koriste SkyDrive sa dolazećim operativnim sistemom Windows 8 i Office 2013. U novoj verziji Office, podrazumevano (default) čuvanje datoteka je sada SkyDrive umesto lokalnog hard diska.
Sada kada je SkyDrive aplikacija i zvanično dostupna za korisnike Android a od ranije i za iOS i Windows Phone korisnike, Microsoft je pokrio mobilno tržište tako da bi u idealnom slučaju mogao postati najlakši mogući način sa kojim korisnici različitih uređaja mogu da pristupe svojim datotekama.
Mi želimo da budemo sigurni da ste u mogućnosti da pristupite svojim datotekama bez obzira na to koje uređaje koristite, tako da je važno da nastavimo širiti SkyDrive iskustvo na uređaje koje koristite svaki dan. Ova nova aplikacija za Android je slična našim mobilnim aplikacijama za Windows Phone i iOS uređaje koje su korisnicima dostupne već neko vreme,
navodi se u saopštenju kompanije Microsoft.
SkyDrive aplikacija radi na uređajima koje pokreće Android 2.3 ili neki noviji Android OS. Aplikacija obećava sledeće funkcije:
-
Pristup svim vašim SkyDrive datotekama uključujući i datoteke koje se dele sa vama.
-
Prikaz nedavno korišćenih dokumenata.
-
Upload grupe fotografija ili video snimke sa vašeg telefona.
-
Delenje datoteka i fotografija, slanjem linka putem e-maila ili neke druge aplikacije.
-
Otvaranje SkyDrive datoteka u nekim drugim Android aplikacijama.
-
Upravljanje datotekama, brisanje ili kreirate novih foldera.
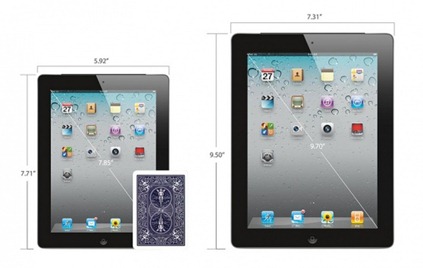
iPad Mini debituje u oktobru a novi iPhone 12. septembra

Prema najnovijim glasinama kompanija Apple će po svemu sudeći predstaviti svoju dugo najavljivanu verziju manjeg iPad-u u oktobru. Ako se ispostavi da su ove glasine tačne, to znači da će iPad Mini verovatno debitovati zajedno sa novi iPod modelima. To takođe znaći da će Apple imati mesec dana da se posveti samo iPhone 5, koji bi trebao biti predstavljen na Apple događaju 12. septembra.
Iako su mnogi ovu manju verziju iPad-a već prozvali iPad Mini glasine kažu da će to ime zaista i ostati. To ne bi trebalo bilo previše iznenađujuće s obzirom da kompanija već ima popularnu iPod Mini liniju.
Već duže vreme tech analitičari vode raspravu o tome da je tržištu potreban Apple uređaja koji je veći od iPhone ali manji od 9,7-inčnog iPada.
Upoređujući iPad Mini sa klasičnim tabletom, neki tvrde da je to prilično loša ideja, ukazujući da će jedan takav uređaj korisnicima ponuditi "inferiorno" iskustvo u pogledu Internet, video streaminga, čitanja i pisanja. iPad Mini će se na tržištu nadmetati sa nekoliko drugih 7-inčnih tableta među kojima su Google Nexus 7, Amazon Kindle Fire i Barnes & Noble Nook.
Pored iPad Mini na istom događaju u oktobru navodno će biti predstavljen i novi iPod Nano koji će dobiti WiFi kako bi bio spreman za budući Cloud zasnovani iTunes servis.
Besplatna mobilna aplikacija Viber sve ozbiljniji konkurent Skype-u

Unatoč lošoj reputaciji koju ima u svijetu, Bjelorusija je postala obećavajuće mjesto za tehnološke kompanije i softversko poslovanje. Jedna od trenutno najpopularnijih aplikacija na svijetu, Viber, napravljena je u Bjelorusiji.
Prije šest godina slobodna gospodarska zona otvorena je u glavnom gradu Minsku, koja pruža nekoliko poreznih olakšica rezidentnim kompanijama i njihovim namještenicima. Od tada je izvoz Bjeloruskog softvera porastao više od 2.000 posto, prošle godine bio je vrijedan 270 milijuna dolara. Treba reći da Američke kompanije kupuju polovicu Bjeloruskih softverskih proizvoda i IT usluga.
Među velikim međunarodnim klijentima su Coke, Google, Halliburton, Chevron, Citigroup, Sears, Colgate-Palmolive, Siemens, Mercedes-Benz, Bosch, Philips, Samsung i Londonska burza.
Jedan od najuspješnijih Bjeloruskih proizvoda je Viber, aplikacija koja trenutno ima blizu 100 milijuna korisnika i koja omogućuje ljudima da razgovaraju i šalju poruke putem mobitela bez plaćanja naknade.
Talmon Marko i Igor Magazinik pokrenuli su Viber prije dvije godine. Matična kompanija je u Iraelu ali je aplikacija Viber u potpunosti razvijena u Bjelorusiji.
Viber se pojavio kao produkt slabosti vodećeg pružatelja telefonskih usluga putem Interneta, Skype, da napravi pouzdanu aplikaciju za mobilne telefone.
Talmon Marko je često putovao i pri tome koristio Skype kako bi ostao u kontaktu sa prijateljima i kolegama. No, njegovi kontakti morali su biti za računalom ili imati Skype pokrenut na svojim pametnim telefonima kako bi ih mogao kontaktirati. Frustriran što mora zakazivati razgovore na Skype počeo je razmišljati o načinima za poboljšanje arhitekture Skype-a uz zadržavanje privlačnosti njegovih besplatnih usluga. Tako je nastao Viber, koji radi u sinkronizaciji sa pametnim telefonom, što omogućuje da su korisnici uvijek dostupni za prihvaćanje besplatnih poziva.
Viber je pokrenut 9. studenog 2010 godine i bio je ograničene samo na izraelski iPhone App Store. Ubrzo nakon toga, ohrabreni lokalnim uspjehom, Talmon Marko i Igor Magazinik odlučili su predstaviti svoju Viber aplikaciju cijelom svijetu. Za manje od mjesec dana od debija, Viber je imao 1,8 milijuna korisnika.
Na samom početku razvoja Viber-a znali smo da imamo nešto veliko jer u tom prostoru niji bilo konkurencije. Skype je zamišljen kao desktop program, što mu predstavlja problem jer nikako ne uspjeva da bude dovoljnno dobro prihvaćen od strane korisnika pametnih telefona. Da biti bili dostupni za poziv na Skype, morate pokrenuti program i biti prijavljeni. Ako niste prijavljeni ili ako je program ugašen, nitko vas ne može kontaktirati,
navodi Talmon Marko.
Viber je konstruiran sa fokusom na pametne telefone. Kompanija navodi na je na razvoju aplikacije radilo 10 ljudi, da je potrošeno manje od milijun dolara i da nisu imali nikakav marketinški proračun.
Kada želite obaviti poziv preko Viber-a, vaš zahtjev se preusmjerava na središnji Viber server koji provjerava da li primatelj poziva trenutno ima Viber pokrenut na svom telefonu (u pozadini). Ako je ima, telefon počinje da zvoni, a ako Viber nije uključen, telefona primatelja poziva će primiti obavijest koja će u suštini automatski uključiti Viber, uzrokujući zvonjenje telefona.
Nakon što vaš prijatelj odgovori na poziv, audio se preusmjerava na najbliži Viber server, kako bi se osigurala veza. Ako ste započeli razgovor putem Wi-Fi mreže a zatim tomom razgovora izašli izvan njenog dosega, Viber će automatski prebaciti poziv na vašu 3G mobilnu mrežu. Korisnik ovo neće ni primjetiti.
Viber navodi da koristi HD audio, što pruža bolju kvalitetu zvuka od mobilne ili fiksnom telefonije.
Treba reći da unatoč svojoj popularnosti na desktop računalima i velikom broju zaposlenih, Skype ipak nije uspio osvojiti pametene telefone. Skype se debitirao sa Android verziju svog mobilnog proizvoda u listopadu 2010, pune dvije godine nakon pojave Androida.
Prošle godine kompanija Microsoft kupila je Skype za fantastičnih 8,5 milijardi dolara. Sada Skype ima skoro milijardu registriranih korisnika, što je 10 puta više od Viber-a. Talmon Marko i Igor Magazinik vjeruju da Viber u budućnosti može ozbiljno ugroziti Skype na ovom polju besplatnih VoIP usluga.
Teško je reći kolika je Viber-ova tržišna vrijednost s obzirom da kompanija trenutno nudi svoje usluge potpuno besplatno. No, neke pretpostavke se mogu doneti na osnovu toga koliko je Microsoft platio za Skype.
Trenutno, Viber ima oko 100 milijuna korisnika i preko njega se pošalje više od dvije milijarde SMS poruka mjesečno, te obave razgovori u dužini od 1,5 milijarde minuta. Kompanija planira pokretanje plaćene premium usluge kao i desktop verzije s ciljem povećanja baze korisnika i ostvarivanja prihoda.
Korisnici iOS i Android uređaja Viber aplikaciju mogu preuzeti sa Apple App Store i Google Play Store.
Kabam lansira stratešku igru za iOS i Android uređaje

Odluka kompanije Kabam da stratešku igru ponudi korisnicima iPhone pokazala se kao veliki uspeh s obzirom da je Kingdoms of Camelot: Battle for the North mesecima bila dominantna na Apple App Store. Kompanija Kabam odlučila je da pokrene potpuno novu igru, Arcane Empires, kako za iOS (iPhone, iPad i iPod Touch) tako i za Android korisnike.
Gaming kompanija Kabam, poznata je po svojim vrlo popularnim Facebook igrama. Izvršni direktor kompanije Kabam Kevin Chou izjavo je da kompanija pokušava da pronađe igrače gde god da su, na bilo kom uređaju ili operativnom sistemu. Ovaj potez takođe pokazuje da kompanija napreduje sa svojom strategijom proširenja izvan okrilja Facebook-a. Prelazak na iOS bi prema svim predviđanjima mogao povećati prihode kompanije Kabam u 2012 za više od 50 odsto u odnosu na prošlogodišnjih oko 100 miliona dolara.
Arcane Empires je strateška igra slična Battle for the North koja je namenjena ljubiteljima srednjovekovne fantastike dok je Arcane Empires zasnovana na žanru koji uklapa naučnu fantastiku i fantaziju Viktorijanskog doba. U masovnoj multiplejer strateškoj igri, vi ste deo epskog, civilnog ratom razorenog sveta. Morate da se izgradite civilizaciju, razvijete saveze i vodite ratove protiv neprijatelja.
Većina prihoda prošle godine došla je sa Facebooka, međutim nakon što je Facebook nametnuo 30 odsto naknade za developere zahtevajući koriste virtuelnu valutu Facebook Credits, kompanija Kabam odlučila se na promenu svoju strategije i širenje izvan najveće društvene mreže.
Kabam se proširio na iOS, Kongregate.com, Google+, Amazon, Kabam.com, Steam i druge platforme tako da sada više od 70 odsto prihoda dolazi sa platformi van Facebook-a.
Gde početi sa učenjem Androida

Šta je Android i gde pronaći resurse za učenje?
Android je prvi open-source operativni sistem za mobilne uređaje, kao što su mobilni telefoni, tableti, netbook računari, itd. Android je pokrenula kompanija Google a sistem je baziran na Linux kernelu i GNU softveru. To što je ovaj mobilni operativni sistem open-source (otvoren) znači da nije podložan restrikcijama, a to itekako olakšava život proizvođačima uređaja, developerima (programerima) i korisnicima.
Androidom danas upravlja Open Handset Alliance, grupa na čijem čelu je Google a koja broji više od 100 tehnoloških kompanija među kojih se nalaze i T-Mobile, HTC, Intel, Motorola, Qualcomm, i drugi. Cilj grupe je ubrzati inovacije na području mobilnih operativnih sistema a samim tim ponuditi krajnjim kupcima bogatije, jeftinije i bolje iskustvo korištenja. Android je modularan i prilagodljiv pa tako postoje slučajevi njegovog prenošenja (portanja) na razne uređaje kao što su čitači elektronskih knjiga, mobilni telefoni, multimedijalni uređaji i ostali.
Android ima veliku developer zajednicu koja razvija aplikacije koje povećavaju funkcionalnost raznih uređaja. Trenutno se na Google Play Store može pronaći više od 250.000 Android aplikacija.
Ako razmišljate o tome da i sami pokušate praviti mobilne aplikacije navešćemo vam nekoliko sjajnih resursa koji su odlično mesto na kojima možete početi sa učenjem kodiranja za Android.
Android-ova dokumentacija za developere odlično je pokrila sve segmente. Prva stvar koju treba da uradite svakako je da se upoznate sa osnovama:
- Application Fundamentals
- Development Environment Introduction
- Activities i Services
- Intents
- User Interface
Tu je i Notepad Tutorial koji će vas voditi kroz proces izgradnje osnovne aplikacije.
Besplatni resursi koje vredi posetiti su:
Google Android Training
http://developer.android.com/intl/it/training/index.html
Marakana Android Bootcamp
http://marakana.com/s/android_bootcamp_series_2012_video_tutorial,1017/index.html
Google Code University
http://code.google.com/edu/android/index.html
Vogella Android Tutorials
http://www.vogella.com/android.html
O’Reilly’s Developing Android Applications
Besplatni mobilni preglednik Maxthon sada dostupan za iPhone

Nakon što je početkom godine objavila Web preglednik za iPad i Mac, Kineska softverska kompanija Maxthon predstavila je i besplatni preglednik za iPhone.
Kompanija Maxthon tvrdi da su do sada njeni preglednici preuzeti više od 600 milijuna puta ističući da je razlog za to jednostavan, “naš preglednik je bolji, brži i pametniji od svih ostalih”.
iPhone korisnici imaju veliki izbor kada su u pitanju preglednici, ne računajući zadani preglednik, iPhone korisnici imaju izbor između aplikacija kao što su Opera Mini, Google Chrome, Merkur, Skyfire, Sleipnir, Atomic, Mango, Puffin i ostali.
Maxthon preglednik kompatibilan je sa iPhone 3GS, 4, 4S, i sa iPod Touch 3G i 4G.
Maxthon za svoj preglednih posudio značajke iz drugih preglednika i sve to upakirao u jednu kompaktnu cjelinu. Kada prvi put otvorite Maxthon ili otvoriti novu karticu, dočeka vas niz ikona za brzo pokretane Web stranica sa samo jednim dodirom. Ove ikone su prilagodljive tako da možete vrlo jednostavno kreirati svoj vlastiti popis favorita ili koristiti neki koji odabrao Maxthon. Ova opcija posuđena je iz mobilnog preglednika Opera. Kao što smo već spomenuli, Maxthon ima kartično pregledavanje, kao i pametni address bar i sinkroniziranje favorita što su sve značajke koje se mogu pronaci u pregledniku Chrome za iOS.
Ostali značajke koje treba spomenuti su one za privatno pregledavanje, download manager i Reader mod. Reader mod korisnicima omogućuje otvaranje Web stranica u formatu koji je lakši za čitanje i koji nije natrpan sa oglasima. Ako je Web stranica kompatibilna sa Reader modom, mala ikona knjige će se prikazati na stranici. Ova značajka može se postaviti tako da se automatski otvara kad god korisnik otvori kompatibilnu Web stranicu.
Maxthon je besplatan preglednik kojeg možete preuzeti sa Apple App Store.
Zašto napraviti mobilni Web sajt?

Pre 15 godina Internet je izgledao malo drugačije nego što izgleda sada. Pametni telefona i Tableta nije bilo pa tako ni mobilnih Web sajtova ni mobilnih aplikacija. Nekada su Web stranice bile dizajnirane za CRT monitore niske rezolucije i spore modeme. Radilo se o statičkim stranicama na kojima su se nalazile informacije za korisnike. Tekst je vladao Web-om, a povremeno su se na stranicama pojavljivale JPEG i GIF slike koje većina korisnika nije videla jer je isključivanje slika bio jedan siguran način da se dobije na brzini sa dial-up modemom.
Sada, Internet se znatno promenio. Širokopojasna Internet konekcija postala je standard u razvijenom svetu, a Web stranice sadu su dinamične, sa velikim brojem složenih elementa uz čiju pomoć korisnicima dostavljaju različite vrste sadržaja poput, teksta, slika, videa i još mnogo vrsta interaktivnog sadržaja. Danas nije nikakav problem da se strimuje (emituje) celi film sa Interneta na naš računar bez čekanja da se datoteka preuzme!
Pored evolucije na monitore veće rezolucije, širokopojasnu Internet konekciju i mnogobrojne grafičke opcije još jedan trend je imao veliki uticaj na Web kakav poznajemo danas. Vremenom je telekomunikaciona tehnolgija postajala sve naprednija ali i jeftinija, rezultat toga je dolazak pametnih telefona koij su danas sastavni deo Internet iskustva. Stotine miliona korisnika pristupa Web sadržaju putem svojih mobilnih uređaja. Prema poslednjim istraživanjima, za više od 10% Internet korisnika prozor ka Internetu nije 23-inčni monitor već mali ekran njihovog telefona. Čak i jeftini telefoni bez ekrana osetljivih na dodir ili moćnih hardverskih performansi mogu biti korišćeni za surfanje Web-om.
Zbog popularnosti mobilnog Interneta developeri su se našli pred jedinstvenim izazovom. Naime, Web sajtovi namenjeni velikim monitorima, brzim računarima sa brzom Internet konekcijom često se oslanjaju na kompleksnu grafiku i najsavremenije programiranje koji ne radi uvek kako treba na manjim ekranima i telefonima sa sporijim mobilnim Internetom. Kao rešenje problema developerimogu da se odluče za mobilni sajt ili mobilnu aplikaciju.
Ovaj put govorićemo o mobilnim sajtovima koji su u suštini stranice vašeg postojećeg Web sajta ali posebno prilagođene za rad na uređajima sa manjim ekranima.
Dizajn i tehnologija mobilnog Web sajta
Tehnologija i brzina Interneta igraju važnu ulogu u razlikovanju mobilnih platformi i računara, ali na kraju sve se svodi na veličinu. Ekrani pametnih telefona su veoma mali u poređenju sa kompjuterskim monitorima. Iako rezolucija ovih ekrana raste, oni su fizički previše mali da bi standardnu Web stranicu prikazali bez problema. Problem se javlja kod čitanja (potrebno je zumiranje), navigaciju i linkovi su mali i preblizu tako da klikanje prstom predstavlja izuzetan problem.
Dizaj mobilnih sajtova mora da se fokusira na raspored u jednoj koloni, sažimajući sav sadržaj u jedan kompaktan aranžman. Ovo može zahtevati ponovno organizovanje navigacionih linkova, uklanjanje manje važnih elemenata sa stranice i pravljenje primarne kolone uzimajući u obzir dimenzije telefona.
Što se tiče velikih, 10-inčnih tableta, na njima standardni sajtovi rade dosta dobro, problem je sa manjim ekranima na pametnim telefonima.
Osnovna ideja kod sajtova optimizovanih za mobilne uređaje je da se:
-
Izbace određene funkcije kako bi se eliminisale stvari koje nisu od vitalnog značaja mobilnim korisnicima
-
Smanji sadržaj, kako bi se smanjio broj reči a sekundane informacije prebacile na sekundarne strane
-
Povećaju elementi interfejsa, kako bi se rešio problem “debelih prstiju” (povećaju dugmad i sl.).
Izazov je da se eliminišu funkcije i tekst koji nisu neophodni. Na primer, mobilni sajt treba da ima manje informacija o proizvodima i manje stvari koje korisnici mogu da urade sa proizvodima ali broj stavki treba da ostane ista kao i na standardnom sajtu. Ako korisnik ne može da pronađe proizvod na mobilnom sajtu, oni pretpostavlja da kompanija ne prodaje taj proizvod, i odlazi.
Mobilni sajt je lako identifikovati zahvaljujući svom dizajnu, ali je neko, negde uložio mnogo pametnog inženjeringa u taj proizvod. Moderni Web dizajn obično je izgrađen korišćenjem Cascading Style Sheets (CSS). Style Sheets kontrolišu stilske elemente Web strane poput fontova, boje teksta, širine strane, margina i ostalo. Iako se sadržaj vašeg Web sajta može čuvati u bazi podataka ili u HTML formatu, CSS je taj koji određuje kako će taj sadržaj biti predstavljen. Sve promene dizajna mogu se napraviti kroz CSS tako da sa njim može da se optimizuje iskustvo pregledanja na mobilnim uređajima. Na primer, zamena velike pozadinske slike sa jednostavnom jednobojnom pozadinom, učiniće da se mobilni sajt učitava mnogo brže i koristi manji propusni opseg.
Izgradnja mobilnog sajta samo je prvi korak kako bi korisnici mogli da uživaju u onome što im nudite. Za mobilni Web sajt često se koristi poddomen m.websajt.com. Samu logiku je jednostavno razumeti, standardni sajt je na domenu website.com a mobilni sajt na m.website.com.
Na mobilnim sajtovima fokus je na dostavu važnog sadržaja korisniku tako da se grafika koja usporava učitavanje uklanja sa stranica. Sada kada imate mobilni sajt, potrebno je na njega prebaciti mobilne posetioce vašeg standardnog sajta. Imate nekoliko opcija:
-
Mobilne korisnike koji dolaze na vaš normalni URL treba automatski preusmeravati na mobilni sajt. Nažalost, mnogi pretraživači još uvek ne rangiraju mobilne sajtove dovoljno visoke za korisnike mobilnih uređaja, pa se ovi korisnici često navode na normalne sajtovima umesto na mobilne, koji im nude daleko superiornije korisničko iskustvo.
-
Ponudite jasan link sa svog standardnog sajta na svoj mobilni sajt korisnicima koji su uprkos preusmeravanju nekako završili na standard sajtu.
-
Ponudite jasan link sa svog mobilnog sajta na svoj standardni sajt za one korisnike koji imaju potrebu za posebnim karakteristikama koje se na njemu nalaze.
Važno je naglasiti da je kompanija Google nedavno dala svoje preporuke koje se tiču konfiguracije mobilnog Web sajta:
-
Google-ova preporučena konfiguracija je da sajtovi koriste responzivni web dizajn, odnosno da sajtovi opslužuju sve uređaje na istom skupu URL-ova, a da svaki URL služi isti HTML svim uređajima, s tim da se koristi CSS za promenu načina na koji se stranica renderuje na uređaju.
-
Da sajtovi dinamički služe sve uređaje na istom skupu URL-ova ali da svaki URL služi različit HTML i CSS zavisno o toga da li se radi o desktop ili mobilnom uređaju.
-
Da sajtovi imaju posebne mobilne i desktop stranice.
Kompanija Google preporučuje da se za izgradnja mobilnog Web sajta koristi pristup responzivnog dizajna. Radi se o tome da sa koriste CSS3 medijski upiti kako bi se promijenio način na koji se stranica renderuje na mobilnim uređajima. U ovom slučaju, postoji jedan URL, jedan sadržaj, jedan HTML Kod, ali i CSS medijski upit kako bi se odredilo koja će se CSS pravila primeniti za preglednik koji prikazuje stranicu. Kompanija Google kao prednosti ove metode navodi potrebu za samo jednim URL-om, što olakšava korisničku interakciju sa stranicom a uz to omogućava i da Google-ovi algoritmi dodele indeksna svojstva sadržaju.
Ako ste se ipak odlučili za konfiguraciju dinamičnog služenja, kompanija Google predlaže da koristite Vary HTTP zaglavlje kako bi mu dali naslutiti da se sadržaj i CSS mogu promeniti na temelju user agent tj. od vrste uređaja. Zaglavlje se obično koristi u svrhu keširanja ali se takođe može koristiti i u ovoj situaciji. U ovom slučaju bi se koristio kao signal za indeksiranje i crawling za Googlebot-Mobile.
Kada koristite pristup “drugačiji HTML ali isti URL”, Google želi da koristite Vary HTTP zaglavlje kao signal za Googlebot-Smartphone da crawl Web sajt.
Kada koristite pristup, “drugačiji HTML i drugi URL”, Google želi da koristite rel=alternate na standardnoj verziji sajta a canonical na mobilnoj verziji sajta.
Na Google developer sajtu možete pronaći više informacija o tome kako implementirati ova rešenja.
Zašto Web sajtovi ne rade dobro na mobilnim telefonima.
Mobilni Web sajtovi neminovno bolje rade na pametnim telefonima od “normalnih” Web sajtova jer su oni namenski optimizovani za uređaje sa malim ekranima.
Danas se često mogu čuti tvrdnje da mobilni korisnici imaju velika očekivanja za sve ono što bi mogli biti u stanju da urade na svojim telefonima, tako da eliminacija sadržaja ili nekih funkcija na mobilnim sajtovima neminovno dovodi do razočaranja mnogih mobilnih korisnika, te je zato bolje držati se samo Web sajta i njega prikazivati svima, uključujući i mobilne korisnike.
Ova analiza je pogrešna, jer pretpostavlja da je jedini izbor između potpuno funkcionalnog Web sajt i mobilnog sajta sa manje funkcija. Međutim, svaki mobilni sajt koji je u skladu sa smernicama dobre prakse će obezbediti linkove ka Web sajtu gde će korisnici moći otići ako su im potrebne neke specifične funkcionalnosti.
Izazov koji nameće dizajn jeste pravljenje reza između funkcija mobilnih i normalnih Web sajtova ali na takav način da mobilni sajt zadovoljava skoro sve potrebe mobilnih korisnika.
Ispravna analiza bi glasila:
-
Za ogromnu većinu zadataka mobilni korisnici će dobiti mnogo bolje korisničko iskustvo od dobro dizajniranog mobilnog Web sajta nego od “normalnog” Web sajta .
-
Za veoma mali broj zadataka korisnici mobilnih uređaja će morati kliknuti na link ka Web sajtu.
Poenta je da interfejs platforma desktop korisnika razlikuje interfejs platforme mobilnih korisnika na više načina, uključujući i tehnike interakcije, kako ljudi čitaju, kontekst upotrebe i još mnogo toga. Ova nejednakost je simetrična: mobilni korisnici trebaju drugačiji dizajn od desktop korisnika koji imaju velike ekrane, tastaturu i miš, ali isto tako desktop korisnici treba drugačiji dizajn od mobilnih korisnika koji imaju male ekrane osetljive na dodir.
Sve veća potražnja za developerima mobilnih aplikacija

U posljednjih godinu dana došlo je do porasta potražnje za mobilnim stručnjacima. Samo u prvom kvartalu ove godine došlo je do povećanja u ponudi radnih mjesta za mobilne developere od čak 94 posto. Također, značajna je potražnja i za digitalnim marketinškim freelancerima, 24 posto u prvom kvartalu 2012 godine.
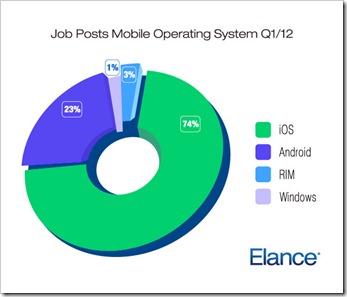
Na tržištu mobilnih operativnih sustava da su dominantna, Google Android i Apple iOS. Android raste strahovito brzo, 133% u prvom kvartalu, međutim, ponuda radnih mjesta za iOS developere tri puta je veća nego za Android developere (21.000 naspram 6.500). Ovi podaci dolaze sa jednog od najpopularnijih sajtova na kojima možete pronaći online poslove, Elance.com.
Ako usporedite ove Elance podatke koji se odnose na radna mjesta za mobilne developere sa podacima analitičke kompanije Gartner o prodaji pametnih telefona na globalnom nivou, uočava se da postoji jasna korelacija, podaci kompanije Gartner ukazuju na znatno snažniji rast prodaje Android telefona u odnosu iOS telefone. Ako bi usporedili prodavnice aplikacija, Apple App Store je i dalje lider sa 725.000 aplikacija u odnosu na 500.000 aplikacija na Google Play.
Elance navodi da je veći rast poslova za developere iPad aplikacija nego za iPhone aplikacije. U odnosu na prošlu godinu, potražnja za developerima iPad aplikacija porasla je za 116%, za developere iPhone aplikacija 53 posto.
Podaci sa Elance pokazuju da Windows Phone ne samo da ima zanemarljiv udio na ovom tržištu već on također ima i najnižu stopu rasta radnih mjesta objavljenih na Elance, samo 36% na godišnjem nivou. Kanadska kompanija RIM, tvorac Blackberry-a, ima velikih problema. Globalni tržišni udio u prodaji u konstantnom je padu a to se odražava i na tržište aplikacija. Elance podaci pokazuju da je broj poslova postavljenih za RIM pao za gotovo 16 posto u odnosu na prošlu godinu.