Arhiva za ‘WebMajstorije’ Kategoriju
Nova funkcija u Webmaster Tools obaveštava o iznenadnim promenama u Web prometu

Google je u svoj Webmaster Tools dodao funkciju koja upozorava izdavače o iznenadnim promenama vezanim za njihov sajt tj. njegovo pojavljivanje u Google-ovim rezultatima kao i njegovu stopu konverzije.
Na ovaj način izdavači će biti obavešteni kad god njihov Web sajt doživi značajan pad ili skok u broju pojavljivanja u Google-ovim rezultatima pretrage i u broju ljudi koji kliknu da bi došli na sajt. Za većinu sajtova, ovi brojevi prate redovne obrasce, međutim kada dodje do iznenadnog skoka ili pada ovih brojki, onda je jako bito znati šta je uzrok tome.
Ova nova funkcija u Google Webmaster Tools biće vrlo korisna izdavačima koji vide da je učestalost i rangiranje stranica njihovih sajtova u rezultatima Google pretrage uzrokovano promenama u Google-ovom algoritmu pretrage Google, koji se redovno modifikuje.
Google svoje promene u algoritmu pretrage drži u tajnosti, bez pružanja nekih specifičnosti, što vrlo često dovodi do velikog broja žalbi Webmaster-a koji su negativno pogođenim tim promenama. Ovi webmasteri tada se okreću raznim SEO tehnikama pokušavajući sa njima poboljšati vidljivost svojih sajtova u Google-ovim rezultatima pretrage.
Ova upozorenja će se pojaviti na Webmaster Tools računima izdavača ali se mogu konfigurisati da dolaze na e-mail.
Google je i dalje određuje parametara za ova nova obaveštenja u pretrazi te poziva izdavače da svojim sugestijama na Webmaster Tools forumu pomognu u tome.
Svi koji kupe Windows računara posle 2. juna mogu ga nadograditi na Windows 8 za samo 15 dolara

Spremajući se za zvanično pokretanje dugoočekivanog operativnog sistema Windows 8 kompanija Microsoft posvetila se registraciji za svoj program nadogradnje.
Kompanija je putem svog Twitter naloga objavila da je počela sa registracijom onih koji su kupili računar sa operativnim sistemom Windows posle 2. juna i koji žele da ga za samo 14,99 dolara nadograde na Windows 8 Pro. Za kupce u 140 zemalja sveta ova ponuda važi do 31. januara 2013 godine a registracija za nadogradnju na Windows 8 može se uraditi putem Microsoft-ove zvanične upgrade stranice.
Kompanija Microsoft da svako ko je kupio Windows računara posle 2. juna može da iskoristi ovu jedinstvenu ponudu s tim da je ova ponuda ograničena na pet različitih računara po kupcu.
Za sve one koji ne iskoriste ovu ponudu, puna cena nadogradnje na Windows 8 biće 39,99 dolara. Važno je naglasiti da i bez ove promotivne cene od 14,99 dolara, ova verzija operativnog sistema Windows daleko je najeftinija u odnosu na sve prethodne. Pravo pitanje je da li će ova niža cena biti dovoljna da se privuče veliki broj Windows korisnika ali i ostalih, na ovaj radikalno drugačiji operativni sistem.
Sve u svemu, proces registracije za ovu promotivnu nadogradnju je prilično jednostavan, na zvaničnoj upgrade stranici izaberite svoju zemlju a zatim popunite prilično uopštenu formu koja sadrži informacije o tome kakav računar ste kupili i gde ste ga kupili.
Da li planirate da iskoristite ovu akcijsku ponudu za nadogradnju na Windows 8? Da li uopšte planirate nadograditi svoj računar na Windows 8?
Kako uraditi backup WordPress sajta na Dropbox?

Redoviti backup (sigurna kopija) vaše web stranice bi trebao biti dio vaše tjedne rutine,nakon svega, bilo bi poražavajuće izgubiti sve svoje sadržaje u jednom naletu. Iako postoje brojne backup usluge koje možete koristiti, jedna od najlakših opcija je da backup-ujete svoje WordPress stranice na Dropbox. Koristeći svoj već uspostavljeni Dropbox račun, imate nekoliko opcija za backup WordPress stranica na Dropbox. One će vam pomoći da jednostavno uradite backup vašeg WordPress sajta automatizirajući proces i spremajući backup na Dropbox.
Ovisno o veličini sajta i koliko koristite svoj Dropbox račun, otvaranje namjenskog Dropbox računa bi možda bila dobra ideja o kojoj bi trebali da razmislite.
WordPress Backup to Dropbox
Sa WordPress Backup to Dropbox izbjegavate gnjavažu sa FTP klijentom i kreirate potpuni backup vašeg WordPress sajta. Prvi backup će potrajati malo duže jer se sve kopira po prvi put: slike, mediji i baze podataka i sve ostalo. WordPress Backup to Dropbox će kreirati folder u Dropbox-u. Ovaj folder je jedini folder kojem ovaj plug in (dodatak) možete pristupiti.
Nakon početnog punog backup-a, svaki sljedeći backup će biti inkrementalni backup. Inkrementalni backupi mogu se praviti po želji, čak i na dnevnoj bazi, a u njih se mogu uključiti ili isključiti različite vrste fajlova.

Potrebno je napraviti samo nekoliko koraka za pravljenje backupa sa pluginom WordPress Backup to Dropbox.
BackWPup
BackWPup nudi i nekoliko mogućnosti pored backupa WordPress fajlova. BackWPup možete koristiti za backup WordPress sajta na Dropbox ali i na druge usluge kao što su Amazon S3, SugarSync i RackSpaceCloud, koji su također podržani.
BackWPup vam omogućuje da izvezete WordPress XML fajl, uradite provjeru, popravak i optimiziranje baze podataka, što svakako nije uobičajeno među WordPress backup plugins. Također, vrlo je zgodno što sa BackWPup možete odabrati vrstu backup fajla (zip, tar, tar.gz, tar.bz2).

Cloudsafe365
Cloudsafe365 je mnogo više od pukog rješenje za WordPress backup. Sa Cloudsafe365 backup možete uraditi na lokalni server ili na Dropbox. Backup će se sastojati od vaše WordPress baze podataka, plugins, aktualne teme i vaših fajlova i slika.
Osim toga, Cloudsafe365 nudi zaštitu od hakiranja i malware-a. U Plus verziji, sposobnost za automatski Mining se uklanja a vaš sadržaj i slike se zaštićuju. Ljudi neće biti u mogućnosti čak ni da desnom tipkom miša pokušaju da preuzmu vaše slike. Oni će morati dijeliti cijeli vaš post ili stranicu, a ne samo slike. Plus verzija košta 15 dolara mjesečno.

WordPress SQL Backup
WordPress SQL Backup nije automatizirani backup, međutim lako ga je napraviti iz vašeg WordPress Dashboard-a (nadzorne ploče). Kada pokrenete backup proces, backup faj će biti kreiran u vašem /wp-content/ folderu. Backup može biti u formatu .tar ili .gzip fajla koji kasnije možete preuzeti ili spremiti pravo na svoj Dropbox račun.

ManageWP
ManageWP je potpuni alat za upravljanje jednim ili više WordPress sajtova. Troškovi za ovu uslugu kreću se od 6,30 dolara mjesečno i to je minimalan iznos za ono što ćete sa ovim alatom dobiti. Standardni paket nudi sigurnost, update WordPressa na klik, teme i dodatke. Upravljanje svim svojim web sajtovima iz jedne nadzorne ploče čini backup veoma jednostavnim. Sve sto je potrebno jeste da odaberete sajtove za backup i odredište kao što je Dropbox. Vraćanje backupa također je veoma jednostavan proces.

XM Backup
XM Backup je jednostavan izbor za backup i spremanje fajlova u /wp-content/uploads folder i WordPress Database. Kada pokrente backup proces pomoću XM Backup, vidjet ćete da možete odabrati odredište za vaš backup i to Dropbox račun, e-mail ili FTP.

Zašto napraviti mobilni Web sajt?

Pre 15 godina Internet je izgledao malo drugačije nego što izgleda sada. Pametni telefona i Tableta nije bilo pa tako ni mobilnih Web sajtova ni mobilnih aplikacija. Nekada su Web stranice bile dizajnirane za CRT monitore niske rezolucije i spore modeme. Radilo se o statičkim stranicama na kojima su se nalazile informacije za korisnike. Tekst je vladao Web-om, a povremeno su se na stranicama pojavljivale JPEG i GIF slike koje većina korisnika nije videla jer je isključivanje slika bio jedan siguran način da se dobije na brzini sa dial-up modemom.
Sada, Internet se znatno promenio. Širokopojasna Internet konekcija postala je standard u razvijenom svetu, a Web stranice sadu su dinamične, sa velikim brojem složenih elementa uz čiju pomoć korisnicima dostavljaju različite vrste sadržaja poput, teksta, slika, videa i još mnogo vrsta interaktivnog sadržaja. Danas nije nikakav problem da se strimuje (emituje) celi film sa Interneta na naš računar bez čekanja da se datoteka preuzme!
Pored evolucije na monitore veće rezolucije, širokopojasnu Internet konekciju i mnogobrojne grafičke opcije još jedan trend je imao veliki uticaj na Web kakav poznajemo danas. Vremenom je telekomunikaciona tehnolgija postajala sve naprednija ali i jeftinija, rezultat toga je dolazak pametnih telefona koij su danas sastavni deo Internet iskustva. Stotine miliona korisnika pristupa Web sadržaju putem svojih mobilnih uređaja. Prema poslednjim istraživanjima, za više od 10% Internet korisnika prozor ka Internetu nije 23-inčni monitor već mali ekran njihovog telefona. Čak i jeftini telefoni bez ekrana osetljivih na dodir ili moćnih hardverskih performansi mogu biti korišćeni za surfanje Web-om.
Zbog popularnosti mobilnog Interneta developeri su se našli pred jedinstvenim izazovom. Naime, Web sajtovi namenjeni velikim monitorima, brzim računarima sa brzom Internet konekcijom često se oslanjaju na kompleksnu grafiku i najsavremenije programiranje koji ne radi uvek kako treba na manjim ekranima i telefonima sa sporijim mobilnim Internetom. Kao rešenje problema developerimogu da se odluče za mobilni sajt ili mobilnu aplikaciju.
Ovaj put govorićemo o mobilnim sajtovima koji su u suštini stranice vašeg postojećeg Web sajta ali posebno prilagođene za rad na uređajima sa manjim ekranima.
Dizajn i tehnologija mobilnog Web sajta
Tehnologija i brzina Interneta igraju važnu ulogu u razlikovanju mobilnih platformi i računara, ali na kraju sve se svodi na veličinu. Ekrani pametnih telefona su veoma mali u poređenju sa kompjuterskim monitorima. Iako rezolucija ovih ekrana raste, oni su fizički previše mali da bi standardnu Web stranicu prikazali bez problema. Problem se javlja kod čitanja (potrebno je zumiranje), navigaciju i linkovi su mali i preblizu tako da klikanje prstom predstavlja izuzetan problem.
Dizaj mobilnih sajtova mora da se fokusira na raspored u jednoj koloni, sažimajući sav sadržaj u jedan kompaktan aranžman. Ovo može zahtevati ponovno organizovanje navigacionih linkova, uklanjanje manje važnih elemenata sa stranice i pravljenje primarne kolone uzimajući u obzir dimenzije telefona.
Što se tiče velikih, 10-inčnih tableta, na njima standardni sajtovi rade dosta dobro, problem je sa manjim ekranima na pametnim telefonima.
Osnovna ideja kod sajtova optimizovanih za mobilne uređaje je da se:
-
Izbace određene funkcije kako bi se eliminisale stvari koje nisu od vitalnog značaja mobilnim korisnicima
-
Smanji sadržaj, kako bi se smanjio broj reči a sekundane informacije prebacile na sekundarne strane
-
Povećaju elementi interfejsa, kako bi se rešio problem “debelih prstiju” (povećaju dugmad i sl.).
Izazov je da se eliminišu funkcije i tekst koji nisu neophodni. Na primer, mobilni sajt treba da ima manje informacija o proizvodima i manje stvari koje korisnici mogu da urade sa proizvodima ali broj stavki treba da ostane ista kao i na standardnom sajtu. Ako korisnik ne može da pronađe proizvod na mobilnom sajtu, oni pretpostavlja da kompanija ne prodaje taj proizvod, i odlazi.
Mobilni sajt je lako identifikovati zahvaljujući svom dizajnu, ali je neko, negde uložio mnogo pametnog inženjeringa u taj proizvod. Moderni Web dizajn obično je izgrađen korišćenjem Cascading Style Sheets (CSS). Style Sheets kontrolišu stilske elemente Web strane poput fontova, boje teksta, širine strane, margina i ostalo. Iako se sadržaj vašeg Web sajta može čuvati u bazi podataka ili u HTML formatu, CSS je taj koji određuje kako će taj sadržaj biti predstavljen. Sve promene dizajna mogu se napraviti kroz CSS tako da sa njim može da se optimizuje iskustvo pregledanja na mobilnim uređajima. Na primer, zamena velike pozadinske slike sa jednostavnom jednobojnom pozadinom, učiniće da se mobilni sajt učitava mnogo brže i koristi manji propusni opseg.
Izgradnja mobilnog sajta samo je prvi korak kako bi korisnici mogli da uživaju u onome što im nudite. Za mobilni Web sajt često se koristi poddomen m.websajt.com. Samu logiku je jednostavno razumeti, standardni sajt je na domenu website.com a mobilni sajt na m.website.com.
Na mobilnim sajtovima fokus je na dostavu važnog sadržaja korisniku tako da se grafika koja usporava učitavanje uklanja sa stranica. Sada kada imate mobilni sajt, potrebno je na njega prebaciti mobilne posetioce vašeg standardnog sajta. Imate nekoliko opcija:
-
Mobilne korisnike koji dolaze na vaš normalni URL treba automatski preusmeravati na mobilni sajt. Nažalost, mnogi pretraživači još uvek ne rangiraju mobilne sajtove dovoljno visoke za korisnike mobilnih uređaja, pa se ovi korisnici često navode na normalne sajtovima umesto na mobilne, koji im nude daleko superiornije korisničko iskustvo.
-
Ponudite jasan link sa svog standardnog sajta na svoj mobilni sajt korisnicima koji su uprkos preusmeravanju nekako završili na standard sajtu.
-
Ponudite jasan link sa svog mobilnog sajta na svoj standardni sajt za one korisnike koji imaju potrebu za posebnim karakteristikama koje se na njemu nalaze.
Važno je naglasiti da je kompanija Google nedavno dala svoje preporuke koje se tiču konfiguracije mobilnog Web sajta:
-
Google-ova preporučena konfiguracija je da sajtovi koriste responzivni web dizajn, odnosno da sajtovi opslužuju sve uređaje na istom skupu URL-ova, a da svaki URL služi isti HTML svim uređajima, s tim da se koristi CSS za promenu načina na koji se stranica renderuje na uređaju.
-
Da sajtovi dinamički služe sve uređaje na istom skupu URL-ova ali da svaki URL služi različit HTML i CSS zavisno o toga da li se radi o desktop ili mobilnom uređaju.
-
Da sajtovi imaju posebne mobilne i desktop stranice.
Kompanija Google preporučuje da se za izgradnja mobilnog Web sajta koristi pristup responzivnog dizajna. Radi se o tome da sa koriste CSS3 medijski upiti kako bi se promijenio način na koji se stranica renderuje na mobilnim uređajima. U ovom slučaju, postoji jedan URL, jedan sadržaj, jedan HTML Kod, ali i CSS medijski upit kako bi se odredilo koja će se CSS pravila primeniti za preglednik koji prikazuje stranicu. Kompanija Google kao prednosti ove metode navodi potrebu za samo jednim URL-om, što olakšava korisničku interakciju sa stranicom a uz to omogućava i da Google-ovi algoritmi dodele indeksna svojstva sadržaju.
Ako ste se ipak odlučili za konfiguraciju dinamičnog služenja, kompanija Google predlaže da koristite Vary HTTP zaglavlje kako bi mu dali naslutiti da se sadržaj i CSS mogu promeniti na temelju user agent tj. od vrste uređaja. Zaglavlje se obično koristi u svrhu keširanja ali se takođe može koristiti i u ovoj situaciji. U ovom slučaju bi se koristio kao signal za indeksiranje i crawling za Googlebot-Mobile.
Kada koristite pristup “drugačiji HTML ali isti URL”, Google želi da koristite Vary HTTP zaglavlje kao signal za Googlebot-Smartphone da crawl Web sajt.
Kada koristite pristup, “drugačiji HTML i drugi URL”, Google želi da koristite rel=alternate na standardnoj verziji sajta a canonical na mobilnoj verziji sajta.
Na Google developer sajtu možete pronaći više informacija o tome kako implementirati ova rešenja.
Zašto Web sajtovi ne rade dobro na mobilnim telefonima.
Mobilni Web sajtovi neminovno bolje rade na pametnim telefonima od “normalnih” Web sajtova jer su oni namenski optimizovani za uređaje sa malim ekranima.
Danas se često mogu čuti tvrdnje da mobilni korisnici imaju velika očekivanja za sve ono što bi mogli biti u stanju da urade na svojim telefonima, tako da eliminacija sadržaja ili nekih funkcija na mobilnim sajtovima neminovno dovodi do razočaranja mnogih mobilnih korisnika, te je zato bolje držati se samo Web sajta i njega prikazivati svima, uključujući i mobilne korisnike.
Ova analiza je pogrešna, jer pretpostavlja da je jedini izbor između potpuno funkcionalnog Web sajt i mobilnog sajta sa manje funkcija. Međutim, svaki mobilni sajt koji je u skladu sa smernicama dobre prakse će obezbediti linkove ka Web sajtu gde će korisnici moći otići ako su im potrebne neke specifične funkcionalnosti.
Izazov koji nameće dizajn jeste pravljenje reza između funkcija mobilnih i normalnih Web sajtova ali na takav način da mobilni sajt zadovoljava skoro sve potrebe mobilnih korisnika.
Ispravna analiza bi glasila:
-
Za ogromnu većinu zadataka mobilni korisnici će dobiti mnogo bolje korisničko iskustvo od dobro dizajniranog mobilnog Web sajta nego od “normalnog” Web sajta .
-
Za veoma mali broj zadataka korisnici mobilnih uređaja će morati kliknuti na link ka Web sajtu.
Poenta je da interfejs platforma desktop korisnika razlikuje interfejs platforme mobilnih korisnika na više načina, uključujući i tehnike interakcije, kako ljudi čitaju, kontekst upotrebe i još mnogo toga. Ova nejednakost je simetrična: mobilni korisnici trebaju drugačiji dizajn od desktop korisnika koji imaju velike ekrane, tastaturu i miš, ali isto tako desktop korisnici treba drugačiji dizajn od mobilnih korisnika koji imaju male ekrane osetljive na dodir.
Khan Akademija konačno pokreće edukacioni program za oblast kompjuterske nauke

Khan Academy, koji je fantastičan izvor besplatnih obrazovnih alata i video instrukcija, objavila je da će konačno pokrenuti vlastitu seriju video tutoriala koji će pokrivati oblast kompjuterskih nauka.
"Ovaj projekat će otvoriti širom vrata obrazovanju iz oblasti kompjuterskih nauka. Imam osećaj da će za ljude on biti izuzetno zabavan. Radi se o potpuno novoj platforma koja je usmeren na ljude bez ikakvog programerskog znanja i kojima će moći ponuditi angažovanje i zabavno okruženje za učenje. Pre svega, želimo smo da naglasimo kreativnost i istraživanje kao i da ih učinimo pristupačnim za osobe svih uzrasta, uključujući i decu”, izjavio je JavaScript guru, John Resig.
Novi edukativni program sada obuhvata kurseve vezane za osnove programiranja, upoznavanje sa JavaScript, animacije i korisnička interakcija.
Pored video tutorijala, program donosi i dinamična polja za unos teksta koja omogućavaju učeniku da vide rezultate svog programiranja u realnom vremenu, dok kuca kod. Khan Academy navodi da napredovanje kroz kurseve takođe može biti sačuvano.
Program će biti usmeren na ljude koji su prethodno koristili matematičko-naučna videa i drugi materijala Khan Academy.
Khan akademija će se tako pridružiti niz drugih organizacija kao što su Codecademy, Google i W3C, u naporima da se ljudima omogući da što bolje shvate programiranje. W3C W3schools nudi osnovnu online obuka za većinu Web tehnologija kao što su HTML, CSS, JavaScript i drugi. Google-ov Code University nudi kompletne osnovne kurseve C ++ i Python.
Salman Khan, osnivač akademije, počeo je da pravi YouTube tutorijale još 2006 godine kako bi pomogao mlađim članovima svoje porodice da se izbore sa problemom zvani matematika. Danas, Khan Akademija predstavlja poštovan i inovativan način online edukacije svih uzrasta iz različitih oblasti. Njegova YouTube biblioteka obuhvata hiljade videa koji su zajedno dobili više od 174 miliona prikaza.
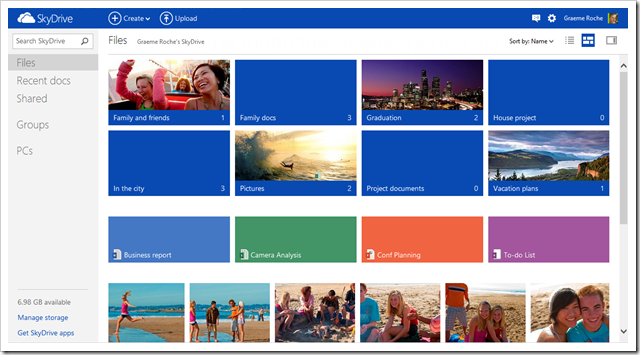
Microsoft SkyDrive dobija novi dizajn i novu Android aplikaciju

Kompanija Microsoft danas je predstavila novu verziju svog SkyDrive servis za skladištenje u Cloud-u kao i novu SkyDrive Android aplikaciju. Microsoft je takođe objavio da je novi Outlook.com email servis za dve sedmice od pokretanja privukao 10 miliona korisnika.
Microsoft SkyDrive bori se u izuzetno jakom prostoru Cloud servisa za skladištenje u kom ima konkurenciju u vidu Google Drive, Apple iCloud, Dropbox i SugarSync. Poređenje ovih Cloud serrvisa možete pronaći u članku “Najbolji Cloud servisi za skladištenje”.
Microsoft je u poslednjih godinu dana posvetio više pažnje svom Cloud servisu povezujući ga mnogo dublje sa svojim drugim proizvodima uključujući Office 2013, Windows Phone i Windows 8.
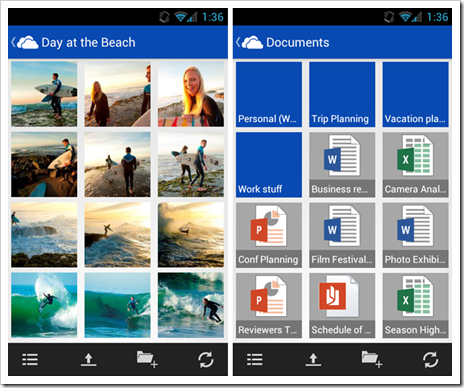
Ažurirani interfejs za SkyDrive.com ima mnoge sličnosti sa Outlook.com, koji je u stvari zamena za dobro poznati e-mail servis Hotmail. Poput Outlook-a, i kod SkyDrive sada je naglašen čist i moderan korisnički interfejs. Ažurirani interfejs dodaje nove funkcije kao što su instant pretraga, kontekstualni toolbar, drag-and-drop i bolje sortiranje. Novi dizajn će biti pokrenut u naredna 24 sata. Novi moderniji korisnički interfejs Microsoft SkyDrive izgleda ovako:

Osim promene Web interfejsa, Microsoft je poboljšao i SkyDrive desktop aplikacije za Windows i OS X. Između ostalog, uređene su neke popravke koje korisnicima treba da omoguće brže otpremanje datoteka.
Microsoft je takođe obećao modernije mobilno iskustvo kao i da će za nekoliko nedelja nova Android aplikacija biti dostupna na Google Play Store.
Android aplikacija slična je našim mobilnih aplikacijama za Windows Phone i iOS i omogućava vam da pretražujete vaš SkyDrive, otpremite datoteke na SkyDrive, kao i da delite SkyDrive datoteka sa opcijom “Send a link”. Takođe ćete sa drugih aplikacija moći da otvorite, otpremite, sačuvajte i delite SkyDrive datoteke,
saopštila je danas kompanija Microsoft.
Nova Android aplikacija izgleda ovako:

Microsoft-ov Outlook.com ne radi dobro sa Android uređajima

Jedna od glavnih novih karakteristika Microsoft-ovog unapređenog i preimenovanog email servisa Outlook.com jeste da uređaji bez instaliranog Office ipak mogu da otvore Office priloge (attachments)u Cloud-u putem pretraživača, ali ova karakteristika ipak ne radi sa Android mobilnim uređajima.
Klik na priloge bi trebao da omogući njihovo prikazivanje i uređivanje iz Microsoft-ovog Cloud SkyDrive naloga, ali se to ne događa. Umesto toga, uređaj preuzima dokument i pokušava da ga otvori sa instaliranim odgovarajućim Office programom.
Ovo je iskustvo sa Outlook.com mobilnog Web sajta. Na standardnoj verziji Web sajta klik na priloge otvara novu stranu koja ima opciono dugme za uređivanje dokumenta u pretraživaču, i njegov izbor stavlja dokument u read-only mod. Ne postoji načina da aktivirate touchscreen tastaturu za uređivanje.

Kompanije Microsoft navodi da što se tiče ovoga dela da tu postoje ograničenja koja se odnose na iskustvo mobilnog pretraživanja sa Android uređaja i Office Web aplikacija. Kompanija naglašava da je svesna ovih ograničenja i da njen tim nastoji da poboljša Outlook.com iskustvo na svim modernim uređajima.
Online editovanje Office dokumenata preko pretraživača je vrlo zgodna funkcionalnost za one koji mogu da pristupite Outlook.com preko uređaja koji nemaju učitan Office. Za sada ova funkcionalnost odlično radi na uređajima koji koriste Windows 8, Windows 7 i iOS.
Kako početi koristiti Google Reader

Vi već možda koristite Google Reader, Googleov Web RSS čitač, ali vjerojatno još niste shvatili sve napredne trikove kako bi dobili maksimalan učinak od ovoga besplatnog RSS sindikalnog servisa. RSS (“RDF Site Summary” ili “Really Simply Syndication”), je komunikacijski sustav baziran na feed-u koji ima podršku većine Web stranica, i koji korisnicima olakšava da prate novosti sa svojih omiljenih web sajtova samo iz jedne stranice.
Iako vam neki programi trećih strana, pa čak i neki pretraživači omogućavaju da imate svoje omiljene RSS feedove na jednom mjestu, struktura Google Reader-a znači da možete da ga postavite na jednom računalu a zatim ga otvorite bilo gdje da se prijavite na svoj Google račun.
Google Reader je jednostavan za korištenje nakon što ste ga postavite, ali prvo upoznavanje sa uslugom može biti malo zbunjujući. Stoga, evo nekoliko savjeta.
Kako početi koristiti Google Reader
Ako već imate Google račun onda je pokretanja Google Reader-a veoma jednostavna, otvorite Gmail i pod karticom “More” izaberite “Reader”. Vjerojatno ćete primijetiti da je Google Reader stranica malo prorijeđena. Google Reader je namijenjen da služi kao čitač za vaše RSS feedove, tako da ćete morati dodati neke od vaših omiljenih web sajtova kako bi dobili sadržaj.
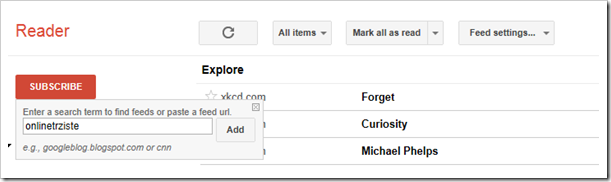
Za dodavanje novih feedova (izvora) na svoju Google Reader stranicu, potrebno je da kliknete na Subscribe gumb na gornjem lijevom dijelu stranice. Tada će vam se otvoriti mali dijalog okvir gdje dodajete novi feed. U mnogim slučajevima, ako dodajete feed sa relativno velikog sajta, možete jednostavno uneti ime web sajta a Google Reader će vam vratiti popis RSS feedova koje ste možda tražili. Izaberite koji želite i kliknite na gumb Subscribe ispod opisa kako bi dodali feed u Google Reader.

Nakon što dodate feed-ove, Google Reader će početi učitavati sadržaj sa sajtova na koje ste se Subscribe (pretplatili), te će vam dati pristup i gumbu Explore. Kada pritisnete Explore, vidjet ćete RSS postove sajtova na koje se još niste pretplatili a za koje je Google algoritam analitičkom metodom zaključio da bi vam se mogli svidjeti.
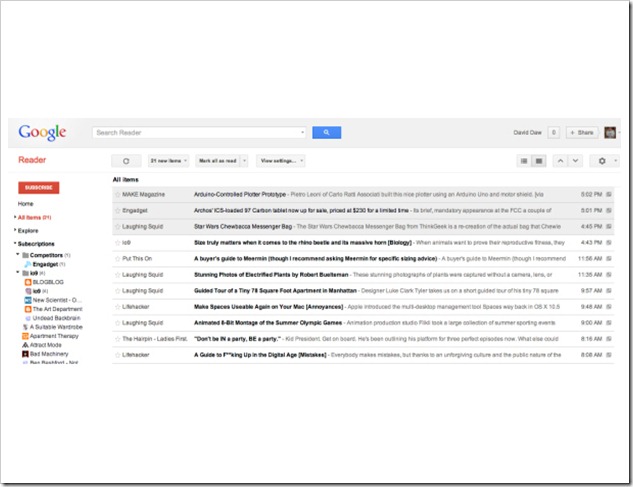
Sučelje Google Reader-a
Po defaultu, Google Reader prikazuje članke kao kronološki popis postova, sa novijim postovima koji se pojavljuju na vrhu vašeg popisa. Ovaj sustav radi prilično dobro, ali ako imate previše novih postova svaki dan možete ih sortirati vaše feedove po datumu (npr. prvo da se prikazuju najstariji nepročitani postovi) i po “Magic”, koji rezultira da Google-ov algoritam prvo prikazuje unose za koje smatra da će vas najviše interesirati. Druga mogućnost je “condensed” pogled koji prikazuje samo naslov svakog posta, klikom na naslov otvara se cijeli post.
Google Reader značajke mogu mnogo više od pukog dodavanja i sortiranja vaših RSS feedova. Ako vam se sviđa da pretražujete Web socijalno, cijenit ćete da vam Google Reader omogućuje jednostavno dijeljenje bilo kojeg posta iz vašeg Reader-a (čitača) putem e-maila ili putem Google + društvene mreže.
Također, stavke koje smatrate zanimljivim možete obilježiti zvijezdicom. A ako ste se pretplatili na prijatelje koji također koristite Google Reader, možete vidjeti sve što su oni odabrali obilježiti zvijezdicom.

Nije loše znati da umjesto klikanja na svaki post u Google Reader možete koristiti i tipke na tipkovnici, probajte koristiti tipke J i K (ili ako vam je draže, N i P) za pomicanje gore ili dolje za jedan post.
Napredne savjeti i trikovi
Ponekad, unos imena sajta u Subscribe okvir neće rezultirati sa RSS feedom koji tražite. U tom slučaju ćete morati uneti sajtov RSS feed URL manuelno, a zatim ga staviti u svoj Google Reader. Potrebno je da kopirate URL a potom ga zalijepiti u Google Reader Subscribe okvir i tako dodate ovaj feed u svoju kolekciju.
Iako manuelno dodavanje URL-a RSS feeda može biti zamorno kada naiđete na sajtove koji ne podržavaju automatsko otkrivanje svoje RSS feedova ipak postoje situacije kada ovo mođe biti od velike koristi. Ako želite da dođete do određene stavke na eBay aukciji, možete dobiti RSS feed svakog pretraživanjima koje želite da napravite na sajtu, kao i za pojedine eBay trgovine. Nažalost, eBay je nedavno pokrenuo novo sučelje za pretraživanje koje čini pronalaženje RSS gumba znatno težim, ali kao rješenje za ovo je da se možete vratiti na staro sučelje za pretraživanje na kojem se RSS gumb pojavljuje na dnu stranice.
Ovo su samo neke od kreativnih uporaba Google Readera koje i vama mogu biti od koristi.
Bezbednosni eksperti ponudili dva besplatna detektora za otkrivanje Gauss virusa

Istraživači kompanija koje se bave bezbednošću na Internetu, Kaspersky Lab i Crysys Lab juče su pokrenuli alate sa kojima korisnici vrlo lako mogu otkriti da li je njihov računar inficiran Gauss virusom, zlonamernim programom kojem je cilj krađa informacija o bankovnom računu.
Kompanija Kaspersky Lab otkrila je Gaus virus pre nekoliko dana objavivši da je njegova funkcija da krade pristupne akreditive za Libanske banke ali je otkriveno da ovaj virus takođe krade podatke nekih drugih banaka kao i PayPal-a. Povrh toga, sa zaraženog računara on takođe kopira istoriju pretraživača, Cookies, lozinke, konfiguraciju sistema i još mnogo toga. Istraživači za sada ne znaju ko su kreatori Gauss virusa.
Međutim, Kaspersky otkriva da je ovaj virus povezan sa nekoliko visokosofisticiranih virusa koji su se pojavili u poslednje vreme, a među njima je i čuveni Stuxnet, koji je postao poznat nakon napada na nuklearna postrojenja u Iranu 2010 godine, kao i njegova sestra malware, Duqu. Gauss je takođe povezan i sa zloglasnim malware-om Flame, koji je opisan kao najsofiscitiranije sajber oružije do sada.
Kaspersky navodi da su Gauss i Flame izuzetno slični, da dele skoro identične karakteristike i da im je zajednička baza koda.
Kompanija Kaspersky, kao i još nekoliko sigurnosnih kompanija, nedavno su otkrili da iza virusa Stuxnet i Flame stoje isti kreatori tj. Američka Vlada. Renomirani Washington Post takođe je svojevremeno izvestio da iza virusa Flame stoje Amerika i Izrael koji pomoću njega žele da uspore razvoj Iranskog nuklearnog programa. Imajući sve ovo u vidu, nije teško pogoditi ko stoji i iza ovog virusa.
Ovde možete preuzeti Kaspersky Gauss detektor kao i Gauss detektor kompanije Crysys.
Google: Kršioci autorskih prava biće kažnjeni lošijim rangiranjem u rezultatima pretraživanja

Kompanija Google objavila je da je ponovo napravila promjene u svom algoritmu za pretraživanje uvodeći novu varijablu: obavjest o kršenju autorskih prava. Sada ako Google primjeti da je neka web stranica veliki kršitelj autorskih prava, ta stranica bi moga biti kažnjeni sa mnogo lošijim pozicioniranjem na Google-ovim stranicama sa rezultatima pretraživanja.
Google će gledati koliko česti su izvještaji da neki sajt krši autorska prava. Glavni metod za izvještavanje o povredi prava je kroz najeve o uklanjanju, u kojima vlasnik autorskih prava traži od Googlea da taj sajt ukloni iz svojih rezultata pretraživanja.
Kompanija Google dobiva veliki broj zahtjeva iz Hollywooda i muzičke industrije da sa svojih stranica sa rezultatima pretraživanja ukloni sadržaj koji krši autorska prava. Prema rječima dopredsjednika kompanije Google, Amit Singhal, kompanija je dobila 4,3 milijuna obavijesti o kršenju autorskih prava i t samo u posljednjih mjesec dana.
Iako će ovaj potez svakako imati utjecaj na piratstvo, Google navodi da njegov fokus uopće nije usmjeren na pirate, kompanija navodi da je mnogo važniji rezultat taj što će korisnik dobiti informacije koje želi mnogo brže i uz manje napora. To što će ovaj potez utjecati i na piratstvo, to je samo nuspojava toga, priopćio je Google.
Sa ovim potezom kompanija će ušutkati vlasnike autorskih prava koji već duže vrijeme tvrde da Google ne čini dovoljno kako bi se oni zaštitili a prekršioci adekvatno kaznili.