Arhiva za ‘Web alati’ Kategoriju
Bing aplikacije za Office transformiraju dokumente u nešto poput Web stranica

Microsof-tov novi Office 365 je Cloud integrirajući, tj. vaša dokumenata se automatski pohranjuju i na Microsoft-ov Cloud servis SkyDrive. Sada sa pet novih Bing aplikacije, Microsoft donosi moć Cloud-a u vaša lokalna dokumenta. Drugim riječima, dokumenta postaju više poput Web stranica.
Pet novih Microsoft Bing aplikacija dizajnirane su za integriranje sa Office 365 aplikacijama Excel i Word. Pa tako, Bing Maps za Office vam omogućuje da pozicionirate lude na mapi sa alatom za vizualizaciju podataka koji se integrira izravno u Excel-u. to znaći da će se i ljudi i mjesta pojaviti na na živoj mapi, ugrađnoj u vaš spreadsheet, koji može biti uvećan i prebačen na Bing-ov pogled iz ptičje perspektive.
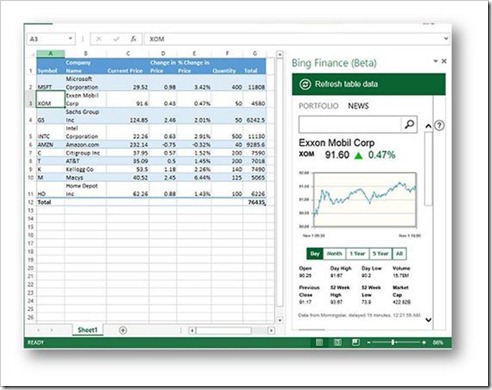
Druga Bing aplikacija, koja je također za Excel, omogućuje vam da izgradite živi financijski portfelje koji obuhvaća tekuće vrijednost svaki dan:

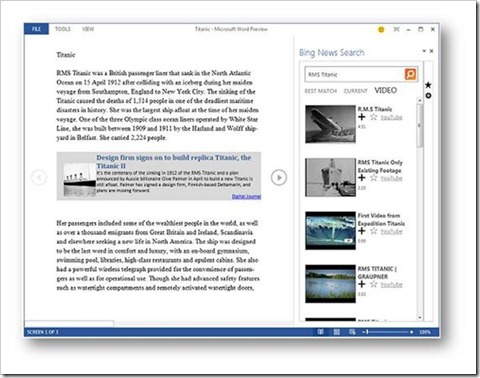
Za Word, Microsoft je objavio tri Bing aplikacije koje omogućuju pretraživanje povezanih vijesti i videa izravno iz dokumenta, pretraživanje i umetanje slike u dokument izravno sa Interneta i pristupiti najnovijem online rječniku i gramatičkim informacijama.

Microsoft Bing aplikacije za Office 365 su nastavak evolucije dokumenata, od statičkih subjekata koji se samo mijenjaju kada ih promijenite, do živih kreacija koje se mogu same ažurirati. Dajući dokumentima aplikacije, Microsoft u suštini pretvara dokumente u aplikacije. Ne samo da Microsoft približava Office alate za produktivnost Web-u, već nam omogućava da “u letu” stvaramo kombinacije podataka, analize i vizualizacije.
Sve u svemu, vrlo korisno. U bliskoj budućnosti treba očekivati još više aplikacije za Office.
Microsoft konačno objavio novi Office 365 i Office 2013

Kompanija Microsoft danas je napokon na 162 tržišta svijeta i Office.com objavila nekoliko verzija novog Office 365 i Office 2013.
Pored operativnog sustava Windows, Office paket je nedvojbeno najvažniji proizvodi kompanije Microsoft. Office programi kao što su Word, Excel, PowerPoint i Outlook su sinonim za produktivnost, iako postoje dosta dobre alternative ipak ove aplikacije su još uvijek standard za obavljanje posla. No, vremena su se promijenila od kada je Office debitira 1990 godine i kompanija Microsoft pokušava da se prilagoditi današnjim vremenima i načinu na koji korisnici danas rade. Korisnici su danas mobilniji, imaju više uređaja i prema najnovijim trendovima prije će se pretplatiti na softver po razumnoj cijeni nego ga kupiti po znatno većoj cijeni.
Sa Office 2013, Microsoft ohrabruje developere i administratore da koriste otvorene Web tehnologije kao što su JavaScript, CSS i HTML za izgradnju aplikacija. Microsoft želi da modernizuje način na koji developeri pristupaju platformi pa je stoga stvoren ovaj novi “cloud app model”.
Dakle, kompanija Microsoft ponudila je različite planove za najnoviju verziju Office paketam te sa relativno pristojnom cijenom nastoje nagovoriti potrošače i studente da se pretplate na Office. S druge strane, Office se također može dobiti na "na stari način" kupovinom kednog primjeraka za jedno računalo.
Evo kako Microsoft sada nudi do Office 365 i Office 2013.
Office 365
Office 365 Home Premium – 99 dolara godišnje – do 5 uređaja
Programi: Word, Excel, PowerPoint, OneNote, Outlook, Publisher, Access
Za Microsoft je prioritet Office 365 Home Premium kao najbolje ponude za potrošače. Omogućuje instaliranje na pet različitih uređaja, što uključuje Windoes i Mac računala. Softver se veže za jedan Microsoft računa i omogućuje vam korištenje tog računa za upravljanje u Cloud-u.
Office 365 Home Premium je Cloud poveziv na više načina. Na primjer, kada spremite dokument u programu Word ili Excel, on se istovremeno sačuva i na SkyDrive i na tvrdi disk računala. Na taj način, bez obzira gdje pristupate dokumentu, imat ćete njegovu najnoviju verziju. Office 365 pretplatnici također dobivaju 60 minuta mjesečno besplatnog Skype telefoniranja i poticaj u povećanju besplatnog prostora za skladištenje na Cloud servisu Microsoft SkyDrive, sa 7GB na 20GB.
Osim toga, s pretplatom na Office 365 dobivate i zanimljivu značajku, Office on Demand (Office na Zahtijev). U suštini, kad koristite Windows 7 ili Windows 8 računalo koje nije jedno od vaših pet uređaja na kojima je instaliran Office (recimo da ste kod prijatelja), i dalje ćete imati pristup Office. Microsoft će stream kopiju Office sa Cloud-a na to računalo tako da možete raditi i spremiti svoje datoteka u Cloud. Kada ste završili svoju “Office on Demand” sesiju, Office će nestati sa tog računala uklanjajući sve tragove da je tamo bio.
Ovo je jednostavno najambicioznija Office verzija koju smo ikada ponudili u 25-godišnjoj povijesti Office-a,
priopćio je Microsoft.
Office 365 University – 80 dolara za četiri godine – 2 uređaja
Programi: Word, Excel, PowerPoint, OneNote, Outlook, Publisher, Access
Microsoft također nudi verziju Office 365 namjenski za studente. U osnovi, to je ista ponuda kao Office 365 Home Premium. Ova verzija također nudi i “Office on Demand”.
Office 2013
Ako radije želite da kupite Office, Microsoft također nudi Office 2013 Home Premium u tri verzije. Ako želite samo jednu kopiju softvera koji će biti instaliran na jednom računalu, onda je ovo opcija za vas. Imajte na umu da Office 2013 nije Cloud povezan kao Office 365. Vi ne dobivate značajku “Office on Demand” i vaši se dokumenti neće istovremeno čuvati na SkyDrive i vaš hard disk. Možete, ako želite vi možete spremiti svoje dokumente samo SkyDrive.
Office 2013 Home & Student – 140 dolara
Programi: Word, Excel, PowerPoint, OneNote
Office 2013 Home & Student verzija je najjeftinija verzija u ponudi jer ćete za 140 dolara dobiti samo najosnovnije Office programe.
Office 2013 Home & Business – 220 dolara
Programi: Word, Excel, PowerPoint, OneNote, Outlook
Ovaj paket prvenstveno je namjenjen manjim poslovanjima.
Office 2013 Pro – 400 dolara
Programi: Word, Excel, PowerPoint, Outlook, OneNote, Publisher, Access
Ako ste baš veliki ljubitelj Office-a i trebate cijeli paket Microsoft-ovih alata, onda je Pro verzija za vas. Osim, naravno, ako bi radije da imate iste programe i dobijete dodatne značajke s pretplatom na Office 365. Office 2013 Pro košta 400 dolara i omogućuje vam instaliranje samo na jednom uređaju dok sa pretplatom na Office 365 Home Premium imate mogućnost instalacije na pet uređaja uz dodatne značajke po cijeni od 99 dolara godišnje.
Novi Office je isti onaj dobro poznati Office kojeg koristite već godinama, ali sada sa neodoljivim dizajnom i dodatnim mogućnostima. Jedna značajka koja se ističe jeste PowerPoint-ov novi Presenter View koji omogućuje pregled slajdova i ostalih podataka na vašem zaslonu vašeg računala tijekom prezentacije. Druga opcija je novi početni ekran koji iskače kada pokrenete Word, Excel, PowerPoint i ostalo i koji pokazuje popularne opcije predložaka.
Ono što čini najnoviju verziju Office-a drugačijom, osim Cloud povezanih značajki, jeste to da je on izgrađen imajući na umu uređaje sa zaslonom osjetljivim na dodir. Microsoft želi da koristiti novi Office na svojim Windows 8 tabletima poput Surface, kao i na Windows 7 i Windows 8 računalima. Možete promijeniti postavke koje optimiziraju ikone i opcije za dodir.
Kompanija Microsoft navidi da će pokrenuti najnoviju verziju Office 365 za kompanije 27. veljače. Kompanija za sada ne otkriva pojedinosti o tome po čemu će se ona razlikovati od Office 365 Home Premium, no pretpostavlja se će nuditi različite grupe alata za uređivanje i kolaboraciju u Cloud-u.
Kako instalirati WordPress

Prethodno smo govorili o tome šta je blog i kako početi sa blogovanjem, kako odabrati profitabilnu nišu za blog i kako odabrati naziv domena i njegova važnost za vaš blog, potom smo postavili Web hosting i povezali ga sa domenom. Sada ćemo instalirati WordPress.
Instalacija WordPress-a
Prije svega da objasnimo što je WordPress i zašto ga trebate instalirati?
WordPress je najpopularnija blog platforma i sistem za upravljanjem sadržajem (CMS, Content Management Sistem). Radi se o open-source platformi koja vam nudi potpuno prilagođavanje. WordPress je besplatna platforma najčešće korištena od strane blogera. U osnovi, ona vam omogućuje da kreirate Web stranice sa vrlo malo truda i nikakvim posebnim znanjem. Radi se o vrlo moćnom alatu kada je riječ o procesu izrade web stranice.
S obzirom da je WordPress open-source platforma, sva ograničenja su uklonjena pa ako imate znanje u kodiranju onda je ovo svakako najbolja platforma za vas. Također, WordPress vam nudi ogroman broj besplatnih tema za vaš blog a tu su takođe i teme koje se plaćaju, ako želite da imate visoko profesionalni blog.
WordPress podržava na hiljade dodataka (plugins) i gadgeta. Dodaci se veoma lako instaliraju i aktiviraju. Oni na vaš blog donose dodatne značajke koje ga čine funkcionalnijim i koje će pomoći vašim korisnicima. Možete dodati na primjer značajke za komentaranje vaših članaka, dijeljenje, Like i još mnogo toga. Instalacija dodatka zahtijeva samo jedan klik. Dodatak možete isto tako jednostavno deinstalirati kad god poželite.
WordPress je svakako nešto što je naša preporuka jer sasvim sigurno da će ova besplatna open-source platforma zadovoljiti sve vaše potrebe.
Kako instalirati WordPress na vašem hosting računu?
-
Prijavite se na svoj Account Manager
-
Kliknite na Web Hosting
-
Kliknite na Launch pored hosting računa koji želite koristiti
-
Iz Content izbornika, odaberite Go Daddy Hosting Connection
-
Kliknite na WordPress
-
Kliknite na Install Now (Treba napomenuti da se “Install Now!” gumb prikazuje samo kad je odabrana aplikacija kompatibilna sa vašim hosting računom.)
-
Odaberite naziv domena koji želite koristiti
-
Ako nemate Go Daddy Support profil, unesite naziv, složite se sa uvjetima podrške pružanja usluge, i zatim kliknite Next
-
Unesite opis baze podataka i lozinku, i zatim kliknite Next
-
Odaberite neiskorišteni instalacijski direktorij i zatim kliknite Next. Na primjer, ako želite da se vaša WordPress web stranica prikazuje kada netko ode na nazivvašegdomena.com/blog, onda je blog instalacijski direktorij. Ako želite da se vaša WordPress web stranica prikaže kada netko ode izravno na vaš naziv domena, onda ovo polje ostavite prazno.
-
Unesite ime administratora, administratorsku lozinku, e-mail i naziv bloga (Admin Name, Admin Password, Email i Blog Title) za vašu WordPress instalaciju
-
Kliknite Finish
WordPress će u roku od 24 sata bit instalirati na vaš hosting račun sa opcijama koje ste izabrali. Također, dobit ćete potvrdu na e-mail.
E sad, u slučaju ako se izabrali nekog drugog hosting provajdera trebate uraditi sljedeće:
Pretpostavljamo da ste već povezali domen sa hostingom kao što smo opisali, i da vaš hosting provajder koristi cPanel. Otiđite na www.nazivvašegdomena.com/cpanel
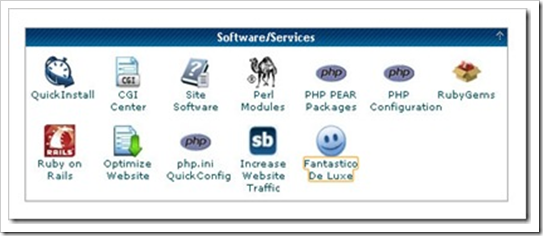
Nakon što se prijavite, vidjećete cPanel. Pronađite Software/Services kategoriju i kliknite na Fantastico De Luxe.

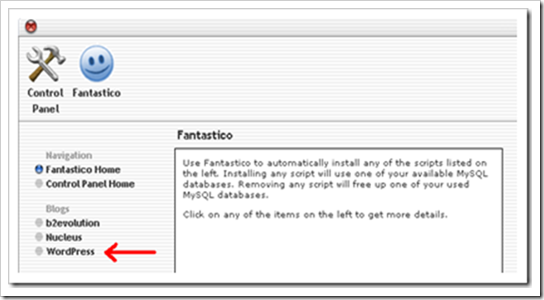
Sa lijeve strane bi trebali da vidite WordPress link.

Kliknite “New Installation” i slijedite instrukcije. Bit ćete zamoljeni da ispunite određene informacije kao što su e-mail adresa,željeno WordPress korisničko ime i lozinka i neke druge osnovne konfiguracijske stvari.
Upozorenje! Pojavit će se polje zove Install in Directory (instalacijski direktorij), pobrinite se da to polje ostavite prazno ako želite da se WordPress web stranica prikaže kada netko ode izravno na vaš naziv domena (objašnjeno ranije). Nakon toga, kliknite na Install WordPress!
Na sljedećoj stranici dobit ćete MySql korisničko ime i pristupni URL. Trenutno vam ovo neće biti potrebno, no nekad kasnije vam može zatrebati.
Za kraj kliknite na Finish Installation.
Podešavanje vaše web stranice
Nakon što pristupite vašoj stranici i vidite zadanu temu, samo na glavni URL dodajte /wp-login i prijavite se koristeći informacije koje ste upravo postavili. (www.nazivvašegdomena.com/wp-login)
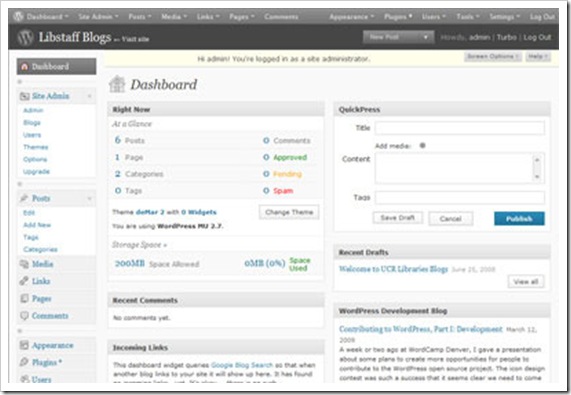
Trebali biste doći na stranicu koja izgleda ovako:

Ova stranica se zove WordPress Dashboard. Upoznajte se sa ovim sučeljem jer ćete ga mnogo koristiti. To je matrica vaše web stranice. Sve promjene na vašoj web stranici će ići preko nadzorne ploče.
Prva stvar koju ćete primjetiti su brzi linkovi na postove, stranice, kategorija, oznake (tags) i komentare, kao i brzi link koji možete koristiti za promjenu WordPress teme.
Na lijevoj strani možete vidjeti veliki broj pod-izbornika, ali za sada ćemo se fokusirati samo na one najvažnije:
-
Postovi – Ovde kreirate i formatirate vaš sadržaj. Osim teksta, u post možete postaviti i formatirati i fotografiju i video. Također, ovo je mjesto gde ćete dodati tagove i odrediti kategorije i stranice gdje će se kreirani post prikazati.
-
Medije – Ovaj izbornik se koristi za upravljanje fotografijama i video zapisima koje ste dodali na web sajt.
-
Stranice – Koristi se za dodavanje novih stranica na vaš web sajt.
-
Izgled (Appearance) – Omogućuje vam da u potpunosti prilagoditi izgled vašeg web sajta, počevši od teme koju koristite pa sve do izbornika i Sidebar widget-a.
-
Dodaci (Plugins) – Postoji jako veliki broj korisnih dodataka koje možete instalirati na vaš sajt poput socijalnih dugmadi, multimedije, plugina koji će ubrzati vaš web sajt, poboljšati mu vizualni stil i izgled i još mnogo toga.
-
Korisnici – Ovaj dio je za dodavanje novih ili izmjenu postojeće korisničkih postavki, kao što su korisničke lozinke, profili, e-mailovi, itd.
-
Postavke – Ovo je mjesto gdje možete uraditi postavke mnogih stvari poput vašeg naziva bloga, opisa, formata datuma, pratiti komentare i medijske postavke, itd. Također ćete iz ovog izbornika moći pristupiti i ponovno konfigurirati dodatke trećih strana.
Na kraju, redoviti backup vaše WordPress stranice je nešto što bi trebao biti dio vaše tjedne rutine pa stoga preporučamo članak “Kako uraditi backup WordPress sajta na Dropbox?“.
Kako iskoristiti analitiku za monetarizaciju Web prometa

Korišćenjem Web analitičkog softvera (Google Analytics ili nekog drugog) imaćete bolji uvid u Web promet na vašem sajtu. Sa tim informacijama svakako da ćete moći mnogo bolje da analizirate vaše mogućnosti za monetarizaciju sajta.
Zarada ne Internetu, bez obzira na to da li zarađujete sa blogom, affiliate marketingom ili online prodajom proizvoda i usluga, sve se praktično svodi na pravog Web prometa na pravu odredišnu stranicu u pravo vreme.
Uz vrlo malo truda, Google Analytics može vam pomoći da podesite i promenite sadržaj kako bi se povećao ROI (povratak od investicije) od sadržaja.
U ovom članku ćemo vam pokazati jednu važnu strategiju za povećanje konverzija i prihoda na osnovu analitičkih podataka dobijenig iz Google-ovog analitičkog alata Google Analytics.
Preporučujemo da pročitate članak "Kako instalirati Google Analytics na Web sajt".
Obrasci Web prometa na sajt u analitičkim podacima
Ono što verovatno svaki bloger zna jeste da je gotovo nemoguće predvideti koji će sadržaj postići veliku popularnost. U stvari, može se možda pretpostaviti koji sadržaj će najverovatnije biti vrlo popularan ali isto tako neki sadržaj može ležati uspavan mesecima pre nego ga neki uticajni korisnik pomene ili preporuči, a onda sledi ogromna količina prometa na sajt i viralni uspeh tog sadržaja.
Po istom principu, sadržaj koji je bio popularan takođe vremenom može izbledeti sa stranica sa rezultatima pretrage, kako se sve više i više sadržaja pojavljuje kao direktni konkurenti tom članku.
Trik je u tome da se pripazim na obrazaca na Web prometa na nivou stranice, naročito na velika povećanja Web prometa koji bi moga predstavljati nove mogućnosti koje treba iskoristiti. Da biste to uradili potrebno je da u Google Analytics odete naContent / Site Content / All Pages.
Promenite timeline (vremensku liniju) da bi videli najpopularnije stranice tokom poslednjeg dana, prošle nedelje, prethodne nedelje, prethodnog meseca, itd.
Kada ste pronašli neki sadržaj koji dovodi veliku količinu Web prometa na vaš sajt, možete početi da ga pravilno analizirate.
Analiza Web prometa na sajtu
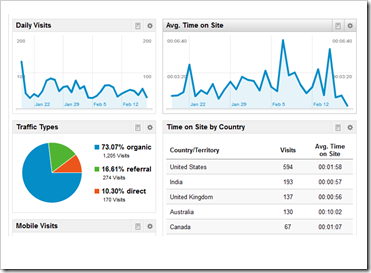
Google Analytics nam omogućava da izolujemo podatke o jednoj stranici pomoću “Advanced Segments” na vrhu stranice. Takođe, sa leve strane, pod “Traffic” možete videti koji termini pretrage su odgovorni za dovođenje Web prometa na vaš sadržaj, na vaše stranice.
Istražite opcije sa leve strane kako bi shvatili odakle i gde Web promet dolazi i kako bi tada lakše donosili odluke o tome šta je to što određene grupe ljudi interesuje na vašem sajtu. Pažljivo analizirajte obrasce Web propeta kako bi odgovorili na neka pitanja. Isto tako, s vremenom se ovi obrasci Web prometa menjaju, pa je potrebno raditi ažuriranja kako bi ostali relevantni.
Online zarada od Web prometa na vašem sajtu nije slučajna pojava, Web promet je od izuzetnog značaja za svaki oblik online poslovanja, bez obzira o kakvom online poslovanju se radi važi pravilo da je Web promet koji dolazi na Web sajt proporcionalan sumi novca koju Web sajt može zaraditi. Veća količina Web prometa znači da je i stopa po kojoj Web sajt može zaraditi novac od oglasa, prodaje ili affiliate linkova veća i zbog toga je od ključnog značaja za svako online poslovanje da učine sve kako bi privukli što je više Web prometa moguće.
Bitly objavio društveni API koji omogućuje analizu sadržaja koji se dijeli

Nakon što je ljetos korisnicima omogućio pretraživanje u realnom vremenu, danas je Bit.ly objavio API koji će zainteresiranim developerima omogućiti uključivanje Bit.ly podataka u stvarnom vremenu u svoje aplikacije i proizvode.
Jedan od najpopularniji servisa za skraćivanje URL adrese, Bitly, otvorio je svoj društveni API omogućujući developerima pristup svojoj analitici koji pokazuje koji sadržaj se sa njegovog servisa dijeli na društvene mreže. Njegov API dolazi sa tri nove usluge:
-
Pretraživanje u realnom vremenu
-
Attention Spikes
-
Metapodaci o URL-ovima
Bitly navodi da je u 2012 godini na servisu kreirano 84 milijarde linkova, blizu 100 milijuna linkova se sačuva svaki dan, i svaki dan se na linkove klikne 300 milijuna putu. Microsoft Research procjenjuje da Bitly dobiva 1% svih klikova na Internetu.
S pokretanjem ovog API-ja, developeri će biti u mogućnosti integrirati značajku za pretraživanje u realnom vremenu u svoje aplikacije, pokazujući im koje informacije poslate preko Bit.ly se čitaju, gdje se čitaju i koliko često. Na primjer, izdavač bi mogli vidjeti koji od njihovi članaka su najpopularniji u određenom zemljopisnom području, isto tako kompanije bi mogli pratiti gdje u svijetu potrošači najviše čitajući o njihovom proizvodu. Bit.ly pretraživanje u realnom vremenu također omogućuje praćenje pojedinih tema ili fraza koje privlače dobar dio pažnje na društvenim medijima. Za testiranje Realtime pretraživanja korisnici mogu otići na rt.ly i sa svojom Bitly prijavom proći autentifikaciju. Nakon toga, unesite željeni upit i u rezultatima ćete dobit URL-ove i priče relevantne za taj upit.
Druga API usluga je Attention Spikes koja ističe ono na što svijet u tom trenutku najviše obraća pažnju.
Na kraju, metapodaci o URL-ovima omogućava korisnicima da pronađu URL na temelju ključnih riječi, tema, sadržaja, jezika, pa čak i lokacije.
Alat koji u realnom vremenu prikazuje tržišni udio pretraživača

Juče je analitička kompanija Chartbeat objavila svoj najnoviji alat, Percent of the Internet. Radi se o vrlo zgodnom alatu koji vam pokazuje koliko ljudi (prema podacima Chartbeat) koristi određeni pretraživač ili vrstu računara u tom trenutku.
Na Web sajtu možete pogledati koliko ljudi u datom trenutku koristi Google Chrome pretraživač, Firefox, Internet Explorer, Safari, a takođe možete videti i koliko ljudi koristi Apple Mac, Windows PC ili Linux uređaj. Alat se bazira na API-ju (application programming interface) koji je kompanija Chartbeat kreirala povlačenjem svih svojih podataka klijenata.
Kada kliknete na ikonu pretraživača, otvoriće se nova stranica sa trenutnim procentom "aktivnih sesija pretraživača", koje koriste taj pretraživač. Isto važi i za vrstu računara. U vreme pisanja ovog članka, skoro 4 miliona ljudi, 32 odsto Chartbeat kupaca, koristilo je Internet Explorer pretraživač.
Treba reći da je ovaj alat rezultat poslednjeg hackathona koji kompanija organizuje za svoje zaposlene svakih šest nedelja i koji traje sedam dana. Ovo je nešto slično Google-ovom pravilu da zaposleni troše 20 odsto radnog vremena na izgradnji ličnih projekata. Tokom poslednje “hack sedmice”, trojica zaposlenika kompanije Chartbeat (Daniel McGrath, Tom Germeau i Tadas Vilkeliskis), predstavili su Percent of the Internet stranicu koja se zasniva na JavaScript i HTML 5.
"Postoji mnoštvo procena o korišćenju pretraživača koje postavljaju razne kompanije, ali smo mi željeli postaviti podatke koji se menjaju u realnom vremenu,
saopštio je brand manager kompanije Chartbeat, Lauryn Bennett.
WordPress objavio verziju 3.5 sa novim alatom za upload medija
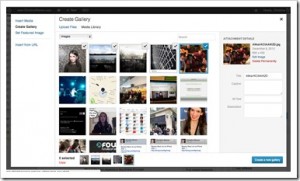
Najpopularnija blog platforma WordPress objavila je verziju 3.5 svog popularnog softvera za upravljanje blogom. Verzija je neformalno poznata pod nazivom "Elvin" (po džez bubnjaru Elvin Jons-u), i sa sobom donosi novu funkcionalnost, proces za slanje medija, posebno slika i kreiranje galerija.
WordPress.com je besplatan blog servis kompanije Automattic koji ima blizu 400 miliona jedinstvenih korisnika mesečno. Ako tome dodamo korisnike WordPress.org blogova, koji su hostovani kod provajdera ili na sopstvenim serverima, ova brojka se skoro udvostručuje.
Facebook i Twitter nisu uspeli ubiti blogovanje. Što blogeri više objavljuju, to je sve veći broj čitalaca.
Novi interfejs za upload medija je vizuelno radikalno drugačiji od dosadašnjeg ali je proces u suštini ostao isti ako otpremate jednu sliku. Potrebno je samo da prevučete i otpustite sliku na okvir, sačekate da bude otpremljena, a zatim popunite detalje kao što su opis slike i alt tekst.
Ako pravite galeriju sa više slika, primetit ćete da je novi interfejs značajno poboljšan. On vam omogućava da pretražujete mini-galeriju od “thumbnail” sličica i jednostavno dečekirate one koje ne želite da imate u galeriji.
Takođe, nova verzija WordPress-a donosi i novu temu pod nazivom “Twenty Twelve” koja nudi responzivni Web dizajn, što je čini pogodnim za pametne telefone i tablete, kao i za desktop pretraživače. Treba reći da “Twenty Twelve” takođe nudi i niz jednostavnih prilagođavanja, iz boja do pozadinskih slika.
Kontrolna tabla podržava HiDPI ekrane (Retina). Tu je i podrška za Instagram, SoundCloud i Slideshare (potrebno je samo da ubacite URL medija i on će biti ugrađen u post). Takođe, tu je i novi alat za uvoz (import) Tumblr postova, kao i brojne developer ispravke. Posetite WordPress.org blog za više detalja.
Google Apps nije više besplatna usluga za poslovanja

Google je najavio promjenu u Google Apps za poslovanja koja podrazumjeva da će se dosadašnja mogućnost kreiranja besplatnih računa za grupe do 10 korisnika plaćati 50 dolara po korisniku na godišnjem nivou.
Kompanija Google navodi da su poslovanja prerasla besplatnu verziju te da žele stvari poput konstantne korisničke podrške i većeg inbox-a.
Postojeći korisnici Google Apps za poslovanja sa besplatnim računima će se moći nastaviti sa korištenjem usluge bez plaćanja pretplate, ali ona poslovanja koja se od danas žele prijaviti morati će platiti ovu pretplatu. Plaćeni paket uključuje telefonsku podršku i inbox veličine 25 GB. Prema navodima Google-a, ova promjena će omogućiti da ponudi mnogo kvalitetnija usluga za poslovne korisnike.
Usluga Google Apps za poslovanja rođena je u veljači 2006 godine kao “Gmail For Your Domain” a nekoliko mjeseci kasnije mjenja ime u Google Apps sa integracijom Google Talk i Google Calendar. Kako se s godinama dodavalo sve više značajki u Google Apps, kompanija Google je pokušavala sa raznim ograničenjima da privoli poslovanja da počnu da plaćaju ovu uslugu. Izvorni limit za grupu bio je 200 besplatnih korisnika, pa je to promijenjeno u 100, pa 2009 godine u a prošle godine u 10 besplatnih korisnika u grupi.
Google Apps za obrazovanje i dalje će biti dostupan kao besplatna usluga za škole i sveučilišta.
Početkom godine Google je objavio da ima više od 5 milijuna poslovanja koja koriste Google Apps, iako tada nije objavljeno koliko njih koristi besplatnu a koliko plaćenu verziju usluge.
he
Kreirajte Windows 8 aplikaciju u Web pregledniku

Jeste li možda zainteresirani za kreiranje Windows 8 aplikacije ili ste možda znatiželjni i želite da se okušate u razvoju aplikacija za Windows 8 i Windows Phone. Do sada su developeri morali koristiti poseban skup razvojnih alata za izgradnju Windows 8 i Windows Phone aplikacija a sada je tu TouchDevelop Web App.
TouchDevelop Web App je razvojno okruženje za izradu aplikacije na tablet ili pametnim telefonima, bez potrebe za odvojenim računalom. U osnovi radi se o skupu razvojnih alata koji se mogu koristiti unutar vašeg Web preglednika.
Skripte pisane pomoću TouchDevelop mogu pristupiti podacima, medijima i senzorima na telefonu, tabletu i računalu. Skripta može komunicirati s Cloud uslugama, uključujući skladištenje, Computing i društvene mreže. TouchDevelop vam omogućuje brzo kreiranje zabavnih igara i korisnih alata, pretvarajući vašu skriptu u pravu Windows Phone i Windows 8 aplikaciju.
Microsoft je prije godinu dana objavio sličan razvojni proizvod nazvan TouchDevelop za Windows Phone, kojeg koriste entuzijasti, studenti i istraživači kako bi programirali svoje telefone na zabavne, inventivne i zanimljive načine. Ova najnovija verzija u osnovi je njegovo proširenje koje uključuje podršku za preglednik. TouchDevelop Web App urednik i programski jezik dizajnirani su za tablet uređaje sa zaslonom osjetljiv na dodir, ali ako još uvijek preferirate izgradnju aplikacija na desktop ili prijenosnom računalu, TouchDevelop Web App će raditi i na ovoj platformi, a podržava i korištenje miša i tipkovnice.
Sve TouchDevelop skripte koje su razvijene na pametnom telefonu mogu se preuzeti na tablete i pokrenuti (ako hardver omogućuje). Svakoj skripti koja je razvijena na tabletu također se može pristupiti na telefonu a skripte se mogu konvertovati u Windows Phone i Windows 8 aplikacije.
Svi oni koji su zainteresirani da probaju da naprave aplikaciju prvo će se morati prijaviti s Windows Live, Facebook ili Google računom kako bi mogli pristupiti TouchDevelop Web App stranici.
Na kraju, kada kreirate aplikaciju ostaje vam da je objavite i efikasno promovišete na prodavnicama aplikacija. Svi yainteresirani mnogo više o tome mogu saznati u članku “Kako efikasno promovisati aplikaciju na prodavnicama aplikacija?”.
Kako napraviti Drupal blog sa responzivnim Web dizajnom

Za mnoga poslovanja prosto je nepraktično praviti verzije Web sajta za svaku rezoluciju i novi uređaj. Vodeći se idejom responzivnog dizajna imat ćete mogućnost prilagodbe sajta za niz uređaja sa različitim veličinama zaslona. Ideja, da sa jednim Web sajtom, jednom bazom koda, služite Web, mobilne i tablet korisnike zaista je moćna stvar koja će vam zasigurno donijeti mnoge koristi i velike uštede. Responzivni Web dizajn omogućuje svakom sajtu da posluži mobilne Web stranice na osnovu tipa uređaja koji se koristi za pristup sajtu.
U ovom članku govorit ćemo o pravljenju Drupal bloga koji ima responzivni Web dizajn.
Drupal je vrlo snažano okruženje za izgradnju niza Web sajtova ali je posebno dobro prilagođen za kreiranje blogova visoke kvalitete. Sa Drupal sustavom za upravljanje sadržaja (CMS) možete napraviti blog sa fantastičnim responzivnim Web dizajnom i značajkama.
Drupal koristi snagu Zen tema koje dolaze sa ugrađenom podrškom za responzivni Web dizajn, a to je nešto što je od vitalnog značaja za današnje Web sajtove koje posjećuje sve veći broj korisnika putem svojih telefona.
Što je Drupal
Drupal je open-source Web sustav za upravljanje sadržajem (CMS). Treba naglasiti da se rad sa CMS veoma razlikuje od rada sa standardnim HTML Web servisima.
Drupal je PHP aplikacija koja koristi MySQL bazu podataka za spremanje sadržaja i postavki. To znači da se stranice dinamički izgrađuju dok se učitavaju, povlačeći podatke iz baze podataka.
Osnova Drupal-a sastoji se od temeljnih Drupal struktura koje su potrebne za svaki Web sajt: sposobnost stvaranja i upravljanja sadržajem, korisnici i navigacijska struktura. Njegova osnova proširuje se sa modulima koji šire njegovu funkcionalnost i mogućnosti. Zbog toga je Drupal vrlo moćan alat koji vam omogućuje da u potpunosti prilagoditi svoje Web stranice kako bi pružile samo ono što je potrebno za vašu poruku i publiku.
Što vam je sve potrebno da bi napravili blog sa Drupal
Veoma je važno da ste u mogućnosti da radite na razvoju svog novog bloga na testnom serveru tj. na vlastitom računaru. Koristeći lokalnu testnu mašinu ubrzat ćete razvoj i dizajniranje ali i izbjeći sve eventualne probleme koji bi se mogli dogoditi prilikom razvoja bloga na “live serveru”.
Da bi počeli potrebno vam je nekoliko stvari:
-
Kvalitetan Web hosting servis i domen
-
Dobra Internet konekcija (dosta toga ćete preuzimati sa Interneta)
-
Lokalni Web server sa PHP i MySQL (preporuka je XAMPP)
-
Najnovija verzija Drupal
Stranica na kojoj možete preuzeti XAMPP dolazi sa uputama za preuzimanje i instalaciju.
Što je sve potrebno i što preporučamo da preuzmete za Drupal
Evo popisa koje module da preuzmete. Treba reći da module i temu možete preuzeti i prilikom preuzimanja Drupal-a:
Views – za kreiranje prilagođenih popisa i prikazivanje sadržaja
Disqus – osigurava dinamičko komentiranje
Chaos tools – potreban za druge module
Pathauto – važan za URL i SEO (optimizaciju za tražilice)
Token – potreban za druge module
Google analytics – prati posjetitelje i poboljšava SEO
Link – obezbjeđuje polje URL
Easy social – zgodan način da ugradite linkove za društveno dijeljenje
Zen – baza teme sa responzivnim Web dizajnom
Global Redirect – Važna SEO značajka
Search 404 – poboljšava korisničko iskustvo i SEO za greške kod nepronalaženja stranice
Treba reći da su ovi moduli neki minimum koji je potrebno imati da bi se kreirao jedan funkcionalan blog. Naravno, vremenom ćete sigurno instalirati nekoliko drugih, koji će vam biti potrebni za poboljšanje korisničkog iskustva i funkcionalnosti bloga.
Kreiranje Drupal bloga
Evo nekoliko koraka potrebnih za izgradnju Drupal bloga.
-
Preuzmite i instalirajte XAMPP na računar. Prije instalacije XAMPP-a, ugasite Skype koji vrlo često pravi probleme prilikom procesa instalacije. Nakon što završite instalaciju možete normalno koristiti Skype. Također, najbolje je XAMMP instalirati izravno na “C:\” nego u direktorij “Program Files”.
-
Raspakirajte Drupal u htdocs datoteku u XAMPP (C:\xampp\htdocs). Prilikom raspakiranja kreirat će se direktorij pod nazivom “drupal 7.17” ili sl.. Bilo bi dobro da preimenujete ovaj direktorij u “drupal” kako bi jednostavnije mogli pristupati svojoj lokalnoj instalaciji na http://localhost/drupal.
-
Otvorite http://localhost/phpmyadmin i kreirajte bazu podataka korisnika za Drupal. Ako ste postavili lozinku, prijavite se sa "root" i lozinkom koje ste odabrali. Kliknite na karticu “Privileges” kako bi kreirali novu bazu podataka korisnika za Drupal. Odaberite ime "Drupal", selektirajte "localhost" za host i unesite svoju lozinku (dva puta). Odaberite opciju za kreiranje nove baze podataka sa istim imenom i datim svim povlasticama.
-
Otvorite Drupal početnu stranicu tj. http://localhost/drupal/install.php i pratite postupak instalacije. Za podatke o bazi podataka koristite podatke koje ste postavili u prošlom koraku.
-
Raspakirajte module na /sites/all/modules a potom ih instalirajte
-
Raspakirajte Zen temu na /sites/all/themes
-
Konfigurirajte datotečni sustav (file system) i postavke koje se odnose na informacije o Web sajtu (koristite izbornik “admin” pri vrhu Web sajta kada ste prijavljeni kao primarni korisnik).
-
Kreirajte nekoliko blog postova za testiranje.
-
Isključite Drupal komentare za blog postove, a konfigurirajte i omogućite Disqus komentare.
-
Kreirajte niz stilova slika koji bi se koristili u “views displays”. “Views displays” je dio Display Suite i implementacija je njegovog API-a. To mu omogućuje da renderuje podatke o vizuelnim cjelinama (zaglavlje, podnožje, sadržaj, itd.) u regione.
-
Koristite vizuelne cjeline (views) za kreiranje atraktivnih stranica za blog i sličnih odredišnih stranica za svaki primarni stvar iz izbornika, na temelju taksonomije pojmova iz URL-a. Također, koristite ih za kreiranje biografije autora koja prikazuje društvene informacije, sliku, link na početnu stranicu i linkove za društveno dijeljenja na dnu svakog blog posta.
-
Sa ovim vizuelnim cijelinama možete kreirati blok povezanih blog postova koji se prikazuju na dnu svakog posta, koristeći uvijete taksonomije. Također, sa njima kreirajte i blok posljednjih postova koji bi se prikazao na desnoj strani svake stranice, recimo, popis pet posljednje objavljenih blog postova sa slikom.
-
Dodajte je prilagođeni blok poput “povežite se sa nama”.
Svakako da će vam trebati malo vremene sa se snađete, to ovisi o vašoj razini iskustva. Generalno, najviše vremena ćete morati potrošiti oko “Views”, ali ništa nije previše teško, za relativno kratko vrijeme shvatit ćete što sve možete da uradite sa njima.
Prilagodite dizajn bloga po svojoj želji
Izgled svoga bloga možete prilagoditi i poboljšati ovisno o vašim željama. Možete prilično jednostavno da napravite neke izmjene u dizajnu, na primjer:
-
Pratite upute u Zen folderu za kreiranje pod-teme
-
Stilizirajte razne aspekte bloga, uključujući i tijelo, zaglavlje i podnožje
-
Koristite CSS3 kako bi prilagodili na primjer izgled navigacije, mjenjajući boju i dodajući sjenjčenja
-
Potrebno je da koristi oznake relativnih veličina (%) umjesto fiksnih (px) kako bi se omogućilo prilagođavanje responzivnog Web dizajna vašeg bloga uređajima sa ekranima različitih veličina.
Postavljanje Drupal bloga na Web (live server)
Nakon što ste na lokalnom računaru napravili Drupal blog, instalirali module i uradili ostale prilagodbe, vrijeme je da ga postavite na Web tj. da ga postavite (deploy) na “live server”:
-
Obrišite sav nepotreban sadržaj
-
Ispraznite “Cache”
-
Napravite gzip backup baze podataka
-
Zip-ujte sve Drupal datoteke (nemojte Zip-ovati nadređeni folder, vi ćete raspakirati izravno u Web root)
-
Uradite transfer datoteka na host server
-
Na host serveru kreirajte novu bazu podataka sa korisničkim imenom i lozinkom, i uvezite backup SQL datoteku koju ste napravili na vašem lokalnom računalu
-
Uredite sites/default/settings.php datoteku tako da odražava nove postavke baze podataka
-
Otvorite svoju početnu stranicu bloga u Internet tražilici na svom domenu i provjerite da li sve radi ispravno
Ono što morate uraditi jeste da konfigurirate određene module koji samo rade na live serveru kao što su Google Analytics i Disqus.
Nakon što se uvjerite da sve ispravno radi možete početi sa postavljanjem sadržaja na svoj novi, elegantni HTML5 blog sa responzivnim Web dizajnom.