Arhiva za ‘WebMajstorije’ Kategoriju
Kako napraviti Drupal blog sa responzivnim Web dizajnom

Za mnoga poslovanja prosto je nepraktično praviti verzije Web sajta za svaku rezoluciju i novi uređaj. Vodeći se idejom responzivnog dizajna imat ćete mogućnost prilagodbe sajta za niz uređaja sa različitim veličinama zaslona. Ideja, da sa jednim Web sajtom, jednom bazom koda, služite Web, mobilne i tablet korisnike zaista je moćna stvar koja će vam zasigurno donijeti mnoge koristi i velike uštede. Responzivni Web dizajn omogućuje svakom sajtu da posluži mobilne Web stranice na osnovu tipa uređaja koji se koristi za pristup sajtu.
U ovom članku govorit ćemo o pravljenju Drupal bloga koji ima responzivni Web dizajn.
Drupal je vrlo snažano okruženje za izgradnju niza Web sajtova ali je posebno dobro prilagođen za kreiranje blogova visoke kvalitete. Sa Drupal sustavom za upravljanje sadržaja (CMS) možete napraviti blog sa fantastičnim responzivnim Web dizajnom i značajkama.
Drupal koristi snagu Zen tema koje dolaze sa ugrađenom podrškom za responzivni Web dizajn, a to je nešto što je od vitalnog značaja za današnje Web sajtove koje posjećuje sve veći broj korisnika putem svojih telefona.
Što je Drupal
Drupal je open-source Web sustav za upravljanje sadržajem (CMS). Treba naglasiti da se rad sa CMS veoma razlikuje od rada sa standardnim HTML Web servisima.
Drupal je PHP aplikacija koja koristi MySQL bazu podataka za spremanje sadržaja i postavki. To znači da se stranice dinamički izgrađuju dok se učitavaju, povlačeći podatke iz baze podataka.
Osnova Drupal-a sastoji se od temeljnih Drupal struktura koje su potrebne za svaki Web sajt: sposobnost stvaranja i upravljanja sadržajem, korisnici i navigacijska struktura. Njegova osnova proširuje se sa modulima koji šire njegovu funkcionalnost i mogućnosti. Zbog toga je Drupal vrlo moćan alat koji vam omogućuje da u potpunosti prilagoditi svoje Web stranice kako bi pružile samo ono što je potrebno za vašu poruku i publiku.
Što vam je sve potrebno da bi napravili blog sa Drupal
Veoma je važno da ste u mogućnosti da radite na razvoju svog novog bloga na testnom serveru tj. na vlastitom računaru. Koristeći lokalnu testnu mašinu ubrzat ćete razvoj i dizajniranje ali i izbjeći sve eventualne probleme koji bi se mogli dogoditi prilikom razvoja bloga na “live serveru”.
Da bi počeli potrebno vam je nekoliko stvari:
-
Kvalitetan Web hosting servis i domen
-
Dobra Internet konekcija (dosta toga ćete preuzimati sa Interneta)
-
Lokalni Web server sa PHP i MySQL (preporuka je XAMPP)
-
Najnovija verzija Drupal
Stranica na kojoj možete preuzeti XAMPP dolazi sa uputama za preuzimanje i instalaciju.
Što je sve potrebno i što preporučamo da preuzmete za Drupal
Evo popisa koje module da preuzmete. Treba reći da module i temu možete preuzeti i prilikom preuzimanja Drupal-a:
Views – za kreiranje prilagođenih popisa i prikazivanje sadržaja
Disqus – osigurava dinamičko komentiranje
Chaos tools – potreban za druge module
Pathauto – važan za URL i SEO (optimizaciju za tražilice)
Token – potreban za druge module
Google analytics – prati posjetitelje i poboljšava SEO
Link – obezbjeđuje polje URL
Easy social – zgodan način da ugradite linkove za društveno dijeljenje
Zen – baza teme sa responzivnim Web dizajnom
Global Redirect – Važna SEO značajka
Search 404 – poboljšava korisničko iskustvo i SEO za greške kod nepronalaženja stranice
Treba reći da su ovi moduli neki minimum koji je potrebno imati da bi se kreirao jedan funkcionalan blog. Naravno, vremenom ćete sigurno instalirati nekoliko drugih, koji će vam biti potrebni za poboljšanje korisničkog iskustva i funkcionalnosti bloga.
Kreiranje Drupal bloga
Evo nekoliko koraka potrebnih za izgradnju Drupal bloga.
-
Preuzmite i instalirajte XAMPP na računar. Prije instalacije XAMPP-a, ugasite Skype koji vrlo često pravi probleme prilikom procesa instalacije. Nakon što završite instalaciju možete normalno koristiti Skype. Također, najbolje je XAMMP instalirati izravno na “C:\” nego u direktorij “Program Files”.
-
Raspakirajte Drupal u htdocs datoteku u XAMPP (C:\xampp\htdocs). Prilikom raspakiranja kreirat će se direktorij pod nazivom “drupal 7.17” ili sl.. Bilo bi dobro da preimenujete ovaj direktorij u “drupal” kako bi jednostavnije mogli pristupati svojoj lokalnoj instalaciji na http://localhost/drupal.
-
Otvorite http://localhost/phpmyadmin i kreirajte bazu podataka korisnika za Drupal. Ako ste postavili lozinku, prijavite se sa "root" i lozinkom koje ste odabrali. Kliknite na karticu “Privileges” kako bi kreirali novu bazu podataka korisnika za Drupal. Odaberite ime "Drupal", selektirajte "localhost" za host i unesite svoju lozinku (dva puta). Odaberite opciju za kreiranje nove baze podataka sa istim imenom i datim svim povlasticama.
-
Otvorite Drupal početnu stranicu tj. http://localhost/drupal/install.php i pratite postupak instalacije. Za podatke o bazi podataka koristite podatke koje ste postavili u prošlom koraku.
-
Raspakirajte module na /sites/all/modules a potom ih instalirajte
-
Raspakirajte Zen temu na /sites/all/themes
-
Konfigurirajte datotečni sustav (file system) i postavke koje se odnose na informacije o Web sajtu (koristite izbornik “admin” pri vrhu Web sajta kada ste prijavljeni kao primarni korisnik).
-
Kreirajte nekoliko blog postova za testiranje.
-
Isključite Drupal komentare za blog postove, a konfigurirajte i omogućite Disqus komentare.
-
Kreirajte niz stilova slika koji bi se koristili u “views displays”. “Views displays” je dio Display Suite i implementacija je njegovog API-a. To mu omogućuje da renderuje podatke o vizuelnim cjelinama (zaglavlje, podnožje, sadržaj, itd.) u regione.
-
Koristite vizuelne cjeline (views) za kreiranje atraktivnih stranica za blog i sličnih odredišnih stranica za svaki primarni stvar iz izbornika, na temelju taksonomije pojmova iz URL-a. Također, koristite ih za kreiranje biografije autora koja prikazuje društvene informacije, sliku, link na početnu stranicu i linkove za društveno dijeljenja na dnu svakog blog posta.
-
Sa ovim vizuelnim cijelinama možete kreirati blok povezanih blog postova koji se prikazuju na dnu svakog posta, koristeći uvijete taksonomije. Također, sa njima kreirajte i blok posljednjih postova koji bi se prikazao na desnoj strani svake stranice, recimo, popis pet posljednje objavljenih blog postova sa slikom.
-
Dodajte je prilagođeni blok poput “povežite se sa nama”.
Svakako da će vam trebati malo vremene sa se snađete, to ovisi o vašoj razini iskustva. Generalno, najviše vremena ćete morati potrošiti oko “Views”, ali ništa nije previše teško, za relativno kratko vrijeme shvatit ćete što sve možete da uradite sa njima.
Prilagodite dizajn bloga po svojoj želji
Izgled svoga bloga možete prilagoditi i poboljšati ovisno o vašim željama. Možete prilično jednostavno da napravite neke izmjene u dizajnu, na primjer:
-
Pratite upute u Zen folderu za kreiranje pod-teme
-
Stilizirajte razne aspekte bloga, uključujući i tijelo, zaglavlje i podnožje
-
Koristite CSS3 kako bi prilagodili na primjer izgled navigacije, mjenjajući boju i dodajući sjenjčenja
-
Potrebno je da koristi oznake relativnih veličina (%) umjesto fiksnih (px) kako bi se omogućilo prilagođavanje responzivnog Web dizajna vašeg bloga uređajima sa ekranima različitih veličina.
Postavljanje Drupal bloga na Web (live server)
Nakon što ste na lokalnom računaru napravili Drupal blog, instalirali module i uradili ostale prilagodbe, vrijeme je da ga postavite na Web tj. da ga postavite (deploy) na “live server”:
-
Obrišite sav nepotreban sadržaj
-
Ispraznite “Cache”
-
Napravite gzip backup baze podataka
-
Zip-ujte sve Drupal datoteke (nemojte Zip-ovati nadređeni folder, vi ćete raspakirati izravno u Web root)
-
Uradite transfer datoteka na host server
-
Na host serveru kreirajte novu bazu podataka sa korisničkim imenom i lozinkom, i uvezite backup SQL datoteku koju ste napravili na vašem lokalnom računalu
-
Uredite sites/default/settings.php datoteku tako da odražava nove postavke baze podataka
-
Otvorite svoju početnu stranicu bloga u Internet tražilici na svom domenu i provjerite da li sve radi ispravno
Ono što morate uraditi jeste da konfigurirate određene module koji samo rade na live serveru kao što su Google Analytics i Disqus.
Nakon što se uvjerite da sve ispravno radi možete početi sa postavljanjem sadržaja na svoj novi, elegantni HTML5 blog sa responzivnim Web dizajnom.
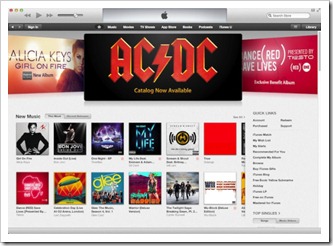
Konačno stigao novi iTunes 11

Nakon mjesec dana čekanja, kompanija Apple konačno je objavila novi iTunes 11, koji uključuje pregršt novih značajki i poboljšanje korisničkog sučelja.
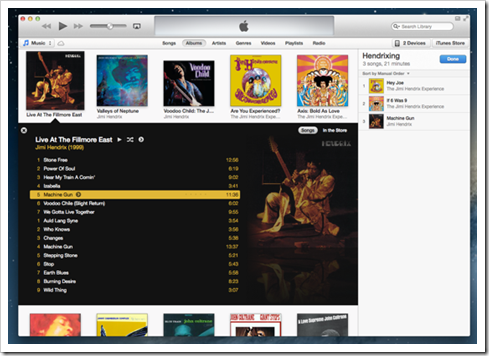
Apple je prvi put pokazao iTunes 11 na svom medijskom događaju u veljači, i tada se govorilo da će biti dostupan u listopadu. Nova aplikacija sadrži osvježeni iTunes Store dizajn koji je preuzet od iOS verzije. Elementi trgovine sada su mnogo dublje integrisani u korisničko sučelje. Na primjer, albumi ne samo da su dobili novi izgled i dojam, već također sadrže novu značajku "In the store" koja vam pokazuje najbolje pjesme i srodne albume.
Media player također ima neke nove kontrole koje čine uređivanje popisa pjesama lakšim a preporučenu glazbu i videa odgovarajućim za vaše raspoloženje.
Što se tiče navigacije, novi iTunes se okreće jednostavnom redu gumba pri vrhu. Prebacivanjem između vrsta medija (glazba, filmovi, podcasti, aplikacije, itd.) obavlja se pomoću opcijuža u gornjem lijevom kutu. Pristupanje trgovini, koji izgleda dosta slično iOS trgovini, može se obaviti klikom na gumb na suprotnoj strani ekrana.
Kompanija Apple navodi da će u narednih nekoliko dana početi poticati korisnike da nadograde svoju trenutnu verziju iTunes. Za one koji su nestrpljivi, novi iTunes 11 možete preuzeti izravno sa Apple-ove Web stranice.

Google angažirao na tisuće ljudi da manuelno rangiraju sajtove!

Većina vjeruje da su Google-ovi rezultati pretraživanja proizvod isključivo računalnih algoritama, međutim, malo poznata skupina ljudi koji rade od kuće igra veoma veliku ulogu u ovom čitavom procesu. Način rada ove skupine ljudi koja manuelno ocjenjuje sajtove predstavljalo je misteriju, ali sada je u javnost isplivala kopija Google-ovih smjernica namjenjenih ovoj skupini ocjenjivača sajtova.
U ovom priručniku od 160 stranica Google daje detaljne savjete ocjenjivačima o tome kako rangirati rezultate pretraživanja na temolju raznih mjerenja kao što su: kvaliteta, relevantnot i spam. Ocjenjivačima je savjetovano da relevantnost ocjenjuju na temelju "Bitnosti", "Korisnosti", "Relevantnosti", “Površnoj Relevantnosti ","Beskorisnosti " ili "Nemogućnosti Ocjenjivanja".
Ocjenjivači spam ocjenjuju sa: "Nije Spam", "Možda spam", "Spam", "Porno" i "Zlonamjerno".
Googleov priručnik, između ostalog, obavještava ocjenjivaÄŤa o tome na rang rezultate pretraživanja na temelju raznih mjerenja: kvaliteta, relevantnosti i spamminess. Traži ocjenjivači će suditi rezultate za različite upite i izabrati iz bilo kojeg broja razreda – takvi odgovora su: "Nije Spam", "Možda spam", "Porno", "Off-Topic", "Unratable", "Vital" i drugi.
Google od ocjenjivača traži da razmotre i korisničku namjeru (npr. Mountain Lion: Mac OS X ili stvarni predator?), ne ocjenjuju Web sajtove sa nevažećim sigurnosnim certifikatima i izbjegavaju da ocjenjuju sajtove koji nisu ažuriranji duže od četiri mjeseca.
Skupina Google-ovi ocjenjivača također mora donositi odluke i o pornografskom materijalu. Oni moraju donositi odluke o tome što je namjera osobe koja radi pretraživanje na osnovu nekih ključnih riječi. Ako pretraživač koristi neke ključne reči koje se mogu smatrati relevantnim za pornografske stranice ali kojima namjera nije pornografija onda ocjenjivači ne treba da je ocjene kao "Porno".
Molimo vas, nemojte dodijeliti porno zastave sajtovima koji to nisu. Ako odredišna stranica nije porno, onda ne treba biti označena kao da jeste,
navodi se u Google-ovom priručniku za ocjenjivače.
Ono što je možda najkontroverznije jeste to što Google od svojih “ljudskih” ocjenjivača traži jeste da donose zaključke o ugledu Web sajta. Na primjer, Google-ova pitanja za ocjenjivače su:
Kakav ugled Web sajt ima?
-
negativan ili zlonamjeran
-
mix
-
pozitivan ili OK
-
nedovoljno informacija
Uz ovo ide popratno objašnjenje Google-a:
Istraživanje ugleda (reputacije) u Page Quality (kvaliteti stranice) u je vrlo važno. Pozitivan reputacija na osnovu konsenzusa stručnjaka često je ono što razlikuje najkvalitetniju stranicu od kvalitete stranice. Negativnu reputaciju ne treba zanemariti, i u tim slučajevima Page Quality treba ocijeniti sa “Niska” ili “Najniža".
To je sporno iz nekoliko razloga. Web nije pouzdan sustav povratnih informacija, anonimne pritužbi je mnogo a ne moraju uopće biti reprezentativne. Jedn broj onih koji kleveću sajtove mogu biti motivirani stvarima koje nisu očite ocjenjivačima pa stoga Google-ov savjet da se potraži "konsenzus stručnjaka" nije uvijek od pomoći. To ovisi o tome tko su "stručnjaci".
Google je ocjenjivanje povjerio agencijama Leapforce i Lionbridge, koji su angažirali ljude za rad od kuće. Lionbridge koji sebe opisuje kao "globalnu crowdsourcing" agenciju objavio je oglas za posao sa kojim traži ljude za rad od kuće na ocjenjivanju Web sajtova. Prema oglasu za posao agencije Leapforce, kompanija zapošljava oko 1.500 ocjenjivača koji rade od kuće.
Nevjerojatno je to koliko je Google-ova propaganda da je njena pretraga rezultat visokosofisticiranih algoritama, u suprotnosti sa stvarnošću!
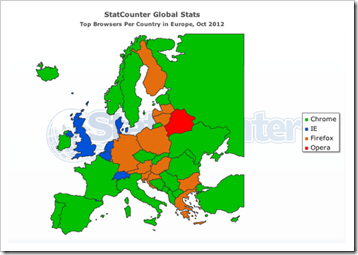
Belorusija jedina zemlja na svetu u kojoj je Opera najpopularniji pretraživač

Analitička kompanija StatCounter analizirala je podatke dobijena sa oko 3 miliona sajtova kako bi identifikovala zastupljenost pretraživača u svetu. Ono što je interesantno jeste to da je Opera ubedljivo najkorišćeniji pretraživač u Belorusiji koja je ustvari jedina zemlja u svetu u kojoj je Opera lider na tržištu pretraživača. Inače, Opera je peti svetski pretraživač po zastupljenosti.
Zašto je Opera dominantna baš u Belorusiji?
Uprkos lošoj reputaciji koju ima u svetu, Belorusija je postala obećavajuće mesto za tehnološke kompanije i softversko poslovanje. Pre šest godina, u glavnom gradu Minsku otvorena je slobodna ekonomska zona koja pruža mnoge poreske olakšica rezidentnim kompanijama i njihovim zaposlenicima. Treba reći da je od tada izvoz Beloruskog softvera porastao više od 2.000 posto, i prošle godine bio je vredan 270 milijuna dolara. Američke kompanije kupuju polovicu Bjeloruskih softverskih proizvoda i IT usluga a među velikim kupcima su Coke, Google, Citigroup, Colgate-Palmolive, Siemens, Mercedes-Benz, Bosch, Philips, Samsung i Londonska burza.
Ipak, odgovor na pitanje krije se u istoriji.
Opera je drugi najstariji aktivni pretraživač u svetu, pokrenut 1996 godine od strane Norveških tehničara, koji je ponudio nove mogućnosti koje lideri nisu imali i opcije koje surferi preferiraju. Opera je stvarno bila izuzetna konkurencija za Microsoft Internet Explorer i Netscape.
Posao pretrage se potom počeo fokusirati na što veći domet tj. na što veću populaciju. Internet Explorer dominira kompjuterima koji koriste Windows, sa kojim je u paketu, baš kao i Safari kod Apple-a. Chrome je iskoristio svoju integraciju sa kompanijom Google, jer sve više i više ljudi koristi Google e-mail, prostor za skladištenje i druge aplikacije. Firefox, kao open source, izgradili su ljudi koji su voleli svoju nezavisnost i širok spektar dodataka koje je napravila ova zajednica.
Nasuprot tome, ono što je Norveška kompanija Opera mogla da ponudi jesu najbolje moguće opcije i najbrži pretraživač koji se može napraviti. Ispostavilo se da je to najbolja strategija za Belorusiju, koja je još uvek u velikoj meri socijalistička država u kojoj infrastrukturu kontroliše država, uključujući državnu kompaniju za komunikacije, Beltelcom, koja ima monopol na tržištu.
Jedan od glavnih razloga zašto Opera ima veliki tržišni udeo u Belorusiji je zbog Internet infrastrukture u toj zemlji, koja je bila prilično loša do pre nekoliko godina. Opera korisnicima omogućava da Web sajt učitavaju bez slika i drugih Web dodataka koji usporavaju učitavanje sajta. Zbog loše infrastrukture pristup Internetu bio je loš i skup pa su ljudi štedeli novac sa pretraživačem kakav je Opera. Ovo je bila izuzetno vašno s obzirom da se prvi ADSL bez mjesečnih ograničenja Web prometa pojavljuje tek 2009 godine,
Ista stvar je sa mobilnim Internetom, do 2010 godine Belorusi su morali da koriste Opera Mini koji je dizajnirana za telefone koji nisu mogli da podržavaju redovne Web pretraživače, jer prvi Android telefoni nisu mogli da se uvezu do tada a iPhone do prošle godine. Opera Mini ima vrlo napredne funkcionalnosti Web kompresije tako da je omiljeni pretraživač svih onih koji koriste spore i skupe mobilne veze bez obzira na uređaj.
Sve ovo je uticalo na to da Opera postane dominantan pretraživač.
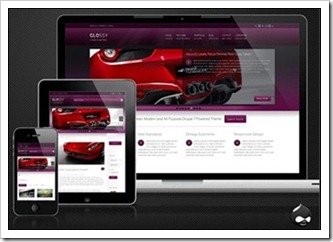
3 načina da pređete na mobilni sajt sa responzivnim Web dizajnom

Za mnoga poslovanja, pravljenje verzija Web sajta za svaku rezoluciju i novi uređaj praktično je nemoguće, ili barem nepraktično i neisplativo. Prilično su neodlučni kada je u pitanju njihova mobilna strategija. Veliki broj njih nije siguran da li treba išta da radi po tom pitanju dok su drugi u nedoumici: mobilna aplikacija ili mobilni sajt? Trenutna situacija je takva da korisnici mobilnih uređaja više preferiraju upotrebu mobilnih aplikacija nego mobilnih sajtova.
Koristeći se idejom responzivnog dizajna imaće te mogućnost prilagođavanja svake od ovih verzija sajta na niz uređaja sa različitim veličinama ekrana i sposobnostima.
Responzivni (odgovarajući) Web dizajn je pristup koji sugeriše da bi projektovanje i razvoj trebali da odgovaraju na ponašanje korisnika i okruženja na osnovu veličine ekrana, platforme i orijentacije. Responzivni Web dizajn omogućava bilo kom sajtu da posluži mobilne Web stranice na osnovu tipa uređaja koji se koristi za pristup sajtu.
U poslednje vreme sve više i više poslovanja okreće se responzivnom dizajnu. Ideja, da se ima jedan sajt, sa jednom bazom koda, koji može da usluži Web, mobilne i tablet klijente je zaista moćna stvar koja može da donese dosta velike uštede.
Responzivni Web dizajn znači da ljudi na vašem sajtu mogu da pronađu informacije koje su im potrebne, bez obzira na to da li mu pristupaju sa računara koji ima veliki ekran, tableta ili pametnog telefona.
U ovom članak pokazaćemo vam 3 najbolja načina sa kojim možete konvertovati postojeći Web sajt u mobilni sajt koji će omogućiti visoko-kvalitetno iskustvo pregledanja za svakoga, bez obzira na vrstu uređaja.
Razumevanje responzivnog dizajna
Da bi dizajn bio responzivan (odgovarajući), obično je potrebno da ima sledeća tri atributa:
Fluid Grid: Sistem tečne mreže (rešetke) koristi procente za definisanje kolona ili div tag za širinu umesto piksela. Na primer, širina od 650px u dizajnu sa fiksnom širinom, bila bi označena sa 100% u CSS-u dizajnu sa tečnom širinom.
Media Queries: Upiti medija omogućavaju prilagođeni CSS na osnovu minimalne i maksimalne širine pretraživača. Na primer, upit koji dolazi sa medija sa maksimalnom širinom od 450px znači da se radi o mobilnim pretraživačima.
Responzivne Slike: Po ponašanju su slične tečnoj mreži, responzivne (odgovarajuće) slike nemaju fiksnu širinu već imaju maksimalnu širinu (tipično označenu sa 100% kada se prikazuje na desktopu). Ovo omogućava da slika bude lako smanjena kako bi se uklopila u širinu ekrana na kom se Web stranica prikazuje.
Izlaz ovih atributa je jednostavno prepoznati. Da bi lakše razumeli o čemu govorimo pogledajte na primer sajt Starbucks i ručno promenite veličinu pretraživača. Primećujete li da se ekran prilagođava i podešava na osnovu širine pretraživača? To je responzivni Web dizajn.
Mobilni sajtovi sa responzivnim Web dizajnom
Do skora, nadogradnja ili konvertovanja postojećeg Web sajta u mobilnu platformu bi bilo dosta skupo i komplikovano. Srećom, danas postoje alati i resursi koji nude bržu, lakšu i povoljniju uslugu mobilnog Web dizajna.
Sa Google GoMo i DudaMobile besplatno konvertujte svoj Web sajt u mobilni sajt
Pre nekoliko meseci kompanija Google u saradnji sa startup-om DudaMobile, koje se bavi optimiziranjem mobilnog Web-a, odlučila je da korisnicima besplatno ponudi veoma brz i jednostavan način za prilagođavanje Web sajta mobilnim uređajima.
Google GoMo i DudaMobile sklopile su partnerstvo kako bi vlasnicima Web sajtova pomogli u prilagođavanju njihovih sajtova mobilnim uređajima.
Usluga radi tako što kreira hostovanu mobilnu verziju sajta koja ima sinhronizovane sposobnosti kako bi se osiguralo da vaš mobilni sajt automatski dobije sva ažuriranja koja se nalaze na vašem Web sajtu. U suštini, imate mogućnost da kreirate kvalitetnu mobilnu verziju sajta koja je potpuno različita od vaše Web verzije, a ipak smisleno integrisana u vaš sajt iz perspektive nekoga ko koristi vaš sajt.
Osnovna prednost ovog sistema je što ne morate da znate ništa o responzivnom Web dizajnu, CSS3, HTML5, i dr.. Ovo je savršeno rešenja za poslovanja i blogere sa malo tehničkog iskustva ili resursa.
Ova usluga je besplatna u prvih 12 mjeseci a nakon toga potrebno je platiti 9 dolara mesečno, odnosno 108 dolara godišnje.
Responzivni Web template
Template Monster pruža širok spektar responzivnih Web dizajn tamplate-a (šablona) za svaki veći CMS (Sistem za Upravljanje Sadržajem), kao što su Drupal, Joomla, WordPress, i mnoge druge Web platforme.
Template Monster je najveći svetski ponuđač tamplate-a i tema za sajtove, koji ima ogromnu bazu visoko kvalifikovanih dizajnera koji žive od online zarade od tema i tamplate-a koji se prodaju na Template Monster. Imajući u vidu ekspanziju mobilnog Interneta, nije iznenađujuće što su teme i tamplate-i sa responzivnim Web dizajnom u velikoj meri zastupljeni na ovom, jednom od najvećih tržište tema i template-a.
Prednosti korišćenja Template Monster je ta da ste u stanju fizički preuzeti i instalirati mobilni template na vaš postojeći Web sajt. Pod uslovom da imate malo iskustva i veština sa Web dizajnom, moći ćete sami uraditi neke izmene ili poboljšanje na template-u kako bi ga napravili da savršeno odgovara vašem sajtu.
Migracija na mobilnu Web platformu
Pre otprilike dva meseca, Joomla, koja je jedan od najpopularnijih sistema za upravljanje sadržajem koji se koriste za izgradnju blogova, Web sajtova, portala i Intraneta, predstavila je verziju 3.0. Ono što je značajno kod Joomla 3.0 jeste to što ona donosi ugrađenu podršku za Twitter-ov BootStrap framework koji omogućava automatsku, responzivnu podršku za mobilne Web sajtove.
Više o funkcionalnostima koje donosi Joomla 3.0 pročitajte u članku “Joomla 3.0 sa Twitter BootStrap donosi fantastični responzivni Web dizajn”.
S obzirom da je Joomla napravila veliki iskorak sa podrškom responzivnom Web dizajnu, ima smisla razmotriti mogućnosti da uradite nadogradnju starije verzije Joomla, ili migrirate svoj trenutni sajt na Joomla 3.0 platformu.
Migracija postojećeg sajt ili CMS na Joomla nije nemoguća. Sve velike CMS platforme nude migracione putanje kako bi olakšale ljudima koji žele da presele svoje postojeće sajtove na drugu platformu. Takođe, jednostavnom pretragom Web-a pronaći ćete veoma mnogo korisnih informacija oko migracije na Joomla 3.0.
Šta mislite o responzivnom Web dizajnu i da li ga koristite kako bi korisnicima pametnih telefona i tableta omogućili najbolje moguće iskustvo na vašem sajtu?
Jolla predstavila novi mobilni operativni sistem Sailfish

Finska kompanija Jolla danas je konačno svetu predstavila izgled svog novog mobilnog operativnog sistema nazvanog Sailfish. Jolla je prikazala neke poboljšane multitasking mogućnosti, laku interakciju i brojne nove opcije za personalizaciju koje donosi Sailfish OS.
Kao što je i najavila, kompanija Jolla predstavila je danas u Helsinkiju svoj mobilni operativni sistem koji se zasniva na Nokia MeeGo.
Finski startup formirala je grupe bivših zaposlenika kompanije Nokia koji su željeli nastaviti rad na operativnom sistemu MeeGo kojeg je Nokia odbacila nakon sklopljenog partnersta sa Microsoft-om i preuzimanju Windows Phone OS.
Jolla je prikazala korisnički interfejs Sailfish OS na Slush startup konferenciji u Helsinkiju. Objavljen je i YouTube video na kom se vide velike ikone sa kojima korisnici mogu da komuniciraju direktno na početnom ekranu, slično konceptu živih pločica na Windows Phone 8. Jolla navodi da će korisnici biti u mogućnosti prekinuti poziv ili pauzirati pesmu bez ulaska u odgovarajuću aplikaciju.
Jolla navodi da bi prvi proizvodi sa Sailfish OS trebali da se pojave iduće godine. Kompanija je takođe demonstrirala svoj mobilni operativni sistem na Nokia N9 naglasivši da se operativni sistem može prilagoditi da radi na tablet-ima, televizorima i automobilskima sistemima.
Takođe, Joola je predstavila pregled Sailfish SDK koji se zasniva Qt Creator, višeplatformskom integrisanom razvojnom okruženju koje je Nokia takođe napustila, i uskoro će biti dostupan za Windows, Linux i Mac OS X.
Važno je naglasiti da će Sailfish pametni telefoni takođe biti u stanju da pokreću aplikacije razvijene za Android OS.
Startup je takođe objavio da je već sklopljen dogovor sa Finskim operaterom DNA kao i čipset dogovor sa ST-Ericsson.
Konkurencija na tržištu pametnih telefona je velika pa će jednom malom startupu biti vrlo teško doći do tržišta pored dominantnog Android-a, iOS i rastućeg Windows Phone.
Demonstraciju Jolla Sailfish OS pogledajte na videu ispod:
Windows 8 korisnički interfejs velika strateška greška Microsofta

Windows 8 još jednom se našao na udaru zbog svog korisničkog interfejsa. Ovaj put, kritika dolazi od Jakob Nielsen iz Nielsen Norman Group koji je izneo mišljenje na osnovu nedavne studije slučaja sprovedene od strane kompanije. Jednostavno rečeno, Jakob Nielsen nije nimalo laskavo govorio o korisničkom interejsu Windows 8.
Odluka Microsoft-a da stavi dva korisničkog interfejsa unutar Windows 8 bila je strateška greška koja podjednako otežava rad i početnicima i iskusnim korisnicima računara, kako na tablet tako i na tradicionalnim računarima.
Kompanija je pozvala 12 iskusnih kompjuterskih korisnika da isprobaju Windows 8 na novom Surface RT tablet-u kao i na tradicionalnom kompjuteru.
Počevši sa korisničkim interfejsom (UI), Nielsen poredi Windows 8 sa pričom o dr Džekilu i gospodinu Hajdu misleći naravno na PC desktop okruženje u poređenju sa tablet (Metro) interfejsom.
Windows 8 na mobilnim uređajima i tablet-ima sličan je dr Džekilu: Izmučena duša koja se nada iskupljenju. Na desktop računaru Windows 8 je gospodin Hajd: Čudovište koje teroriše jadne kancelarijske radnike i uništava njihovu produktivnost,
izjavio je Jakob Nielsen.
Testiranjem je otkriveno da korisnici imaju ozbiljne probleme sa obavljanjem relativno jednostavnih zadataka. U jednom testu, učesnici su zamoljeni da sastave listu od tri preporuka za večernji izlazak, pošalji te predloge prijatelju i pogledaju odgovor.
Ovo je bilo izuzetno komplikovano uraditi na Surface RT zbog modela ‘jednog prozora’ (radi se o one-window-at-a-time UI za Windows RT aplikacije. Iako operativni sistem nudi mogućnost podele ekrana (split-screen mode), niko od učesnika nije uspeo obaviti ovaj zadatak. Zbog ovog svog modela ‘jednog prozora’ Microsoft bi trebao preimenovati operativni sistem u ‘Microsoft Window’ ali problem ne leži u imenu već u kratkoročnoj memoriji. Potrebno je otvoriti jednu aplikaciju, zapamtiti informaciju koja se tamo nalazi, ili čak i gde je ta informacija, a zatim je primeniti na drugu aplikaciju. Kratkoročna memorija je izuzetno nepouzdana čak i kod jednostavnih zadataka jer oni zahtevaju informacije iz više prozora,
saopštio je Nielsen.
Najveća greška Microsoft-a jeste stavljanje dva korisnička interfejsa unutar jednog operativnog sistema što dovodi do brojnih problema, uključujući i da korisnik mora da se seti gde da ide za koje funkcije. Prebacivanjem između dva okruženja će povećati troškove interakcije korišćenjem više funkcija i zbog toga što ova dva okruženja rade drugačije, korisničko iskustvo će biti nedosledno.
Jakob Nielsen takođe naglašava da Microsoft može vrlo efikasno ispraviti ove greške u Windows 8 koje su sigurno jedan od razloga zašto se operativni sistem ne prodaje onako kako je projektovano u Microsoft-u.
Facebook i Yahoo prave vlastiti pretraživač?

Prema najnovijim glasinama kompanije Facebook i Yahoo pregovaraju o potencijalnom partnerstvu u pretrazi. Sa ovi partnerstvom Microsoft, čiji pretraživač Bing koriste i Facebook i Yahoo, bi ispao iz igre.
Neimenovani izvori unutar dve kompanije navode da su se Marissa Mayer, direktor kompanije Yahoo i Facebook-ov vođa operacija Sheryl Sandberg već srele i razgovarale o tome da dve kompanije počnu zajedno da rade na svom pretraživaču.
Bing i Yahoo imaju dogovor prema kom je Microsoft zadužen za osnovno iskustvo pretrage na Yahoo, koji i dalje većinu svoje zarade ostvaruje od oglašavanja u pretrazi, uprkos tome što je napustio tržište pretrage pre nekoliko godine.
Marissa Mayer i Sheryl Sandberg su bivše kolege koje su zajedno radile u kompaniji Google i dobro znaju šta pretraga možete da znači za svaki Internet posao. Kompanija Google u 2012 godini zaradiće oko 40 milijardi dolara od oglašavanja.
Najveća društvena mreža na svetu takođe se oslanja na Microsoft Bing kada je u pitanju pretraga. Treba reći da je Microsoft potrošio i izgubio milijarde dolara i godine da bi izgradio Bing, koji tek sada stasava u kompletan proizvod za pretragu.
Mi imamo nekoliko milijardi upita dnevno a čak se i ne trudimo. Uglavnom se radi u pokušajima pronalaska ljudi, stranica brendova, aplikacije i ostalog. Postoji velika šansa u pretrazi, da se da niz odgovora na konkretno pitanje, a Facebook se nalazi u jedinstvenoj poziciji da to uradi,
izjavio je Mark Zuckerberg.
Eventualni dogovor kompanija Yahoo i Facebook o izgradnji zajedničkog pretraživača ne samo da će srušiti dogovor Yahoo-a i Microsoft-a iz 2009 godine već će sigurno zabrinuti i Google. Izgradna zajedničkog pretraživača mogla bi kompanijama Yahoo i Facebook doneti ogromnu online zaradu, i to najviše na račun kompanije Google.
Nekoliko zgodnih alata za mjerenje uspjeha na Pinterestu

Društvena mreža Pinterest u posljednjih godinu dana imala je fenomenalan rast pa je sve veći broj brendova uključuje u svoju društveno-medijsku strategiju. Pinterest je servis za Web i mobilne korisnike koji omogućuje prikupljanje digitalnih blaga i njihovo čuvanje na inspirativnim “oglasnim pločama”.
Prije nekoliko dana Pinterest je konačno otvorio svoja vrata brandovima službenim pokretanjem Pinterest-a za Poslovanja (Pinterest for Business).
U ovom članku predstavit ćemo nekoliko alata za mjerenje koji vam mogu pomoći u postizanju još veće učinkovitosti na Pinterest-u.
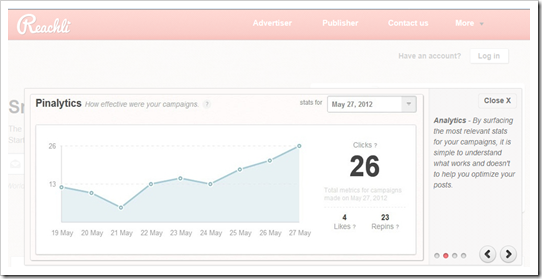
Reachli
Reachli (raniji Pinerly) dodaje granularnu analitiku za sve što postujete što vam omogućuje da kreirate “kampanje” oko svakog vašeg pina pomoću jednostavnog proseca u dva koraka.
Korisnici dodaju URL ili upload-uju sliku izravno u Reachli. Servis će vam zatim prikazati analitiku za sve kampanje omogućujući vam da jednostavno izmjerite viralnost svih sadržaja koje ste pin-ovali.
Reachli također pruža vrlo zgodan pregled gdje možete vidjeti svoje najpopularnije “oglasne ploče”, broj sljedbenika i ostalo, što će vam pomoći u boljem optimiziranju sadržaja u skladu sa tim.

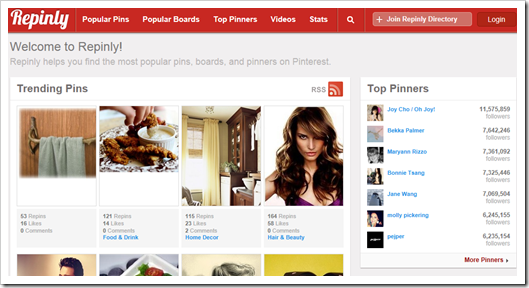
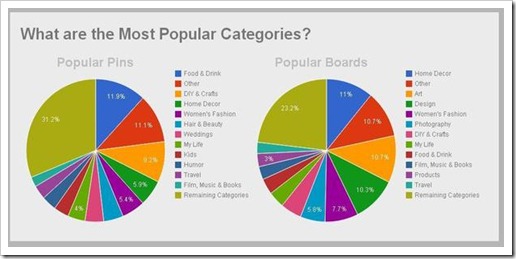
Repinly
Repinly je koristan alat za benchmarking i optimizaciju. Omogućuje vam da veoma lako uočite najbolje pin-ove (oglasne ploče) i pinners (one koji postavljaju pin-ove) na cijeloj Pinterest platformi, i tako držite na oku sadržaj koji je u trendu.

Osim toga, tu su i neke praktične statistike koji će vam pomoći držati korak s trendovima. Pa tako, korisnici mogu dodati vlastite “oglasne ploče” na Repinly direktorij kako bi dobili malo dodatne pozornosti.
Iako se ne radi o detaljnoj statistici ipak, servis će vam omogućiti da budete u toku sa novim sadržajima i da lako uočite zašto su najveći Pinterest računi tako dobri.

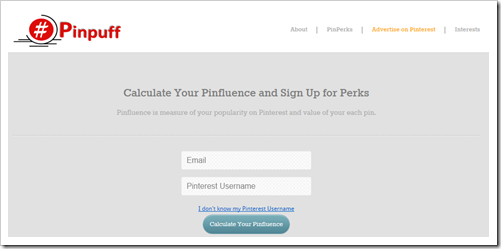
Pinpuff
PinPuff je influencer servis (u ovom slučaju “Pinfluence”) koji vam omogućuje da izračunate vaš prosječan doseg na platformi, pružajući vam rezultate na temelju toga i sklonosti sljedbenika da dijele vaš sadržaj. Pinfluence će izmjeriti vašu popularnosti, utjecaj i doseg na Pinterest-u. On također izračunava koliku potencijalnu online zaradu mogu ostvariti vaši pinovi i promet. Analizom rezultata moći ćete popraviti neke stvari kako bi poboljšali vašu ukupnu viralnost.

Servis je vrlo koristan za optimizaciju jer vam omogućuje da lako uočite koji od vaših pin-ova i “oglasnih ploča” privlače najviše pažnje.
Osim toga, možete uraditi pretragu kako bi pronašli druge utjecajne korisnike, koji su rangirani na osnovu svog utjecaja na Pinterest-u, tako da PinPuff možemo smatrati vrlo korisnim resursom za angažovanje.
Pinfluencer
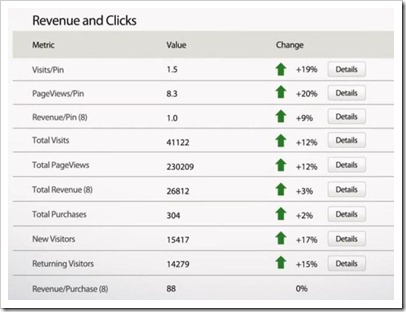
Pinflencer je usmjeren na tržište maloprodaje tako da pruža mnogo robusniji alat za praćenje i analizu. Pinfluencer će prikazati vaše najpopularnije pinove te vas obavjetiti o uočenim korisnicima koji se aktivno angažuju sa vašim brandom.

Pinfluencer također prati prodaju i promet, a omogućuje vam i da odredite dosta precizne Pinterest prihode.

Na kraju, evo još jednog vrlo korisnog savjeta.
Na vrlo jednostavan način možete pregledati sav sadržaj koji se dijelio sa bilo koje Web stranice na Pinterest-u. Potrebno je da u address bar vaše tražilice ukucate: http://pinterest.com/source/nazivsajta.
Pa tako na primjer, ako želite vidjeti dijeljenja za Online Tržište potrebno je da u address bar ukucate http://pinterest.com/source/onlinetrziste.com/.
Svi ovi alati mogu vam pomoći da se malo bolje pozabavite Pinterest-om i njegovim mogućnostima, te krenete u lov na korisnike koji aktivno promoviraju vaš sadržaj na platformi.
U ovom članku predstavili smo vam samo neke od alata koji vam mogu pomoći sa Pinterest-om, ako koristite neki drugi alat i smatrate ga korisnim budite slobodi da ga predložite našoj zajednici.
Microsoft objavio 60-dnevnu trial verziju Office 2013 Professional Plus

Prošlog mjeseca Microsoft Office 2013 došao je u tkz. RTM (Release To Manufacturing) fazu, što znači da je kodiranje i testiranje završeno a njegova opća dostupnost očekuje se negdje u prvom kvartalu 2013 godine. Microsoft je danas objavio da svi oni koji žele da već sada isprobaju novi Office 2013 mogu da preuzmu Professional Plus verziju koja važi 60 dana. Microsoft Office 2013 Professional Plus sadrži programe Word, PowerPoint, Excel, Outlook, OneNote, Access, Publisher i Lync.
Ova besplatna verzija Office 2013 Professional Plus dostupna je za preuzimanje u 32-bitnoj i 64-bitnoj verziji sa Microsoft TechNet Evaluation Center. Da bi preuzeli ovu “trial” verziju Office 2013 morat ćete se prijaviti, ispuniti obrazac sa vašim imenom i zemljom prebivanja, te odabrati željenu verziju i jezik. Tek nakon toga vidjet ćete link za preuzimanje i dobiti ključ za aktiviranje “trial” verzije Office 2013 Professional Plus.
Umjesto instalater, Microsoft je odlučio objaviti softver kao “disc image” (sliku diska). Windows 8 nudi izvornu podršku za .IMG datoteke, tako da korisnik koji već koristi najnoviju verziju Microsoft-ovog operativnog sustava biti u mogućnosti pristupiti instaleru sa jednostavnim dvostrukim klikom miša. Svi ostali će morati koristiti neki softver trećih strana poput ImgBurn ili Daemon Tools, koji se mogu besplatno preuzeti, bilo da bi ga narezali na disk ili mountovali kao virtualni drajv.
Da bi pokrenuli Microsoft Office 2013 morate koristiti Windows 7, Windows 8, Windows Server 2008 R2 ili Windows Server 2012.
Inače, Home & Student Edition koštat će 139,99 dolara, Home & Business 219,99 dolara i Office 2013 Professional 399,99 dolara. Paket će također biti dostupan kao dio Office 365 paketa pretplate za ili 99,99 dolara ili 149,99 dolara godišnje.